CSS中box-sizing属性的作用
今天在项目中看到box-sizing这个属性,以前用过,但是不常用!注意,它是CSS3里的属性喔!
W3C 盒子模型:标准盒模型,是指块元素box-sizing属性为content-box的盒模型。一般在现代浏览器中使用的都是标准盒模型,它也是标准 w3c 盒子模型。
IE盒子模型:怪异盒模型,是指块元素box-sizing属性为border-box的盒模型。一般在IE浏览器中默认为是怪异盒模型,但由于其自身的特殊性,手机页面中也有使用怪异盒模型。
box-sizing:content-box | border-box
默认值:content-box
适用于:所有接受width和height的元素
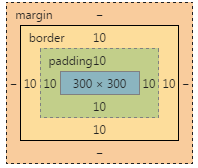
1、content-box:
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即width + border + padding,表现为标准模式下的盒模型。box-sizing默认值为content-box,可以不写。
#square{
width:300px;
height:300px;
background:red;
padding:10px;
border:10px solid transparent;
}

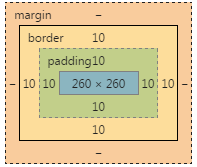
2、border-box:
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义border和padding也不会改变对象的实际宽度,表现为怪异模式下的盒模型。
#square{
width:300px;
height:300px;
background:red;
padding:10px;
border:10px solid transparent;
box-sizing:border-box;
}

注意:box-sizing 属性是CSS3的新特性——IE、Opera 以及 Chrome 支持 box-sizing 属性;Firefox需要加上-moz前缀;Safari需要加上-webkit前缀。
box-sizing: border-box的典型应用:
创建一个width为100%,border为10px的div。
问题:不设置box-sizing的情况下,div会溢出。
解决方法:设置box-sizing: border-box。
#square{
width:100%;
height:100px;
border:10px solid grey;
box-sizing:border-box;
background:red;
}
CSS中box-sizing属性的作用的更多相关文章
- CSS中display:block属性的作用
display:block可以理解为块,举个简单的例子!比如你做一个超链接,<li><a href="#">超链接</a></li> ...
- CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- 理解与应用css中的display属性
理解与应用css中的display属性 display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none block inline inline-block inherit 下面, ...
- 转:css中overflow:hidden 不起作用了吗?
css中overflow:hidden 不起作用了吗? 有同学遇到这样的问题,现象是给元素设置了overflow:hidden,但超出容器的部分并没有被隐藏,难道是设置的hidden失效了吗?其实看似 ...
- CSS中的display属性(none,block,inline,inline-block,inherit)
css中的display属性(none,block,inline,inline-block,inherit) display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none bl ...
- css中的border-collapse属性如何设置表格边框线?(代码示例)
css中的border-collapse属性如何设置表格边框线?本篇文章就给大家介绍css中的border-collapse属性是什么? border-collapse属性设置表格边框线的方法.有一定 ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- css中background背景属性概
css中background背景属性概 background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/background:url(背景图片路径) no-repeat ...
- CSS中的display属性
CSS中的display属性 display:block是可以把非块级元素强制转换为块级元素显示,如内嵌元素span,原来不支持设置宽高,宽度是由内容撑开的,几个span元素是在同一行内的,如果给sp ...
随机推荐
- Storm在zookeeper上的目录结构
storm操作zookeeper的主要函数都定义在命名空间backtype.storm.cluster中(即cluster.clj文件中). backtype.storm.cluster定义了两个重要 ...
- CSS学习系列4 -- 再说CSS中的浮动运用及clear:left/right实际用法
在 CSS学习系列2 -- CSS中的清除浮动 中,我们详细说了CSS中清除浮动的方法及使用 后来我自己在项目开发一个需要使用浮动的网页时,进行了实际运用,加上后来看到一篇好文章.所以就在这里再次写篇 ...
- 1.浅谈XXE漏洞攻击与防御
XML基础 在介绍XXE漏洞前,先学习温顾一下XML的基础知识.XML被设计为传输和存储数据,其焦点是数据的内容,其把数据从HTML分离,是独立于软件和硬件的信息传输工具. XML是一种用于标记电子文 ...
- hdu1065
#include <stdio.h> int main() { int t; double x, y; scanf("%d", &t); for; i < ...
- 用ORBSLAM2运行TUM Dataset数据集Monocular Examples
参照https://github.com/raulmur/ORB_SLAM2/blob/master/README.md 运行 4. Monocular Examples TUM Dataset 数据 ...
- 【leetcode 106. 从中序与后序遍历序列构造二叉树】解题报告
前往 中序,后序遍历构造二叉树, 中序,前序遍历构造二叉树 TreeNode* build(vector<int>& inorder, int l1, int r1, vector ...
- 洛谷P3138 [USACO16FEB]负载平衡Load Balancing_Silver
P3138 [USACO16FEB]负载平衡Load Balancing_Silver 题目描述 Farmer John's NN cows are each standing at distinct ...
- 唯快不破:Web 应用的 13 个优化步骤
时过境迁,Web 应用比以往任何时候都更具交互性.搞定性能可以帮助你极大地改善终端用户的体验.阅读以下的技巧并学以致用,看看哪些可以用来改善延迟,渲染时间以及整体性能吧! 更快的 Web 应用 优化 ...
- ORACLE 12.1.0.1 至12.1.0.2升级文档(单机版 DBUA方式)
12C DBUA新特性 1. 新的pre-upgrade 检查工具. 2. 并行升级. 3. DBUA升级时,默认并行度为CPU个数或2. 并行度可调整. 4. 在升级过程中,DBUA工具可再次调用( ...
- mac安装scrapy
Mac自带python2.7,所以直接安装scrapy.默认安装了Xcode总共分以下几步:1.安装 homebrew.wget2.安装pip3.安装scrapy 安装homebrew在termina ...
