测开之路三十八:css布局之定位
常用的布局方式:
static:静态定位(默认),什么都不用管,元素会按照默认顺序排列,排不下是会默认换行
relative:相对定位(同一层),相对于某一个元素进行定位
fixed:绝对定位,指定位置
absolute:相对于浏览器的绝对定位和fixed类似
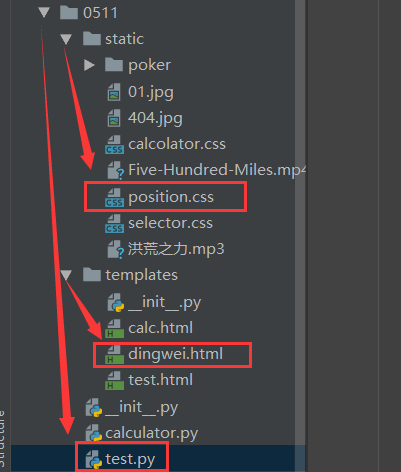
文件关系:

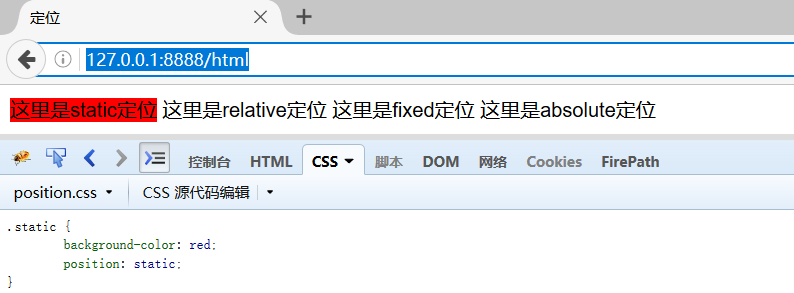
static定位:
css里面写入内容:static定位方式,定位到的显示为红色

.static {
position: static;
background-color: red;
}
html里面写入内容:引入css,并加一个标签,设置static属性

<!DOCTYPE html>
<html lang= "en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<link rel="stylesheet" href= "/static/position.css">
</head>
<body>
<label class="static">这里是static定位</label>
<label class="relative">这里是relative定位</label>
<label class="fixed">这里是fixed定位</label>
<label class="absolute">这里是absolute定位</label>
</body>
</html>
主脚本里面导入html

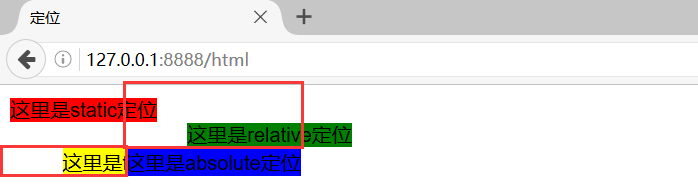
访问,由于另外3个标签没有在css里面设置定位方式,所以会默认排序

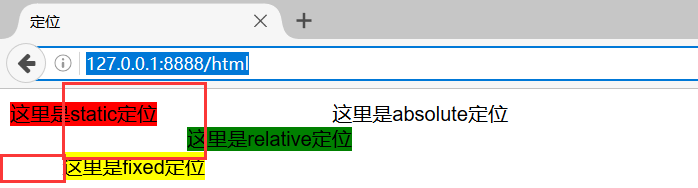
relative定位
在css里面加入,设置为相对于顶部20个像素偏移,相对于左侧20个像素偏移(相对于元素)

.relative {
position: relative;
top: 20px;
left: 20px;
background-color: green;
}

fixed定位:
在css里面加入,相对于顶部偏移50个像素,相对于左侧偏移50个像素(相对于body的边框)

.fixed {
position: fixed;
top: 50px;
left: 50px;
background-color: yellow;
}

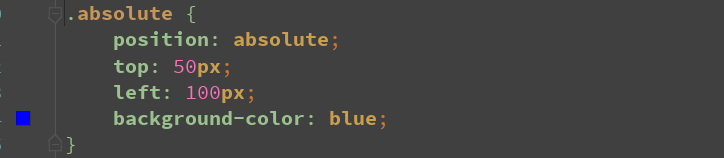
absolute定位方式:
相对于顶部50个像素偏移,相对于左侧100个像素偏移


实现一个计算器的布局和美化

目录结构

在templates下建一个html,并写入内容


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style>
.color {
color:orange;
}
input {
width:50px;
height:50px;
}
</style>
</head>
<body>
<p id="test">0</p>
<table>
<tr>
<td ><input class="color" type="button" value="("></td>
<td><input class="color" type="button" value=")"></td>
<td><input class="color" type="button" value="%"></td>
<td><input type="button" value="C"></td>
</tr>
<tr>
<td><input type="button" value="7"></td>
<td><input type="button" value="8"></td>
<td><input type="button" value="9"></td>
<td><input class="color" type="button" value="÷"></td>
</tr>
<tr>
<td><input type="button" value="4"></td>
<td><input type="button" value="5"></td>
<td><input type="button" value="6"></td>
<td><input class="color" type="button" value="×"></td>
</tr>
<tr>
<td><input type="button" value="1"></td>
<td><input type="button" value="2"></td>
<td><input type="button" value="3"></td>
<td><input class="color" type="button" value="-"></td>
</tr>
<tr>
<td><input type="button" value="0"></td>
<td><input class="color" type="button" value="."></td>
<td><input class="color" type="button" value="="></td>
<td><input class="color" type="button" value="+"></td>
</tr>
</table>
</body>
</html>
渲染到路由

from flask import Flask
from flask import render_template app = Flask(__name__) @app.route('/calc')
def calc():
return render_template('calc.html') if __name__ == '__main__':
app.run(
host='0.0.0.0',
port=8888,
debug=True,
)
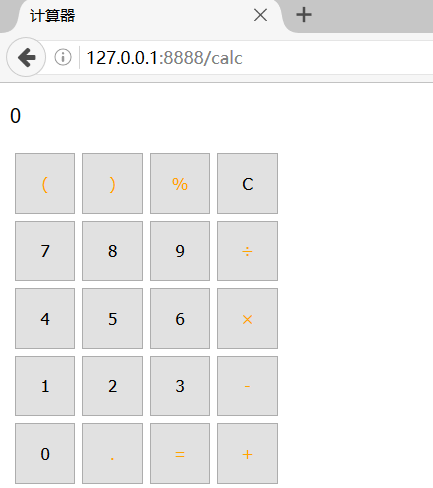
访问

至此,计算器的布局完成,但是未实现计算
测开之路三十八:css布局之定位的更多相关文章
- 测开之路三十六:常用的css选择器
在static下新建一个css,并写入内容 /*标签选择器,label标签的颜色为红色*/label {color: red;} /*.代表类选择器,绿色*/.test {color: green;} ...
- 测开之路三十五:css引入
CSS是一种定义样式结构,如字体.颜色.位置等的语言,被用于描述网页上的信息格式化和现实的方式.CSS样式可以直接存储于HTML网页或者单独的样式单文件.无论哪一种方式,样式单包含将样式应用到指定类型 ...
- 测开之路四十八:Django之重定向与cookie
基础配置与上一篇一致 404错误 定义一个error页面 <!DOCTYPE html><html lang="en"><head> <m ...
- 测开之路七十八:shell之函数和参数
函数 function function_name(){ statement1 Statement2 .... statementn} function_name $var1 ...
- 测开之路三十九:js基础
js的两种使用方式 第一种使用方式:单独写js文件 在static下新建一个js文件并写入内容 alert('这是一个弹窗'); 在html文件里面,用script标签引入 <script sr ...
- 测开之路三十四:html常用标签
网页的结构: HTML:超文本标记语言是迄今为止网络上应用最为广泛的语言,也是构成网页文档的主要语言.HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字.图形.动画.声音.表格.链 ...
- 测开之路三十二:Flask基础之错误与重定向
错误处理,框架默认的错误为:not Found 可以捕获,并自定义 准备一张自定义图片,放在static文件夹下,并在template下创建一个html文件,引用该图片 捕获404状态,返回自定义页面 ...
- 测开之路三十:Flask基础之jinja2模板继承
实现某些位置的内容固定,某些位置的内容动态展示,如: 中文文档地址:http://docs.jinkan.org/docs/jinja2/templates.html#template-inherit ...
- 测开之路二十八:Flask基础之静态资源
Flask默认的存放静态资源的目录名为static 在工程下创建一个文件夹(与脚本同级) 如果想命名为其他名字,则在声明app的时候要初始化,如: 准备一张图片放在static下,返回的内容加上img ...
随机推荐
- elasticsearch 深入 —— Search After实时滚动查询
Search After 一般的分页需求我们可以使用form和size的方式实现,但是这种分页方式在深度分页的场景下应该是要避免使用的.深度分页会随着请求的页次增加,所消耗的内存和时间的增长也是成比例 ...
- vue项目一个页面使用多个轮播图详解
1.html代码: <div v-for="(item,index) in arrDataList.Floor"> // 根据后台数据循环渲染多个轮播图组件 <d ...
- 20-基于 DSP TMS320C6455的6U CPCI高速信号处理板卡
基于 DSP TMS320C6455的6U CPCI高速信号处理板卡 1. 板卡概述 基于 DSP TMS320C6455的CPCI高速信号处理板卡是新一代高速DSP处理平台,广泛用于DSP性能验证, ...
- MySQL--17 配置binlog-server 及中间件
目录 配置binlog-server MySQL中间件Atlas Atlas管理接口 配置binlog-server 修改mha配置文件 [root@mysql-db03 ~]# vim /etc/m ...
- JS基础入门篇(四十三)—ES6(二)
1.对象简洁表示法 原来写法 var name = "lzf"; var gender = "male"; var fn = function(){consol ...
- Java中File类重修
IO流 概述 io流:输入输出流(input/output).流是一组有顺序的,有起点和终点的字节集合,是对各种数据传输的总称或抽象.即数据在两设备之间的传输称为流.流的本质是数据传输. InputS ...
- python关于window文件写入后,换行默认\r\n的问题
因为python兼容各种平台,所以当在window打开文本文件写入后,换行会默认写成\r\n linux是\n 如果想去掉换行的\r 解决方法:在open函数里写入换行要求即可 with open(f ...
- hive之视图和索引
一.视图 1.视图定义 视图其实是一个虚表,视图可以允许保存一个查询,并像对待表一样对这个查询进行操作,视图是一个逻辑结构,并不会存储数据. 2.视图的创建 通过创建视图来限制数据访问可以用来保护信息 ...
- leetcode之删除数组中的重复值(26题)
给定一个排序数组,你需要在原地删除重复出现的元素,使得每个元素只出现一次,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在原地修改输入数组并在使用 O(1) 额外空间的条件下完成. 示例 1 ...
- mysql 查询所有子节点
SELECT t3.college_code FROM ( SELECT t1.college_code, IF ( find_in_set( t1.parent_org_code, , ) AS i ...
