CSS3裁剪与遮罩解析
一、用途
CSS3裁剪与遮罩(Clipping and Masking)用来隐藏元素的一部分而显示另一部分
二、区别
CSS3裁剪与遮罩(Clipping and Masking)用来隐藏元素的一部分而显示另一部分
三、裁剪
3.1属性一览

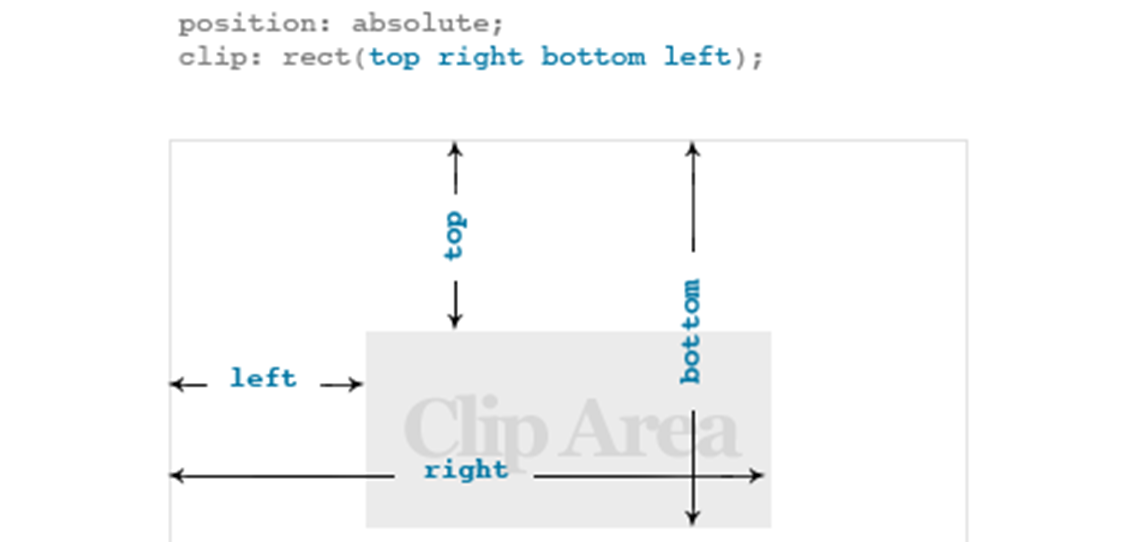
3.1.1clip
语法
clip: auto | rect(top, right, bottom, left)
含义
- 设置绝对定位元素的裁剪,为不建议使用的属性,auto值为默认值。
- 自对象左上角为(0,0) 计算的四个偏移数值。如果为auto,则此边不剪切

3.1.2clip-path
语法
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
含义
- 使用基础形状或引用clipPath元素裁剪元素, none值为默认值
属性值一览表

使用基础形状,通过clip-path进行裁剪

除了使用以上形状外,还可以使用chrome浏览器的shapes插件绘制多边形
引用svg定义的<clipPath>元素裁剪元素


3.1.3使用文本裁剪背景图像
语法
-webkit-background-clip: text;
目前只支持webkit内核浏览器,使用polyfill解决问题
四、遮罩
4.1属性一览

4.1.1mask-image
语法
mask-image: none | <image> | <mask-source>
含义
设置元素的遮罩图像, none值为默认值

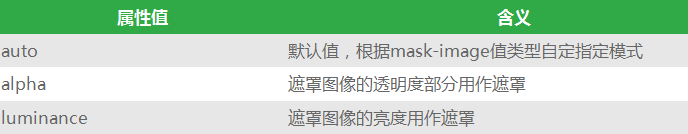
4.1.2mask-mode
语法
mask-mode: alpha | luminance | auto
含义
设置遮罩的模式, auto为默认值

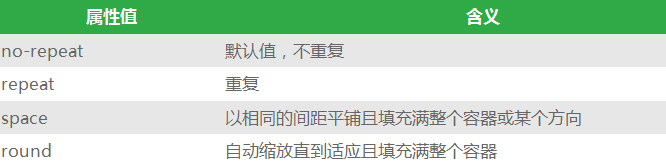
4.1.3mask-repeat
语法
mask-repeat: repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
含义
设置遮罩的重复模式, no-repeat为默认值

4.1.4mask-position
语法
mask-position: <position> [ , <position> ]*
<position> = [ left | center | right | top | bottom | <percentage> | <length> ]
含义
设置遮罩的位置模式, center为默认值

4.1.5mask-clip
语法
mask-clip: <geometry-box> | no-clip
<geometry-box> = <shape-box> | fill | stroke | view-box
<shape-box> = margin-box | border-box | padding-box | content-box
含义
设置遮罩的影响区域, border-box为默认值
4.1.6mask-origin
语法
mask-origin: <geometry-box>
<geometry-box> = <shape-box> | fill | stroke | view-box
<shape-box> = margin-box | border-box | padding-box | content-box
含义
设置计算mask-position时的参考原点位置, border-box为默认值
4.1.7mask-composite
语法
mask-composite: <compositing-operator>#
<compositing-operator > = add | subtract | intersect | exclude
含义
设置当前遮罩图层与下面图层的结合方式。
分别为添加、减去、交叉、排除
等同于svg里的source-over、source-out、source-in、XOR
4.1.8mask
语法
mask: <mask-reference> <masking-mode>? || <position> [ / <bg-size> ]? ||
<repeat-style> || <geometry-box> || [ <geometry-box> | no-clip ] ||
<compositing-operator>
含义
设置遮罩的复合属性。
一个< geometry-box >值将会同时设置mask-origin和mask-licp,如果有两个值则分别代表mask-origin和mask-clip。
mask-repeat、mask-postion、mask-clip、mask-origin、mask-size对<mask>element无效
4.2边框遮罩属性一览

4.2.1mask-border-source
语法
mask-border-source: none | <image>
含义
设置边框遮罩的图像,none为默认值。
类似于border-image-source
4.2.2mask-border-mode
语法
mask-border-mode: luminance | alpha
含义
设置边框遮罩的模式,alpha为默认值。
类似于mask-mode
4.2.3mask-border-slice
语法
mask-border-slice: [<number> | <percentage>]{1,4} fill?
含义
- 设置边框遮罩的切割方式,0为默认值。
- 类似于border-image-slice。
- 该属性指定从上,右,下,左方位来分隔图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没填充),除非加上关键字 fill
4.2.4mask-border-width
语法
mask-border-width: [ <length> | <percentage> | <number> | auto ]{1,4}
含义
设置边框遮罩的厚度,auto为默认值。类似于border-image-width
4.2.5mask-border-outset
语法
mask-border-outset: [ <length> | <number> ]{1,4}
含义
设置边框遮罩的扩展,0为默认值。类似于border-image-outset
4.2.5mask-border-repeat
语法
mask-border-repeat: [ stretch | repeat | round | space ]{1,2}
含义
设置边框遮罩的重复方式, stretch为默认值。类似于border-image-repeat
4.2.6mask-border
语法
mask-border: <' mask-border-source '> || <' mask-border-slice '> [ / <' mask-border-width '> | / <' mask-border-width '>? / <' mask-border-outset '> ]? || <' mask-border-repeat '>
含义
设置边框遮罩的复合属性,类似于border-image
下载demo
CSS3裁剪与遮罩解析的更多相关文章
- CSS躬行记(8)——裁剪和遮罩
一. 裁剪 裁剪(clipping)能让元素显示指定形状的区域,在布局时可起点缀的作用,丰富了视觉呈现.注意,裁剪本质上只是让元素的部分区域透明,由此可知,裁剪完后元素所占的空间仍旧会保留.裁剪最早是 ...
- 用css3过滤做遮罩效果
<!DOCTYPE html><html ng-app="myApp" ng-controller="myController">< ...
- css3 制作一个遮罩
思路:1.显示两块图片,2.图片区域(初始隐藏),3.鼠标移入,遮罩显示,此时遮住图片,4.鼠标移出,遮罩恢复初始状态 用到两个css3 属性:transtion ,transform 用法: 1. ...
- IT兄弟连 HTML5教程 CSS3属性特效 遮罩
CSS遮罩提供一种基于像素级别的,可以控制元素透明度的能力,类似于png24位或png32位中的alpha透明通道的效果.遮罩有三个属性可以设置,分别是mask-image.mask-position ...
- css3背景总结与解析
一.常用基本属性: background-color:transparent || <color> 常用颜色格式有:颜色名.rgb.hls.十六进制.rgba.hlsa. b ...
- H5_background-clip(css3——裁剪)
利用background-clip实现此效果 在body里面只需要写:<div class="box"></div> 在样式里面写上: .box{ widt ...
- CSS3的使用方法解析
自己过去有段时间使用CSS3开发过一些小的部件和效果,但是由于太久没有再次去使用,导致当自己再次去使用的时候我就需要去翻手册重新找一次然后按着方法使用才可以. 现在我就把这份CSS3的使用技巧展示给各 ...
- css3实现图片遮罩效果鼠标hover以后出现文字
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- css3 之border-radius 属性解析
在css 设置样式的时候,有时候会用到将元素的边框设置为圆形的样子的时候,一般都是通常直接设置:{border-radius:5px },这样就行了,但是到底是什么意思,一直以来都没有弄明白,只是知道 ...
随机推荐
- ArcGIS API for JavaScript开发初探——基本地图组件使用
1.前言 在上一篇我们已经我们已经讲述了第一个地图应用程序的HelloMap的创建过程,这一篇我们来讲述基本地图组件:Home Button.比例尺.鹰眼图的使用方法. 2.基本地图组件 在ArcGI ...
- mysql自增ID
InnoDB引擎的表,执行清空操作之后,表的auto_increment值不会受到影响:一旦重启MySQL,auto_increment值将变成1. MyISAM引擎的表,执行清空操作之后,表的aut ...
- 通过CSS3实现:鼠标悬停图片360度旋转效果
效果很好玩,代码很简单: 效果: 鼠标放置在图片上:360度顺时针旋转 鼠标离开图片:图片260度逆时针旋转 只要将下面代码拷贝过去,并将图片改成你想要的就可以看到效果 <!doctype ht ...
- pc/移动端(手机端)浏览器的直播rtmp hls(适合入门者快速上手)
一.直播概述 关于直播,大概的过程是:推流端——>源站——>客户端拉流,用媒介播放 客户端所谓的拉流就是一个播放的地址url,会有多种类型的流: 视频直播服务目前支持三种直播协议,分别是R ...
- VPS 运行 Node.js 的一些经验
VPS 系统选择 各系统安装难易对比 Ubuntu.Debian 较为简单,CentOS 稍麻烦,32位系统比64位更节省内存 DigitalOcean 甚至推出了 Ubuntu + Node.js ...
- 2017.9.25 JSP内置对象的概述
1.JSP的定义: 在JSP中是为了便于数据信息的存储.传递.获取,专门设置了九个内置对象, jsp内置对象是指他们是预先设定的,不需创建,每个对象都有自己的属性和方法. 2.JSP内置对象 对象名称 ...
- 20145238-荆玉茗 《Java程序设计》第3周学习总结
20145238 <Java程序设计>第3周学习总结 教材学习内容总结 一.定义类: ·类定义时使用class关键字 ·如果要将x绑定到新建的对象上,可以使用"="制定 ...
- Linux下进程信息的深入分析[转]
这里我们主要介绍进程的状态,进程的状态可以通过/proc/PID/status来查看,也可以通过/proc/PID/stat来查看. 如果说到工具大家用的最多的ps也可以看到进程的信息.这里我们通过/ ...
- C#自动更新本地程序
关于系统的自动更新.近日有一情况是需要将java端后台最新版本的系统文件覆盖本地客户端,简称自动更新了. 本地会获取当前系统的版本号去请求后台java的接口数据.返回给我的是后台压缩包转的base64 ...
- MyBatis中解决字段名与实体类属性名不相同的冲突
一: 通过在查询的sql语句中定义字段名的别名,让字段名的别名和实体类的属性名一致,这样就可以表的字段名和实体类的属性名一一对应上了,这种方式是通过在sql语句中定义别名来解决字段名和属性名的映射关系 ...
