21、AngularJs知识点总结 part-3
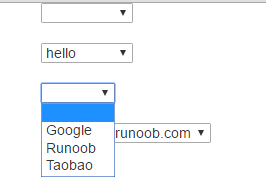
1、选择框select
在 AngularJS 中我们可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和数组循环输出,也可以使用ng-repeat 指令来创建下拉列表:
区别:ng-repeat 指令是通过数组来循环 HTML 代码来创建下拉列表,但 ng-options 指令更适合创建下拉列表,它有以下优势:
使用 ng-options 的选项的一个对象, ng-repeat 是一个字符串。
<div class=" container">
<div ng-app="myApp" ng-controller="ctl">
<select ng-model="selectName" ng-options="x for x in list">
</select>
<br/>
<br/>
<select>
<option ng-repeat="x in list">{{x}}</option>
</select> <br/>
<br/>
<!-- 使用ng-options得到selectedsite是一个对象-->
<select ng-model='selectedsite' ng-options="x.site for x in sites"></select> <br/>
<br/>
<!-- 使用ng-repeat只能得到url这样的字符串-->
<select ng-model="selectedSite">
<option ng-repeat="x in sites">{{x.url}}</option>
</select> </div>
</div> <script>
var app = angular.module('myApp', []);
app.controller('ctl', function ($scope) {
$scope.list = ['hello', 'nihao', 'salaheiyou']
$scope.sites = [
{site: "Google", url: "http://www.google.com"},
{site: "Runoob", url: "http://www.runoob.com"},
{site: "Taobao", url: "http://www.taobao.com"}
];
}); </script>

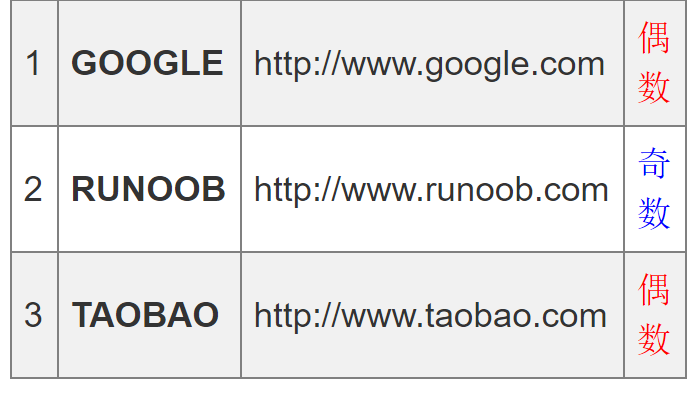
2、表格
<div class=" container">
<div ng-app="myApp" ng-controller="ctl">
<table>
<tr ng-repeat="siteSelected in sites | orderBy:'url' "> <td>
{{$index+1}}
</td> <td>
<b>
{{siteSelected.site|uppercase}}
</b>
</td> <td>
{{siteSelected.url}}
</td> <td ng-if="$even" style="color: red">
偶数
</td> <td ng-if="$odd" style="color:blue">
奇数
</td> </tr> </table>
</div>
</div> <script>
var app = angular.module('myApp', []);
app.controller('ctl', function ($scope) {
$scope.list = ['hello', 'nihao', 'salaheiyou']
$scope.sites = [
{site: "Taobao", url: "http://www.taobao.com"},
{site: "Google", url: "http://www.google.com"},
{site: "Runoob", url: "http://www.runoob.com"}
];
}); </script> table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f1f1f1;
}
table tr:nth-child(even) {
background-color: #ffffff;
}

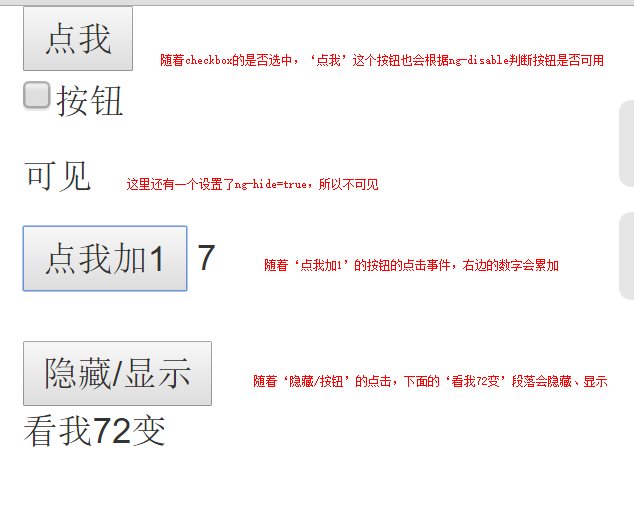
3、SQL、HTML DOM、事件
<div class=" container">
<div ng-app="myApp" ng-controller="ctl"> <!-- 设置是否可点击,点击状态取决于mySwitch这个值-->
<button ng-disabled="mySwitch">
点我
</button> <!-- mySwtich这个值是checkbox的选中状态-->
<p>
<input type="checkbox" ng-model="mySwitch">按钮
</p> <!-- 显示选中状态-->
<p>
{{mySwitch}}
</p> <!-- 是否可见-->
<p ng-hide="false"> 可见 </p> <p ng-hide="true"> 不可见 </p> <!-- 设置点击事件-->
<button ng-click="count=count+1">点我加1</button>
{{count}} <!-- 隐藏/显示一个按钮-->
<br>
<br>
<button ng-click="toggle()">隐藏/显示</button>
<p ng-show="myVar">看我72变</p>
</div>
</div> <script>
var app = angular.module('myApp', []);
app.controller('ctl', function ($scope) {
$scope.count = 0;
$scope.myVar = true;
$scope.toggle = function () {
$scope.myVar = !$scope.myVar;
}
}); </script>

4、 模块
模块定义了一个应用程序,控制器通常属于一个模块
你可以通过 AngularJS 的 angular.module 函数来创建模块
<div ng-app="myApp">...</div>
<script>
var app = angular.module("myApp", []);
</script>
"myApp" 参数对应执行应用的 HTML 元素。
可以使用 ng-controller 指令来添加应用的控制器:
<div ng-app="myApp" ng-controller="myCtrl">
{{ firstName + " " + lastName }}
</div> <script> var app = angular.module("myApp", []); app.controller("myCtrl", function($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
}); </script>
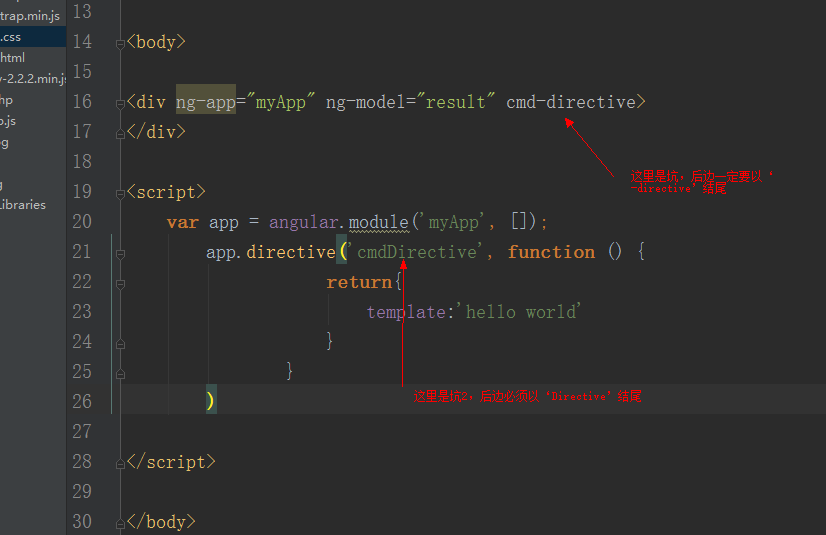
自定义指令

JavaScript 中应避免使用全局函数。因为他们很容易被其他脚本文件覆盖。
AngularJS 模块让所有函数的作用域在该模块下,避免了该问题
什么时候载入库?
JavaScript 中应避免使用全局函数。因为他们很容易被其他脚本文件覆盖。
AngularJS 模块让所有函数的作用域在该模块下,避免了该问题
7、表单
<!--ng-app 指令定义了 AngularJS 应用 ng-controller 指令定义了应用控制器。-->
<!-- formCtrl 函数设置了 master 对象的初始值,并定义了 reset() 方法。--> <div ng-app="myApp" ng-controller="formCtrl">
<!--novalidate 属性是在 HTML5 中新增的。禁用了使用浏览器的默认验证-->
<!-- novalidate 属性在应用中不是必须的,但是你需要在 AngularJS 表单中使用,用于重写标准的 HTML5 验证。 -->
<form novalidate>
First Name:<br>
<!-- ng-model 指令绑定了两个 input 元素到模型的 user 对象-->
<input type="text" ng-model="user.firstName"><br>
Last Name:<br>
<input type="text" ng-model="user.lastName">
<br><br>
<!-- ng-click 指令调用了 reset() 方法,且在点击按钮时调用。-->
<button ng-click="reset()">RESET</button>
</form>
<p>form = {{user}}</p>
<p>master = {{master}}</p>
</div> <script>
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope) {
$scope.master = {firstName: "John", lastName: "Doe"};
// reset() 方法设置了 user 对象等于 master 对象。
$scope.reset = function() {
$scope.user = angular.copy($scope.master);
};
$scope.reset();
});
</script>
8、输入验证
<!--$dirty 表单有填写记录-->
<!--$valid 字段内容合法的-->
<!--$invalid 字段内容是非法的-->
<!--$pristine 表单没有填写记录-->
<form ng-app="myApp" ng-controller="validateCtrl"
name="myForm" novalidate> <p>用户名:<br>
<input type="text" name="user" ng-model="user" required>
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用户名是必须的。</span>
</span>
</p> <p>邮箱:<br>
<input type="email" name="email" ng-model="email" required>
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱是必须的。</span>
<span ng-show="myForm.email.$error.email">非法的邮箱。</span>
</span>
</p> <p>
<input type="submit"
ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||
myForm.email.$dirty && myForm.email.$invalid">
</p> </form> <script>
var app = angular.module('myApp', []);
app.controller('validateCtrl', function ($scope) {
$scope.user = 'John Doe';
$scope.email = 'john.doe@gmail.com';
});
</script>
9、API
| angular.lowercase() | 转换字符串为小写 |
| angular.uppercase() | 转换字符串为大写 |
| angular.isString() | 判断给定的对象是否为字符串,如果是返回 true。 |
| angular.isNumber() | 判断给定的对象是否为数字,如果是返回 true。 |
<div ng-app="myApp" ng-controller="myCtrl">
<p>{{'original:'+x1}}</p>
<p>{{'xiaoxie:'+ x2 }}</p>
<p>{{'daxie:'+ x3 }}</p>
<p>{{'isnumber:'+ x4 }}</p>
<p>{{'isString:'+ x5 }}</p>
</div> <script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.x1 = "John";
$scope.x2 = angular.lowercase($scope.x1);
$scope.x3 = angular.uppercase($scope.x1);
$scope.x4 = angular.isNumber($scope.x1);
$scope.x5 = angular.isString($scope.x1);
});
</script>

10、包含
11、动画
21、AngularJs知识点总结 part-3的更多相关文章
- Ionic/Angularjs 知识点解析
Ionic/Angularjs 知识点解析 angular-ui-router(状态跳转) state的定义:(在app.js的config下配置) $stateProvider .state('ap ...
- 20、AngularJs知识点总结 part-2
1.作用域 当你在angularJs中创建控制器时,可以将$scope对象作为一个参数进行传递: scope 是一个 JavaScript 对象,带有属性和方法,这些属性和方法可以在视图和控制器中使用 ...
- 19、AngularJs知识点总结 part-1
1.AngularJs AngularJs是一款JavaScript开源库,由Google维护,用来协助单一页面应用程序: AngularJs的目标是通过MVC模式增强基于浏览器的应用,使开发和测试变 ...
- angularjs知识点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Part 21 to 22 AngularJS anchorscroll
Part 21 AngularJS anchorscroll example $anchorscroll service is used to jump to a specified element ...
- angularjs 学习小结
1.过滤器的使用 <!DOCTYPE html> <html> <head> <meta charset="{CHARSET}"> ...
- MySQL知识树-支持的数据类型
本篇学习笔记的主要内容: 介绍MySQL支持的各种数据类型(常用),并讲解其主要特点. MySQL支持多种数据类型,主要包括数值类型.日期和时间类型.字符串类型. 数值类型 MySQL的数值类型包 ...
- LeetCode(194.Transpose File)(awk进阶)
194. Transpose File Given a text file file.txt, transpose its content. You may assume that each row ...
- JS夯实基础:Javascript 变态题解析 (下)
function sidEffecting(ary) { ary[] = ary[]; } function bar(a,b,c) { c = sidEffecting(arguments); ret ...
随机推荐
- May 2 2017 Week 18 Tuesday
The beauty of the journey is found in the scenery along the way. 旅行之美在于沿途所见的风景. Several years ago, I ...
- 关于(void**)及其相关的理解
#define LOADBASSFUNCTION (f) *((void **)&f)=(void*)GetProcAddress (hBass,# f) 这一句话使用*((void**)&a ...
- POJ-3614 Sunscreen---贪心+优先队列
题目链接: https://vjudge.net/problem/POJ-3614 题目大意: 有C个奶牛去晒太阳 (1 <=C <= 2500),每个奶牛各自能够忍受的阳光强度有一个最小 ...
- 神奇的暴力数据结构——ODT
前言 \(ODT\),即珂朵莉树,又称老司机树(\(Old\ Driver\ Tree\)). 它是一个十分暴力的数据结构,可以用于各种乱搞,也非常的实用. 当然,这全要基于一个基本条件:数据随机. ...
- E. New Reform_贪心,深搜,广搜。
E. New Reform time limit per test 1 second memory limit per test 256 megabytes input standard input ...
- 昂贵的聘礼,(最短路的应用),Poj(1063)
题目链接:http://poj.org/problem?id=1062 很好的一道中文题. 思路: 把每种替换当做一条边,权重为交易优惠,就是求原点0到物品1的最短路. 这里有限制条件,每个节点还有等 ...
- Flashing Fluorescents(状压DP)
Flashing Fluorescents 时间限制: 1 Sec 内存限制: 128 MB提交: 56 解决: 19[提交] [状态] [讨论版] [命题人:admin] 题目描述 You ha ...
- 【转】使用webmagic搭建一个简单的爬虫
[转]使用webmagic搭建一个简单的爬虫 刚刚接触爬虫,听说webmagic很不错,于是就了解了一下. webmagic的是一个无须配置.便于二次开发的爬虫框架,它提供简单灵活的API,只需少量代 ...
- GPU和CPU耗时统计方法
GPU端耗时统计 cudaEvent_t start, stop; checkCudaErrors(cudaEventCreate(&start)); checkCudaErrors(cuda ...
- SpringBoot中使用配置文件
一般都是把xml配置文件转换为@Bean的模式,如果非要使用xml配置文件,方式如下: /** * 将配置文件引入springboot */ @Configuration @ImportResourc ...
