DOM操作元素
DOM 操作元素
JavaScript的DOM操作可以改变网页内容、结构和样式。我们可以利用DOM操作元素来改变元素里面的内容、属性等。
DOM操作元素:
一、操作元素:(一)innerText 、(二)innerHTML
二、操作常见元素属性:src、href、title、alt等;
三、操作表单元素属性:type、value、disabled等;
四、操作元素样式属性:(一)element.style、(二)className
五、排他思想
一、改变元素内容
element.innerText 改变元素的内容
从起始位置到终止位置的内容,但它可以去除html标签,同时空格和换行也会去掉。
注意:如果想读取元素节点的属性,直接使用(元素 . 属性名)
例如:元素.id / 元素.name
但是注意,class不可以采取这种方式,读取class属性的时候需要使用 元素.className
<body>
<button>显示当前系统元素</button>
<div>时间</div>
<script>
//1、获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
//2、注册事件
btn.onclick = function(){
div.innerText='2019年10月26日';
}
</script>


补给元素添加事件,直接改变元素的内容
<p></p>
<script>
var p = document.querySelector('p');
p.innerText = '2019年10月26日';
</script>
element.innerHTML 改变元素的内容,起始位置到终止位置的全部内容,包括HTML标签,同时保留空格和换行。
innerText 和 innerHTML 的区别
1、innerText 不识别HTML标签,里面的html标签会直接显示出来【非标准】
var p = document.querySelector('p');
p.innerText = '<b>今天是:</b>2019年10月26日';

2、innerHTML 识别HTML标签。【W3C标准】innerHTML用于获取元素内部的HTML代码,对于自结束标签没有意义。
var p = document.querySelector('p');
p.innerHTML = '<b>今天是:</b>2019年10月26日';

这两个属性是可读写的,可以获得元素里面的内容
<p>寂寞空庭 春欲晚
梨花满地 不开门</p>
<script>
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>

- innerText 不识别HTML标签,不保留代码中的空格和换行,输出的效果和代码在页面显示出的效果是一样的;
- innHTML 识别HTML 标签,保留代码中的空格和换行,按照代码格式原样输出,效果类似于<pre>标签,获取元素内部的HTML代码,自结束标签不适用;(推荐使用)
二、常用元素的属性操作(图片)
1、innerText、innerHTML 改变元素的内容
2、src、href
3、id、alt、title
操作元素以改变这些元素的属性值
元素里面的属性可以进行修改,在处理事件中对元素属性进行修改。
实例1:
点击按钮切换图片,鼠标悬停时显示不同的提示文字。
<body>
<button id="dog">狗子</button>
<button id="cat">猫咪</button><br>
<img src="1.jpg" width="150px" height="150px" title="狗子"/>
<script>
//修改元素属性
//获取元素
var dog = document.getElementById("dog");
var cat = document.getElementById("cat");
var img = document.querySelector('img');
//注册事件 处理函数
cat.onclick = function(){
img.title='猫咪';
img.src = '2.jpg';
};
dog.onclick = function(){
img.title='狗子';
img.src = '1.jpg';
}
</script>
</body>


实例2:
分时间显示不同的图片,显示不同的文字
如果上午时间打开页面,显示上午好,显示上午图片
如果下午时间打开页面,显示下午好,显示下午图片
如果晚上时间打开页面,显示晚上好,显示晚上图片
案例分析:
1、根据系统不同时间来判断,所以需要用到日期内置对象
2、分为上午、下午、晚上所以利用多分支语句来设置不同的图片
3、需要一个图片,根据时间修改图片,就需要用到操作元素src属性。
4、需要一个div元素,显示不同的问候语,修改元素内容即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img{
width:150px;
height:150px; }
</style>
</head>
<body>
<img src="3.jpg"/>
<div>猪突猛进</div>
<script>
//1、获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
///2、得到当时的小时数
var date = new Date();
var h = date.getHours();
//3、判断小时数改变图片和文字信息
if(h<12){
img.src="4.jpg";
div.innerHTML="炭治郎say:上午";
}else if(h<18){
img.src="5.jpg";
div.innerHTML="富冈义勇say:下午";
}else{
img.src="6.jpg";
div.innerHTML="我妻善逸say:晚上";
}
</script>
</body>
</html>
现在2019年10月27日10:29:06,所以输出效果:

三、表单元素的属性操作
使用DOM可以操作如下表单元素的属性:
type、value、checked、selected、disabled
实例:
点击按钮之后,将输入框的文字变为 ‘点击了’ ,并且点击过一次之后按钮变成灰色,不可用。
注意:
1、innerHTML修改内容,修改的是普通盒子里面的内容,比如是div标签里面的内容。
2、表单里面显示的内容是通过value值实现的,如果想修改也得改变value值
3、如果想让按钮被禁用可以使用disabled属性,设置disable为true。即可实现button被禁用
4、this指向的是事件函数的调用者,onclick=function() 这个函数是被btn调用了,所以在这里面this指的是btn。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
//获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
//注册事件 处理程序
btn.onclick = function(){
//input.innerHTML = '点击了~';
//innerHTML这个是普通盒子比如div标签里面的内容
//表单里面的值是通过value属性来实现的
input.value = '点击了~';
//如果想让某个按钮被禁用,不可以再点击,使用disabled,让button被禁用
//btn.disabled = true;
this.disabled = true;
//this指向的是事件函数的调用者,onclick=function这个函数是被btn调用了,所以在这里this指向的就是btn
}
</script>
</body>
</html>


实例2:
仿照京东显示密码——点击按钮将密码框切换为文本框,并可以查看密码明文
核心思路:
1、点击按钮,把密码框类型改为文本框可以看见里面的密码
2、一个按钮有两次状态,点击一次切换为文本框,再点一次,切换为密码框
3、算法:利用一个flag变量,来判断flag的值,如果是1就切换为文本框,flag设置为0;
如果是0就切换为密码框,flag设置为1;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿京东登录框</title>
<style>
.box{
width:300px;
border-bottom:1px solid #f00;
margin:100px auto;
position:relative; }
.box input{
width:270px;
height:30px;
border: 0;
outline:none; }
.box img{
position:absolute;
top:10px;
right:10px;}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="view_off.png" id="img1" />
</label>
<input type="password" id="input1"></input>
</div>
<script>
//获取元素
var img1 = document.getElementById('img1');
var input1 = document.getElementById('input1');
//注册事件
//遇到一个按钮可以点多次,就使用flag变量去实现
var flag = 0;
img1.onclick = function(){
//点击一次之后,flag一定要变化
if(flag == 0){
img1.src="view.png";
input1.type='text';
flag = 1;
}else{
img1.src = "view_off.png"
input1.type = 'password';
flag = 0;
} }
</script>
</body>
</html>
点击之前

点击之后

4、除了可以添加变量flag,设置算法来判断当前输入框类型是否是密码类型,还可以直接使用 if…else 分支结构判断当前输入框 type 状态是否是密码框。
img1.onclick = function(){
if(input1.type == 'password'){
img1.src = 'view.png';
input1.type = 'text';
}else{
img1.src="view_off.png";
input1.type='password';
}
}
四、样式属性操作
我们可以通过JS修改元素的大小、颜色、位置等样式。
(一)element.style 行内样式操作
(二)element.className 类名样式操作
注意:
1、JS里面的样式采取驼峰命名法,比如 fontSize 、backgroundColor等
2、JS修改 style 样式操作,相当于产生的是行内样式,比内嵌样式的权重要高。
(一)element.style 行内样式操作
使用element.style 获得修改元素的样式,如果样式比较少 或者功能简单的情况下适用
实例:
当点击了元素之后,元素背景颜色由天蓝色变为粉红色,并且宽度增加为250px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{width:200px;height:200px;background:skyblue;}
</style>
</head>
<body>
<div></div>
<script>
//获取元素
var div = document.querySelector('div');
//注册事件 处理程序
div.onclick = function(){
//div.style里面的属性采用驼峰命名法
this.style.backgroundColor = 'pink';
this.style.width='300px';
}
</script>
</body>
</html>
点击前

点击后

案例2:
点击关闭按钮,关闭当前登录二维码
核心思路:
1、利用样式的显示和隐藏元素,display:none隐藏元素;display:block显示元素
2、点击按钮,让二维码盒子隐藏起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
position:relative;
width:130px;height:150px;
border:1px solid red;
margin:100px auto;
font-size:18px;
text-align:center;
color:red;
}
.box .img{
margin-top:5px;
}
.close{
position:absolute;
top:-1px;
left:-18px;
border:1px solid red;
cursor:pointer;
}
</style>
</head>
<body>
<div class="box">
登录二维码
<img src="tao.png" class="img">
<img src="close.png" class="close">
</div>
<script>
//获取元素
var box = document.querySelector('.box');
var close = document.querySelector('.close');
//注册事件 处理程序
close.onclick = function(){
box.style.display = 'none';
}
</script>
</body>
</html>
显示效果(点击关闭按钮之后,触发onclick事件,运行display:none;登录二维码消失):

(二)element.className 类名样式操作
注意:
1、如果样式比较多,可以采用操作类名方式更改元素样式
2、class因为是保留字,因此使用 className 来操作元素的 class 类名属性
3、className 会直接更改元素的类名,会覆盖原先的类名。
4、如果想要保留原来的类名又想添加新的类名,可以这样写 this.className = 'first change';
这里,如果添加了多个类,具体应用那个类添加的样式,遵循CSS样式优先级规则,写在下面的样式优先级更高
通过触发事件给元素添加类名,来实现为元素更改更多的样式;适合于样式较多,功能更加复杂的情况。
实例一:
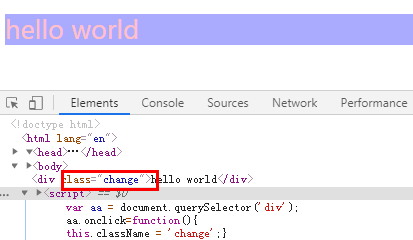
单击div,为元素添加class类名,添加名为change的类,使用类change的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.change{
background-color:#aaf;
color:pink;
font-size:25px;
margin-top:100px;}
</style>
</head>
<body>
<div class="first">hello world</div>
<script>
var aa = document.querySelector('div');
aa.onclick=function(){
this.className = 'change';}
</script>
</body>
</html>

点击之后:(为更改元素的类名,并且更改过后的样式会覆盖原有样式,所以点击完之后 类名由 first 变成了 change)

实例二:
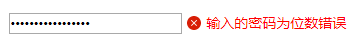
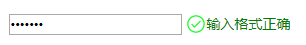
密码框格式提示错误信息
如果用户离开密码框,里面输入的个数不是6~16,即提示错误信息,否则 提示输入正确信息
实现分析:
1、首先判断使用的事件是失去焦点 onblur
2、如果输入正确则提示正确的信息,小图标颜色为绿色
3、如果输入不是6~16位,则提示错误信息颜色为红色,小图标变化
4、因为里面需要改变的样式比较多所以采用 className 修改样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>密码框格式提示错误信息</title>
<style>
.box{
width:600px;
margin:100px auto;
}
.massage{
display:inline-block;
font-size: 14px;
color: #999;
background: url(info_filled.png) no-repeat left center;
padding-left: 20px;
}
.wrong{
color:red;
background:url(close_filled.png) no-repeat left center;
}
.right{
color:green;
background:url(check.png) no-repeat left center;
}
</style>
</head>
<body>
<div class="box">
<input type="password" class="inp">
<p class="massage"> 请输入6~16位密码</p>
</div>
<script>
//获取元素
var inp = document.querySelector('.inp');
var aa = document.querySelector('.massage');
//注册事件
inp.onblur = function(){
//根据表单里面值的长度,进行判断
if(this.value.length < 6 || this.value.length > 16){
aa.className = ' massage wrong' ;
aa.innerHTML = ' 输入的密码为位数错误';
}else{
aa.className = 'massage right';
aa.innerHTML = ' 输入格式正确'
}
}
</script>
</body>
</html>




五、排他思想
可以每一个元素都单独添加单击事件,但是需要写大量的重复的代码,未免太过麻烦
如果有同一组元素,如果想要某一个元素实现某种样式,需要用到循环的排他思想
1、先给所有元素清除样式;
2、给当前元素设置样式;
3、注意顺序不能颠倒,首先干掉其他元素,再设置当前元素;
实例:
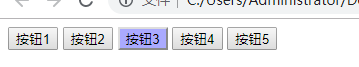
给五个按钮都可以实现点击按钮之后,按钮背景变成 蓝色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多个按钮的单击事件</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
</body>
<script>
//获取所有按钮元素
var btns = document.getElementsByTagName('button');
//btns 得到的是伪数组,里面的单独元素是 btn[i]
for(var i=0 ; i < btns.length; i++){
btns[ i ].onclick = function(){
//第一步,先将所有的按钮背景颜色都去掉
for(var i = 0; i < btns.length; i++){
btns[i].style.backgroundColor = '';
}
//第二步,然后才让当前元素的背景颜色改变
thisstyle.backgroundColor = '#aaf';
}
}
</script>
</html>

DOM操作元素的更多相关文章
- JavaScript--Dom操作元素的样式
在前端开发中,有时候需要动态修改的网页元素的样式,这里将使用JS动态修改元素样式的方法做个小结: 网页结构: 按钮: 标签:input 类型:button id:btn ...
- 抛弃jQuery:DOM API之操作元素
原文链接:http://blog.garstasio.com/you-dont-need-jquery/dom-manipulation/ 我的Blog:http://cabbit.me/you-do ...
- Dojo初探之3:dojo的DOM操作、query操作和domConstruct元素位置操作(基于dojo1.11.2版本)
前言: 前面两章讲了dojo的基本规范和配置,当然这个配置不是必须的,当你有这需求的时候就可以用到dojo的config配置. dojo的所有js都是符合AMD规范进行异步加载的:http://blo ...
- AJAX-URL-HTTP协议-缓存-DOM操作-HTML元素事件
1.URL 1.URL的作用 用于来表示任意一个资源的位置(互联网上). 协议+主机名+文件目录结构+文件名称 2.详解 格式: <scheme>://<user>:<p ...
- DOM操作,控制HTML元素 (原生JS)
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面代码: 将HTM ...
- 给DOM操作生成的元素添加事件
问题:通过js给页面添加新元素,并给该元素添加绑定事件,但新添加的元素上却没有绑定任何事件. 常见例子:在处理表格的时候,每行行末有个删除按钮,如下图.点击删除按钮的时候删除这一行. //html部分 ...
- jQuery 源码解析(二十四) DOM操作模块 包裹元素 详解
本节说一下DOM操作模块里的包裹元素子模块,该模块可将当前匹配的元素替换指定的DOM元素,有如下方法: wrap(html) ;在每个匹配元素的外层添加一层DOM元素 ...
- jQuery 源码解析(二十三) DOM操作模块 替换元素 详解
本节说一下DOM操作模块里的替换元素模块,该模块可将当前匹配的元素替换指定的DOM元素,有两个方法,如下: replaceWith(value) ;使用提供的新内容来替换匹配元素集合中的每个元 ...
- jQuery 源码解析(二十二) DOM操作模块 复制元素 详解
本节说一下DOM操作模块里的复制元素子模块,该模块可以复制一个DOM节点,并且可选择的设置是否复制其数据缓存对象(包含事件信息)和是否深度复制(子孙节点等),API如下: $.clone(elem, ...
随机推荐
- 【Deep Learning Nanodegree Foundation笔记】第 5 课:Logistic Regression
Learn about linear regression and logistic regression models. These simple machine learning models a ...
- AGC037 C Numbers on a Circle【思维】
题目传送门 题意 这道题被某大佬改编拿来出成考试题,是长这个样子的: 好的,其实这才是真正的题意: 给定初始序列和最终序列,每次选择一个数变成自己和相邻2个数的和.问初始序列是否可以变为最终序列,若可 ...
- 【转】mysql卸载(windows)
作者:cxy_Summer 来源:CSDN 原文:https://blog.csdn.net/cxy_Summer/article/details/70142322 版权声明:本文为博主原创文章,转载 ...
- 阿里云安装filezilla
1.连接服务器 ssh 或者 远程连接 到服务器: 2.安装相应软件 安装EPEL,EPEL是yum的一个软件源,里面包含了许多基本源里没有的软件: yum -y install epel-relea ...
- 模板 - 强连通分量/割点/桥 - Tarjan
int dfn[N], low[N], dfncnt, s[N], tp; int scc[N], sc; // 结点 i 所在 scc 的编号 int sz[N]; // 强连通 i 的大小 voi ...
- 剑指offer-丑数-穷举-python
题目描述 把只包含质因子2.3和5的数称作丑数(Ugly Number).例如6.8都是丑数,但14不是,因为它包含质因子7. 习惯上我们把1当做是第一个丑数.求按从小到大的顺序的第N个丑数. 思路: ...
- synchronize和lock的区别 & synchionzie与volatile的区别
synchronized与Lock的区别 https://www.cnblogs.com/iyyy/p/7993788.html Lock和synchronized和volatile的区别和使用 ht ...
- 查看ftp创建的用户
先su然后查看cat /etc/passwd,500以后的是添加的使用者账户.
- AWS EC2 搭建 Hadoop 和 Spark 集群
前言 本篇演示如何使用 AWS EC2 云服务搭建集群.当然在只有一台计算机的情况下搭建完全分布式集群,还有另外几种方法:一种是本地搭建多台虚拟机,好处是免费易操控,坏处是虚拟机对宿主机配置要求较高, ...
- h5与app混合开发,jsbridge
https://juejin.im/post/5bda6f276fb9a0226d18931f https://juejin.im/post/5abca877f265da238155b6bc http ...
