git操作的日常用法
参考博客: https://blog.csdn.net/afei__/article/details/51567155#
最近一段时间总结一些git在个人日常开发当中用到的方法, 并记录下来, 同时也参考其他的博客.
========================================================================
git checkout -b zy origin/zy // 从远端抓取 zy 分支到本地并切换
========================================================================
git clone git@gitlab.com:ABCD/abc-defg.git
git checkout origin/6.30.x -b 6.30.x
========================================================================
git branch -r -d origin/branch-name
git push origin :branch-name
git reset --hard dev@{4}
========================================================================
git push --set-upstream origin branch-name
git.exe pull --progress -v --no-rebase "origin"
git@gitlab.com:ABCD/xyz.git
========================================================================
git reset HEAD~1
git.exe push --progress "origin" 6.30.x:6.30.x
========================================================================
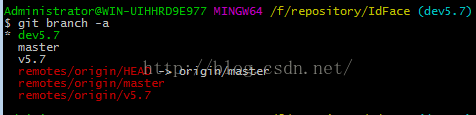
一、查看分支 git branch [-r | -a]:
1.git branch查看本地所有分支
2.git branch -r查看远程所有分支
3.git branch -a查看本地和远程所有分支

如图,一般当前本地分支前带有“*”号且为绿色,远程分支为红色
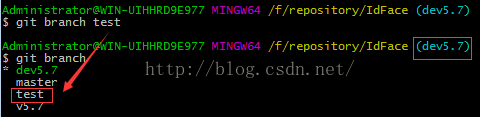
二、新建分支 git branch [-f] <branchname>:
新建一个分支,但不切换。如图新建了test分支,但是目前依旧在dev5.7分支上。
你可以使用 git checkout -b <branchname> 新建并切换至新分支

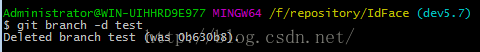
三、删除分支 git branch (-d | -D) <branchname>:
1.git branch -d <branchname>删除本地分支,其中<branchname>为本地分支名

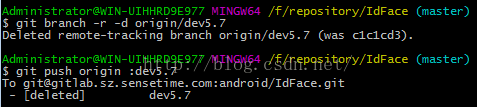
2.git branch -d -r <branchname>删除远程分支,其中<branchname>为本地分支名
删除后,还要推送到服务器上才行,即git push origin :<branchname>

如图删除本地test分支,使用-D则表示强制删除,相当于 --delete --force
四、重命名分支 git branch (-m | -M) <oldbranch> <newbranch>:

如图重命名oldbranch为newbranch,使用-M则表示强制重命名。
如果你需要重命名远程分支,推荐的做法是:
删除远程待修改分支
push本地新分支名到远程
五、git 中一些选项解释
-d --delete:删除
-D --delete --force的快捷键
-f --force:强制
-m --move:移动或重命名
-M --move --force的快捷键
-r --remote:远程
-a --all:所有
git操作的日常用法的更多相关文章
- git宝典—应付日常工作使用足够的指北手册
最近公司gitlab又迁移,一堆git的命令骚操作,然鹅git命令,感觉还是得复习下——其实,git现在界面操作工具蛮多,比如intellij 自带的git操作插件就不错,gitlab github ...
- git版本控制工具基本用法讲解(转)
一.安装Git 在linux系统使用非常方便,只需要打开shell界面,并输入: ? 1 sudo apt-get install git-core 按下回车后输入密码,即可完成Git的安装.但我们可 ...
- nmcli日常用法
一.nmcli日常用法nmcli dev status //查看系统现有网络设备的连接状态nmcli conn show //查看已有连接nmcli conn delete UUID1 UUID2 U ...
- webstorm的git操作使用
0. 前言 在上一篇文章中,讲述了使用webstorm去调试node程序,最近研究了一下如何使用webstorm去操作git. 对于git的使用,大家的使用方式均有不同,最王道的方式非命令行莫属,基于 ...
- 看完就会用的GIT操作图解分析
无论你是前端还是后台,无论是运维还是移动端研发,GIT是逃避不了的东西,当然你说你要用SVN,那不在这次的讨论范围之内.不多说,请看下文GIT图解分析,10分钟学会git操作,当然下面的教程是为实战为 ...
- git操作初启篇(一)
关于git是什么我想我也不用多说什么,其实关于git的操作在他们的官网上有详细的说明,一项新的技术官网上的一定是最权威的,所以学习一门技术我个人更倾向于看官网,下面的是git的官网https://gi ...
- JavaScript中常见的数组操作函数及用法
JavaScript中常见的数组操作函数及用法 昨天写了个帖子,汇总了下常见的JavaScript中的字符串操作函数及用法.今天正好有时间,也去把JavaScript中常见的数组操作函数及用法总结一下 ...
- JavaScript中常见的字符串操作函数及用法
JavaScript中常见的字符串操作函数及用法 最近几次参加前端实习生招聘的笔试,发现很多笔试题都会考到字符串的处理,比方说去哪儿网笔试题.淘宝的笔试题等.如果你经常参加笔试或者也是一个过来人,相信 ...
- Intellij 中的git操作 转!
http://blog.csdn.net/lovesummerforever/article/details/50032937 Git原理以后会分章节介绍,本次主要说一下intellij怎样操作git ...
随机推荐
- 面试题:实现strcpy,strlen,strcmp,strcat,memcpy 之c-style字符串
哪里可以看到c库函数的源码? gnu的c运行库glibc,但是源码的实现却是复杂的,需要考虑效率,stlen源码分析. c-style字符串有个约定,以空字符结尾,即 '\0' . ' }; &quo ...
- linux下部署springboot vue项目
使用的工具是 XFTP5 XSHELL5 docker pull gmaslowski/jdk 拉取jdk docker images 查询下载的镜像ID (如:390b58b1be42) docke ...
- javascript 计算两个整数的百分比值
///计算两个整数的百分比值 function GetPercent(num, total) { num = parseFloat(num); total = parseFloat(total); i ...
- Scrapy框架: Request回调函数
Request回调函数 def parse_page1(self, response): return scrapy.Request("http://www.example.com/some ...
- 阿里云 消息队列mq
使用阿里云消息队列 控制台地址:http://ons.console.aliyun.com/#/home/topic Demo: 支付消息mq工厂类: public class DfacePayCon ...
- c#静态变量和非静态变量的区别
静态变量的类型说明符是static.静态变量当然是属于静态存储方式,但是属于静态存储方式的量不一定就是静态变量,例如外部变量虽属于静态存储方式,但不一定是静态变量,必须由 static加以定义后才能成 ...
- ubuntu16.04安装LNMP(ubuntu+Nginx+mysql+PHP7.0)
系统环境: Ubuntu 16.04.2 LTS nginx version: nginx/1.10.3 (Ubuntu) PHP 7.0.22-0ubuntu0.16.04.1 mysql Ver ...
- 循环结构select 语法
- 后台执行循环(done &)
- 十五、API请求接口-远程服务器返回错误: (400) 错误的请求错误
一.远程服务器返回错误: (400) 错误的请求错误 捕获异常查看具体错误 using Newtonsoft.Json; using System; using System.Collections. ...
