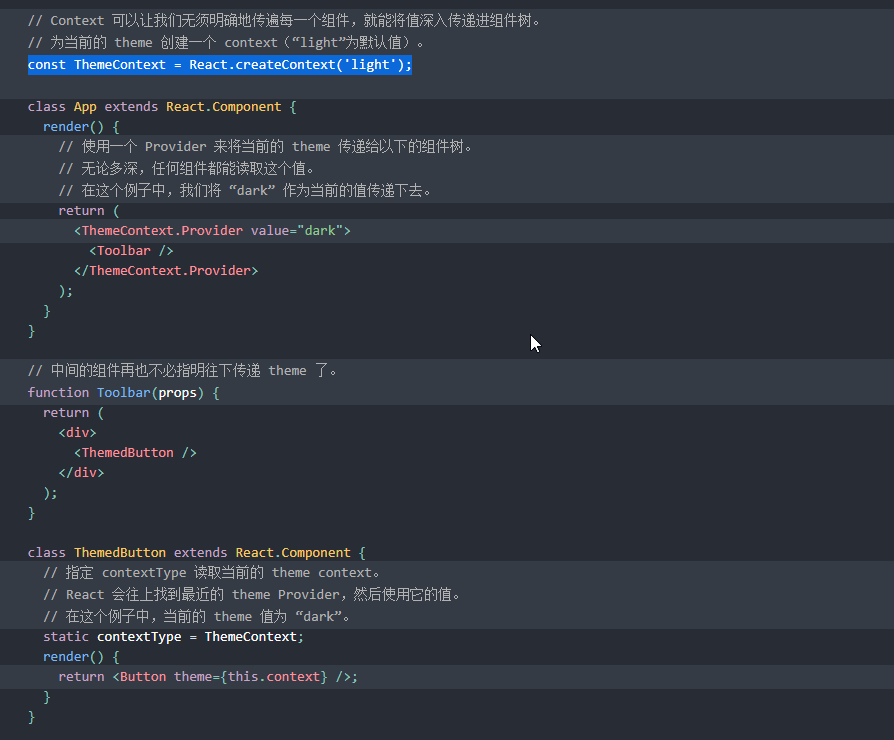
关于react中context的使用
context是用于组件间数据的传递,就是减少props的使用
具体使用也很简单

第一步设置默认值,第二部用provider发放,第三步使用contextType来接受最近的provider,然后直接读取即可
关于react中context的使用的更多相关文章
- React 中 context 的使用
官方文档说明(英) 看了别人写的中文博客,再看了官方英文文档,发现还是官方文档讲的浅显易懂一些,看了之后,半翻译半理解地写了这篇博客,更易于新手理解. 介绍 context 是在 react @ 0. ...
- React中的Context——从父组件传递数据
简介:在React中,数据可以以流的形式自上而下的传递,每当你使用一个组件的时候,你可以看到组件的props属性会自上而下的传递.但是,在某些情况下,我们不想通过父组件的props属性一级一级的往下传 ...
- react中使用decorator 封装context
2020-03-27 react中使用decorator 封装context 在传统的react context中,子组件使用context十分繁琐,如果需要使用context的子组件多的话 每个组件 ...
- [转] React 中组件间通信的几种方式
在使用 React 的过程中,不可避免的需要组件间进行消息传递(通信),组件间通信大体有下面几种情况: 父组件向子组件通信 子组件向父组件通信 跨级组件之间通信 非嵌套组件间通信 下面依次说下这几种通 ...
- [Web 前端] mobx教程(三)-在React中使用Mobx
copy from : https://blog.csdn.net/smk108/article/details/85053903 Mobx提供了一个mobx-react包帮助开发者方便地在React ...
- react中这些细节你注意过没有?
react中的一些细节知识点: 1.组件中get的使用(作为类的getter) ES6知识:class类也有自己的getter和setter,写法如下: Class Component { const ...
- React中使用CSS
第一种: 在组件中直接使用style 不需要组件从外部引入css文件,直接在组件中书写. import React, { Component } from "react"; con ...
- 如何在react中使用decorator
2020-03-27 如何在react中使用decorator decorator目前都需要修改babel才能使用 说一下具体的操作方法 踩了一天的坑... 步骤1: yarn create reac ...
- 手写一个React-Redux,玩转React的Context API
上一篇文章我们手写了一个Redux,但是单纯的Redux只是一个状态机,是没有UI呈现的,所以一般我们使用的时候都会配合一个UI库,比如在React中使用Redux就会用到React-Redux这个库 ...
随机推荐
- 【计算机视觉】阶编码本模型(Multi phase codebook model)
转自:http://www.cnblogs.com/xrwang/archive/2012/04/24/MPCBBGM.html 多阶编码本模型(Multi phase codebook model) ...
- Synchronized及其实现原理(一)
一.Synchronized的基本使用 Synchronized是Java中解决并发问题的一种最常用的方法,也是最简单的一种方法.Synchronized的作用主要有三个:(1)确保线程互斥的访问同步 ...
- kafka语句示例
1.从http://kafka.apache.org/下载kafka安装包:2.tar zxvf kafka_2.8.0.tar.gz,修改配置文件conf/server.properties:bro ...
- HDU 1087 Super Jumping! Jumping! Jumping! (动态规划、最大上升子序列和)
Super Jumping! Jumping! Jumping! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
- cs244a-Introduction to Computer Networking-Unit1
Unit 1 学习目标: how an application use the Internet The structure of the Internet:The 4 layer model The ...
- python 3.x报错:No module named 'cookielib'或No module named 'urllib2'
1. ModuleNotFoundError: No module named 'cookielib' Python3中,import cookielib改成 import http.coo ...
- 剑指offer-丑数-穷举-python
题目描述 把只包含质因子2.3和5的数称作丑数(Ugly Number).例如6.8都是丑数,但14不是,因为它包含质因子7. 习惯上我们把1当做是第一个丑数.求按从小到大的顺序的第N个丑数. 思路: ...
- 一分钟理解sku和spu
SPU SPU = Standard Product Unit (标准化产品单位) SPU是商品信息聚合的最小单位,是一组可复用.易检索的标准化信息的集合,该集合描述了一个产品的特性.通俗点讲,属性值 ...
- Python的is和==区别
字符串比较 1.比较字符串是否相同: ==:比较两个字符串内的value值是否相同 is:比较两个字符串的id值. 以上结果不同 比较数字时不能使用is,结果有时是True,有时是False,is 相 ...
- java获取json数组格式中的值
第一种方法: String str = "{'array':[{'id':5,'name':'张三'},{'id':6,'name':'李四'}]}"; JSONArray jso ...
