Jquery Uploadify多文件上传实例
jQuery Uploadify开发使用的语言是java。
详细的相关文档,可以参考官网的doc:http://www.uploadify.com/documentation/
官网的讲解还是很详细的,关键是要耐心看。虽说是英文,单有百度翻译。
看官网jQuery uploadify有基于flash和html5 的2个版本。我使用的是基于flash的。
Jsp页面引用的文件有:
<!-- 转诊单的附件商场页面 -->
<script type="text/javascript" src="${ctx}/res/skin/default/js/jquery-1.8.3.min.js"></script>
<link rel="stylesheet" type="text/css" href="${ctx}/res/skin/default/plugin/uploadify/js/uploadify.css">
<script type="text/javascript" src="${ctx}/res/skin/default/plugin/uploadify/js/jquery.uploadify.min.js"></script>
关于这个引用的js和css文件,个人建议使用官网给出的版本。
相关的jQuery Uploadify的代码:
<script type="text/javascript">
$(function() { $('#uploadify').uploadify({
'auto' : false,//是否选择文件后就上传,默认true。false有按钮触发
'swf' : '${ctx}/res/skin/default/plugin/uploadify/js/uploadify.swf',//引用的adobe flash player插件的文件
'uploader' : '${ctx}/ReferralInterface/saveAttachment?truntreatmentId=${truntreatmentId}',//访问后台的处理方法的路径${truntreatmentId}准备好的转诊单ID
'buttonText':'选择文件',//选择文件按钮的显示文字
'fileSizeLimit':'10MB',//允许最大文件上传的大小,可以是KB,MB,GB等。
'queueID':'fileQueue',//上传文件的队列存放dome的ID,一般为DIV
'multi':true,//设置adobe flash player插件一次选择多个文件,默认为true。false一次选择一个
'queueSizeLimit':10,//队列的demo中一次最大存放的文件数,不影响上传的数量,demo为queueID的div
'uploadLimit':100,//可以上传的最大文件数,超出触发事件:onuploaderror
'fileTypeExts':'*.png;*.jgp;*.pdf;*.doc;*.docx',//可以上传的文件类型
'onUploadSuccess':function(file,data,response){
//onUploadSuccess文件上传成功的事件,
//参数:file上传文件的对象,data服务器返回的参数,response执行的状态
//因为data返回的数据类型为string,所以使用eval函数转换为json
var json=eval("("+data+")"); $("#filelist").append("<tr><td>"+file.name+"</td><td><img src='${ctx}/res/skin/default/plugin/uploadify/image/cancel.png'/></td><td>下载</td></tr>"); } });
});
</script>
相关的标签代码:
<input type="file" name="uploadify" id="uploadify" />
<a href="javascript:$('#uploadify').uploadify('upload','*')">上传</a>
<div id="fileQueue"></div><br/>
注意:id="fileQueue"对应的是'queueID':'fileQueue'. ${ctx}是el表达式设置的基础路径变量。
后台代码是基于spring mvc,后台处理上传的代码:
/**
* 保存附件
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@ResponseBody
@RequestMapping(value="/saveAttachment")
public Map<String,String> saveAttachment(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Map<String,String> map = new HashMap<String,String>();
//转诊单ID
String truntreatmentId=request.getParameter("truntreatmentId");
request.setCharacterEncoding("utf-8");
DiskFileItemFactory factory = new DiskFileItemFactory();
@SuppressWarnings("deprecation")
String path = request.getRealPath("/AttachmentUpload/"+truntreatmentId);
//判断文件夹是否存在不存在就创建文件夹
File file=new File(path);
if(!file.exists()){
file.mkdir();
}
factory.setRepository(new File(path));
factory.setSizeThreshold(1024 * 1024);
ServletFileUpload upload = new ServletFileUpload(factory);
try {
// 可以上传多个文件
List<FileItem> list = (List<FileItem>) upload.parseRequest(request); for (FileItem item : list) { if (!item.isFormField()) {
String name = item.getName();
OutputStream out = new FileOutputStream(new File(path, name));
InputStream in = item.getInputStream();
int length = 0;
byte[] buf = new byte[1024];
while ((length = in.read(buf)) != -1) {
out.write(buf, 0, length);
}
in.close();
out.close();
//将附件的数据添加到数据库下面部分代码是针对我当前的项目,请不要作为参考,到break位置
/** 将上传处理后的数据返回 **/
map.put("fileName", name); //实例化附件类
SAttachment sAttachment=new SAttachment(); //文件的转诊单ID
sAttachment.settruntreatmentId(truntreatmentId);
//文件的名称
sAttachment.setattachmentName(name);
//文件保存路径
sAttachment.setattachmentUrl(path+"\\"+name);
sAttachment=referrallInterfaceService.saveSAttachment(sAttachment);
//获取附件ID
map.put("attachmentId", sAttachment.getattachmentId());
//获取附件的服务器保存路径
map.put("attachmentUrl", sAttachment.getattachmentUrl());
break; }
}
} catch (Exception e) {
e.printStackTrace();
System.out.println("出错了:" + e.getMessage());
} return map;
}
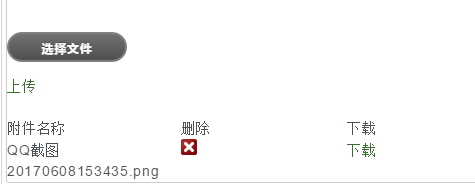
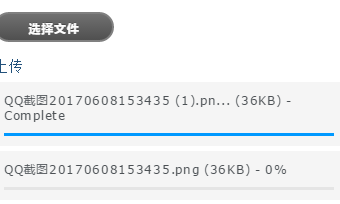
效果图:

选择文件图:

上传文件添加到列表:

上传图片:

Jquery Uploadify多文件上传实例的更多相关文章
- uploadify多文件上传实例--C#
下载uploadify文件 http://www.uploadify.com/ HTML(视图) <html lang="zh-cn"> <head> &l ...
- jQuery插件AjaxFileUpload文件上传实现Javascript多文件上传功能
Ajax file upload plugin是一个功能强大的文件上传jQuery插件,可自定义链接.或其它元素庖代传统的file表单上传结果,可实现Ajax动态提示文件上传 过程,同时支撑多文 ...
- uploadify多图片上传实例
upload.php <html> <head> <meta http-equiv="Content-Type" content="text ...
- jquery组件WebUploader文件上传用法详解
这篇文章主要为大家详细介绍了jquery组件WebUploader文件上传用法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 WebUploader是由Baidu WebFE(FEX)团队开发的一 ...
- PHP中,文件上传实例
PHP中,文件上传一般是通过move_uploaded_file()来实现的. bool move_uploaded_file ( string filename, string destinati ...
- PHP学习笔记--文件目录操作(文件上传实例)
文件操作是每个语言必须有的,不仅仅局限于PHP,这里我们就仅用PHP进行讲解 php的文件高级操作和文件上传实例我放在文章的最后部分.--以后我还会给大家写一个PHP类似于网盘操作的例子 注意:阅读此 ...
- 转: 如何实现jQuery的Ajax文件上传
[PHP文件上传] 在开始之前,我觉得是有必要把通WEB上传文件的原理简单说一下的.实际上,在这里不管是PHP,JSP,还是ASP处理上传的文件,其实都是WEB早已把文件上传到服务器了,我们只是运用上 ...
- ExtJS:文件上传实例
ExtJS:文件上传实例 var ext_dateFormat = 'Y-m-d H:i:s'; var dateFormat = 'yyyy-MM-dd HH:mm:ss'; var date = ...
- 记录-Jquery uploadify文件上传实例
原本做的是from表单的文件上传,后来因需要用ajax异步,so接触到了Jquery uploadify上传 贴上代码,以供参考 需要引入的js文件 <link href="../re ...
随机推荐
- 阿里云 经典网络使用ClassicLink连接到专用网络后,192.168网段需要添加路由
配置后,专用网络中的机器Ping不通经典网络, 查帮助说192.168网段需要手动添加路由表. 抓包能在经典网络中收到专用网络中过来的数据包,但回复的数据包不能正确发出去. 先用 route -n 查 ...
- (一)spark算子 分为3大类
value类型的算子 处理数据类型为value型的算子(也就是这个算子只处理数据类型为value的数据),可以根据rdd的输入分区与输出分区的关系分为以下几个类型 (1)输入分区与输出分区一对一型 m ...
- Error in as.POSIXlt.character(x, tz, ...) :
> sqlFetch(channel,"user")Error in as.POSIXlt.character(x, tz, ...) : character strin ...
- JavaScript跨浏览器事件处理
var EventUtil = { getEvent: function(event){ return event ? event : window.event; }, getTarget: func ...
- Problem A. Dynamic Grid
Problem We have a grid with R rows and C columns in which every entry is either 0 or 1. We are going ...
- struts2中配置全局日期类型转换器
1.编写一个类,继承StrutsTypeConverter,实现其中的convertFromString和convertToString方法,该类如下: package me.edu.utils; i ...
- static全局变量与普通的全局变量有什么区别?static局部变量和普通局部变量有什么区别?static函数与普通函数有什么区别?
答案:全局变量(外部变量)的说明之前再冠以static 就构成了静态的全局变量.全局变量本身就是静态存储方式,静态全局变量当然也是静态存储方式. 这两者在存储方式上并无不同.这两者的区别虽在于非静态全 ...
- 浅谈<持续集成、持续交付、持续部署>(一)
谈谈持续集成,持续交付,持续部署之间的区别 经常会听到持续集成,持续交付,持续部署,三者究竟是什么,有何联系和区别呢? 假如把开发工作流程分为以下几个阶段: 编码 -> 构建 -> 集 ...
- 记录-JQuery日历插件My97DatePicker日期范围限制
对于日期控件,有时会有不能选择今天以前的日期这种需求..... My97DatePicker是一个非常优秀的日历插件,不仅支持多种调用模式,还支持日期范围限制. 常规的调用比较简单,如下所示: 1 & ...
- 详解Maven项目利用java service wrapper将Java程序生成Windows服务
在项目的开发中,有时候需要将Java应用程序打包成Windows服务,我们就直接可以通过windows的服务来启动和关闭java程序了. 本博文将通过有两种方法实现该功能,手动创建法和Maven自动打 ...
