JS预解释
1.声明(declare) var num // 告诉浏览器在全局作用域中有一个num变量
定义(defined) num = 12 // 给我们的比变量进行赋值
2.var:在预解释时只是提前的声明,默认undefined
function: 在预解释时提前的声明 + 定义都完成了
3.JS内存分类
栈内存: 用来提供一个供js代码执行的环境 ---> 作用域 (全局和私有)
堆内存: 用来存储引用数据类型的值
1.对象: 存储的是属性名和属性值
2.函数: 存储的是代码字符串
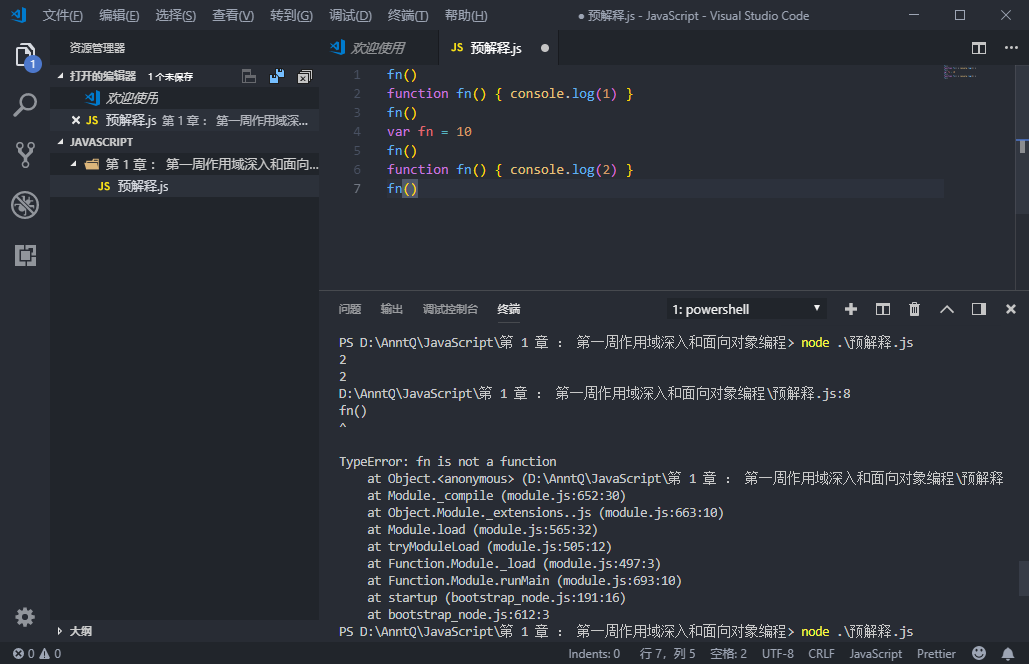
代码:
fn() //
function fn() {
console.log(1)
}
fn() //
var fn = 10
fn() // fn=10 变量fn=10,不是function函数,会报 TypeError: fn is not a function,停止执行
function fn() {
console.log(2)
}
fn() // 不执行
结果:

JS预解释的更多相关文章
- JS 预解释相关理解
1.JS中的内存空间分为两种:栈内存.堆内存 栈内存:提供JS代码执行的环境;存储基本数据类型的值; ->全局作用域或者私有的作用域其实都是栈内存 堆内存:存储引用数据类型的值(对象是把属性名和 ...
- JS预解释的总结
预解释阶段发生在创建了堆内存,让代码执行之前,对当前作用域中带var和function的进行预解释 在浏览器解析执行代码的时候,会提前把带var和function的代码声明或定义,提前放在作用域的最前 ...
- JS学习:第一周——NO.1预解释
1.何为预解释? 在当前作用域下,在JS代码执行之前,浏览器会对带var和带function的进行提前声明或定义: ①带var的:只声明不定义:告诉浏览器,有这么一个变量,但是并没有赋值 ②带func ...
- [js]js栈内存的全局/私有作用域,代码预解释
js代码如何执行的 浏览器提供执行环境: 全局作用域(提供js执行环境, 栈内存) --> 执行js需要预解释 - 带var : 提前声明 - 带function关键字的: 提前声明+定义 js ...
- [js]js中4种无节操的预解释情况
js中4种无节操的预解释情况 - 1. if语句即使条件不成立,条件里的表达式也会进行预解释. - 2. 匿名函数的预解释: 只对等号左边与解释 - 3. 自执行函数的预解释: 不进行预就解释, 执行 ...
- [js]js的惰性声明, js中声明过的变量(预解释),后在不会重新声明了
js的惰性声明, js中声明过的变量(预解释),后在不会重新声明了 fn(); // 声明+定义 js中声明过一次的变量,之后在不会重新声明了 function fn() { console.log( ...
- js中的预解释
在js中,带var 和function关键字的需要预解释: 那什么是预解释?就是在js代码执行之前,先申明好带有var 关键字和带有function关键字的变量,在内存里先安排好.但是带有var关键字 ...
- JS之预解释原理
预解释的原理 预解释的不同机制 var的预解释机制 function 的预解释机制 预解释机制 面试题练习 预解释的的不同机制 预解释也叫预声明,是提前解释声明的意思:预解释是针对变量和函数来说的:但 ...
- 我理解的js中预解释
浏览器在执行代码前,先找带var和带function的地方,把带var的声明且赋予初始值undefined,把带function的声明且定义. 带var关键字预解释 让我们先看下这段代码执行的结果: ...
随机推荐
- ubuntu环境配置终极解答
1. ubuntu中常用的5个配置文件 1)/etc/profile 2)/etc/environment 环境变量在这个文件中定义,可以用vim /etc/environment查看该文件内容 3) ...
- 20191010-8 alpha week 1/2 Scrum立会报告+燃尽图 06
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2019fall/homework/8751 一.小组情况组长:贺敬文组员:彭思雨 王志文 位军营 杨萍队名:胜 ...
- 百度echars 插件 横坐标信息倾斜显示
只需要 在xAxis 中加入 axisLabel:{ interval:0,//横轴信息全部显示 ...
- leetcode-easy-others-118 Pascal's Triangle
mycode 16.47% class Solution(object): def generate(self, numRows): """ :type numRow ...
- Application 使用分析
一. Application 分析 1. Application 简介 (1) Application 概念 Application 概念 : Application 属于组件范畴; -- 本质 : ...
- Cocos2d-X多线程(3) cocos2dx中的线程安全
在使用多线程时,总会遇到线程安全的问题.cocos2dx 3.0系列中新加入了一个专门处理线程安全的函数performFunctionInCocosThread(),他是Scheduler类的一个成员 ...
- LeetCode.933-最近通话次数(Number of Recent Calls)
这是悦乐书的第357次更新,第384篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第219题(顺位题号是933).写一个类RecentCounter来计算最近的请求. 它 ...
- 描述下数据库中的事务--ACID各个的特点
1. 原子性(Atomicity) 在一个事务内的操作,要么全部成功,要么全部失败. 2. 一致性(Consistency) 数据库从一个一致性状态,转移到另一个一致性状态. 3. 隔离性(Isola ...
- tensorflow各个版本的CUDA以及Cudnn版本对应关系
概述,需要注意以下几个问题: (1)NVIDIA的显卡驱动程序和CUDA完全是两个不同的概念哦!CUDA是NVIDIA推出的用于自家GPU的并行计算框架,也就是说CUDA只能在NVIDIA的GPU上运 ...
- 【神经网络与深度学习】【Qt开发】【VS开发】从caffe-windows-visual studio2013到Qt5.7使用caffemodel进行分类的移植过程
[神经网络与深度学习][CUDA开发][VS开发]Caffe+VS2013+CUDA7.5+cuDNN配置成功后的第一次训练过程记录<二> 标签:[神经网络与深度学习] [CUDA开发] ...
