html5 video
先简要概述一下video标签:
video:嵌入视频到页面中
1. 声明video标签
单个视频的时候使用src:
- <video src="http://v2v.cc/~j/theora_testsuite/320x240.ogg" controls>
- Your browser does not support the <code>video</code> element.
- </video>
多个视频的时候使用<source>标签:
- <video controls>
- <source src="SampleVideo.ogv" type="video/ogv">
- <source src="SampleVideo.mp4" type="video/mp4">
- Your browser does not support the <code>video</code> element.
- </video>
浏览器会先去识别是否支持Ogg格式文件,如果不支持,就读取MPEG-4的文件。同时可以规定编码格式,如下:
- <video controls>
- <source src="SampleVideo.ogv" type="video/ogv; codecs=dirac, speex">
- Your browser does not support the <code>video</code> element.
- </video>
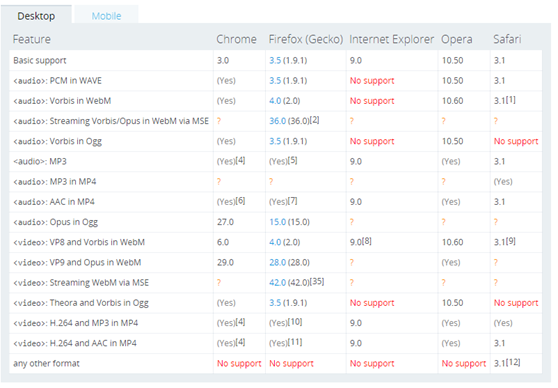
2. 视频格式
不同的浏览器支持的格式不同参考Media formats supported by the audio and video elements:

经验总结:
通常嵌入的视频无法播放是2个原因,第一个是视频格式浏览器不支持,第二个原因是没有安装播放支持的插件。因为内嵌视频实际上会耗费很大资源,同时存在十分严重的兼容性问题,所以通常鼓励的事将视频嵌入到第三方播放网站执行。
提供几个方便实用的网站:
1. flowplayer:上传文件之后,自动生成文件链接,可以直接嵌入html页面中,支持HTML5(不过要付费。。。)

例如:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>video</title>
- </head>
- <body>
- <video controls>
- <source type="application/x-mpegurl" src="http://cdn.flowplayer.org/202777/96295-sunsetthroughsomeflowers2W1tsD5OeH.m3u8">
- <source type="video/webm" src="http://cdn.flowplayer.org/202777/96295-sunsetthroughsomeflowers2W1tsD5OeH.webm">
- <source type="video/mp4" src="http://cdn.flowplayer.org/202777/96295-sunsetthroughsomeflowers2W1tsD5OeH.mp4">
- </video>
- </body>
- </html>
新建页面,执行代码,可以看到支持HTML5的浏览器可以进行视频播放。
2. Video for Everybody: 兼容各大浏览器中关于video的问题,同时有一些关于视频压缩格式的建议

3. mediaelementjs: 推荐的补丁

4. vid.ly: 在线转换视频网站(只能免费转换一个视频)

4. online-convert:在线转换视频网站

参考资料:
2. MDN:Using HTML5 audio and video
3. MDN:<video>
4. html5please
html5 video的更多相关文章
- 移动端HTML5<video>视频播放优化实践
遇到的挑战 移动端HTML5使用原生<video>标签播放视频,要做到两个基本原则,速度快和体验佳,先来分析一下这两个问题. 下载速度 以一个8s短视频为例,wifi环境下提供的高清视频达 ...
- HTML5 video标签播放视频下载原理
HTML5 video https://github.com/remy/html5demos/blob/master/demos/video.html <video preload=" ...
- 隐藏原生html5 video controls
隐藏原生html5 video controls 凤凰视频焦点项目mobile html5播放器测试时bug,由于没有用原生的controls而是自己写的custom controls,虽然设置了co ...
- HTML5 <video> - 使用 DOM 进行控制
HTML5 <video> 元素同样拥有方法.属性和事件. 其中的方法用于播放.暂停以及加载等.其中的属性(比如时长.音量等)可以被读取或设置.其中的 DOM 事件能够通知您,比方说,&l ...
- 移动端HTML5<video>视频播放优化实践[转]
http://blog.csdn.net/u010918416/article/details/52705732 http://www.xuanfengge.com/html5-video-play. ...
- ie8及ie8以下支持html5 video标签
html5media是一个很给力的JavaScript类库,它不依赖于任何JavaScript框架.使用了html5media之后,当浏览器不支持HTML5时,它将会自动切换成Flash模式的Flow ...
- HTML5 Video(视频)
HTML5 Video(视频) 很多站点都会使用到视频. HTML5 提供了展示视频的标准. 检测您的浏览器是否支持 HTML5 视频: 检测 Web站点上的视频 直到现在,仍然不存在一项旨在网页上显 ...
- Html5 Video 实现方案
来源:http://ask.dcloud.net.cn/article/569 源码下载 前言: 最近项目中需要用到html5 视频播放功能,于是稍微研究了解了下,遇到了很多坑,特此记录下. 一. H ...
- Chrome/Chromium HTML5 video 视频播放硬件加速
Chromium站点上有个大致的框图.描写叙述了Chromium的video在各个平台 - 包含Android - 上是怎样使用硬件资源来做视频编解码加速的: 而依据Android Kitkat上的C ...
- HW Video Acceleration in Chrome/Chromium HTML5 video 视频播放硬件加速
Introduction Video decode (e.g. YouTube playback) and encode (e.g. video chat applications) are some ...
随机推荐
- JS函数 -- 功能,语法,返回值,匿名函数,自调用匿名函数,全局变量与局部变量,arguments的使用
“JavaScript设计得最出色的就是它的函数的实现.” -- <JavaScript语言精粹> 函数包含一组语句,它们是JS的基础模块单元,用于指定对象的行为.一般来说,所谓编程,就是 ...
- LINQ系列:LINQ to SQL Where条件
1. 单一条件查询 var expr = context.Products .Where(p => p.ProductName == "LINQ to SQL"); SELE ...
- 前端MVC框架Backbone 1.1.0源码分析(二) - 模型
模型是什么? Models are the heart of any JavaScript application, containing the interactive data as well a ...
- 【原创】开源Math.NET基础数学类库使用(17)C#计算矩阵条件数
本博客所有文章分类的总目录:[总目录]本博客博文总目录-实时更新 开源Math.NET基础数学类库使用总目录:[目录]开源Math.NET基础数学类库使用总目录 上个月 ...
- Android自定义Dialog(美化界面)
前言:在做项目的时候,发现dialog界面太丑陋,从csdn上下载了一份自定义dialog的源码,在他的基础上对界面进行美化...有需要的朋友可以直接拿走 效果图如下: 主要代码: /** * 自定义 ...
- Markdown编辑器入门
欢迎使用博客园的Markdown编辑器 前言 今天早上起来在Ubuntu下操作,所以不能使用Windows Live Writer.所以就直接使用博客园的后台编辑器,开始以为博客园出错了,怎么编辑都没 ...
- ASP.NET MVC Authorization 自定义跳转
应用场景:在 ASP.NET MVC 应用程序中,需要对用户身份权限进行验证,比如没有登录或者不符合权限的用户,访问 Action 的时候,跳转到指定页面. 重写 Authorize: public ...
- EntityFramework 7 如何查看执行的 SQL 代码?
EF 其他版本:EntityFramework 如何查看执行的 SQL 代码? 在 EF7 中,并没有 Context.Database.Log 属性访问方式,但改变更加强大了,我们可以使用下面方式配 ...
- Thymeleaf 模板的使用
Thymeleaf是现代化服务器端的Java模板引擎,不同与JSP和FreeMarker,Thymeleaf的语法更加接近HTML,并且也有不错的扩展性.详细资料可以浏览官网.本文主要介绍Thymel ...
- Oracle配置和使用闪回
环境:RHEL 6.4 + Oracle 11.2.0.4 目录: 一.闪回查询 1.1 闪回查询举例 1.2 闪回版本查询举例 二.闪回事物 2.1 闪回事物查询的先决条件 2.2 闪回事物查询 三 ...
