Yahoo 军规(部分)
1、尽量减少HTTP的请求次数
网站中的图片,文字,样式表等内容都是从服务器端请求过来的。如果项目中有多个脚本,多个样式表需要加载,尽量将他们合并在一个CSS、JS文件中。
2、将CSS放在页面最上面
3、将script放在页面最下面
4、避免在CSS中使用CSS expression
5、将JS和CSS放到外部文件中
JS一般情况下有两种放置的方法,这两种方法各有各的优点。
一、将JS写在页面内部:
(1)减少页面请求数
(2)提升页面渲染速度
二、将JS提取出来:
(1)提高了JS和CSS的复用性
(2)减少了页面体积,同时脚本文件和样式表可以被浏览器单独缓存
(3)提高了JS和CSS的可维护性
(1)增加了对服务器的请求数(特别是在文件比较多的情况下)
什么时候应该将JS和CSS写在页面内部?
(1)当某个JS和CSS只应用于一个页面的时候
(2)不经常被访问到的页面
(3)脚本和样式很少的情况下(20行以内)
6、最小化JavaScript和CSS
1、去除不必要的空格,格式符,注释符
2、简写方法名、参数名压缩JS脚本
7、避免重定向(用户的原始请求被重新转向了其他地址)
8、移除重复的脚本
9、配置实体标签(ETag=>Entity Tag )
当浏览器向服务器请求资源的时候,服务器会进行比较。如果两边的Etag一致,则表示该资源没有被修改,和以前是一样的。服务器会返回 304,告诉浏览器可以使用本地的缓存。帮助服务器减轻负担。
10、使用AJAX缓存
post:每次都执行,不被缓存
get:同一地址不重复执行,可以被缓存

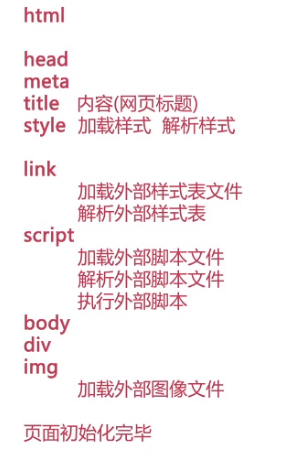
页面的加载顺序:

Yahoo 军规(部分)的更多相关文章
- 四、优化及调试--网站优化--Yahoo军规上
什么是Yahoo军规?即如何提高网站速度的知识. 具体如下: 1.尽量减少HTTP请求个数——须权衡 什么是http请求:从客户端到服务器端的请求消息.包括消息首行中,对资源的请求方法,资源的标识符及 ...
- javaEE(web)SEO优化 Yahoo军规
javaEE(web)SEO优化 Yahoo军规 1.尽可能减少HTTP请求数2.使用CDN3.添加Expire/Cache-Control头4.启用Gzip压缩5.将CSS房在页面最上方6.将Scr ...
- 前端性能优化---yahoo军规
一.尽可能减少HTTP请求数 二.使用CDN(内容分发网络) 三.添加Expire/Cache-Control头 四.启用Gzip压缩 五.将CSS放在页面最上面 六.将Script放在页面最下面 七 ...
- Yahoo军规
一.尽可能的减少HTTP请求 每一个图片,文字,js文件,css文件都是一个请求. 可以通过合并来请求来减少HTTP请求 比如:图片为一个请求,js文件为一个请求,css为一个请求 二.使用CDN C ...
- 四、优化及调试--网站优化--Yahoo军规下
21.根据域名划分页面内容 很显然, 是最大限度地实现平行下载 22.尽量减少iframe的个数 考虑即使内容为空,加载也需要时间,会阻止页面加载,没有语意,注意iframe相对于其他DOM元素高出1 ...
- 四、优化及调试--网站优化--Yahoo军规中
8.避免使用CSS表达式(避免在CSS中使用Expressions) 什么是CSS表达式:是用来把CSS属性和JavaScript关联起来.
- 性能优化-YAHOO军规
1.尽可能减少http请求数量 2.使用CDN 3.添加Expire/Cache-Control头 4.启用Gzip压缩 5.将css放在页面最上 6.将script放在页面最下 7.避免在CSS中使 ...
- Yahoo关于性能优化的N条军规
一. Yahoo的军规条例: 谨记:80%-90%的终端响应时间是花费在下载页面中的图片,样式表,脚本,flash等:详细的解释来这里查:http://developer.yahoo.com/perf ...
- Yahoo14条军规-前端性能优化
1.尽可能减少HTTP请求数 什么是http请求? 2.使用CDN(内容分发网络) 什么是CDN? 3.添加Expire/Cache-Control头 Expire Cache-Control 4.启 ...
随机推荐
- java 线程池 - ThreadPoolExecutor
1. 为什么要用线程池 减少资源的开销 减少了每次创建线程.销毁线程的开销. 提高响应速度 ,每次请求到来时,由于线程的创建已经完成,故可以直接执行任务,因此提高了响应速度. 提高线程的可管理性 ,线 ...
- vue-router的query和params的区别
vue-router的query和params的区别 首先简单来说明一下$router和$route的区别 $router为VueRouter实例,想要导航到不同url,则使用$router.push ...
- 05.AutoMapper 之配置验证(Configuration Validation)
https://www.jianshu.com/p/5901a5d1ef15 配置验证(Configuration Validation) 手写映射配置代码虽然繁琐,但具有可测试的优点.AutoMap ...
- js的小练习
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 使用MEMCACHED实现缓存
什么是memcached Memcached是一个自由开源的,高性能,分布式内存对象缓存系统. Memcached是以LiveJournal旗下Danga Interactive公司的Brad Fit ...
- OpenCV笔记(I)
这里记一下开始入手OpenCV碰到的一些问题以及解决办法.学习参考书是<OpenCV 4 计算机视觉项目实战(原书第2版)>,ISBN:978-7-111-63164-4. Ubuntu ...
- nfs存储服务实时同步
一.NFS简介 NFS(Network File System)即网络文件系统,它允许网络中的计算机之间通过网络共享资源.将NFS主机分享的目录,挂载到本地客户端当中,本地NFS的客户端应用可以透明地 ...
- 【视频点播最佳实践】使用OSS SDK上传视频到点播
摘要: 场景 点播上传SDK缺乏需要的语言版本(如C/C++.Go等)或相应的功能(如网络流上传.追加上传),可以直接使用OSS的SDK进行上传. 准备工作 确认已开通点播服务并完成了相关配置.确认已 ...
- Kendo UI使用教程:入门指南
[Kendo UI最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support for React和 ...
- BeanPostProcessor(转)
BeanPostProcessor简介 BeanPostProcessor是Spring IOC容器给我们提供的一个扩展接口.接口声明如下: public interface BeanPostProc ...
