popup的简单应用举例
一、首先说一下自执行函数
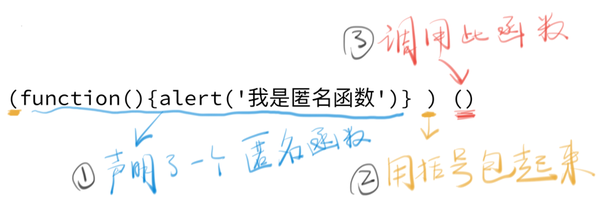
1. 立即执行函数是什么?也就是匿名函数
立即执行函数就是
- 声明一个匿名函数
- 马上调用这个匿名函数

2、popup的举例
点击,弹出一个新的窗口。保存完事,页面不刷新数据就返回了。(点击admin的+,弹出的框就是用popup来做的)
具体操作步骤:
1、urls.py
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^pop/', views.pop),
]
2、views.py
def index(request):
return render(request,"index.html") def pop(request):
if request.method=="GET":
return render(request,"pop.html")
else:
user = request.POST.get("user")
print(user)
return render(request,"pop_response.html",{"user":user})
3、templaates
index.html
<body>
<h1 id = "a">无所谓</h1>
<a href="#" onclick=popUp("http://www.baidu.com")>点我点我</a>
<script>
function xxxpopupCallback(text) {
document.getElementById('a').innerHTML = text; //找到标签吧值替换成用户传进来的值
}
function popUp(url) {
window.open( '/pop/', "n1","status=1, height:500, width:600, toolbar=0, resizeable=0");
{# window.open( url, "n1","status=1, height:500, width:600, toolbar=0, resizeable=0");#}
}
分析:
index页面的第一个参数就是url,写什么路径就看到什么页面
n1:弹出窗口的名字,定死了就弹出一个
'/pop/','/pop/' 一个url弹出一个
如果有两个+最多弹出两个框
</script>
</body>
pop.html
<body>
<form action="" method="post">
{% csrf_token %}
<input type="text" name="user">
<input type="submit" value="提交">
</form>
</body>
pop_response.html
<h1>正在关闭</h1>
<script>
(function () {
// 可以调用popup原页面的一个函数,
opener.xxxpopupCallback("{{ user }}"); xxxpopupCallback是自定义的函数
window.close(); //传完数据之后自动关闭
})() </script>
运行结果截图


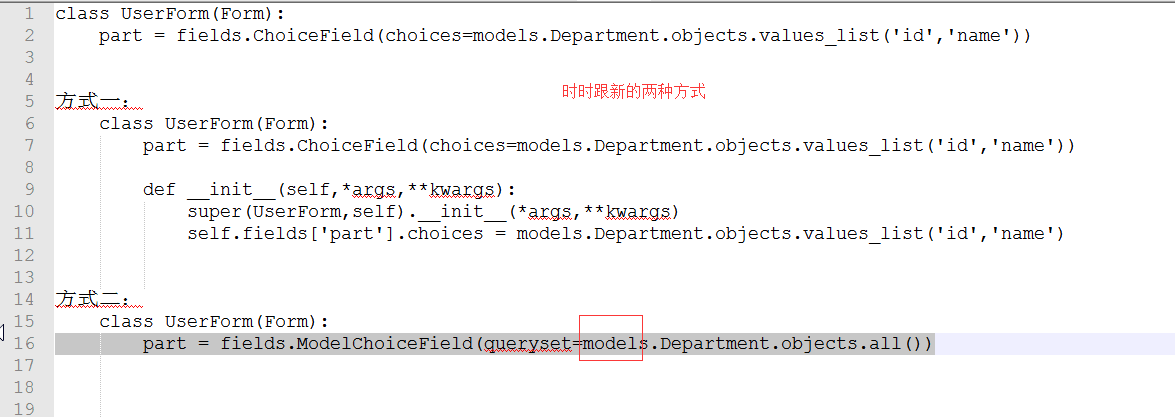
3、Form时时更新的两种方式

在ModelForm需要知道:
from app03 import models
from django.forms import ModelForm
class UserForm(ModelForm):
class Meta:
model = models.UserInfo
fields = "__all__"
它的内部找到类之后,如果 类里的字段是FK,就会自动生成ModelChoiceField
如果是M2M ,就会自动生成ModelMutilChoiceField
4、isintance和type
class Foo(object):
pass class Bar(Foo):
pass obj = Bar()
# isinstance用于判断,对象是否是指定类的实例 (错误的)
# isinstance用于判断,对象是否是指定类或其派生类的实例
# isinstance不精准
print(isinstance(obj,Foo),id(obj)) #True 35558624
print(isinstance(obj,Bar),id(obj)) #True 35558624 print(type(obj)==Foo) #False
print(type(obj)==Bar) #True # 思考?
# 对象,判断是否是某个类型?
# 如果没有继承关系用isinstance,
# 如果有继承关系可以用type,
5、json的补充
import json
v = {"name":"海燕","age":22}
str_dic = json.dumps(v)
print(json.dumps(v),type(str_dic)) #{"name": "\u6d77\u71d5", "age": 22}<class 'str'>
print(json.dumps(v,ensure_ascii=False)) #{"name": "海燕", "age": 22}
6、反射举例
from 反射.settings import DB_PATH def func():
# 导入文件
# 反射
# DB_PATH = "db.mysql.MySQLHelper"
module_path,cls_name = DB_PATH.rsplit('.',maxsplit=1) # 以字符串的形式导入模块
# from db import mysql
import importlib
module_obj = importlib.import_module(module_path) # 去模块中导入类
cls = getattr(module_obj,cls_name) # 类实例化
obj = cls()
obj.fetchone() if __name__ == '__main__':
func()
复制代码
6、知识点大致整理
- 单例模式
- 文件导入
- 类方法
- 反射
- 导入一个模块importlib,利用反射找到类
- getattr - 面向对象
- 遇到封装数据时、;字典
自己写一个类,封装对象来做
- 遇到循环数据时:字典,元组,列表,可迭代对象(__iter__)
- 遇到后台对数据加工在页面中循环展示,可以通过yield来做(边循环边生产)。也可以先处理再循环
- request.GET
- ?name=alex&age=18&age=19 #如果遇到这样的。
- QueryDict类型 = {"name":["alex",],"age":[18,19]}
- 要想被修改 .mutable = True
params["hobby"] = "鲁宁"
QueryDict类型 = {"name":["alex",],"age":[18,19],hobby:["鲁宁"],} params["hobby"] = ["鲁宁"] #传进去的是一个列表套列表
QueryDict类型 = {"name":["alex",],"age":[18,19],hobby:[["鲁宁"]],} - params.setlist("hobby",["鲁宁"]) #直接把本身的元素传进去
QueryDict类型 = {"name":["alex",],"age":[18,19],hobby:["鲁宁"],} - 类
- 组件
- StarkSite,单利模式,用于保存Model类和处理这个类增删改查的配置类的对象
- StarkConfig:处理增删改查的基类
- ChangeList:将列表页面的功能封装到此类中
- FilterRow:创建的可迭代对象(__iter__),一个对象保存了组合搜索中的一行数据
- FilterOption:封装组合搜索的配置项(数据库字段,是否多选,是否choice,条件)
- 使用
- class UserInfo(models.MOdel):.... 在stark.py
class UserMOdelForm(MOdelForm):
class Meta:
model = UserInfo
fields = "__all__" class UserinfoConfig(v1.StarkConfig)
list_display
.....
model_form_class = UserMOdelForm
v1.site.register(UserInfo,UserinfoConfig)
popup的简单应用举例的更多相关文章
- popup的简单应用举例(具体在增删改查组件中用到)以及补充的知识点
一.首先说一下自执行函数 1. 立即执行函数是什么?也就是匿名函数 立即执行函数就是 声明一个匿名函数 马上调用这个匿名函数 2.popup的举例 点击,弹出一个新的窗口.保存完事,页面不刷新数据就返 ...
- Knockout应用开发指南 第八章:简单应用举例(2)
原文:Knockout应用开发指南 第八章:简单应用举例(2) 5 Control types 这个例子,对view model没有什么特殊的展示,只是展示如何绑定到各种元素上(例如,select ...
- Knockout应用开发指南 第八章:简单应用举例(1)
原文:Knockout应用开发指南 第八章:简单应用举例(1) 本章展示的4个例子主要是利用了Knockout的基本语法特性,让大家感受到使用Kncokout的快感. 1 Hello world ...
- Cygwin的安装及在Android jni中的简单使用举例
Cygwin是一个在windows平台上执行的类UNIX模拟环境,是cygnussolutions公司开发的自由软件.Cygwin是很多自由软件的集合,Cygwin的主要目的是通过又一次编译.将POS ...
- Leptonica在VS2010中的编译及简单使用举例
在tesseract-ocr中会用到leptonica库.这里对leptonica简介下. Leptonica是一个开源的图像处理和图像分析库,它的license是BSD 2-clause.它主要包括 ...
- golang reflect 简单使用举例
golang中的多态,主要由接口interface体现. 接口interface在实现上,包括两部分:动态类型和动态值. golang提供的reflect包可以用来查看这两部分. 动态类型 func ...
- iOS @try @catch简单应用举例
- Ubuntu 32下Android NDK+NEON的配置过程及简单使用举例
1. 利用VMware在Windows7 64位下安装Ubuntu13.10 32位虚拟机: 2. 从 https://developer.android.com/tools/sdk/ndk/in ...
- SSE2介绍及其简单用法举例
http://blog.csdn.net/fengbingchun/article/details/18515241
随机推荐
- IONIC3 打包安卓apk详细过程(大量图文)
经历三天的踩坑,跳坑,相信绝大多数的问题都已经覆盖到了,请仔细按照流程来对照操作及检查. 1.基本依赖环境 nodejs环境 (作为一个前端相信你已经有了) 最好提前配置好node的环境变量,便于全 ...
- pinpoint agent线程模型
pinpoint agent线程模型 以下分析基于pinpoint1.7.1版本 pinpoint agent主要使用到的异步线程有4个 DeadlockMonitorThread : 死锁监测线程, ...
- 2个canvas叠加运用(时钟例子)
最近在学习canvas,http://corehtml5canvas.com/code-live/,主要的学习方式就是通过上面的一些例子来学习canvas的一些用法.但是我发现,这里的例子,只要can ...
- PAT 天梯赛 L3-001. 凑零钱 【DP】【DFS】
题目链接 https://www.patest.cn/contests/gplt/L3-001 思路 DP[I][J] I 表示第几个物品 J 表示多少钱 dp[i][j] 为 bool 值 表示 当 ...
- iOS UITableViewCell UITableVIewController 纯代码开发
iOS UITableViewCell UITableVIewController 纯代码开发 <原创> .纯代码 自定义UITableViewCell 直接上代码 ////// #imp ...
- [原创]java WEB学习笔记29:Cookie Demo 之自动登录
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- PHP 邮件发送类
mail.php <?php /** * 邮件发送类 * 支持发送纯文本邮件和HTML格式的邮件,可以多收件人,多抄送,多秘密抄送,带附件的邮件 * 需要的php扩展,sockets和Filei ...
- 《机器学习实战》学习笔记第八章 —— 线性回归、L1、L2范数正则项
相关笔记: 吴恩达机器学习笔记(一) —— 线性回归 吴恩达机器学习笔记(三) —— Regularization正则化 ( 问题遗留: 小可只知道引入正则项能降低参数的取值,但为什么能保证 Σθ2 ...
- PE.微PE
1.老毛桃,大白菜(20180227) ZC:我记得以前 "老毛桃"."大白菜" 之前的版本,在安装好系统之后,是没有捆绑软件的,.现在,老毛桃 安装完系统之后 ...
- django admin后台显示H5颜色选项卡
一般使用django后台,特别是有颜色的字段的时候避免手动输入一大推的颜色,可以使用h5颜色选项卡,这样用户就直接可以通过选项卡来选择自己所需的颜色.这个时候可以通过后台admin form来进行定制 ...
