Django之视图与模板以及在模板中使用bootstrap
从url中也可以传递参数给后台进行处理。比如http://127.0.0.1:8001/add/?a=4&b=5。 这个链接传入a=4,b=5.后台将进行a+b的处理
新增处理函数
def add(request):
a=request.GET['a']
b=request.GET['b']
return HttpResponse(str(int(a)+int(b)))
在urlpatterns中添加url(r'add/',views.add),得到的链接如下

url也可以写成如下形式:http://127.0.0.1:8001/add/4/5 相应的处理函数改成如下。传递具体的参数给函数
def add(request,a,b):
return HttpResponse(str(int(a)+int(b)))
模板:
在前面讲到函数可以直接到定向到templates中的网页。其实还可以参数给网页,然后在网页中显示出来
如下的home函数,传递一个string参数给index.html
def home(request):
string=u"网页测试"
return render(request,'index.html',{'string':string})
网页中添加{{string}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1 style="background-color:antiquewhite;color:black;"/>hello Django</h1>
{{ string }}
</body>
</html>
还可以传递列表给网页
def home(request):
list=["HTML","java","python"]
return render(request,'index.html',{'list':list})
网页中添加如下:
{% for i in list %}
{{ i }}
{% endfor %}

还可以传入字典:
def home(request):
string=u"网页测试"
list=["HTML","java","python"]
info={'state':u'Django','Content':u'Django学习'}
return render(request,'index.html',{'info':info})
{% for key,value in info.items %}
{{ key }}:{{ value }}
{% endfor %}

模板中还可以获取当前的网址以及用户。只要在settings.py中添加django.template.conte
xt_processors.request以及django.contrib.messages.context_processors.messages
{{ request.user }}
{{ request.path }}

使用bootstrap美化模板:
前面介绍的都是如果通过后端和前端展示的模板联系起来。很多人对于前端的网页如何美化比较头疼,其实对于前端网页来说,有个快速美化和布局的组件就是bootstrap。来看下django中如何引用bootstrap。
1 首先进入bootstrap网站进行组件下载:http://www.bootcss.com/
2 点击下载Bootstrap进行下载
3 下载后得到css,img,js三个文件夹。Bootstrap就是引用这三个文件里面的引用方式来美化和布局。
4 将上述三个文件拷贝到django工程下面的static文件夹,并在django中的进行路径引用设置。在setting,py中进行如下设置:
BASE_DIR是工程的一级目录
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
STATIC_URL = '/static/' #若存放静态文件的static目录在app目录下,则改局生效,无需定义下面的
STATICFILES_DIRS=[os.path.join(BASE_DIR,"static")] ##若存放静态文件的static目录在project目录下,则用该定义
5 在网页中引用bootstrap的组件:下面部分添加在<head>中
<link href="/static/css/bootstrap.min.css" rel="stylesheet">
<link href="/static/css/bootstrap.css" rel="stylesheet">
<script src="/static/js/bootstrap.min.js"></script>
<script src="/static/js/bootstrap.js"></script>
<script src="/static/js/jquery-3.2.1.min.js"></script>
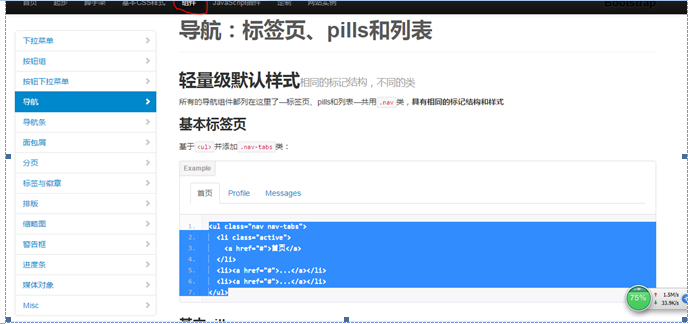
6 在bootstrap网页中去查找对应的模板使用样式。在组件页签中有对应的各种样板方法。还有http://www.runoob.com/bootstrap/bootstrap-tutorial.html这个网站也介绍了很多bootstrap的使用方法,可以参考。

下面设置看下结果:网页代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎来到django</title>
<link href="/static/css/bootstrap.min.css" rel="stylesheet">
<link href="/static/css/bootstrap.css" rel="stylesheet">
<script src="/static/js/bootstrap.min.js"></script>
<script src="/static/js/bootstrap.js"></script>
<script src="/static/js/jquery-3.2.1.min.js"></script> </head>
<body>
<ul class="nav nav-tabs">
<li class="active">
<a href="#">首页</a>
</li>
<li><a href="#">下一页.</a></li>
<li><a href="#">回到首页</a></li>
</ul>
<p>这是django的测试</p>
</body>
</html>
效果如下:

Django之视图与模板以及在模板中使用bootstrap的更多相关文章
- django在视图中使用模板
在视图中使用模板 在学习了模板系统的基础之后,现在让我们使用相关知识来创建视图. 重新打开我们在前一章在 mysite.views 中创建的 current_datetime 视图. 以下是其内容 ...
- 【7】Django网页视图模板处理
天下难事必作於易.天下大事必作於细.是以圣人终不为大,故能成其大 --老子<道德经> 本节内容 HTML页面的渲染 使用页面模板 异常处理 超链接路径处理 路由命名空间 1. HTML页面 ...
- Django之视图层与模板层
目录 视图层 小白必会三板斧 HttpResponse render redirect JsonResponse 前后端分离 FBV CBV 给CBV加装饰器 模板层 模板语法 模板传值 过滤器 语法 ...
- django 之视图层及模板层 04
目录 视图层 render方法是Template和Contex两个对象的组合使用 JsonResponse对象 CBV及源码分析 CBV 加装饰器的方式 模板层 模板语法传值 模板语法 变量 过滤器( ...
- Django的视图层和模板层
目录 一.视图层 1. 小白必会三板斧 2. JsonResponse 3. FBV与CBV 3.1 FVB 3.2 CBV 4. CBV的源码 5. 给CBV加装饰器 二.模板层 1. 模板语法 2 ...
- 第三节:视图(Views)和模板(Templates)
目录 概览 编写视图 编辑视图实际做一些事情 抛出404异常 使用模板系统 移除在代码中的硬编码网址 Url名称的命名空间 概览 视图是Django应用的网页的“类型”,一般服务于特定的功能并且有特定 ...
- Django模板-分离的模板
上一篇Django模板-在视图中使用模板最后的问题,我们需要把数据和展现分离开. 你可能首先考虑把模板保存在文件系统的某个位置并用 Python 内建的文件操作函数来读取文件内容. 假设文件保存在 E ...
- Django 学习第二天——URL路由及模板渲染方式
URL 的概念及格式: URL的引入:客户端:知道了url 就可以去进行访问: 服务端:设置好了url,别人才能访问到我 URL :网址(全球统一资源定位符):由 协议,域名(ip port) ,路径 ...
- Django项目中模板标签及模板的继承与引用【网站中快速布置广告】
Django项目中模板标签及模板的继承与引用 常见模板标签 {% static %} {% for x in range(x) %}{% endfor %} 循环的序号{% forloop %} 循环 ...
随机推荐
- Object-C类、方法、构造函数(2)
Object-C 代码分为三部分:.h文件..m文件及调用文件 .h源文件 #import <Foundation/Foundation.h> @interface Student:NSO ...
- [转]ubuntu11.04配置nfs--解决mount.nfs: access denied问题
总算通过了nfs的localhost测试. 配置很简单,下面摘自网络,并且整理下: 1 安装nfs #apt-get install nfs-kernel-server #apt-get instal ...
- AngularJS:参考手册
ylbtech-AngularJS:参考手册 1.返回顶部 1. AngularJS 参考手册 AngularJS 指令 本教程用到的 AngularJS 指令 : 指令 描述 ng-app 定义应用 ...
- .Net 使用 GregorianCalendar 获取任意一天为一年的第几周
private static int GetWeekOfYear(DateTime dt) { GregorianCalendar gc = new GregorianCalendar(); int ...
- VotingClassifier
scores : array of float, shape=(len(list(cv)),) Array of scores of the estimator for each run of the ...
- 问题:sqlserver有没有类似Oracle的LISTAGG;结果: 灵活运用 SQL SERVER FOR XML PATH
灵活运用 SQL SERVER FOR XML PATH FOR XML PATH 有的人可能知道有的人可能不知道,其实它就是将查询结果集以XML形式展现,有了它我们可以简化我们的查询语句实现一些以前 ...
- ASP.NET 页面生命中的关键事件的执行顺序
表 1:ASP.NET 页面生命中的关键事件 阶段 页面事件 可覆盖的方法 页面初始化 Init 加载视图状态 LoadViewState 处理回发数据 任意实现 IPostBackDat ...
- apache http 跳到https
RewriteEngine OnRewriteCond %{HTTPS} !=onRewriteRule ^(.*) https://%{SERVER_NAME}/$1 [R,L]
- DAY5-模块与包
一.模块的介绍 1.什么是模块 #常见的场景:一个模块就是一个包含了一组功能的python文件,比如spam.py,模块名为spam,可以通过import spam使用. #在python中,模块的使 ...
- c#日期与字符串间的转换(转)
1.日期转字符串(转载) 在编程中经常要用到将日期变量转换为字符串的情况,而且不同的时候希望转换成不同格式的字符串 下面是一些常用的转换及转换结果: (查看格式说明) 以日期为例: 2009-09-0 ...


