状态管理Vuex的使用总结
1、Vuex.store 的基本使用
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex 使用单一状态树,即用一个对象包含全部的应用层级状态,这也意味着,每个应用将仅仅包含一个 store 实例。
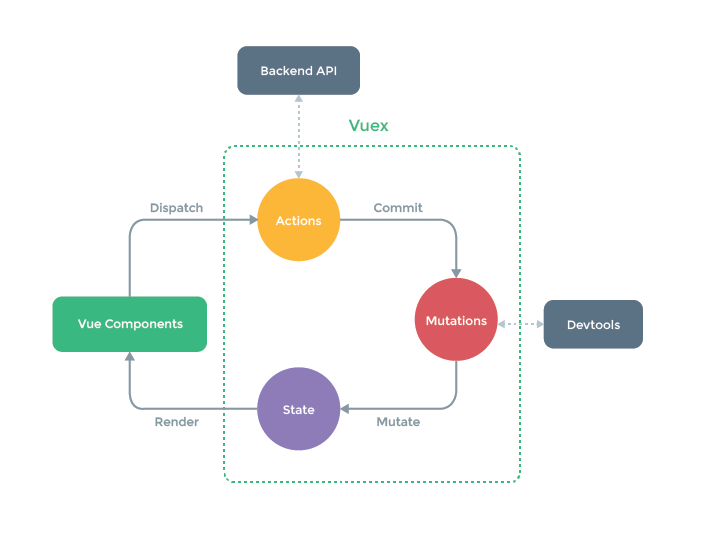
每一个 Vuex 应用的核心就是 store(仓库)。Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们更方便地使用一些工具比如 devtools 来调试我们的应用。

1.1、创建 store
- 首先安装 Vue、Vuex,在一个 JS 文件中创建一个 store
//store.js
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex); const store = new Vuex.Store({
state: {
count: 0
},
getters: {
age () {
return 232
}
},
actions: {},
mutations: {
increment(state,) {
state.count++;
}
}
}) export default store;
- 然后在 main.js 中引入 store
// main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/store.js' Vue.config.productionTip = false new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
通过 store 选项能将状态从根组件“注入”到每一个子组件中(前面需先调用 Vue.use(Vuex))
在 main.js 文件中引入 store 后,该 store 实例会注入到根组件下的所有子组件中,其他组件就可以通过 this.$store 来访问这个 store 仓库了。
通过 this.$store.state 来访问数据、通过 this.$store.getters 来访问 getters 数据、通过 this.$store.commit('') 来调用 mutations 变更状态,通过调用 this.$store.dispatch('') 来触发 actions 调用 mutations。
2、Vuex.Store 的选项
2.1、state 选项
在组件中使用 store 中的 state,我们可以直接通过 this.$store.state 来使用,也可以通过将状态返回到组件中的计算属性中来使用,而且每当 $store.state.count 变化的时候, 都会重新求取计算属性。
2.1.1、mapState() 函数
我们可以使用 mapState 辅助函数来帮助我们将 state 返回到组件的计算属性中,减少我们的代码量。
mapState(nameSpace, Array | Object),mapState 辅助函数的第一个参数可选,表示的是一个命名空间字符串(跟模块化有关),第二个参数可以是数组或者对象。函数最终返回一个对象,我们可以使用对象展开运算符将此对象插入到计算属性中。
import { mapState } from 'vuex'
<script>
export default {
data () {
return {}
},
computed: {
name () { return 'wen' },
...mapState([
'count' // 组件中的 this.count 则是 this.$store.state.count
])
}
}
</script>
// 或者使用对象作为参数
computed: {
...mapState({
count: state => state.count,
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})
}
2.2、getters 选项
store 中的 getters 就像计算属性一样,getters 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
Getter 接受 state 作为其第一个参数,Getter 也可以接受其他 getter 作为第二个参数。
const store = new Vuex.Store({
state: {
age: 23
},
getters: {
//接收一个参数
myAge: state => {
return state.age + 2
},
//接收两个参数
myAge2: (state, getters) => {
return getters.myAge + 2;
}
}
})
在组件中可以通过 this.$store.getters 来访问 getters 中的数据。
你也可以通过让 getter 返回一个函数,来实现给 getter 传参。注意,getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果
getters: {
// 返回一个函数
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}
//组件中访问时通过函数的形式访问,传入参数
this.$store.getters.getTodoById(2)
2.2.1、mapGetters() 函数
类似于 mapState 辅助函数一样,可以通过 mapGetters 辅助函数将 store 中的 getter 映射到局部计算属性
import { mapGetters } from 'vuex'
export default {
computed: {
// 数组作为参数
...mapGetters([
'doneTodosCount',
'anotherGetter',
// ...
])
}
}
//对象作为参数
...mapGetters({
// 把 `this.doneCount` 映射为`this.$store.getters.doneTodosCount`
doneCount: 'doneTodosCount'
})
2.3、mutations 选项
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。mutation 必须是同步函数,即里面不能有异步的操作。要想异步操作,可以使用 actions。
mutation 接受 state 作为第一个参数。
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
increment (state) {
// 变更状态
state.count++
}
}
})
在组件中通过 this.$store.commit('increment') 的形式来调用 mutation
mutation 可以接收其他数据作为其他参数,即载荷(payload)。一般来说,其他的参数可以作为对象传过去,这样更加简洁一点。
mutations: {
increment (state, n) {
state.count += n
}
}
//调用时
this.$store.commit('increment', 10)
// payload 是对象
mutations: {
increment (state, payload) {
state.count += payload.amount
}
}
//调用时
store.commit('increment', {
amount: 10
})
//或者此时可以使用对象风格进行提交
store.commit({
type: 'increment',
amount: 10
})
2.3.1、mutation 往 state 的某个对象中添加属性
当 mutation 需要在 state 中的某个对象添加新属性时,不能直接添加,应该使用 Vue.set 方法,比如 Vue.set(obj, 'newProp', 123) 。或者是新生成一个对象,用新对象替换旧对象:state.obj = { ...state.obj, newProp: 123 }
state: {
man: {
name: 'wen'
}
},
mutations: {
//添加属性
addProp (state) {
Vue.set(state.man, 'age', 22) // 或者:state.man = Object.assgin({}, state.man, {age: 22})
}
}
2.3.2、mapMutations() 函数
mapMutations() 辅助函数将 store 中的 mutations 映射到局部方法中。
import { mapMutations } from 'vuex'
export default {
methods: {
...mapMutations([
'increment', // 将 `this.increment()` 映射为 `this.$store.commit('increment')`
// `mapMutations` 也支持载荷:
'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.commit('incrementBy', amount)`
]),
...mapMutations({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.commit('increment')`
})
}
}
2.4、actions 选项
Action 用来提交 mutation,由 mutation 来变更状态,Action 可以包含任意异步操作。
Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
// 下面的写法更加简洁
increment ({ commit }) {
commit('increment')
}
}
})
在组件内可以通过 this.$store.dispatch('') 来触发 action。
actions 可以接收额外的参数,额外的参数写成一个对象更加简洁。
//接收额外的参数
actions: {
increment ({ commit }, n) {
if(n >= 0){
commit('increment')
}
}
} //用对象作为额外的参数
actions: {
increment ({ commit }, payload) {
if(payload.n >= 0){
commit('increment')
}
}
}
//此时的调用方式
this.$store.dispatch('increment', {
amount: 10
}) // 以对象形式分发
store.dispatch({
type: 'incrementAsync',
amount: 10
})
2.4.1、mapActions() 函数
可以使用 mapActions 辅助函数将 actions 映射到组件的 methods 中。
import { mapActions } from 'vuex'
export default {
methods: {
...mapActions([
'increment', // 将 `this.increment()` 映射为 `this.$store.dispatch('increment')`
// `mapActions` 也支持载荷:
'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.dispatch('incrementBy', amount)`
]),
...mapActions({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.dispatch('increment')`
})
}
}
2.4.2、组合使用多个 action
我们可以组合多个 action以处理比较复杂的异步流程。
如果 action 中有异步操作,我们可以使用 promise或者 async/await 函数来更改状态。
也可以通过返回一个 promise来组合使用action,store.dispatch 可以处理 action 处理函数返回的 Promise,并且 store.dispatch 仍旧返回 Promise,由此我们可以在 store.dispatch() 后面接着写我们需要的操作。
actions: {
actionA ({ commit }) {
return new Promise((resolve, reject) => {
setTimeout(() => {
commit('someMutation')
resolve()
}, 1000)
})
}
//在另一个 action 中可以操作前面的 action 函数 resolve 出的数据
actionB ({ dispatch, commit }) {
return dispatch('actionA').then(() => {
commit('someOtherMutation')
})
}
}
//在组件中
store.dispatch('actionA').then(() => {
})
在 action 中使用 async/await
// 下面假设 getData() 和 getOtherData() 返回的是 Promise
actions: {
async actionA ({ commit }) {
commit('gotData', await getData())
},
async actionB ({ dispatch, commit }) {
await dispatch('actionA') // 等待 actionA 完成
commit('gotOtherData', await getOtherData())
}
}
状态管理Vuex的使用总结的更多相关文章
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- Vue之状态管理(vuex)与接口调用
Vue之状态管理(vuex)与接口调用 一,介绍与需求 1.1,介绍 1,状态管理(vuex) Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态 ...
- 状态管理Vuex
路由Router 配置 {path:'/login',component:Login} 路由出口 router-view 传参 {path:'/login/:id',component:Login} ...
- Vue.js 2.x笔记:状态管理Vuex(7)
1. Vuex简介与安装 1.1 Vuex简介 Vuex是为vue.js应用程序开发的状态管理模式,解决的问题: ◊ 组件之间的传参,多层嵌套组件之间的传参以及各组件之间耦合度过高问题 ◊ 不同状态中 ...
- vue创建状态管理(vuex的store机制)
1:为什么说要是永远状态管理 在使用 Vue 框架做单页面应用时,我们时常会遇到传值,组件公用状态的问题.(子父间传值文章传送门) ,如果是简单的应用,兄弟组件之间通信还能使用 eventBus 来作 ...
- Vue-认识状态管理vuex
vuex是一个专门为vue.js设计的状态管理模式,并且也可以使用devtools进行调试,可以多个组件共享状态.简单来说,就是共享的状态用state来存放,用mutations来操作state,但是 ...
- vue总结 08状态管理vuex
状态管理 类 Flux 状态管理的官方实现 由于状态零散地分布在许多组件和组件之间的交互中,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue 提供 vuex:我们有受到 Elm 启发的状态管 ...
- 状态管理(Vuex、 Flux、Redux、The Elm Architecture)
1.https://vuex.vuejs.org/zh-cn/intro.html (vuex) 这就是 Vuex 背后的基本思想,借鉴了 Flux.Redux.和 The Elm Architect ...
- vue中状态管理vuex的使用分享
一.main.js中引入 store import store from './store' window.HMO_APP = new Vue({ router, store, render: h = ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
随机推荐
- mongotemplate 简单使用
怎么说呢,工作需要,不可能给你慢慢学的时间,一切以先解决当前jira为前提, mondb 安装不说了网上一搜就有,推荐图形管理界面 robo3t 比较直观 1.多条件查询这个比较简单 有两种方法 1C ...
- iOS 命令行打包--xcworkspace
参考: 打包的具体操作步骤: https://www.jianshu.com/p/6a0aa8cd2e97 打包时使用到的参数详解,参考这篇: https://debugtalk.com/post/i ...
- java日期处理的一些例子使用...
一.计算成为会员多少天 需求:根据会员的创建日期createTime,计算成为会员多少天. 计算:当前日期 - 创建日期,转化为天数,即为成为会员多少天. 代码: public static void ...
- CDN分发
CDN 是Content Delivery Network,即内容分发网络. 未完待续..
- struts2 基础
框架(frameWork):某一种应用的半成品 struts2: 表现层 处理与页面进行交互的相关功能 hibernate: 持久层 负责业务逻辑数据的持久化 spring: 业务层 负责复杂的业 ...
- python正则表达式整理
正则表达式在处理字符串时很大的作用,爬虫中也经常用到,下面就将一些常用正则表达式做一整理记录,方便以后查看. ^d 表示匹配以d开头的字符串 . 表示匹配任意字符串 * 表示前面 ...
- 浅谈矩阵加速——以时间复杂度为O(log n)的算法实现裴波那契数列第n项及前n之和使用矩阵加速法的优化求法
首先请连矩阵乘法乘法都还没有了解的同学简单看一下这篇博客: https://blog.csdn.net/weixin_44049566/article/details/88945949 首先直接暴力求 ...
- Web前端开发 --》 如何实现页面同时在移动端和pc端的兼容问题
很简单,只需要在html文件中对你引入的css进行一个类似于媒体查询的操作 <!DOCTYPE html> <html lang="en"> <hea ...
- vue中的computed 与 watch
计算属性 computed 指通过计算得来的属性,用于监听属性的变化 computed里面的函数调用的时候 不需要加() 方法里必须有一个返回值 return computed中的函数不会通过事件去触 ...
- jsp自定义标签处理转义字符
sun公司提供的jstl虽然比较强大,但是开发中很难满足我们所有的需求,并且开发也禁止在jsp中写很多java代码,因此很多场景需要自己定义标签进行项目开发 sun提供的标签库引用方式:<%@t ...
