搭配 VS Code Remote 远程开发扩展在 WSL 下开发
❗ 注意:远程开发扩展需要在 Visual Studio Code Insiders 上使用。
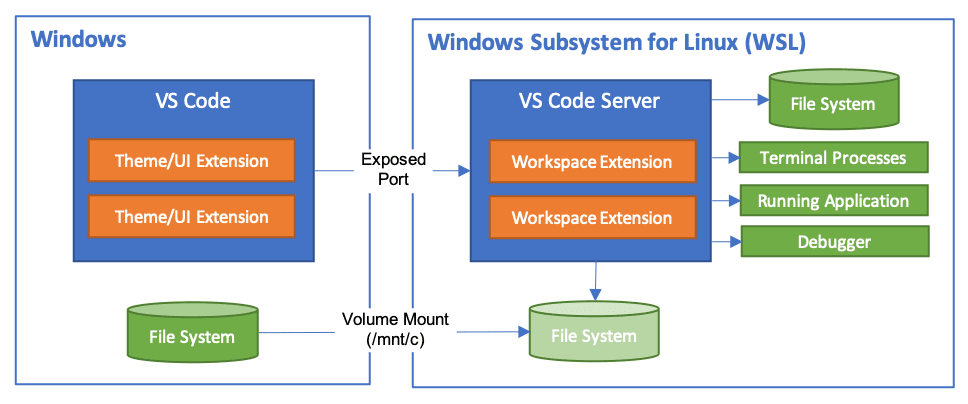
Visual Studio Code Remote - WSL 扩展允许你直接借助 VS Code 令 「适用于 Linux 的 Windows 子系统」(WSL) 作为你的全职开发环境。你可以在基于 Linux 的环境中进行开发,使用 Linux 特有的的工具链和实用库,并在舒适的 Windows 中运行和调试基于 Linux 的应用程序。
该扩展直接在 WSL 中运行命令和其它扩展,因此你可以编辑位于 WSL 中的文件或挂载在其上的 Windows 文件系统(例如 /mnt/c),而无需担心遇到文件路径问题、二进制兼容性或其它跨操作系统的难题。

这使得 VS Code 能够提供有着在本地进行开发一样效率的开发体验——包括完整的IntelliSense(代码补全)、代码导航和调试——无论你的代码在何处托管,都是如此。
上手
安装
上手前你需要做的几件事情:
- 安装对应你偏好的 Linux 发行版的 「适用于 Linux 的 Windows 子系统」。VS Code 将使用你安装的默认发行版,因此可以根据需要使用 wslconfig.exe 更改默认发行版。
注意:WSL 确实存在一些 已知的对于某些类型的开发的限制,这些限制也会影响你的 VS Code 体验。
在 Windows 端安装 Visual Studio Code Insiders(而不是在 WSL 中)。
安装 Remote Development 扩展包。
考虑在 Windows 端禁用 Git 的行尾结束符自动转换,方法是使用命令提示符运行:git config --global core.autocrlf false 如果该项保持启用状态,由于行尾结束符的差异,此设置可能导致你未编辑的文件中出现了修改操作。有关详细信息,请参阅 提示和技巧。
在 WSL 中打开文件夹
在 VS Code 中打开「适用于 Linux 的 Windows 子系统」中的文件夹与从命令提示符打开 Windows 文件夹非常相似。
打开 WSL 终端窗口(使用开始菜单项或从命令提示符键入 wsl )。
切换到你要在 VS Code 中打开的文件夹(包括但不限于 Windows 文件系统挂载点,如 /mnt/c)
在终端中输入 code-insiders .。在第一次执行此操作时,你应该看到 VS code 在获取运行于 WSL 所需的组件。这应该只需要很短的时间,而且只需要执行一次。
片刻之后,一个新的 VS Code 窗口将会出现,你将看到一个 VS Code 正在 WSL 中打开文件夹的通知。

VS Code 现在将继续在 WSL 中配置自身,并在 WSL 中安装你在本地运行的任何 VS Code 扩展以优化性能。 VS Code 会对你通知它所获得的进展。
- 完成后,你现在可以在左下角看到一个 WSL 小标识,你将能够像平常一样使用 VS Code!

就是如此啦!你在此窗口中执行的任何 VS code 操作都将在 WSL 环境中执行,从编辑和文件操作到调试、使用终端等等都是如此。
管理扩展
VS Code 在以下两个位置之一运行扩展:在 UI / 客户端这边或在 WSL 中。虽然作用于 VS Code UI 的扩展(如主题和代码片段)是在本地安装的,但大多数扩展都将安装在 WSL 中。
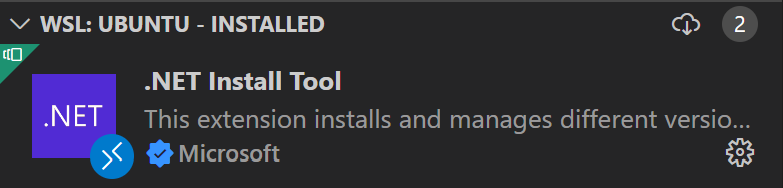
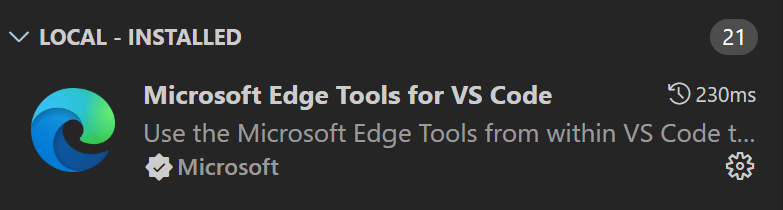
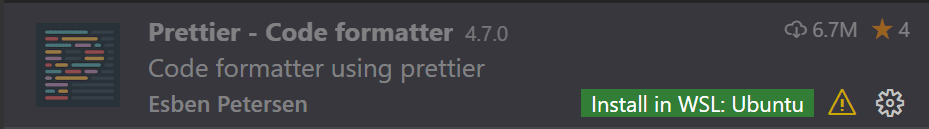
如果从「扩展」视图安装扩展,它将自动安装在正确的位置。一旦安装后,你可以根据类别分组确定扩展的安装位置。那将有「本地 - 已安装」的类别和一个安装在 WSL 的类别。


注意:如果你是扩展作者并且你的扩展程序无法正常运行或安装在错误的位置,请参阅 支持远程开发 查看详情。
实际需要远程运行的本地扩展在「本地 - 已安装」类别中显示为「已禁用」。你可以单击「安装」按钮在远程主机上安装扩展。

高级:强制在本地/远程运行扩展
扩展通常为单独运行在本地或远程而设计和测试,而非对于两者。但是,如果扩展程序支持这项特性,则可以强制它在 settings.json 文件中指定的特定位置运行。
例如,下面的设置将强制 Docker 和 Debugger for Chrome 扩展程序 远程运行而不是默认在本地运行:
"remote.extensionKind": {
"msjsdiag.debugger-for-chrome": "workspace",
"peterjausovec.vscode-docker": "workspace"
}值「ui」而不是「workspace」将强制扩展在本地 UI /客户端 端运行。 通常,除非在扩展程序的文档中另有说明,否则这应仅用于测试,因为它可以中断扩展。 了解详细信息,请参阅有关 支持远程开发 的文章。
在 WSL 中打开终端
从 VS Code 在 WSL 中打开终端很简单。在 WSL 中打开文件夹后,在 VS code (Terminal > New Terminal) 中打开的任何终端窗口将自动在 WSL 中运行,而不是在本地运行。
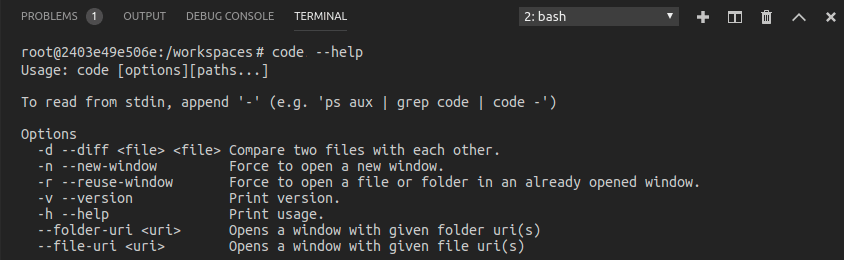
你还可以使用此同一终端窗口中的 code-insiders 命令行来执行许多操作,例如在 WSL 中打开新文件或文件夹。 键入 code-insiders --help 以查看命令行中可用的选项。

在 WSL 中调试
在 WSL 中打开文件夹后,可以像在本地运行应用程序一样使用 VS Code 的调试器。例如,如果在 launch.json 中选择一个启动配置并开始调试(F5),应用程序将在远程主机上启动并与调试器交互。
.vscode/launch.json 中有关配置 VS Code 调试功能的详细信息,请参阅 debugging 文档。
WSL 特定设置
在 WSL 中打开文件夹时,也会引用 VS Code 的本地用户设置。虽然这可以保持用户体验的一致性,但你可能希望更改本地计算机和 WSL 之间一些设置。幸运的是,一旦连接到 WSL,你还可以通过运行「首选项」来设置 WSL 特定设置:打开从命令选项板(F1)中打开「远程设置命令」或在设置编辑器中选择「远程」选项卡。这些将覆盖你在 WSL 中打开文件夹时所具有的任何本地设置。
已知限制
本节包含 WSL 常见已知问题的列表。目的不是提供完整的问题列表,而是强调 WSL 中常见的一些问题。
常见问题
我应该如何更改「远程 - WSL」使用的发行版呢?
「远程 - WSL」扩展使用的是你的默认发行版,你可以通过 wslconfig.exe 对其进行更改。
例子如下:
wslconfig /setdefault Ubuntu通过以下命令得知你一已安装的发行版:
wslconfig /l我看到有关缺少库或依赖项的错误
某些扩展依赖于某些 WSL Linux 发行版原生安装缺失而找不到的库。你可以使用其包管理器将其他库添加到Linux发行版中。 对于基于 Ubuntu 和 Debian 的发行版,运行 sudo apt-get install <package> 来安装所需的库。检查扩展的文档或提及的运行时信息以获取其它安装详细信息。
在WSL中运行时,VS Code Server 的连接要求是什么?
VS Code Server 需要与 update.code.visualstudio.com 和 marketplace.visualstudio.com的 HTTPS(端口443)连接。服务器和 VS code 客户端之间的所有其它通信都是通过经过身份验证的随机的本地 TCP 端口完成的。
作为扩展作者,我需要做什么?
VS Code 扩展 API 抽象出本地/远程详细信息,因此大多数扩展都可以在不进行修改的情况下工作。但是,如果扩展可以使用它们所需的任何 node 模块或运行时,则可能需要进行调整。 我们建议你测试扩展程序,以此来确定是否需要更新。有关详细信息,请参阅 支持远程开发。
问题或反馈
- 参见 提示和技巧 或者 FAQ。
- 在 Stack Overflow 上搜索。
- 添加一个 新特性请求 或者 报告一个问题。
- 为 我们的文档 做出贡献或对 VS Code 自身。
- 查看我们的 CONTRIBUTING 指南了解详情。
本文由 VS Code Remote 官方文档 翻译而成,同时发表在 ethans.me
搭配 VS Code Remote 远程开发扩展在 WSL 下开发的更多相关文章
- 【ARM-Linux开发】在win下开发的eclipse+yougatoo+jlink环境搭建
在win下开发的eclipse+yougatoo+jlink环境搭建 一 工具的安装 第一步:安装gcc编译工具 yagarto-bu-2.21_gcc-4.6.2-c-C++_nl-1.19.0_g ...
- 使用Visual Studio Code进行远程开发
微软的VS code能够适应不同开发环境,提供对多种语言的支持,使得使用VS code开发变得很流行了.因为各种原因(比如在本地设置开发环境困难,或者繁琐,或者开发环境没有图形界面),我们可能需要远程 ...
- VS Code Remote,在服务器上开发程序,开启全新开发模式
一直使用Idea开发java 程序,头疼的是太太太占用内存了,笔记本电脑经常卡爆,在服务器开发的话又太麻烦,VS Code Remote的带来,解决了这一烦恼.下面来实战一下. VS Code Rem ...
- 工具系列 | VScode Remote 远程开发与调试(告别SSH)
简介 最近VScode发布了远程编程与调试的插件Remote Development,使用这个插件可以在很多情况下代替vim直接远程修改与调试服务器上的代码,同时具备代码高亮与补全功能,就和在本地使用 ...
- 使用 Visual Studio Code 进行远程开发
使用 Visual Studio Code 进行远程开发 在完成了 AT 指令入门的学习之后,接下来就要使用 AT 指令进行 Socket 通信了.问题在于,之前 .NET 的 Socket 编程只需 ...
- VS Code Remote SSH设置
本文翻译自:5 Steps: Setup VS Code for Remote Development via SSH from Windows to Linux system 5个步骤:设置VS代码 ...
- Atitit web remote远程调试的原理attilax总结
Atitit web remote远程调试的原理attilax总结 Jvm是vm打开一个debug port,然后ide先连接..然后执行url,就会vm会与ide沟通.. Php的xdebug po ...
- [eShopOnContainers 学习系列] - 03 - 在远程 Ubuntu 16.04 上配置开发环境
直接把 md 粘出来了,博客园的富文本编辑器换成 markdown,没啥效果呀 ,先凑合吧.实在不行换地方 # 在远程 Ubuntu 16.04 上配置开发环境 ## 零.因 为什么要用这么麻烦的 ...
- Git学习笔记(三)远程库(GitHub)协同开发,fork和忽略特殊文件
远程库 远程库,通俗的讲就是不再本地的git仓库!他的工作方式和我们本地的一样,但是要使用他就需要先建立连接! 远程库有两种,一个是自己搭建的git服务器:另一种就是使用GitHub,这个网站就是提供 ...
随机推荐
- 201621123014《JAVA程序设计》第2周学习总结
1. 本周学习总结 引用数据类型:JAVA定义字符串实际上是创建字符串的引用,将引用指向需要的字符串. 字符串常量池:直接对引用赋值时,会先在字符串中搜索是否有这个对象,已有则不创建直接指向它. St ...
- Netty组件理解(转载)
转载的文章,写的非常好. 一.先纵览一下Netty,看看Netty都有哪些组件? 为了更好的理解和进一步深入Netty,我们先总体认识一下Netty用到的组件及它们在整个Netty架 ...
- bzoj 3926: 诸神眷顾的幻想乡 广义后缀自动机
题目: Description 幽香是全幻想乡里最受人欢迎的萌妹子,这天,是幽香的2600岁生日,无数幽香的粉丝到了幽香家门前的太阳花田上来为幽香庆祝生日. 粉丝们非常热情,自发组织表演了一系列节目给 ...
- rsync 端口更换(默认873)
一般使用默认端口的话, 在服务端的启动命令为: /usr/bin/rsync --address=192.168.1.23 --daemon 如果在客户端需要换另外的端口侦听, 则使用 /usr/bi ...
- ss3
1)执行如下命令,进行安装shadowsocks(命令需要一条条的输入,然后回车,执行完一条,在执行下一条命令),过程中可能会让你选择确认的地方,直接输入"y"回车即可: yum ...
- ng2 中使用echart
1.首先创建echarts指令 //echart.directive.ts important { Directive,ElementRef,Input,Ouput,Onchanges,OnInit, ...
- delphi 线程教学第一节:初识多线程
第一节:初识多线程 1.为什么要学习多线程编程? 多线程(多个线程同时运行)编程,亦可称之为异步编程. 有了多线程,主界面才不会因为耗时代码而造成“假死“状态. 有了多线程,才能使多个任务同时 ...
- WPF x:key和x:name用法
WPF x:key和x:name用法 x:Key用在xaml Resources,ResourceDictionary需要key来访问 x:Name用在ResourceDictionary以外任何地方 ...
- linux命令-vim命令模式
编辑模式下 按 “esc” 进去命令模式 :wq 保存并退出 :w 保存 已写入 :q!不保存强制退出 :wq! 强制保存退出 :set nu 显示行号 :set nonu 去掉行号 :nohl 取 ...
- maven spring3.2.5
出现的情形: 开发环境: spring3.2.5 + springmvc +spirngDATA +maven 一. 偶然的spring Junit4测试 加载applicationContext.x ...
