vue-cli 4 安装与 新建项目 路由
环境:
windows:
vue-cli:
编辑器: vsCode
npm: 6.11. #去nodejs网安装https://npm.taobao.org/mirrors/node/v12.12.0/node-v12.12.0-x64.msi
1.安装 :
>npm install -g @vue/cli
# 查看版本
PS D:\vue\project-> vue -V
@vue/cli 4.0.
2.创建项目:
添加淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
创建项目
vue init webpack my-project
或者
vue create project- #这里可以上下选择, 我们选 手动
Vue CLI v4.0.4
? Please pick a preset:
default (babel, eslint)
> Manually select features # 然后根据自己的需求选组件
Vue CLI v4.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project:
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
(*) CSS Pre-processors
>(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
3.创建路由
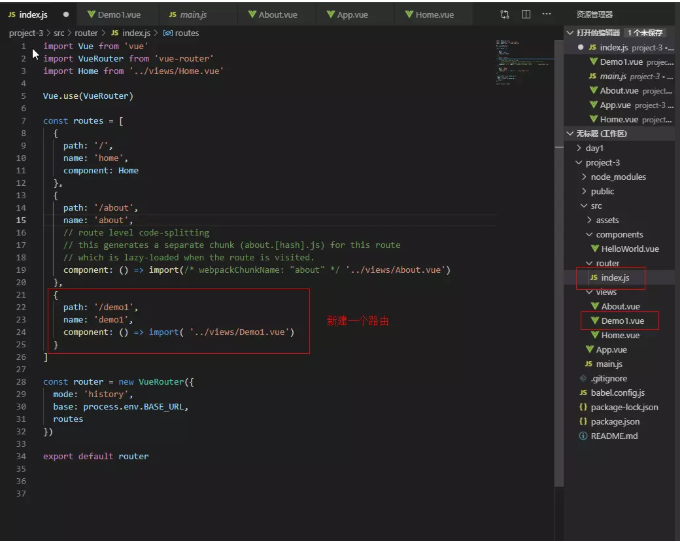
3.1 在{项目路径}/src/router/index.js中添加一路由

3.2 在App.vue 中添加 <router-link to="/demo1">Demo1</router-link>
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/demo1">Demo1</router-link>
</div>
<router-view/>
</div>
</template> <style lang="less">
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
} #nav {
padding: 30px; a {
font-weight: bold;
color: #2c3e50; &.router-link-exact-active {
color: #42b983;
}
}
}
</style>
3.3 创建 Demo1.vue
<template>
<div class="test">
<h1>This is an Demo1 page</h1> </div> </template> <script>
</script> <style lang=""> </style>
3.4 运行项目
>npm run serve DONE Compiled successfully in 3656ms :: App running at:
- Local: http://localhost:8080/
- Network: http://192.168.1.105:8080/ Note that the development build is not optimized.
To create a production build, run npm run build.
3.5 测试,访问 http://localhost:8080/demo1

vue-cli 4 安装与 新建项目 路由的更多相关文章
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- vue——安装并新建项目
一.对于vue的安装: 1.安装vue之前先安装node,https://nodejs.org/zh-cn/download/,我装的是windows64位的: 2.下载好了之后就可以按照正常顺序安装 ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- vue脚手架安装,新建项目,打包
1.安装node.js 从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了. 2.安装cnpm 淘宝镜像 npm install -g cnpm --registry=ht ...
- vue学习:安装及创建项目
1.先安装npm 参考链接:https://www.cnblogs.com/Hao-Killer/p/7235398.html 查看npm版本:在终端输入:npm -v 2.在安装vue # 安装vu ...
随机推荐
- (“(null)” is of a model that is not supported by this version of Xcode. Please...)
真机测试遇到以下问题: (还以为手机不支持Xcode的版本呢) 解决方法: 发现只要将XCode重启后就可以真机运行了,碰见这个问题的朋友可以试下,我反正是被坑了半小时...
- python在shell中环境变量使用
1.用Python Shell设置或获取环境变量的方法: 设置系统环境变量 os.environ['环境变量名称']='环境变量值' #其中key和value均为string类型 os.putenv( ...
- Mac下的Pycharm教程
除非你是用记事本写代码,或者用vim写代码的大牛,那么推荐使用PyCharm编写Python代码. PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效 ...
- mariadb(第二章)增删改 MariaDB 数据类型
MariaDB 数据类型 MariaDB数据类型可以分为数字,日期和时间以及字符串值. 使用数据类型的原则:够用就行, 尽量使用范围小的,而不用大的 常用的数据类型 整数:int, bit 小数:de ...
- lambda常用方法
一:forEach() 循环遍历 List<Integer> costBeforeTax = Arrays.asList(100, 200, 300, 400, 500); costBe ...
- 牛客小白月赛14 -G (筛法)
题目链接:https://ac.nowcoder.com/acm/contest/879/G 题意:给定A1和A数组公式: 以及B数组: 求 思路:利用筛法更新b数组,最后求异或和即可. AC代码: ...
- python模块hashlib & hmac
Hash,译做“散列”,也有直接音译为“哈希”的.把任意长度的输入,通过某种hash算法,变换成固定长度的输出,该输出就是散列值,也称摘要值.该算法就是哈希函数,也称摘要函数. MD5是最常见的摘要算 ...
- PTA(Basic Level)1058.A+B in Hogwarts
If you are a fan of Harry Potter, you would know the world of magic has its own currency system -- a ...
- 查找担保圈-step3-获取担保圈路径
USE [test] GO /****** Object: StoredProcedure [dbo].[p01_get_group_path] Script Date: 2019/7/8 14:40 ...
- 12306 的架构也太 "牛X" 了吧!
每到节假日期间,一二线城市返乡.外出游玩的人们几乎都面临着一个问题:抢火车票! 虽然现在大多数情况下都能订到票,但是放票瞬间即无票的场景,相信大家都深有体会.尤其是春节期间,大家不仅使用12306,还 ...
