不依任何赖第三方,单纯用vue实现Tree 树形控件
这几天接到一个需求,里面有需要做一个属性组件,找的第三方的,但是不能完全满足我的需求,有这时间,我就自己做个小轮子吧。
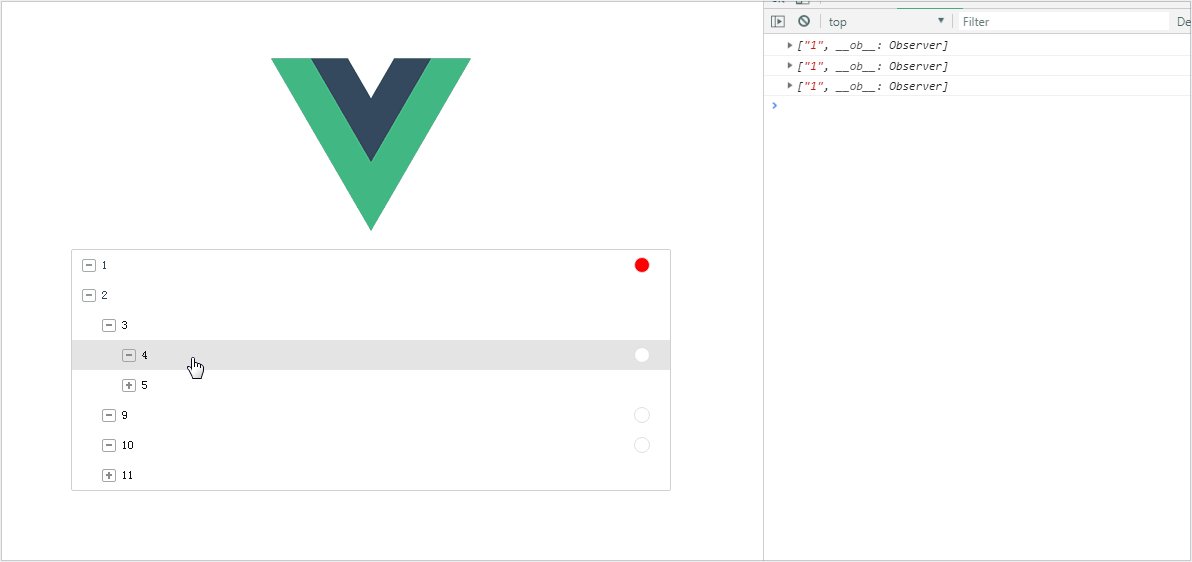
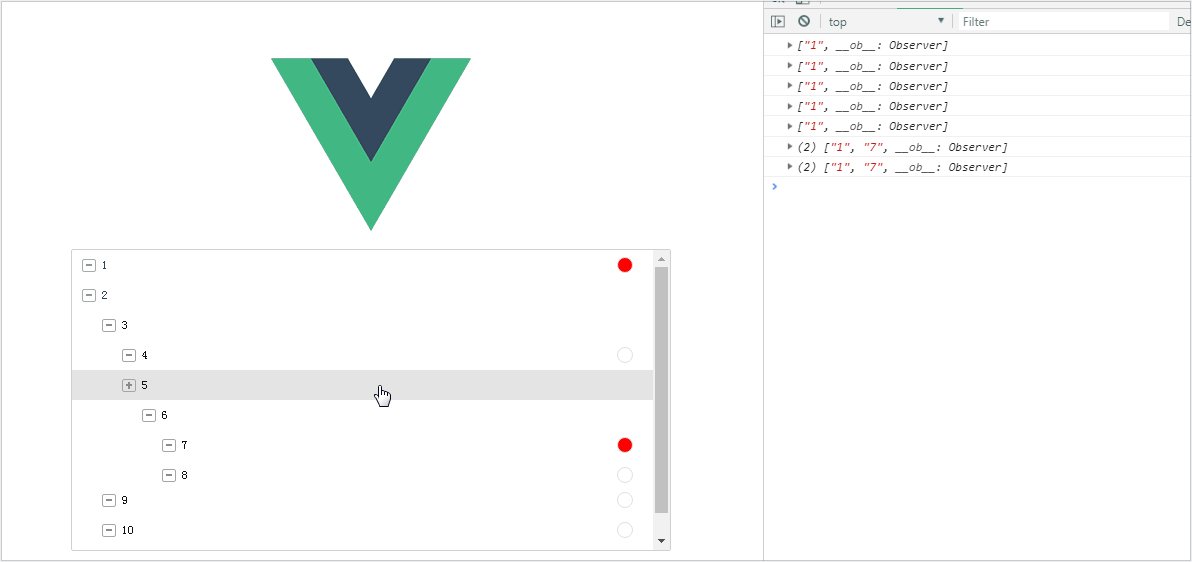
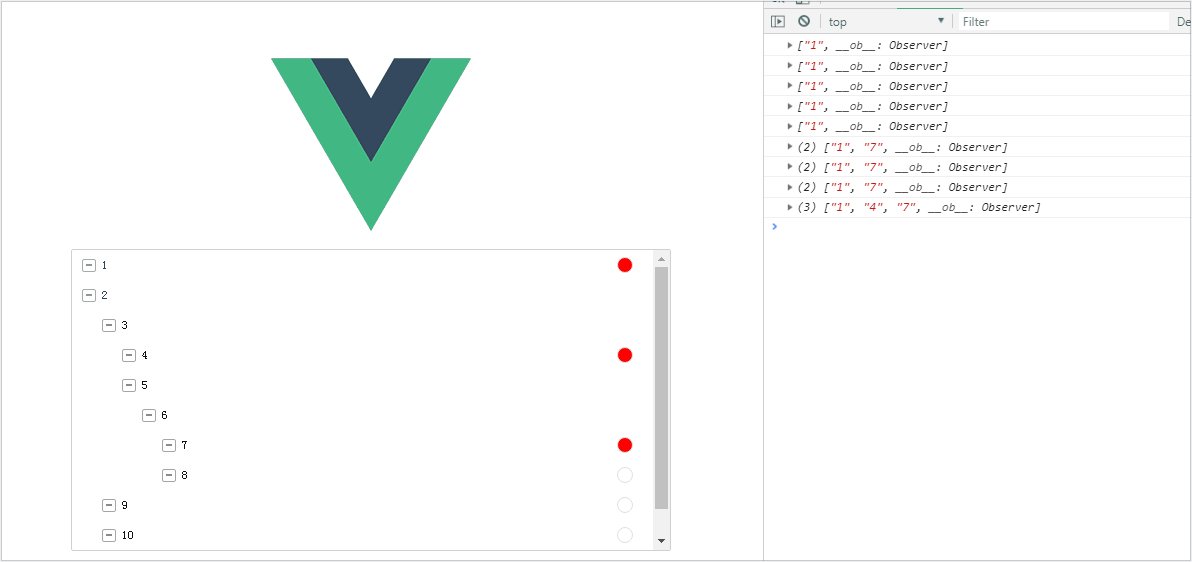
先看效果图(红点之前用的字体图标,是个对号,这里为了方便,用圆圈代替了选中状态,所以不是太好看,需要的自行修改就好)

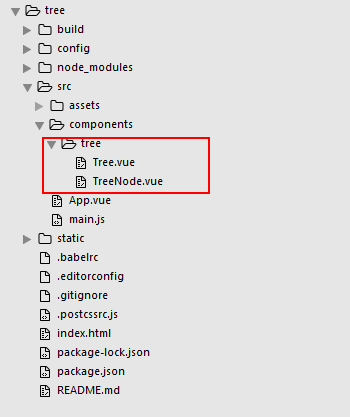
我直接用的vue-cli搭建的项目,代码目录如下:

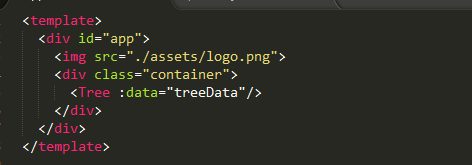
使用方式如下:

treeData的格式如下:
treeData: [
{open: false, name: '1', level: 0, checked: true},
{
open: false, // opend 是否展开子集
name: '2',
level: 0, //level代表第几层
checked: false, // checked 代表是否选中状态
children: [
{
open: false,
name: '3',
level: 1,
checked: false,
children: [
{open: false, name: '4', level: 2, checked: false},
{
open: false,
name: '5',
level: 2,
checked: false
}
]
}
]
}
],
这个组件设计到几个关键点如下:
1. 深度watch
由于数据是个深层的对象,所以单纯的watch,检测不到数据的变化,所以使用deep,代码如下:
watch: {
// 深度监听 treeDate的数据变化 用 deep
treeData: {
handler: function (newVal, oldVal) {
this.calculateSelectFormResult()
},
deep: true
}
}
2.递归
数据的结果是用递归遍历出来的,
calculateSelectFormResult: function () {
var arr = []
function f (obj) {
for (var i in obj) {
if (obj[i].checked) {
// console.log(2)
arr.push(obj[i].name)
}
if (obj[i].children) {
if (obj[i].children.length !== 0) {
f(obj[i].children)
}
}
}
}
f(this.treeData)
this.selectFormResult = arr
console.log(this.selectFormResult)
}
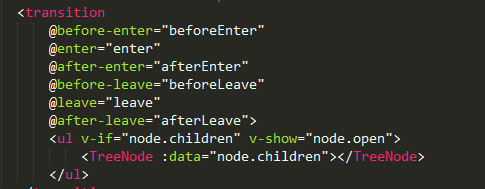
3.模拟slideDown slideUp动画效果

项目完整代码地址:https://github.com/YalongYan/tree
不依任何赖第三方,单纯用vue实现Tree 树形控件的更多相关文章
- vue+element tree(树形控件)组件(2)
今天记录组件的代码和一个调用它的父组件的代码,接口接收数据直接传element直接能用的,也就是经过上一章函数处理过的数据以下是代码 父组件 <template> <commonfi ...
- vue+element tree(树形控件)组件(1)
最近做了第一个组内可以使用的组件,虽然是最简版,也废了不少力.各位前辈帮我解决问题,才勉强搞定.让我来记录这个树形组件的编写过程和期间用到的知识点. 首先说说需求,就是点击出现弹窗+蒙板,弹窗内容是一 ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- 【vue】使用vue+element搭建项目,Tree树形控件使用
1.依赖安装 本例中,使用render-content进行树节点内容的自定义,因此需要支持JSX语法.(见参考资料第3个) 在Git bash中运行一下指令 cnpm install\ babel-p ...
- vue中element-ui树形控件自定义节点,注意一下
在项目中用到菜单项编辑删除,在 element-ui自定义节点内容时, 有说明:使用render-content指定渲染函数, 得环境支持 JSX 语法,只要正确地配置了相关依赖,就可以正常运行. 一 ...
- vue+element ui项目总结点(五)Carousel 走马灯组件、Collapse 折叠面板、Tree 树形控件
<template> <div class="ele_test_box"> <!-- 常用效果 Popover 弹出框组件 具体属性查看官方文档--& ...
- vue使用树形控件z-tree,动态添加数据,默认展开第一行
环境:vue 2.9.3; webpack; 插件:z-tree,jquery(cnpm install xxxx) 问题;由于数据量比较多,需要动态加载数据,默认第一次请求的数据是最高一级,然后子集 ...
- 关于vue.js中表单控件绑定练习
html: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8 ...
- vue v-model 表单控件绑定
v-model 指令在表单控件元素上创建双向数据绑定,下面一一进行示例解释. 1.v-model 双向绑定文本 <!DOCTYPE html> <html> <head ...
随机推荐
- RTM CU CTP
.RTM: Released To Manufacturing,也就是新产品的正式发布版本,比如SQL 2008 RTM.其后的补丁都是基于这个之上的. .CU: Cumulative Update, ...
- sqlserver 出现sql被锁时,查看加锁和被锁的sql
原文:sqlserver 出现sql被锁时,查看加锁和被锁的sql DECLARE @spid INT DECLARE @blk INT DECLARE @count INT DECLARE @ind ...
- MySQL集群---②Windows平台搭建MySQL CLUSTER集群
原文:http://blog.csdn.net/mazhaojuan/article/details/42211857 本文将通过两台电脑来简单介绍一下Windows平台如何搭建MySQL集群. My ...
- PHP登陆提示信息框代码
出错的提示框 echo "<Script Language='Javascript'>"; echo "alert('提示:用户名密码错误,请重新输入!' ...
- oracle 被另一个用户锁定
于是我就直接在上面改字段,在点打钩(记入改变)的时候提示,记录被另一个用户锁住,一开始还以为整个表被锁住了,后来发现,仅仅是这个字段不能改变,其他的字段可以. 网上找了资料,发现是:当多个用户并发地存 ...
- ESB 12种跑法
ESB 12种跑法 请求响应: MQ-MQ MQ-Webservice Webservice-MQ Webservice-Webservi ...
- C#实现在Form上截取消息的两种方法
比较常用的是重载Form的DefWndProc方法,例如截取鼠标按下的消息: protected override void DefWndProc(ref Message m) { if ( m.Ms ...
- ES6里的修饰器Decorator
修饰器(Decorator)是一个函数,用来修改类的行为. 一.概述 ES6 引入了这项功能,目前 Babel 转码器已经支持Decorator 首先,安装babel-core和babel-plugi ...
- [转载]How to Install Google Chrome 39 in CentOS/RHEL 6 and Fedora 19/18
FROM: http://tecadmin.net/install-google-chrome-in-centos-rhel-and-fedora/ Google Chrome is a freewa ...
- 通过脚本发送zabbix微信报警
实现zabbix通过微信报警的方式也是通过脚本来实现,与邮件报警不同的是,脚本调用的微信的相关接口的获取相对复杂一点 1.申请一个微信公众号(企业号) 申请方法不多说,如果已申请请忽略 2.在微信企业 ...
