ArcGIS API for js Legend(图例)
1、说明
有关怎么把ArcGIS API for js部署到IIS上,请参考我上面的写的博客https://www.cnblogs.com/net064/p/10302660.html
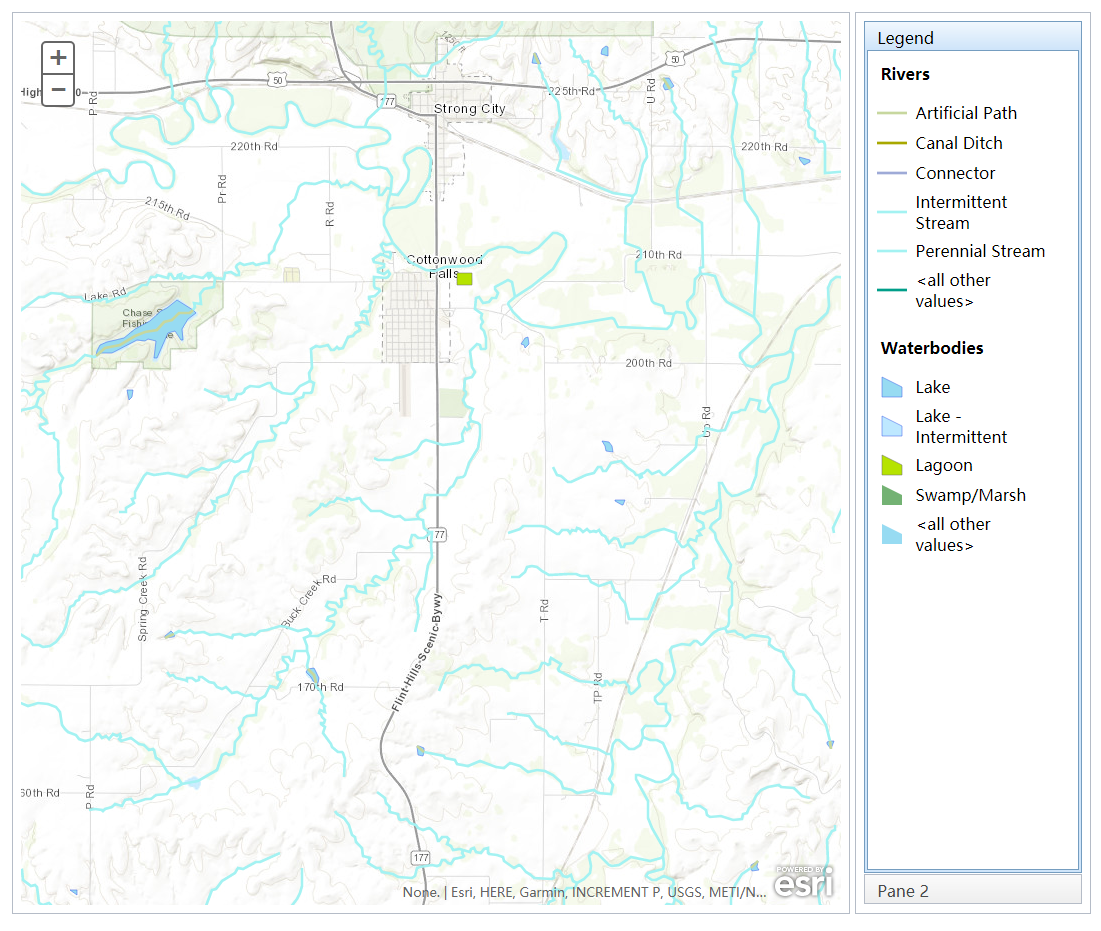
2、运行效果

3、html代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Map with legend</title> <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/esri/css/esri.css" /> <style>
html, body {
height: 97%;
width: 98%;
margin: 1%;
} #rightPane {
width: 20%;
} #legendPane {
border: solid #97DCF2 1px;
}
</style> <script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.3/jsapi/init.js"></script>
<script>
var map;
require([
"esri/map", "esri/layers/FeatureLayer", "esri/dijit/Legend",
"dojo/_base/array", "dojo/parser",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane",
"dijit/layout/AccordionContainer", "dojo/domReady!"
], function (
Map, FeatureLayer, Legend,
arrayUtils, parser
) {
parser.parse(); map = new esri.Map("map", {
basemap: "topo",
center: [-96.53, 38.374],
zoom: 13
}); var rivers = new FeatureLayer("https://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Hydrography/Watershed173811/MapServer/1", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
var waterbodies = new FeatureLayer("https://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Hydrography/Watershed173811/MapServer/0", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
}); //add the legend
map.on("layers-add-result", function (evt) {
var layerInfo = arrayUtils.map(evt.layers, function (layer, index) {
return { layer: layer.layer, title: layer.layer.name };
});
if (layerInfo.length > 0) {
var legendDijit = new Legend({
map: map,
layerInfos: layerInfo
}, "legendDiv");
legendDijit.startup();
}
}); map.addLayers([waterbodies, rivers]);
});
</script>
</head> <body class="claro">
<div id="content"
data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:true"
style="width: 100%; height: 100%; margin: 0;"> <div id="rightPane"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'right'"> <div data-dojo-type="dijit/layout/AccordionContainer">
<div data-dojo-type="dijit/layout/ContentPane" id="legendPane"
data-dojo-props="title:'Legend', selected:true">
<div id="legendDiv"></div>
</div>
<div data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="title:'Pane 2'">
This pane could contain tools or additional content
</div>
</div>
</div>
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="overflow:hidden;">
</div>
</div>
</body> </html>
其中的代码
map = new esri.Map("map", {
basemap: "topo",
center: [-96.53, 38.374],
zoom: 13
});
也可以改写成如下面的格式
MyMap = new esri.Map("map", {center: [-96.53, 38.374],zoom: 13});
MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
MyMap.addLayer(MyTiledMapServiceLayer);
ArcGIS API for js Legend(图例)的更多相关文章
- arcgis api for js入门开发系列四地图查询(含源代码)
备注:由于实现本篇功能的需求,修改了地图数据的dlsearch.mxd,然后更新了地图服务,需要的在文章最后有提供最新的mxd以及源代码下载的 上一篇实现了demo的地图工具栏,本篇新增地图查询功能, ...
- arcgis api for js入门开发系列一arcgis api离线部署
在我的GIS之家QQ群里,很多都是arcgis api for js开发的新手,他们一般都是GIS专业的学生,或者从计算机专业刚刚转向来的giser,他们难免会遇到各种webgis开发的简单问题,由于 ...
- arcgis api for js入门开发系列十一地图统计图
上一篇实现了demo的叠加SHP图层,本篇新增地图统计图,截图如下: 地图统计图实现的思路如下:利用拓展arcgis api的js文件(MapChartGraphic.js以及MapChartGrap ...
- arcgis api for js入门开发系列二十打印地图的那些事
前面我写过关于利用arcgis api for js打印地图的,但是打印地图服务都是基于arcgis server发布的,arcgis api加载在线地图,比如天地图.百度地图.高德地图等,底图都是打 ...
- 转:arcgis api for js入门开发系列四地图查询
原文地址:arcgis api for js入门开发系列四地图查询 arcgis for js的地图查询方式,一般来说,总共有三种查询方式:FindTask.IdentifyTask.QueryTas ...
- Arcgis API for JS——打印控件乱码
在通过Arcgis API for JS编写打印控件进行地图下载时,总发现地图字体乱码,如下图: 解决方法: 在装有ArcGIS Server,要调用服务的电脑或服务器上找到下图文件夹
- arcgis api for js 地图查询
arcgis api for js入门开发系列四地图查询(含源代码) 上一篇实现了demo的地图工具栏,本篇新增地图查询功能,包括属性查询和空间查询两大块,截图如下: 属性查询效果图: 空间查询效 ...
- arcgis api for js 4.X 出现跨域问题
arcgis api for js 4.X 出现跨域问题 XMLHttpRequest cannot load http://localhost/4.3/4.3/esri/workers/mutabl ...
- arcgis api for js 出现跨域问题
最近几天在开始入手 arcgis api for js .那就先写些Demo练练手. 选择百度地图.这里用的是拼地图 url 的方式来加载百度地图. 加载百度地图参考的是:ArcGIS API for ...
随机推荐
- python 读取CSV文件 中文乱码
今天读取一个CSV文件,打印出来,中文显示乱码,原因是编码的缘故,CSV保存是编码格式ANSI,解决办法是以记事本方式打开CSV文件,然后另存为时编码选择UTF-8进行保存即可.
- Hadoop部署记录
1.准备Linux环境 1.0先将虚拟机的网络模式选为NAT 1.1修改主机名 vi /etc/sysconfig/network NETWORKING=yes HOSTNAME=node1 ### ...
- iOS小技巧 - 为按钮设置不同状态下的背景色
我们知道直接在Storyboard中设置按钮的背景色是不能根据不同状态来更改的,那问题来了,如果我们需要在不同的状态下(比如按钮没有被按下或者被按下),使得按钮呈现不同的背景色怎么办? 比如上图左边是 ...
- 转:100.64. 开头IP地址问题
100.64. 开头IP地址问题 姚洪楼 发表于 学习备忘录 分类,标签: 电信 08二月2015 0 之前调试过一个路由器在成功设置DDNS的情况下外网依旧无法访问的情况,当时没有多想什么,一直以为 ...
- MSSQL注入SA权限不显错模式下的 入 侵
一般新手扫到不显错的SA(systemadmin)的注入点时,虽然工具能猜表列目录但还是很麻烦有的人就直接放弃了,今天我给大家演示下如何利用.方法很简单大家看操作. 我这里使用的是 火狐的插件提交参数 ...
- Android学习(八) 打开Activity
在Android中打开窗口有两种方式,第一种是不需要返回值的,第二种是带返回值的. Main.xml文件,程序从这个窗口开始执行. <LinearLayout xmlns:android=&qu ...
- linux 文件&文件夹大小排序
按照当前文件夹的文件大小排序: ls -l | sort -k 5 -n -r 其中 sort 的几个参数: -k 5: 表示使用第五列字段排序, 当需要按照多个字段排序时, 可使用多个 -k 参数, ...
- ckeditor编辑时 回车 生成一个段落p、解决首行缩进问题
使用ckeditor编辑器时,会自己主动加入上的标签,按回车也会自己主动加入上同样的标签 查看ckeditor编辑器源代码时会看到,点击回车显示的<p> </p> static ...
- svn解决冲突和commit
当使用svn出现 svn: E155015: 提交失败(细节如下):svn: E155015: 提交终止: “/home/test.file” 处于冲突状态 解决办法: svn resolved /h ...
- Squid 启动/停止/重载配置文件 命令
当你的 squid.conf 配置文档按照你的想法修改完以后,启动 squid 之旅就开始了. Squid安装设试命令: 1,初始化你在 squid.conf 里配置的 cache 目录 #/usr/ ...
