jquery获取表单元素与回显
一、获取哦表单元素
dcoument表单文本对象的集合
all[] 对所有html元素的访问
forms 返回对文档中所有form对象的引用
forms[1] 对所有form对象引用
<script type="text/javascript">
function fun(){
document.all[11].innerHTML = "你好" ;
document.forms[1].username.value = "张无忌" ;
document.images[2].src = "images/1.jpg" ;
}
</script>
<body onload = "fun()">
<P></p>
<form method="post" action="">
姓名1:<input type="text" name="">
</form>
<form method="post" action="">
姓名2:<input type="text" name="username">
</form>
<form method="post" action="">
姓名3:<input type="text" name="">
</form>
<img src = "" alt = "aa"><img src = "" alt = "bb"><img src = "" alt = "cc">
</body>
通过集合来访问相应的对象
1.通过下标的形式
2.通过name形式
下标
alert(document.forms[1].name)
name属性
alert(document.forms["myform1"].text1.value)
<form name="myform">
<code><form name="tt"></form>
function checkform(id)
{
var formlist = document.getElementById(id).childNodes;
for(var i=0;i<formlist.length;i++)
{
alert(formlist[i].type)
alert(formlist[i].value)
}
}
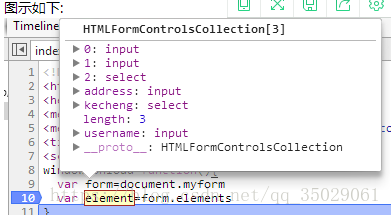
2.element获取所有表单元素
表单对象.elements 获得表单里面所有元素的集合
表单对象.elements[下标]
表单对象.elements["name"]
表单对象.elements.name
window.onload=function(){
var form=document.myform
var element=form.elements
}
<body>
<form name="myform">
<input type="text" name="username" value="baidu.com"><br>
<input type="text" name="address" value="青岛"><br>
<select name="kecheng">
<option value="css" selected="">css</option>
<option value="div">div</option>
</select>
</form>
<input type="button" value="查看效果"/>
</body>
var eles=document.myform.elements.length;
alert(eles)
var names=document.myform.elements[0].value;
var names=document.myform.elements["names"].value;
var names=document.myform.elements.names.value;
3.forms[1] 对所有form对象引用
<script type="text/javascript">
function fun(){
document.all[11].innerHTML = "你好" ;
document.forms[1].username.value = "张无忌" ;
document.images[2].src = "images/1.jpg" ;
}
</script>
<body onload = "fun()">
<P></p>
<form method="post" action="">
姓名1:<input type="text" name="">
</form>
<form method="post" action="">
姓名2:<input type="text" name="username">
</form>
<form method="post" action="">
姓名3:<input type="text" name="">
</form>
<img src = "" alt = "aa"><img src = "" alt = "bb"><img src = "" alt = "cc">
</body>
取出窗体中的所有表单的数量:document.forms.length
二、获取表单中的标签元素
1.文本域 : 操作文本域的值 value 属性,设置或者获取值
var names=document.forms[0].elements.names.value="lisi";
alert(names)
文本域回显
<p style="margin-top: -22px; padding-left: 40px;"><input type="text" name="matainReasonRemark" class="long"/></p>
$.ajax({
type : "POST",
url : uxl,
data : param,
success : function(list) {
var matainReasonRemark= obj.data.MATAIN_REASON_REAMRK;
$("input[name='matainReasonRemark']").val(matainReasonRemark);
});
},
error : function(data) {
},
});
三、表单校验
1.onsubmit 当表单提交的时候触发的事件
2.onblur
3.onfocus
4.onchange
非空
<script>
function check (obj) {
if(obj.names.value==""){
alert("姓名不能为空");
return false;
}
if(obj.age.value==""){
alert("年龄不能为空");
return false;
}
var statu=0;
for (var i=0; i<obj.sex.length; i++) {
if(obj.sex[i].checked){
statu=1;
}
}
if(!statu){
alert("性别不能为空");
return false; //阻止事件的默认行为(适用于所有事件)
}
}
</script>
<form name="myform" action="" method="post" onsubmit=" return check(this)">
性别:<input type="radio" name="sex" value="man">男 <input type="radio" name="sex" value="woman">女<br/>
</form>
四、表单提交
<script>
window.onload=function () {
var subs=document.myform.subs;
subs.onclick=function () {
document.myform.action="1.html";
document.myform.submit();
}
setTimeout(function () {
document.myform.action="2.html";
document.myform.submit();
},4000)
}
</script>
<form name="myform" action="" method="post">
<input type="text" name="names">
<input type="button" value="提交" name="subs">
</form>
二、表单回显
innerhtml的值是表单元素的值:如how are you,则innerhtml的值就是:how are you
innertext的值和上面的一样,只不过不会把em这种标记显示出来.
获取div的内容使用$('#example').html()
或者要文本可以使用$('#example').text()
要获取input的值可以使用$('#example').val()
一、html()
用为读取和修改元素的HTML标签 对应js中的innerHTML
html()是用来读取元素的HTML内容(包括其Html标签),.html()方法使用在多个元素上时,只读取第一个元素
<p>
<strong>Hi!</strong>
</p>
---------------------
$('p').html();//返回p元素的全部内容,包括内容里的标签,返回:<strong>Hi!</strong>
---------------------
$('td[aria="View_CHECK_NAME"]').each(function(){
if($(this).html()=="yes"){
$(this).attr("style","color:red; text-align:center;cursor:pointer");
}
})
二、text()
用来读取或修改元素的纯文本内容 对应js中的innerText
text()用来读取元素的纯文本内容,包括其后代元素;.text()方法不能使用在表单元素上
<p>
<strong>Hi!</strong>
</p>
---------------------
$('p').text();/*返回p元素的文本内容,不包括内容里的标签,只返回:Hi! */
---------------------
text()和html()的区别 :
(1)text()只能返回文本内容,而html()可以返回元素的全部内容 (2)text(str)设置元素内容时,只有文本内容有效,其余内容无效;而html(str)设置元素内容时,所有内容有效(包括标签) (3)text()返回所有匹配元素的内容,叠加;而html()只返回第一个匹配元素的内容
<p>Hi!</p><p>Hello!</p>
---------------------
$('p').text();//返回内容为所有p元素的内容叠加:Hi!Hello!
---------------------
$('p').html();//返回内容为第一个p元素的内容:Hi!
---------------------
三、val();
用来读取或修改表单元素的value值,如button,text,hidden
val()是用来读取表单元素的"value"值,.val()只能使用在表单元素上
val是属性,只有有该属性的对象才能调用
<input type='text' value='xxx'/> 这个就需要用 val()。
关于三者的区别
1. .val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
$('p').html(); //返回p元素的html内容
$("p").html("Hello <b>nick</b>!"); //设置p元素的html内容
$('p').text(); //返回p元素的文本内容
$("p").text("nick"); //设置p元素的文本内容
$("input").val(); //获取文本框中的值
$("input").val("nick"); //设置文本框中的内容
2 .html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$(".aa").text(function(i,oriText){
alert("原文本:"+oriText+"新文本:hello world! index("+i+")");
});
});
});
</script>
</head>
<body>
<button>
<code>var sex=document.myform.sex;
sex[0].checked=true;
for (var i=0; i<sex.length; i++) {
if(sex[i].checked){
alert(sex[i].value)
}
}
多选按钮 : checked 返回或者设置单选的选中状态true 选中,false 未选中。value 属性 获取选中的值,必须先判断选中状态。
var likes=document.forms.myform["like[]"];
likes[2].checked=true;
for (var i=0; i<likes.length; i++) {
if(likes[i].checked){
alert(likes[i].value);
}
}
多选按钮数据回显
<p>
<label><input type="checkbox" name="matainReason" value="1"/>1、无关闭</label>
<label><input type="checkbox" name="matainReason" value="2"/>2、升高</label>
<label><input type="checkbox" name="matainReason" value="3"/>3、降低</label>
<label><input type="checkbox" name="matainReason" value="4"/>4、压力低</label>
<label><input type="checkbox" name="matainReason" value="5"/>5、压力不稳</label>
<label><input type="checkbox" name="matainReason" value="6"/>6、漏气</label>
<label><input type="checkbox" name="matainReason" value="7"/>7、定期</label>
</p>
$.ajax({
type : "POST",
url : uxl,
data : param,
success : function(list) {
$.each(list,function(index,obj){
var matainReason = obj.data.MATAIN_REASON;
var matainReasonArr = matainReason.split(",");
var matainReasonBox = $("input[name='matainReason']");
for(var i=0;i<matainReasonArr.length;i++){
$.each(matainReasonBox,function(j,checkbox){
var checkValue=$(checkbox).val();
if(matainReasonArr[i]==checkValue){
$(checkbox).attr("checked",true);
}
})
}
});
},
error : function(data) {
},
});
多选框数据回显
<tr style="height: 200px">
<td style="width: 180px" colspan="9">
<label style="font-size:15px;">培训内容:</label><br />
<input type="checkbox" name="trainContent" value="1" style="width: 20px;height: 20px;padding: 6px 6px 6px 6px"/><label style="font-size:15px;padding: 6px 6px 6px 6px";">灶具零部件的使用方式方法</label><br /><br />
<input type="checkbox" name="trainContent" value="2" style="width: 20px;height: 20px;padding: 6px 6px 6px 6px"/><label style="font-size:15px;padding: 6px 6px 6px 6px";">胶管、减压器、卡箍更换周期</label><br /><br />
<input type="checkbox" name="trainContent" value="3" style="width: 20px;height: 20px;padding: 6px 6px 6px 6px"/><label style="font-size:15px;padding: 6px 6px 6px 6px";">钢瓶使用安全注意事项</label><br /><br />
<input type="checkbox" name="trainContent" value="4" style="width: 20px;height: 20px;padding: 6px 6px 6px 6px"/><label style="font-size:15px;padding: 6px 6px 6px 6px";">其他</label><br /><br />
</td>
</tr>
var boxObj = $("input:checkbox[name='trainContent']"); //获取所有的复选框
var expresslist = data.data.trainContent; //用el表达式获取在控制层存放的复选框的值为字符串类型
if(null!=expresslist){
var express = expresslist.split(','); //去掉它们之间的分割符“,”
for(i=0;i<boxObj.length;i++){
for(j=0;j<express.length;j++){
if(boxObj[i].value == express[j]) //如果值与修改前的值相等
{
boxObj[i].checked= true;
break;
}
}
}
}
<tr style="height: 200px">
<td style="width: 180px" colspan="9">
<label style="font-size:15px;">培训内容:</label><br />
<input type="checkbox" name="trainContent" value="1" style="width: 20px;height: 20px;padding: 6px 6px 6px 6px"/><label style="font-size:15px;padding: 6px 6px 6px 6px";">灶具零部件的使用方式方法</label><br /><br />
<input type="checkbox" name="trainContent" value="2" style="width: 20px;height: 20px;padding: 6px 6px 6px 6px"/><label style="font-size:15px;padding: 6px 6px 6px 6px";">胶管、减压器、卡箍更换周期</label><br /><br />
<input type="checkbox" name="trainContent" value="3" style="width: 20px;height: 20px;padding: 6px 6px 6px 6px"/><label style="font-size:15px;padding: 6px 6px 6px 6px";">钢瓶使用安全注意事项</label><br /><br />
<input type="checkbox" name="trainContent" value="4" style="width: 20px;height: 20px;padding: 6px 6px 6px 6px"/><label style="font-size:15px;padding: 6px 6px 6px 6px";">其他</label><br /><br />
</td>

selected 设置或返回下拉框的选中状态,true 选中,false 未选中。selectedIndex 设置或返回下拉框被选中的索引号
var school=document.myform.school;
var school=document.myform.school.options;
alert(school.length)
//selected设置选中状态
school[1].selected=true;
//selectedIndex设置选中状态
school.selectedIndex=2;
<form name="form1">
文本框 :<input type="text" value="txt" />
<br />
单选按钮:<input type="radio" value="男" name="sex" />男 <input type="radio" value="女" name="sex" checked="checked"/>女
<br />
复选框:<input type="checkbox" value="1" name="check[]"/>1<input type="checkbox" value="2" checked="checked" name="check[]" />2<input type="checkbox" value="3" checked="checked" name="check[]" />3
<br />
下拉框:
<select style="width: 100px">
<option value="yi">1</option>
<option value="er" selected="selected">2</option>
<option value="san">3</option>
</select>
<br />
<input type="button" value="获取" onclick="getVal()"/>
</form>
<script type="text/javascript">
function getVal(){
var str="";
//获取单选按钮的值
var radios = document.form1.sex;
var n = radios.length;
for (var i = 0; i < n; i++) {
if (radios[i].checked) {
str = " 单选 "+radios[i].value;
}
}
//还有获取单选框的值有三种方式:
$('input:radio:checked').val();
$("input[type='radio']:checked").val();
$("input[name='sex']:checked").val();
//获取复选框中选中的值的组合 1,2,3,4
var checkboxs = document.getElementsByName('check[]');
var n = checkboxs.length;
for (var i = 0; i < n; i++) {
if (checkboxs[i].checked) {
str += " 复选框 "+checkboxs[i].value;
}
}
//获取下拉列表的选中项的值
//方法一:
str += " 列表 一:"+document.getElementById("sel").value;
//方法二:
var sel = document.getElementById("sel");
str += " 列表 二:"+sel.options[sel.selectedIndex].value;
alert(str);
}
</script>
全选反选
<script type="text/javascript">
function checkAll(flag){
//拿到所有的多选框
var hobbys = document.getElementsByName("hobby") ;
//循环赋值
for(var i =0 ;i<hobbys.length ;i++){
hobbys[i].checked = flag ;
}
}
function reverseCheck(){
//拿到所有的多选框
var hobbys = document.getElementsByName("hobby") ;
//循环赋值
for(var i =0 ;i<hobbys.length ;i++){
hobbys[i].checked = !hobbys[i].checked ;
}
}
</script>
<body>
<h1>请选择你的爱好:</h1>
全选/全不选<input type="checkbox" name="hobbys" onclick="checkAll(this.checked)" /><br/>
<input type="checkbox" name="hobby" value="football"/>足球
<input type="checkbox" name="hobby" value="basketball" />篮球
<input type="checkbox" name="hobby" value="swim" />游泳
<input type="checkbox" name="hobby" value="singing"/>唱歌<br/>
<input type="button" value="全选" onclick="checkAll(true)"/> <input type="button" value="全不选" onclick="checkAll(false)"/>
<input type="button" value="反选" onclick="reverseCheck()"/> </body>
全选全不选
全选<input type='radio' name='radios'>
全不选<input type='radio' name='radios'>
反选<input type='radio' name='radios'>
//全选
window.onload=function () {
var nums=document.getElementsByName("nums");
var radios=document.getElementsByName("radios");
for (var i=0; i<radios.length; i++) {
(function (a) {
radios[a].onclick=function () {
if(a==0){
for (var i=0; i<nums.length; i++) {
nums[i].checked=true;
}
}
}
})(i)
}
radios[0].onclick=function () {
for (var i=0; i<nums.length; i++) {
nums[i].checked=true;
}
}
//全不选
radios[1].onclick=function () {
for (var i=0; i<nums.length; i++) {
nums[i].checked=false;
}
}
//反选
radios[2].onclick=function () {
for (var i=0; i<nums.length; i++) {
if(nums[i].checked){
nums[i].checked=false;
}else{
nums[i].checked=true;
}
}
}
}
function fun (a,b,c) {
c[b].onclick=function () {
if(b==0){
for (var i=0; i<a.length; i++) {
a[i].checked=true;
}
}
if(b==1){
for (var i=0; i<a.length; i++) {
a[i].checked=false;
}
}
if(b==2){
for (var i=0; i<a.length; i++) {
if(a[i].checked){
a[i].checked=false;
}else{
a[i].checked=true;
}
}
}
}
}
通过this实现全选全不选
<ul style="display:block;">
<li class="parent expanded"><span><input type="checkbox" checked="checked"/></span><b><img src="${ctx}/static/images/icon_fold_f.png"/></b>
<a href="javascript:;">网址</a>
<ul class="Item" style="display:block">
</ul>
</li>
$("#all").change(function() {
if ($(this).attr("checked")) {
$(".Item").each(function() {
$(this).attr("checked", true);
});
} else {
$(".Item").each(function() {
$(this).attr("checked", false);
});
}
})
来源:
jquery获取表单元素与回显的更多相关文章
- jquery 获取表单的用户输入值的方法
以前的表单中的select input textarea的用户选择输入是通过jQuery的val()方法获取到的,在三一Java前端大拿教我了一个方法可以不用那么麻烦获取数据,只要在这些表单元素上加n ...
- JS获取表单元素的value
<!-- 1.option selected属性,如果我们在下拉列表里面选择了一个option那么他的selected="true" ,如果我们想设置当前的option是选中 ...
- jQuery name属性与checked属性结合获取表单元素值
var paytype = $("input[name='paytype']:checked").val(); alert(paytype); input元素下名称为paytype ...
- 基于JQuery实现表单元素值的回写
form.jsp: <%@ page language="java" import="java.util.*" pageEncoding="GB ...
- jQuery获取表单各元素的值
radio值获取 $("input[type='radio']:checked").val(); 2,设置指定的项为当前选中项 $("input[type='radio' ...
- 用jQuery获取表单的值
在日常开发过程中,有许多用到表单的地方.比如登录,注册,比如支付,填写订单,比如后台管理等等. 使用jQuery来获取表单的值是比较常见的做法. 常见表单 单行文字域:<input type=' ...
- jquery 获取表单的内容以JSON对象形式返回
添加一个serializeJson方法 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&quo ...
- jQuery选取表单元素
表单元素选择器 选择器 说明 :button <button>元素和type属性值为button的<input& ...
- jQuery获取表单全部数据
iQuery如何获取表单的全部数据,用于ajax提交 var formData = {}; var t = $('#Form').serializeArray(); $.each(t, functio ...
随机推荐
- xml格式发送
1. namespace xml格式发送 { /// <summary> /// 实体转Xml,Xml转实体类 /// </summary> /// <typeparam ...
- Hibernate学习之一级缓存
© 版权声明:本文为博主原创文章,转载请注明出处 Hibernate缓存: - 缓存是为了降低应用程序对物理数据源访问的频次,从而提供应用程序的运行性能的一种策略 - Hibernate缓存是提升和优 ...
- TC2安装方法
电驴下载TC2英文原版安装文件,3 Disk,安装方法记录如下: cmd.exe chcp 437 挂载安装文件夹1到A盘 subst a: d:\c\Disk1 另开一个cmd,转到A盘,输入ins ...
- Eureka 源码编译安装部署---Eureka运行eureka-server服务
---恢复内容开始--- 折腾了几天,终于运行好了,两个字:佩服 首先感谢这个大佬的博客支持:https://www.cnblogs.com/lifuping/p/5663127.html 1.首先在 ...
- 使用badboy录制脚本 结合Jmeter一起测试。
1.badboy介绍 Badboy是一款不错的Web自动化测试工具,如果你将它用于非商业用途,或者用于商业用途安装Badboy 的机器数量不超过5台,你是不需要为它支付任何费用的.Badboy提供了将 ...
- 移动Web开发技巧汇总(转)
META相关 1. 添加到主屏后的标题(IOS) <meta name="apple-mobile-web-app-title" content="标题" ...
- 装服务器,测试数据库,简单的maven命令
[说明]今天总体回顾一下:大概是早上装服务器,下午测试数据库,晚上了解简单的maven命令 一:今日完成 1)在远程服务器的tomcat 设置好管理员的登录账号 2)登录tomcat 的项目管理 查看 ...
- ASP-AJAX-分页格式
HTML: <html> <head> <title>Mazey</title> <meta name="description&quo ...
- Effective Java 读书笔记(一):使用静态工厂方法代替构造器
这是Effective Java第2章提出的第一条建议: 考虑用静态工厂方法代替构造器 此处的静态工厂方法并不是设计模式,主要指static修饰的静态方法,关于static的说明可以参考之前的博文&l ...
- 【译】常见 Java 异常解释(恶搞版)
常见 Java 异常解释:(译者注:非技术角度分析.阅读有风险,理解需谨慎o(╯□╰)o) java.lang ArithmeticException 你正在试图使用电脑解决一个自己解决不了的数学问题 ...