异步实时搜索jquery select插件
异步实时搜索jquery select插件
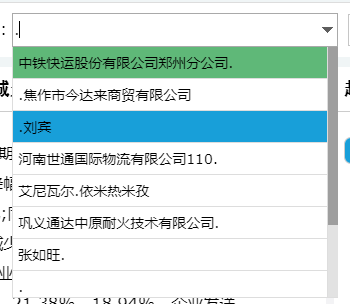
一、先看看效果。

二、做此插件的原因。
1.数据量过大(几千、几万条),无法一次性全部加载。
2.现有插件各不相同,无法满足功能需求。
3.美观性,可控性不足。
三、如何使用。
1.html和js
<select id="unit"></select>
<script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script>
<script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2.实例。
# 使用实例
var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx无烟煤矿业集团有限责任公司"));
var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName=";
var $select = $("#ajaxselect").ajaxselect({
initUrl:initUrl,
ajaxUrl:ajaxUrl,
defkv:['id','text'],
selected:0,
},function(filterData,isInit){
//filter
console.log(filterData);
},function(cbData,isInit){
//callback
console.log(cbData);
});
$select.on("change", function(){
console.log(this.value);
});
3.详细配置。
1 var defcfg = {
2 initUrl:'', //初始化请求地址
3 ajaxUrl:'', //异步请求地址
4 defkv:[], //返回数据 的key
5 delay:200, //ajax回调 延时
6 width:200, //input 宽度
7 height:30, //input 高度
8 selected:-1, //初始化数据 默认选中项,-1为不选中
9 limit:20, //最大显示条数,0为不限制
10 maxheight:250, //最大显示高度
11 hoverbg:'#189FD9', //悬浮背景色
12 activebg:'#5FB878', //选中项背景色
13 style:'' //自定义样式
14 };
还有一些其它的api,详细请看参考链接、源码。
四:声明:
- 本插件是根据现有插件,根据自己的需求修改而来。如有小问题请自行修改源码即可。
- 如果不是异步搜索,其它插件譬如layui、select2也是不错的选择。
- 另外此插件依赖jquery。
五、源码及参考链接。
1.源码:ajaxselect.js
2.参考:
主要参考:http://blog.csdn.net/linfenpan/article/details/48750889
其它插件:layui、jquery.select2、ddlist 自行百度即可
异步实时搜索jquery select插件的更多相关文章
- 使用jQuery.form插件,实现完美的表单异步提交
传送门:异步编程系列目录…… 时间真快,转眼一个月快结束了,一个月没写博客了!手开始生了,怎么开始呢…… 示例下载:使用jQuery.form插件,实现完美的表单异步提交.rar 月份的尾巴,今天的主 ...
- jquery 表格排序,实时搜索表格内容
jquery 表格排序,实时搜索表格内容 演示 XML/HTML Code <table class="table-sort"> <thead> < ...
- 基于jQuery select下拉框美化插件
分享一款基于jQuery select下拉框美化插件.该插件适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 源码下 ...
- 实时更新数据的jQuery图表插件DEMO演示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery.dataTables插件使用例子详解
DataTables是一个jQuery的表格插件.这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格 效果图 代码 <!doctype html> & ...
- jQuery Validate 插件
>>>>>>>>>>>>>>>>>>>>>>>>> ...
- 《JQuery常用插件教程》系列分享专栏
<JQuery常用插件教程>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/read/201719.html 文章 使用jquery插件实现图 ...
- jquery表格插件Datatables使用、快速上手
Datatables使用 一.简介 官网:https://datatables.net/ 中文官网:http://datatables.club/ Datatables是一款jquery表格插件.它是 ...
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
随机推荐
- 请求转发forward()和URL重定向redirect()的区别
- hadoop的权限控制
HDFS支持权限控制,但支持较弱.HDFS的设计是基于POSIX模型的,支持按用户.用户组.其他用户的读写执行控制权限.在linux命令行下,可以使用下面的命令修改文件的权限.文件所有者,文件所属组: ...
- Laravel-admin 加载视图后,blade 模板 JS 失效
laravel-admin js无法解析 解决 在不需要使用 pjax 的地方使用 Admin::disablePjax();
- AIX中的网络管理
1.AIX中网络配置 AIX支持的适配器: #lsdev -Cc adapter 查看网络适配器: #lsdev -Cc if 修改网卡属性 #smitty chgenet ...
- mysql个人初配置
记录下在ubuntu 18.04.3 LTS环境中安装mysql和个人初期简单设置. 1:安装myslq:sudo apt install mysql-server. 2:设置root密码.由于我没有 ...
- P1058 立体图题解
小渊是个聪明的孩子,他经常会给周围的小朋友们将写自己认为有趣的内容.最近,他准备给小朋友们讲解立体图,请你帮他画出立体图. 小渊有一块面积为m \times nm×n的矩形区域,上面有m \times ...
- H5手机端开发问题汇总及解决方案
前言 少侠,请留步,相见必是缘分,赠与你一部<踏坑秘籍> 扎马步 踏坑第一式 ios竖屏拍照上传,图片被旋转问题 解决方案 // 几个步骤 // 1.通过第三方插件exif-js获取到图片 ...
- UI控件Telerik UI for ASP.NET MVC全新发布R2 2019 SP1
Telerik UI for ASP.NET MVC拥有使用JavaScript和HTML5构建网站和移动应用所需的70+UI部件,来满足开发者的各种需求,提供无语伦比的开发性能和用户体验.它主要是针 ...
- java阻塞队列得实现
阻塞队列与普通队列的不同在于.当队列是空的时候,从队列中获取元素的操作将会被阻塞,或者当队列满时,往队列里面添加元素将会被阻塞.试图从空的阻塞队列中获取元素的线程将会被阻塞,直到其他的线程往空的队列插 ...
- 基于element ui 实现七牛云自定义key上传文件,并监听更新上传进度
借助上传Upload 上传组件的 http-request 覆盖默认的上传行为,可以自定义上传的实现 <el-upload multiple ref="sliderUpload&quo ...
