webpack配置apihost
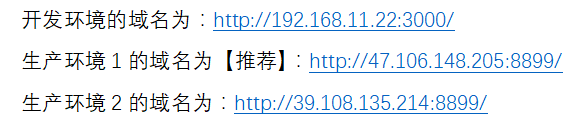
webpack配置全局apihost可以解决在不同环境(开发环境及生产环境)中域名,端口号会改变的问题。如:

解决办法:
一行代码:
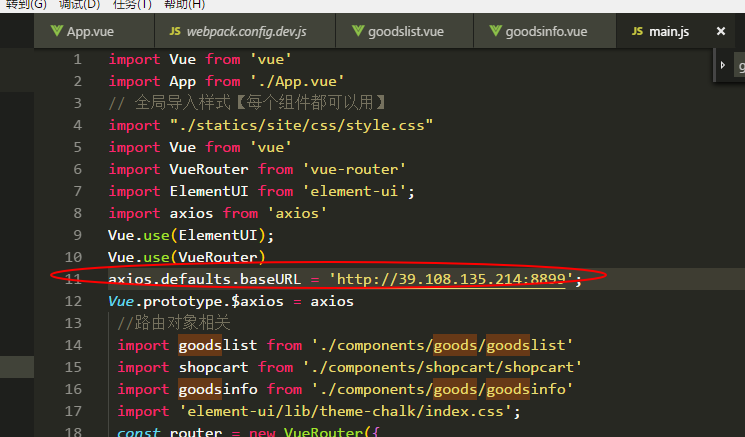
axios.defaults.baseURL = 'http://39.108.135.214:8899';
以下是详细步骤
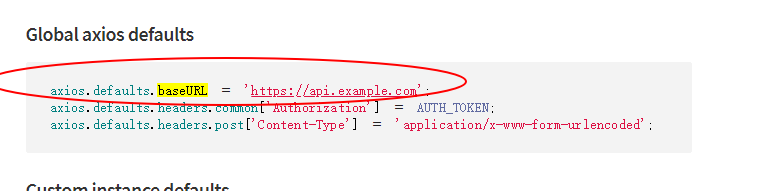
一:查询资料地址:
https://www.npmjs.com/package/axios
ctrl + f 查找 “baseURL”

二:解决办法
main.js文件中进行一行代码:

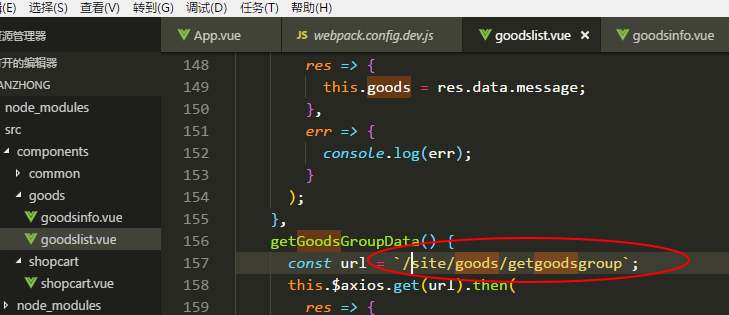
三:不需要再写apihost

webpack配置apihost的更多相关文章
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
- webpack配置详解
webpack配置详解 先点个赞吧,再挨个点下面的连接,觉得不值这个赞的回来骂我啊. Webpack傻瓜式指南(一) Webpack傻瓜指南(二)开发和部署技巧 Webpack傻瓜式指南 原生的官网详 ...
- Webpack配置示例和详细说明
/* * 请使用最新版本nodejs * 默认配置,是按生产环境的要求设置,也就是使用 webpack -p 命令就可以生成正式上线版本. * 也可以使用 webpack -d -w 命令,生成用于开 ...
- vue-cli#2.0 webpack 配置分析
目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-s ...
- webpack配置这一篇就够
最近看了一篇好文,根据这个文章重新梳理了一遍webpack打包过程,以前的一些问题也都清楚了,在这里分享一下,同时自己也做了一些小的调整 原文链接:http://www.jianshu.com/p/4 ...
- webpack配置报错:invalid configuration object.webpack has been initialisted using a configuration objcet that does not match thie API schema
最近接收了别人的项目,webpack配置总是报错如下:最后找到了解决办法,在此分享一下: 错误情况: 解决办法: 将package.json里面的colors删除掉即可
- 前端工程化(二)---webpack配置
导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord 继续上一遍的配置,本节主要记录 ...
- vue全家桶安装以及修改webpack配置新增vue项目启动方式
一.安装node环境(自带npm) 下载地址 二.替换下载源 // 淘宝 NPM 镜像 npm install -g cnpm --registry=https://registry.npm.taob ...
- vue-cli中webpack配置详解
vue-cli是构建vue单页应用的脚手架,命令行输入vue init <template-name> <project-name>从而自动生成的项目模板,比较常用的模板有we ...
随机推荐
- FFMPEG相关开源项目
1.FFmpeg build for android random architectures with example jnihttps://github.com/appunite/AndroidF ...
- 基于Ubuntu交叉编译FFmpeg Windows SDK
写在前面 FFmpeg是一个开源且跨平台的音视频解决方案,集采集.转码.流式化为一身,项目的libavcodec编解码模块和libavformat媒体格式模块,支持非常非常丰富的编解码格式和容器封装格 ...
- 集合划分状压dp
给一个 $n$ 个点 $m$ 条边的无向图,每条边有 $p_i$ 的概率消失,求图连通的概率 $n \leq 9$ sol: 我们考虑一个 $dp$ $f_{(i,S)}$ 表示只考虑前 $i$ 条边 ...
- BurpSuite工具应用及重放攻击实验
一.BurpSuite工具介绍 BurpSuite是用于攻击web 应用程序的集成平台.它包含了许多工具,并为这些工具设计了许多接口,以促进加快攻击应用程序的过程.所有的工具都共享一个能处理并显示HT ...
- BZOJ4545: DQS的trie
BZOJ4545: DQS的trie https://lydsy.com/JudgeOnline/problem.php?id=4545 分析: 对trie用dfs建sam复杂度是\(O(n^2)\) ...
- windows下python使用虚拟环境
官方文档: http://pythonguidecn.readthedocs.io/zh/latest/dev/virtualenvs.html virtualenv 是一个创建隔绝的Python环境 ...
- Swift中的参数内部名称和外部名称
1.什么是参数的内部名称和外部名称? struct Color { let red, green, blue: Double init(red redColor: Double,green green ...
- H5 限制input只能输入数字
<input type="tel" /> 参考: http://blog.csdn.net/kongjiea/article/details/40185951
- 卸载DCOS
再次安装,已经是隔了两天,我打算换一台机器作为boot机器,但是发现报错,告知部署设备已经安装了dcos:看来需要卸载:uninstall-master.sh /opt/mesosphere/bin/ ...
- TS学习之变量声明
1.Var 声明变量 a)存在变量提升 (function(){ var a = "1"; var f = function(){}; var b = "2"; ...
