Vue导航守卫beforeRouteEnter,beforeRouteUpdate,beforeRouteLeave详解
Vue导航守卫以我自己的理解就是监听页面进入,修改,和离开的功能。每个守卫接受三个参数
to: Route: 即将要进入的目标路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
确保要调用 next 方法,否则钩子就不会被 resolved。
Test1:
<template>
<div>
test1
<el-button @click="test2">跳转</el-button>
</div>
</template>
<script>
export default {
name: "Test1",
methods: {
test2() {
this.$router.push({name: "test2", query:{type: false}})
}
},
beforeRouteEnter(to, from, next) {
console.log("****************Test1****Enter**************");
console.log('to', to);
console.log('from', from);
console.log('next', next);
next(vm => {
//因为当钩子执行前,组件实例还没被创建
// vm 就是当前组件的实例相当于上面的 this,所以在 next 方法里你就可以把 vm 当 this 来用了。
console.log(vm);//当前组件的实例
});
},
beforeRouteUpdate(to, from, next) {
//在当前路由改变,但是该组件被复用时调用
//对于一个带有动态参数的路径 /good/:id,在 /good/1 和 /good/2 之间跳转的时候,
// 由于会渲染同样的good组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
console.log("****************Test1*******Update***********");
console.log(this, 'Update'); //当前组件实例
console.log('to', to);
console.log('from', from);
console.log('next', next);
next();
},
beforeRouteLeave(to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
console.log("****************Test1****Leave**************");
console.log(this, 'Leave'); //当前组件实例
console.log('to', to);
console.log('from', from);
console.log('next', next);
next();
}
}
</script>
<style scoped>
</style>
Test2:
<template>
<div>
test2
</div>
</template>
<script>
export default {
name: "Test2",
beforeRouteEnter(to, from, next) {
console.log("****************Test2*********Enter*********");
console.log(this, 'beforeRouteEnter'); // undefined
console.log('to', to);
console.log('from', from);
console.log('next', next);
next(vm => {
//因为当钩子执行前,组件实例还没被创建
// vm 就是当前组件的实例相当于上面的 this,所以在 next 方法里你就可以把 vm 当 this 来用了。
console.log(vm);//当前组件的实例
});
},
beforeRouteUpdate(to, from, next) {
//在当前路由改变,但是该组件被复用时调用
//对于一个带有动态参数的路径 /good/:id,在 /good/1 和 /good/2 之间跳转的时候,
// 由于会渲染同样的good组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
console.log("****************Test2*********Update*********");
console.log(this, 'beforeRouteUpdate'); //当前组件实例
console.log('to', to);
console.log('from', from);
console.log('next', next);
next();
},
beforeRouteLeave(to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
console.log("****************Test2*********Leave*********");
console.log(this, 'beforeRouteLeave'); //当前组件实例
console.log('to', to);
console.log('from', from);
console.log('next', next);
next();
}
}
</script>
<style scoped>
</style>
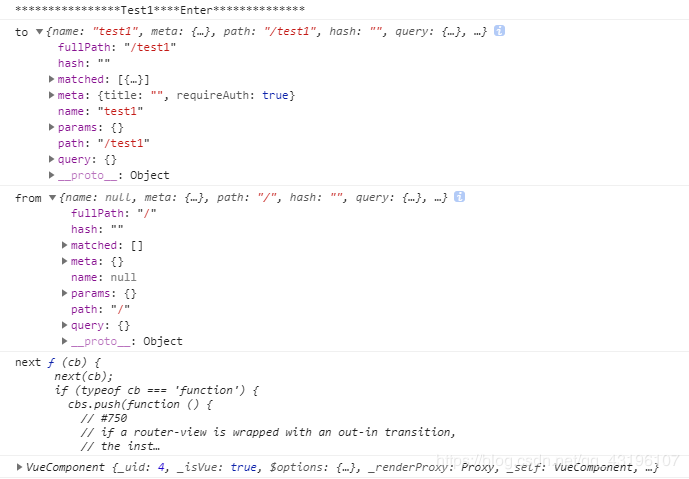
首先是第一次进入Test1

可以看出当作为首页进入的时候,beforeRouteEnter方法中
- to显示的是当前路由,
- from显示name为null,path是"/"
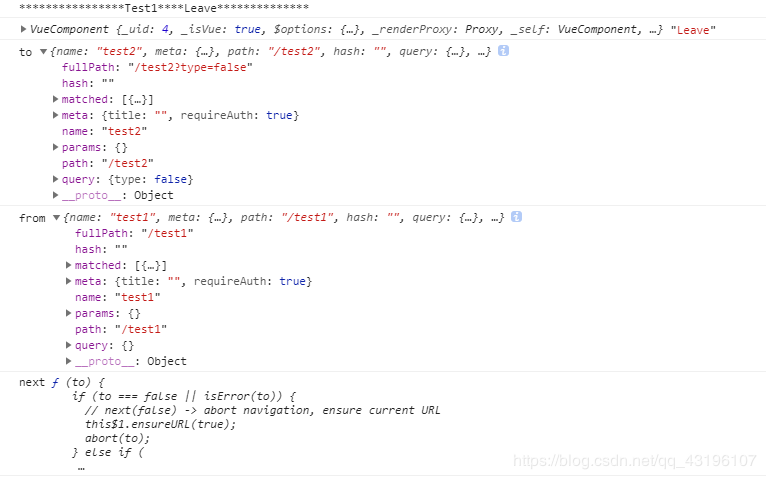
当离开Test1页面进入Test2页面时 将先调用Test1页面中的beforeRouteLeave方法,再调用Test2中的beforeRouteEnter方法

beforeRouteLeave中
- to显示的就是去往的路由test2有参数传递
- from显示的是正要离开的路由test1

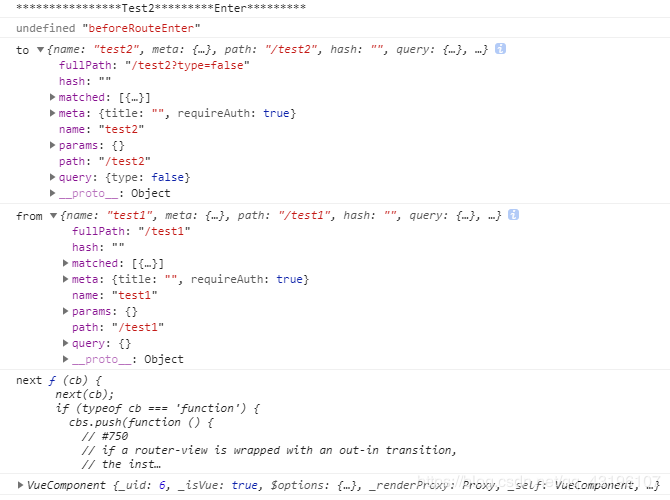
beforeRouteEnter中
- to里面显示的就是本页面test2并且有参数传递
- from显示的是上一个页面test1
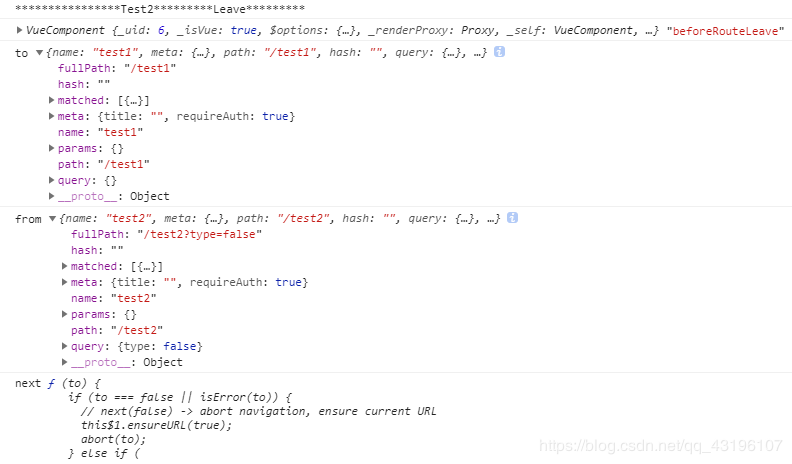
当离开Test2返回Test1页面时,先调用Test2页面中的beforeRouteLeave方法,再调用Test1中的beforeRouteEnter方法

beforeRouteLeave中
- to显示的是要去的路由test1
- from显示的是即将离开的路由test2并且有 参数传递

beforeRouteEnter中
to显示的是本页面test1
from中显示的是上一页面test2有参数传递
由此我们可以总结出
- to: Route: 即将要进入的目标路由对象
- from: Route: 当前导航正要离开的路由
这是两个参数的本意 ,我们可以这么理解
当beforeRouteEnter方法时:to可以理解为当前页面,from为来自哪个页面,如果是首页则name为null,path为"/"
当beforeRouteLeave方法时:两个参数的意思可以跟官网意义相同
Vue导航守卫beforeRouteEnter,beforeRouteUpdate,beforeRouteLeave详解的更多相关文章
- vue组件级路由钩子函数(beforeRouteEnter/beforeRouteUpdate/beforeRouteLeave)
1.vue组件级路由钩子函数(beforeRouteEnter/beforeRouteUpdate/beforeRouteLeave):http://www.menvscode.com/detail/ ...
- Vue钩子函数生命周期实例详解
vue生命周期简介 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁 ...
- VUE SpringCloud 跨域资源共享 CORS 详解
VUE SpringCloud 跨域资源共享 CORS 详解 作者: 张艳涛 日期: 2020年7月28日 本篇文章主要参考:阮一峰的网络日志 » 首页 » 档案 --跨域资源共享 CORS 详解 ...
- vue组件独享守卫钩子函数参数详解(beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave)
一样的和前面路由钩子类似的步骤 首先在demo下面的components下面新建一个test.vue组件 test组件代码 <template> <div class="t ...
- [Vue]导航守卫:全局的、单个路由独享的、组件级的
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的. 记住参数或查询的改变并不会触发进入/离开的 ...
- vue.js学习笔记(二)——vue-router详解
vue-router详解 原文链接:www.jianshu.com 一.前言 要学习vue-router就要先知道这里的路由是什么?为什么我们不能像原来一样直接用<a></a> ...
- vue 导航守卫
1.全局守卫(在所有路由展示前触发)//在main.js中 router.beforeEach((to, from, next) => { to 即将要进入的到的路由,值为路由 ...
- vue导航守卫和axios拦截器的区别
在Vue项目中,有两种用户登录状态判断并处理的情况,分别为:导航守卫和axios拦截器. 一.什么是导航守卫? vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.(在路由跳转时 ...
- vue 导航守卫,验证是否登录
路由跳转前,可以用导航守卫判断是否登录,如果登录了就正常跳转,没有登录就把路由指向登录页面. router.beforeEach((to, from, next) => { const next ...
随机推荐
- PAT 1079. 延迟的回文数
PAT 1079. 延迟的回文数 给定一个 k+1 位的正整数 N,写成 ak...a1a0 的形式,其中对所有 i 有 0 <= ai < 10 且 ak > 0.N 被称为一个回 ...
- java Beanutils.copyProperties( )用法
这是一篇开发自辩甩锅稿~~~~ 昨天测试小姐姐将我的一个bug单重开了,emmmm....内心OS:就调整下对象某个属性类型这么简单的操作,我怎么可能会出错呢,一定不是我的锅!!but再怎么抗拒,bu ...
- IIS部署网站只有首页能访问,其他链接失效/运行.net+Access网站-可能原因:IIS未启用32位应用程序模式
在64位的机子上IIS运行32位的.NET程序 由于64位操作系统不支持Microsoft OLE DB Provider for Jet驱动程 也不支持更早的Microsoft Access Dri ...
- hadoop balancer 二
1.每次迭代一个datanode会移动不超过如下两者中较小的一个的数据量 1)10G 2)能力阈值 dfs.datanode.balance.bandwidthPerSec 每次迭代时间不会超过20分 ...
- DataFrame NaN 替换为零
一个DataFrame 其中有空值NaN,将其替换为0: df.fillna(0) 如果将第一列替换为0: df[1].fillna(0,inplace=True)
- Java中list集合ArrayList 中contains包含的使用
Java中list集合ArrayList 中contains包含的使用 https://blog.csdn.net/qq_38556611/article/details/78774690
- 字符串hash-BKDRHash
unsigned int BKDRHash(char *str) { unsigned ; // 31 131 1313 13131 131313 etc.. unsigned ; while (*s ...
- Leetcode 22.生成括号对数
生成括号对数 给出 n 代表生成括号的对数,请你写出一个函数,使其能够生成所有可能的并且有效的括号组合. 例如,给出 n =3,生成结果为: [ "((()))", "( ...
- HBase单节点的安装与配置
HBase的安装配置1.下载:http://mirror.bit.edu.cn/apache/hbase/stable/ hbase-1.2.6-bin是直接编译好的,直接安装. hbase- ...
- centos7 mysql安装与用户设置
1.环境:Centos 7.0 64位2.mysql版本:5.73.安装:https://dev.mysql.com/doc/refman/5.7/en/installing.html3.1.创建my ...
