微信小程序 新手入门教程
因为工作需要,最近学习了一下微信小程序,在此分享一下大概的流程。
强烈建议大家先去看微信小程序简易教程:点我进入
起步:
安装微信web开发软件者工具,需要破解的同学可以网上找破解教程,很简单的,这里就不多说了。
打开微信小程序开发工具,扫码之后就能进入一下界面

这时候你可以在电脑上创建一个文件夹,选择添加项目,选择你之前创建的文件夹,将快速启动勾上(开发工具会生成一个项目模板),
AppID为申请小程序时候的appID,若还没有申请就选择下面的无AppID,不过项目预览功能会受限。

确认知道便可以开始做您的项目了。
项目结构:

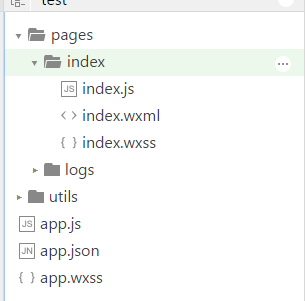
项目的目录结构如图,.json为配置文件,pages下面为各个页面,每个页面包括4个文件(.js, .wxml, .wxss, .json),其中子页面下的json文件不是必须的,如果需要自己新建一个。
其实和普通web项目差不多。app.json为项目启动配置(必须要有的)。
json配置项:

官网写得很详细,仔细看!!点我进去
这里重点讲下tarBar(底部导航),在app.json里面配置,最多能配置5个导航,可以使用图标或者文字以及图标文字组合的方式。(text为导航文字,pagePath为跳转的页面,iconPath为图标的地址,selectIconPath为激活状态的图标样式,如果不填写则是空白的)。
"tabBar":{
"color":"#7a7a7a",
"selectedColor": "#000",
"list":[{
"text":"首页",
"pagePath":"pages/index/index",
"iconPath":"images/icon/index_home.png",
"selectedIconPath":"images/icon/index_home_hover.png"
},
{
"text": "信息",
"pagePath": "pages/publicInfo/publicInfo",
"iconPath": "images/icon/index_info.png",
"selectedIconPath": "images/icon/index_info_hover.png"
},
{
"text": "课程",
"pagePath": "pages/courseIndex/courseIndex",
"iconPath": "images/icon/index_course.png",
"selectedIconPath": "images/icon/index_course_hover.png"
},
{
"text": "我的",
"pagePath": "pages/mine/mine",
"iconPath": "images/icon/index_mine.png",
"selectedIconPath": "images/icon/index_mine_hover.png"
}]
配置window:


app.json配置的window是全局作用的,将设为每个子页面默认的样式,如果每个页面不同,则可以给每个子页面加上json文件,配置window,需要注意一点的事,子页面配置window不需要在外面写window,直接写里面的属性就行了

注意:
1.微信小程序提供了作用域的结构,app.wxss为全局设置的css,里面的子页面都能使用这个wxss里的样式,里面每个页面也可以单独写自己的wxss,可以覆盖app.wxss里面的样式,但是不会影响其他页面。(建议wxss使用flex布局,推荐阮一峰大大的讲解 点此进入flex布局)
2.多个带有数字中文的盒子(view或者text)不能垂直居中对齐,若只有一行建议设置高度用行高控制, 若不是一行,只有写入同一个盒子里。
3.设置背景图片时,背景图片不能使用本地图片,只能是服务器上的。
微信小程序提供了渲染数据的方法以及各种接口,具体的请大家自己去看看 组件 API。
微信小程序 新手入门教程的更多相关文章
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 原创:从零开始,微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习:一:微信小程序的特点张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使用的 ...
- 从零开始:微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习: 一:微信小程序的特点 张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使 ...
- 微信小程序开发入门教程(一)---hello world
由于无法备案网站,前期做了个微信小程序(开发版)就搁置了,几乎忘了开发过程.现在重新梳理,做个记录. 一.最基本的小程序前端例子hello 1.下载安装 微信开发者工具 官网: https://d ...
- 微信小程序开发入门教程(三)---小程序云开发支付功能
支付(shoukuan)功能真的很重要!由于我还没有商户号,以下代码未实际验证 1.服务端 进入云开发,新建云函数pay(应该也可以在开发者工具编写后上传) 编写后端代码index.js这里用到第三方 ...
- 微信小程序开发入门教程(四)---自己动手做个小程序
前面已将基础知识准备的差不多了,下面实际做一个小程序. 一.目标 用于上传照片和文字. 2个主要页面:我me,设置set 二.开始制作 1.打开微信开发者工具(我用的1.02.1907160 Wind ...
- 微信小程序开发入门教程(二)---分析官方云开发例子中的一些功能
接上一篇文章:https://www.cnblogs.com/pu369/p/11326538.html 1.官方云开发的例子中,点击获取 openid,对应代码在E:\wxDEV\helloyun\ ...
- 微信小程序初使心得【微信小程序快速入门】
摘要: 2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台.本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践. 2016年推出微信小程序,时至今日,历经 ...
- 微信小程序开发系列教程三:微信小程序的调试方法
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 这个教程的前两篇文章,介绍了如何用下图所示的微信开发者工具自动生成一个Hel ...
随机推荐
- Ionic2如何下拉刷新和上拉加载
下拉刷新: <ion-content> <ion-refresher (ionRefresh)="doRefresh($event)"> <ion-r ...
- 【网摘】sql 语句修改字段名称以及字段类型
网上摘抄,备份使用: 修改字段名: 下例将表 customers 中的列 contact title 重命名为 title. EXEC sp_rename 'customers.[contact ti ...
- linux磁盘I/O的性能评估
linux磁盘I/O的性能评估 参考自:自学it网,http://www.zixue.it/. (1)使用iostat命令. [test@localhost /]$ iostat -d Linux - ...
- (11)UML设计视图
UML的词汇表包含三种构造块:事物.关系和图 事物:事物是对模型中最具有代表性的成分的抽象 关系:把事物结合在一起 图:图聚集了相关的事物 一.事物 UML中有4种事物 (1)结构事物 UML 模型中 ...
- nginx源码学习资源(不断更新)转
原文地址:http://www.cnblogs.com/yjf512/archive/2012/06/13/2548515.html nginx源码学习是一个痛苦又快乐的过程,下面列出了一些nginx ...
- Java面试题总结之数据结构、算法和计算机基础(刘小牛和丝音的爱情故事1)
Java面试题总结之数据结构.算法和计算机基础(刘小牛和丝音的爱情故事1)mp.weixin.qq.com 全文字数: 1703 阅读时间: 大约6 分钟 刘小牛是一名Java程序员,由于天天9 ...
- Java ListIterator 与 Iterator 异同
一.概述 基于 fail-fast 机制,我们知道对于ArrayList等集合在迭代过程中是不可进行结构修改操作的,唯一能使用的结构修改操作只有Iterator接口中的remove()方法. 而jav ...
- java中的数据转换与前置,后置加加
public class Demo{ public static void main(String [] args){ int num=2; System.out.println(num++);//后 ...
- iOS APP 的生命周期
1.在手机桌面上点击APP图标 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDi ...
- Word2vector原理
词向量: 用一个向量的形式表示一个词 词向量的一种表示方式是one-hot的表示形式:首先,统计出语料中的所有词汇,然后对每个词汇编号,针对每个词建立V维的向量,向量的每个维度表示一个词,所以,对应编 ...
