chrome 跨域设置-(完善博客内容)
目的完善自己的一套 ajax前端开发流程,在网上扒了一份成功的案例。
出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程。但是新版本的chrome浏览器提高了跨域设置的门槛,原来的方法不再适用了。下面笔者简单介绍一下新版本chrome的跨域设置方法。
版本号49之前的跨域设置
先介绍一下老方法,参考了一些网上的教程,其实直接在打开命令上加--disable-web-security就可以了。
具体做法为:
1.下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
2.在属性页面中的目标输入框里加上 --disable-web-security 如下图所示:

3.点击应用和确定后关闭属性页面,并打开chrome浏览器。如果浏览器出现提示“你使用的是不受支持的命令标记 --disable-web-security”,那么说明配置成功。
版本号49之后的chrome跨域设置
chrome的版本升到49之后,跨域设置比以前严格了,在打开命令上加--disable-web-security之后还需要给出新的用户个人信息的目录。众所周知chrome是需要用gmail地址登录的浏览器,登录后就会生成一个存储个人信息的目录,保存用户的收藏、历史记录等个人信息。49版本之后,如果设置chrome浏览器为支持跨域模式,需要指定出一个个人信息目录,而不能使用默认的目录,估计是chrome浏览器怕用户勿使用跨域模式泄露自己的个人信息(主要是cookie,很多网站的登录token信息都是保存在cookie里)。
具体做法为:
1.在电脑上新建一个目录,例如:C:\MyChromeDevUserData
2.在属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData,--user-data-dir的值就是刚才新建的目录。
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。
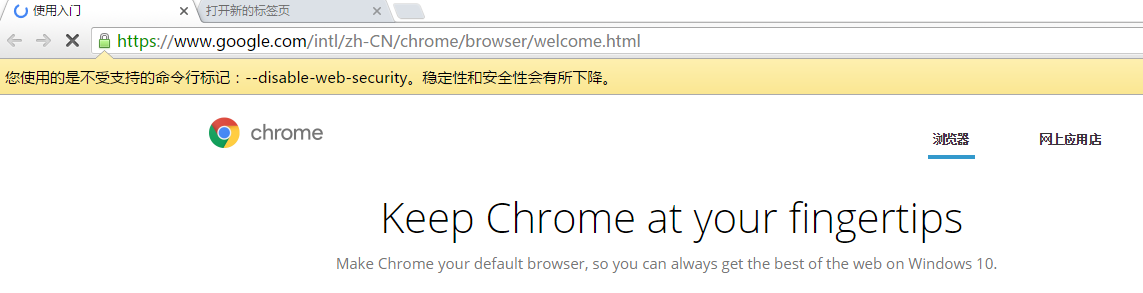
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome又能正常跨域工作了。

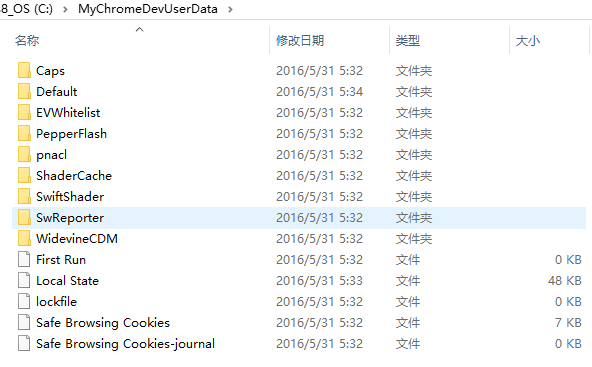
跨域成功后,首页换成了google的welcome页面,同时原来收藏的链接和历史记录都不见了,而C:\MyChromeDevUserData目录下则生成了新的个人信息相关的文件。

http://www.cnblogs.com/laden666666/p/5544572.html
chrome 跨域设置-(完善博客内容)的更多相关文章
- chrome 跨域设置
右击chrome快捷方式,在启动指令后面添加--disable-web-security,然后保存.如下: "C:\Program Files (x86)\Google\Chrome\App ...
- chrome浏览器的跨域设置——包括版本49前后两种设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- chrome浏览器的跨域设置 Google Chrome浏览器下开启禁用缓存和js跨域限制--disable-web-security
chrome用户默认路径 Win7:C:\Users\[用户名]\AppData\Local\Google\Chrome\User Data\XP:C:\Documents and Settings\ ...
- Chrome Ajax 跨域设置
一.前言 web 开发中 Ajax 是十分常见的技术,但是在前后端使用接口对接的调试过程中不可避免会碰到跨域问题.今天我给大家介绍一个十分简单有效的方法. 跨域经典错误 二.Chrome 跨域设置 首 ...
- chrome浏览器的跨域设置-包括版本49前后两种设置 ,windows&mac
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- 【转】chrome浏览器的跨域设置——包括版本49前后两种设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- chrome浏览器的跨域设置
原文:https://www.cnblogs.com/laden666666/p/5544572.html 做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在c ...
- Mac下的Chrome或Safari访问跨域设置,MBP上使用模拟器Simulator.app或iphone+Safari调试网页
Mac下的Chrome或Safari访问跨域设置: mac下终端启动Chrome $ open -a Google\ Chrome --args --disable-web-security 或 /A ...
- 一个基于Vue.js+Mongodb+Node.js的博客内容管理系统
这个项目最初其实是fork别人的项目.当初想接触下mongodb数据库,找个例子学习下,后来改着改着就面目全非了.后台和数据库重构,前端增加了登录注册功能,仅保留了博客设置页面,但是也优化了. 一.功 ...
随机推荐
- js高级程序设计第八章BOM(未完成,待续)
8.1window对象 BOM的核心对象是window,表示浏览器的一个实例. window对象有双重角色,既可以通过就是访问浏览器窗口的接口,又是ECMAscript规定的Global对象 8. ...
- C语言学习<输入输出函数,函数的调用>
#include <stdio.h> /* 输入输出函数的学习 函数的调用 2017.05.25 soulsjie */ //输入连个数字求最大值 void main(){ int Max ...
- CodeForcesGym 100512D Dynamic LCA
Dynamic LCA Time Limit: 2000ms Memory Limit: 262144KB This problem will be judged on CodeForcesGym. ...
- HDU 4478 Where is King
题目大意: 一个王可以向周围8个方格走,如果都不通留在原地,t秒后,他可能存在的位置数 这题数据量过大,我们需要通过奇偶性判断,如果t = 0可以到达,说明 t=2,4,6....都可以到达 所以我这 ...
- codeforces 330b
#include<stdio.h> #include<string.h> #include<stdlib.h> #define N 1100 int map[N]; ...
- Xcode4.5.1破解iOS免证书开发真机调试与ipa发布
开发环境使用Mac OSX Mountain Lion 10.8 + Xcode 4.5.1,iOS设备需要越狱并从Cydia安装AppSync.Xcode4.5.1的安装破解详细步骤如下: 第一步, ...
- [bzoj5379]Tree_dfs序_线段树_倍增lca
Tree bzoj-5379 题目大意:给定一棵$n$节点的树.支持:换根.把节点$u$和$v$的$lca$的子树加.询问$u$的子树和. 注释:$1\le n,q\le 3\times 10^5$. ...
- 洛谷——P1036 选数
题目描述 已知 n 个整数 x1,x2,…,xn,以及一个整数 k(k<n).从 n 个整数中任选 k 个整数相加,可分别得到一系列的和.例如当 n=4,k=3,4 个整数分别为 3,7,12, ...
- restful接口就是url嘛,通过http请求发起访问。那接口进行监控,就可以监控这个restful url嘛
EasyAPI接口管理系统 专注API接口监控,让您的API接口更稳定,与APP更紧密 + 购买监控服务 接口性能分析 分析App对应的API接口请求性能,包含HTTP响应时间.吞吐率.HTTP错误率 ...
- [教程] NETGEAR R7800 路由器TFTP刷机方法(适用于.img格式固件各种刷)
本教程是我参照R7800的OP/LEDE固件交流群内文件做的教程,可以说是完善.补充吧. 本帖适用于:① 原厂固件刷原厂固件:② 原厂固件刷第三方固件(.img格式):③ 第三方固件刷回原厂固件(.i ...
