Android5.0以后,materialDesign风格的加阴影和裁剪效果
5.0以后,materialDesign风格,出现了立体这种概念,高光,阴影,也就是Z轴,凸显层次;同时,裁剪view也变得方便简单了很多。
1,先说说阴影的实现。
方案1:在xml中设置
xml中设置有两个方式,android:elevation="2dp" 这两句代码是可以同时并存的,而且是叠加的效果;当然只使用其中一个属性进行z轴的阴影设置也是OK的。
android:translationZ="2dp"
方案2:在代码中设置
(下面说这个实现方式,其实就是轮廓的实现)
设置阴影,有一个需要注意的地方:
①:view的大小要比它的父布局小,才会有阴影效果,如果相同大小,是看不到阴影效果的;
②:给图片设置阴影的时候,如果这种图片的background属性是shape,那直接通过xml设置阴影是OK的,但是,如果是一张png或者其他格式的图片,直接通过xml设置android:elevation="2dp" 阴影是看不到效果的,得通过其他代码设置才行。。。**
android:translationZ="2dp"
2,view的轮廓,轮廓其实也是阴影
默认情况下,所有的view都是矩形的,虽然可以给view设置背景圆形的图片,即可以在界面显示出圆形的内容,但是view的大小实际上依然是矩形,并且设置的图片实际上也是矩形的,只是圆形以外的区域是透明色。
如果根据view大小来生成对应的阴影,就会出现很奇怪的效果,(一个看起来圆形的view展示出的确实一个矩形的阴影)我了解决这个问题,view增加了一个新的描述来指明内容显示的形状,这就是 轮廓
轮廓的实现\
①通过shape设置的背景,view会自动根据shape的形状进行轮廓判定,
②通过color设置的背景,view默认其轮廓和view的大小一样。
③但是通过图片进行背景设置,view则无法获知轮廓的形状,这个时候就需要手动进行指定了。
一:在xml中可以通过android:outlineProvider来指定轮廓的判定方式:
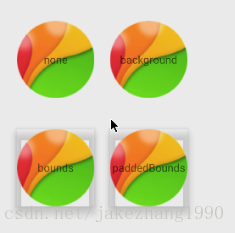
1,none即使设置了Z属性,也不会显示阴影
2,background会按照背景来设置阴影形状
3,bounds会按照view的大小来描绘阴影
**对于①和②这种情况,也是可以通过设置`android:outlineProvider`
来改变阴影的形状以及轮廓外观的。** 对于③这种背景是一张png或者其他格式的图片的情况,
`android:outlineProvider=“background”`
是没有效果的,属性设置成`android:outlineProvider=bounds`
虽然也是有效果的,但是阴影轮廓是一个方形的轮廓,
并不是我们想要的效果了。 不设置`android:outlineProvider`属性就更没有效果了。
对于这种使用了png图片作为背景的view加阴影轮廓的时候情况解决办法也非常简单,解决办法就是:
就通过Java代码设置,也就是说,一个圆形的png图(我们知道,看起来是圆形的,
但是它其实还是方形的图片,只是圆形之外的区域是透明不可见的),
通过Java代码设置轮廓,就会显示出圆形的阴影轮廓了。
具体实现,继续看:
二:在代码中,课通过setOutlineProvider来指定一个view的轮廓。
对于③这种情况在代码中设置轮廓才会有效果。
TextView textView= findViewById(R.id.tv);
ViewOutlineProvider viewOutlineProvider=new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
//x,y轴表示位置,后两个参数表示长,宽
outline.setOval(,,textView.getWidth(),textView.getHeight());
}
};
textView.setOutlineProvider(viewOutlineProvider);
强调:
如果采用圆形图片作为背景,即使在xml布局中指定android:outlineProvider=“background”,也不会显示阴影,设置为android:outlineProvider=bounds,虽然也有效果,但是效果很差,所以一般都是通过代码来指定轮廓显示。
1,一个shape圆形作为背景,设置阴影,设置android:outlineProvider的4种属性的效果:
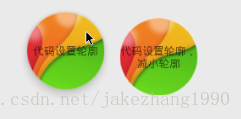
2,一个圆形png作为背景,设置阴影,设置android:outlineProvider的4种属性的效果:
3,一个png作为背景,设置阴影,通过代码设置的效果:
3,view的裁剪
裁剪,默认的ImageView是矩形的,很多时候,需要的是圆角的ImageView或者圆形的ImageView,这就需要裁剪view了。
实现,裁剪圆形:
final TextView textView= findViewById(R.id.tv);
ViewOutlineProvider viewOutlineProvider=new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
//设置圆形oval
outline.setOval(,,textView.getWidth(),textView.getHeight());
}
};
//设置裁剪
textView.setClipToOutline(true);
实现,裁剪圆角矩形:
final TextView textView= findViewById(R.id.tv);
ViewOutlineProvider viewOutlineProvider=new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
//设置圆角矩形
outline.setRoundRect(,,view.getWidth(),view.getHeight(),);
}
};
textView.setOutlineProvider(viewOutlineProvider);
//设置裁剪
textView.setClipToOutline(true);
Android5.0以后,materialDesign风格的加阴影和裁剪效果的更多相关文章
- Android5.0新特性:RecyclerView实现上拉加载更多
RecyclerView是Android5.0以后推出的新控件,相比于ListView可定制性更大,大有取代ListView之势.下面这篇博客主要来实现RecyclerView的上拉加载更多功能. 基 ...
- ANdroid5.0不能隐式启动service,必须显示,解决办法,加服务端包名
Intent intent = new Intent(); intent.setAction("com.viaembedded.veonvif.RemoteService");// ...
- android5.0中RecycleView的用法
最近学习了android5.0中新增的一个组件RecycleView,是用来代替当前的listview开发的,是因为在RecycleView中已经有了viewholder缓存,并且不同的item之间可 ...
- 一个可以自由定制外观、支持拖拽消除的MaterialDesign风格Android BadgeView
为了尊重作者,先放上链接:https://github.com/qstumn/BadgeView BadgeView 一个可以自由定制外观.支持拖拽消除的MaterialDesign风格Android ...
- Android5.0 ListView特效的简单实现
Android5.0中对于动画可所谓是情有独钟,在设计规范中大量展现了listview的动画,其实也就是一个目的:将items动画显示出来.这个看起来很炫的效果,其实实现也蛮简单的,我下面就来用动画简 ...
- Android5.0新特性-Material Design
概述 2014年,Google携Android5.X重装归来.全新的UI设计和更加优化的性能,令开发人员眼前一亮 安装和配置Android5.0开发环境 开发Android还得靠AS.下载地址 htt ...
- 一个Activity掌握Android5.0新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51279386 谷歌在推出Android5.0的同时推出了一些新控件,Android5.0中最常 ...
- ANDROID5.0触摸屏校准
1.校准原理: 1)首先生成校准用的参数,可以适用tslib生成校准参数,也可以使用校准app生成:使用校准app进行校准对使用者要求比较低,使用者可以不用学习复杂的命令:本文使用app方式 2)生成 ...
- Android5.0之Toobar的使用
总体上来说,Toolbar的使用可以分为两个方面,一方面是将ToolBar当作ActionBar来用,另一方面就是将Toolbar当成一个单独的控件来用,不过到目前为止我见到的大部分情况都是把Tool ...
随机推荐
- CF1076C Meme Problem 数学
Try guessing the statement from this picture: You are given a non-negative integer d . You have to f ...
- 统计元音(stringstream的-应用)
Problem Description 统计每个元音字母在字符串中出现的次数. Input 输入数据首先包括一个整数n,表示测试实例的个数,然后是n行长度不超过100的字符串. Output ...
- linux中脚本权限问题以及win下使用telnet测试linux端口
一个脚本叫up,执行脚本报错如下: -bash: ./up: Permission denied 解决: chmod +rx up 在执行,OK了. /************************ ...
- 安装gitlab-runner
# 下载 $sudo wget -O /usr/local/bin/gitlab-runner https://gitlab-runner-downloads.s3.amazonaws.com/lat ...
- pytorch实现squeezenet
squeezenet是16年发布的一款轻量级网络模型,模型很小,只有4.8M,可用于移动设备,嵌入式设备. 关于squeezenet的原理可自行阅读论文或查找博客,这里主要解读下pytorch对squ ...
- 【ACM】N皇后问题
N皇后问题 #include <iostream> #include <cmath> using namespace std; ; //判断当前位置的皇后加入是否成立 bool ...
- flume failed to start agent because dependencies were not found in classpath
FLUME_CLASSPATH=/root/flume/lib/ copied comon jar files from hadoop folder to the flume folder. cp / ...
- 利用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
- 数据库迁移expdp impdp 与 OGg 搭建
1.long 字段的无法使用OGG 同步 2.clob字段的导入导出Bug , 生产使用network-link 导入导出太慢了,本地导入导出速度会快3到4倍 .但是测试环境的情况却相反 测试环境和生 ...
- g++ -I(大写i) 与-L(大写l)-l(小写l) 的作用与学习
linux 下 g++编译程序时,-I(大写i) 与-L(大写l)-l(小写l) 的作用 作为一个linux入门级使用者,gcc/g++ 的简单操作已经用过多次, 但是有时稍微复杂一点的程序就会使用到 ...