Ajax局部刷新(使用JS操作)
对于在不使用Ajax的情况下,使用JS来进行局部刷新,主要有如下的几步:
1. 得到XMLHttpRequest
2. 使用open方法打开连接
3. 设置请求头信息
4. 注册onreadystatechange事件,并判断是否请求响应成功(使用readyState和status)
5. 在请求和响应成功之后,取得服务器响应的数据,使用responseText
对于直接使用js来自己编写,这样工作复杂,步骤多,我们可以将其进行封装好。同时还有一种更好的方式,就是使用jquery中的ajax方法。
代码:
javascript:
<script type="text/javascript">
// 取得XMLHttpRequest对象,这个需要进行浏览器的判断
function getXMLHttp() {
try {
// 绝大多数的浏览器
return new XMLHttpRequest();
} catch (e) {
// ie游览器的判定
// 判断ie6.0
try {
return new ActvieXObject("Msxml2.XMLHTTP");
} catch (e) {
// 判断ie5.5及其更早的ie游览器
try {
return new ActvieXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("无法取得XMLHttpRequest");
// 抛出异常信息
throw (e);
}
}
}
} // 进行ajax操作,此操作必须在页面加载完成之后,进行操作
window.onload = function() {
// 第一步:取得username文本框和font标签的元素对象
var userEle = document.getElementById("username");
var fontEle = document.getElementById("msg");
// 第二部:注册username文本框失去焦点事件
userEle.onblur = function() {
// 第三部:得到ajax的请求对象
var xmlHttp = getXMLHttp();
// 第四部:打开连接,第一个参数表示使用post方式提交;第二个参数表示提交的地址,第三个参数表示打开连接
xmlHttp.open("POST", "<c:url value='/AjaxServlet'/>?method=ifRegister", true);
// 第五步:设置请求头信息
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 第六步:发送请求
xmlHttp.send("username=" + userEle.value);
// 第七步:判断是否请求和响应成功
// 并给xmlHttp的onreadystatechange事件注册监听
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
// 表示响应成功
// 在此处接收ajax的响应内容
var text = xmlHttp.responseText;
if(text=='n') {
// 将提示信息,写到页面font标签内
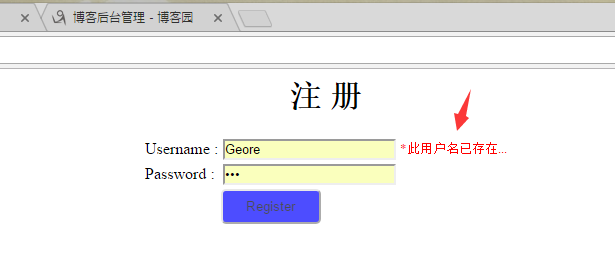
fontEle.innerHTML = "*此用户名已存在...";
}
}
};
};
}; </script>
jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ajax操作示例</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page"> <script type="text/javascript">
// 取得XMLHttpRequest对象,这个需要进行浏览器的判断
function getXMLHttp() {
try {
// 绝大多数的浏览器
return new XMLHttpRequest();
} catch (e) {
// ie游览器的判定
// 判断ie6.0
try {
return new ActvieXObject("Msxml2.XMLHTTP");
} catch (e) {
// 判断ie5.5及其更早的ie游览器
try {
return new ActvieXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("无法取得XMLHttpRequest");
// 抛出异常信息
throw (e);
}
}
}
} // 进行ajax操作,此操作必须在页面加载完成之后,进行操作
window.onload = function() {
// 第一步:取得username文本框和font标签的元素对象
var userEle = document.getElementById("username");
var fontEle = document.getElementById("msg");
// 第二部:注册username文本框失去焦点事件
userEle.onblur = function() {
// 第三部:得到ajax的请求对象
var xmlHttp = getXMLHttp();
// 第四部:打开连接,第一个参数表示使用post方式提交;第二个参数表示提交的地址,第三个参数表示打开连接
xmlHttp.open("POST", "<c:url value='/AjaxServlet'/>?method=ifRegister", true);
// 第五步:设置请求头信息
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 第六步:发送请求
xmlHttp.send("username=" + userEle.value);
// 第七步:判断是否请求和响应成功
// 并给xmlHttp的onreadystatechange事件注册监听
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
// 表示响应成功
// 在此处接收ajax的响应内容
var text = xmlHttp.responseText;
if(text=='n') {
// 将提示信息,写到页面font标签内
fontEle.innerHTML = "*此用户名已存在...";
}
}
};
};
}; </script> </head> <body>
<div align="center">
<h1>注 册</h1>
<form action="" method="post">
<table>
<tr>
<td>Username : </td>
<td>
<input type="text" id="username" name="username" value=""/>
</td>
<td>
<font size='2px' color='red' id='msg'></font>
</td>
</tr>
<tr>
<td>Password : </td>
<td><input type="password" name="password" value=""/></td>
<td>${msg }</td>
</tr>
<tr>
<td colspan="2" align="center">
<input style="width: 100px; height: 35px;
border-radius:5px; background-color:blue; opacity:0.7"
type="submit" value="Register"/>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
dao和servlet层:
package cn.geore.ajax; import java.io.IOException;
import java.sql.SQLException; import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import priv.geore.toolutils.web.FirmHttpServlet; public class AjaxServlet extends FirmHttpServlet {
private AjaxDao dao = new AjaxDao();
/**
* ajax异步请求,判断用户名是否已经被注册
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void ifRegister(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
try {
Hero hero = dao.findByName(username);
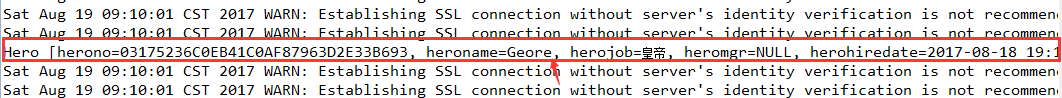
System.out.println(hero);
if(hero!=null) {
response.getWriter().print("n");
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
} package cn.geore.ajax; import java.sql.SQLException; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanHandler; import priv.geore.toolutils.jdbc.FirmQueRunner; public class AjaxDao {
private QueryRunner runner = new FirmQueRunner(); public Hero findByName(String string) throws SQLException {
String sql = "SELECT * FROM hero WHERE heroname=?";
return runner.query(sql, new BeanHandler<Hero>(Hero.class), string);
}
}
photo:


注意:
(1)onreadystatechange 属性
onreadystatechange 属性存有处理服务器响应的函数。
(2)readyState 属性
readyState 属性存有服务器响应的状态信息。每当 readyState 改变时,onreadystatechange 函数就会被执行。
| 状态 | 描叙 |
| 0 | 请求未初始化(在调用 open() 之前) |
| 1 | 请求已提出(调用 send() 之前) |
| 2 | 请求已发送(这里通常可以从响应得到内容头部) |
| 3 | 请求处理中(响应中通常有部分数据可用,但是服务器还没有完成响应) |
| 4 | 请求已完成(可以访问服务器响应并使用它) |
(3)responseText 属性
可以通过 responseText 属性来取回由服务器返回的数据。
Ajax局部刷新(使用JS操作)的更多相关文章
- ajax局部刷新
//5秒刷新一次 $(function () { setInterval(Refresh, 5000); }); //ajax局部刷新 function Refresh() { $.ajax({ ty ...
- php Ajax 局部刷新
php Ajax 局部刷新: HTML部分 </head> <body> <h1>Ajax动态显示时间</h1> <input type=&quo ...
- Ajax 局部刷新 异步提交
AJAX简介 局部刷新,异步提交. AJAX 不是新的编程语言,而是一种使用现有标准的新方法.它最大的有点就是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容. 浏览器朝后端发送请 ...
- thickbox关闭子页后ajax局部刷新父页
1. 首先注意需要调用thickbox的js <script type="text/javascript" src="<%=path%>/js/jque ...
- 实现AJAX局部刷新以及PageMethod方法的使用
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> &l ...
- 用户登录ajax局部刷新验证码
用户登录的时候,登录页面附带验证码图片,用户需要输入正确的验证码才可以登录,验证码实现局部刷新操作. 效果如图: 代码如下: #生成验证码及图片的函数 newcode.py import rando ...
- 应用js函数柯里化currying 与ajax 局部刷新dom
直接上代码吧 最近读javascript核心概念及实践的代码 感觉很有用 备忘. <div id="request"></div> <script t ...
- Ecshop ajax 局部刷新购物车功能
1.比如我们category.dwt 里有 <a href='flow.php'><SPAN id='cart_count_all'>{insert name='cart_in ...
- 前端不缓存,ajax不缓存,js操作cookie
今天实现网站注销功能时,需要清除cookie缓存,开始在网上搜索的是“js清除缓存”,发现很多都是预先防患缓存存储的内容,千篇一律,不过也学习到了:后来换成"js清除cookie" ...
随机推荐
- 【剑指offer】Q16:翻转链表
def reverse(head): if head == None or head.next == None: return head psuhead = ListNode(-1) while he ...
- python OpenCV视频的读取及保存
import cv2 cap = cv2.VideoCapture('rtsp://admin:hik12345@192.168.3.160/Streaming/Channels/1') fourcc ...
- C#.Net 调用Java的Web Service
首先,得有一个web service地址:http://www.baiduc.om/XXServices?wsdl 然后在.net 项目中添加Web引用,并把地址给它输进去 第三.编码: using ...
- goland使用:导入一个github开源项目tidb
概要:在windos下的IDEA 的go语言的编辑器 goland的使用,导入github上面的开源项目. 问题: 下载好goland之后,open project打开一个下载好的githubhub项 ...
- Linux性能优化从入门到实战:16 文件系统篇:总结磁盘I/O指标/工具、问题定位和调优
(1)磁盘 I/O 性能指标 文件系统和磁盘 I/O 指标对应的工具 文件系统和磁盘 I/O 工具对应的指标 (2)磁盘 I/O 问题定位分析思路 (3)I/O 性能优化思路 Step 1:首先采用 ...
- [POI2008]BLO(Tarjan)
[POI2008]BLO Description Byteotia城市有\(n\)个 towns \(m\)条双向roads. 每条 road 连接 两个不同的 towns ,没有重复的road. 所 ...
- rabbit例子
https://blog.csdn.net/csm201314/article/details/76377214 #include <SimpleAmqpClient/SimpleAmqpCli ...
- case_when
select sname,score,case when score>=20 and score<30 then 20when score>=30 and score<40 t ...
- alert(1) to win 6
function escape(s) { // Slightly too lazy to make two input fields. // Pass in something like " ...
- kubernetes之二 使用minikube创建单节点k8s本地集群
使用Minikube来运行kubernetes集群是最简单.快捷的途径.Minikube是一个构建单节点集群的工具,对于测试Kubernetes和本地开发应用都非常有用.官方安装minikube教程请 ...
