vue-cli 项目配置
vue viewport
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
命令
npm install -g vue-cli
vue init webpack my-project
cd my-project
npm install
npm run dev
fastclick, axios, stylus配置
fastclick:处理移动端click事件300毫秒延迟。
安装
npm install fastclick -S
npm install axios -S
npm install stylus stylus-loader --D
fastclick,在main.js中引入,并绑定到body。
import FastClick from 'fastclick'
FastClick.attach(document.body);
axios
import axios from 'axios'
Vue.prototype.$http = axios
vux
官网地址 https://vux.li/
npm install vux -S
npm install vux-loader -D
安装less
npm i less less-loader -D
即通过npm安装less和less-loader,并记录到devDependencies中,因为这是我们在开发中使用的而非在生产中使用,所以就不将之记录在 dependencies 中。
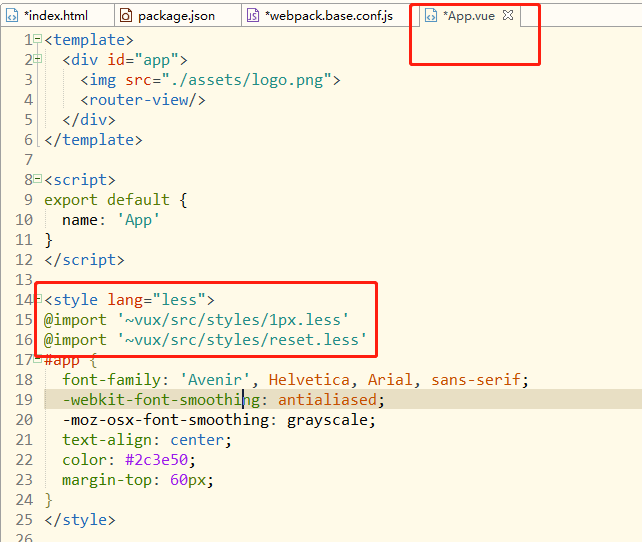
vue ->src -> App.vue
<style lang="less">
@import '~vux/src/styles/1px.less'
@import '~vux/src/styles/reset.less'
</style>

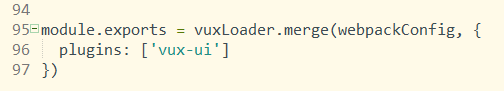
vue -> build -> webpack.base.conf.js
const vuxLoader = require('vux-loader')
const webpackConfig = originalConfig // 原来的 module.exports 代码赋值给变量 webpackConfig
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})



vue-cli 项目配置的更多相关文章
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
- Vue CLI 3 配置兼容IE10
最近做了一个基于Vue的项目,需要兼容IE浏览器,目前实现了打包后可以在IE10以上运行,但是还不支持在运行时兼容IE10及以上. 安装依赖 yarn add --dev @babel/polyfil ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- @vue/cli的配置知道多少-publicPath,outputDir,assetsDir,indexPath,filenameHashing,configureWebpack,productionSourceMap
vue.config.js的简单介绍 vue.config.js 是一个可选的配置文件, 在项目的 (和 package.json 同级的) 根目录中存在这个文件. 默认情况没有这个文件需要我们手动去 ...
- Vue + webpack 项目配置化、接口请求统一管理
准备工作 需求由来: 当项目越来越大的时候提高项目运行编译速度.压缩代码体积.项目维护.bug修复......等等成为不得不考虑而且不得不做的问题. 又或者后面其他同事接手你的模块,或者改你的bug ...
- [Vue CLI 3] 配置解析之 parallel
官方文档中介绍过在 vue.config.js 文件中可以配置 parallel,作用如下: 是否为 Babel 或 TypeScript 使用 thread-loader. 该选项在系统的 CPU ...
- [Vue CLI 3] 配置解析之 indexPath
在 vue.config.js 配置中有一个 indexPath 的配置,我们先看看它有什么用? 用来指定 index.html 最终生成的路径(相对于 outputDir) 先看看它的默认值:在文件 ...
- Vue+webpack项目配置便于维护的目录结构
新建项目的时候创建合理的目录结构便于后期的维护是很重要 环境:vue.webpack 目录结构: 项目子目录结构 子目录结构都差不多,主要目录是在src下面操作 src目录结构 src/common ...
- vue cli 项目的提交
前提: 配置git.以及git的ssh key信息 假设已经都安装好了,此处我用vue项目为例,因为vue-cli已经默认为我生成了ignore文件 在项目目录 初始化本地仓库,会创建一个.git目录 ...
随机推荐
- Codeforces 1188D Make Equal DP
题意:给你个序列,你可以给某个数加上2的幂次,问最少多少次可以让所有的数相等. 思路(官方题解):我们先给序列排序,假设bit(c)为c的二进制数中1的个数,假设所有的数最后都成为了x, 显然x &g ...
- memcache、mongodb、redis的对比区别
>>Memcached Memcached的优点:Memcached可以利用多核优势,单实例吞吐量极高,可以达到几十万QPS(取决于key.value的字节大小以及服务器硬件性能,日常环境 ...
- JS数字转字符串的方法(number to string)
一.双点解析 ..toString(); 二.括号先计算再转换 ().toString(); 三.加空串 + ''
- html5中的选择器
1.html5中的属性选择器 <body> <style type=text/css> <!--1>完全匹配选择器--> [id=test]{ color:r ...
- 03.线程的通知notify与等待wait
wait().notify.notifyAll()方法 wait().notify().notifyAll()是三个定义在Object类里的方法,可以用来控制线程的状态. 这三个方法最终调用的都是jv ...
- Laravel框架中如何使用事件记录SQL查询到日志
在本文中,我们将说一下如何处理Laravel中的查询日志记录.如果你非常熟悉Laravel框架,Laravel可以选择将所有在当前请求中运行的查询记录在内存中. 查询记录 如果,你想要将日志文件保存在 ...
- 【InnoDB】体系结构
一.概述: innodb的整个体系架构就是由多个内存块组成的缓冲池及多个后台线程构成.缓冲池缓存磁盘数据(解决cpu速度和磁盘速度的严重不匹配问题),后台进程保证缓存池和磁盘数据的一致性(读取.刷新) ...
- Excel表格 函数
1.四则运算(加.减.乘.除).求和.平均.计数.最值. 2. 逻辑函数 (IF函数.NOT函数.等) 3.时间和日期 ( NOW 返回当前日期和时间.等) 4.数学与三角函数 5.文本 ( LOWE ...
- 接口测试——postman安装
http://www.jianshu.com/p/dd0db1b13cfc postman的视频终于过审了,https://ke.qq.com/course/229839#tuin=1eb87ef,大 ...
- [CSP-S模拟测试]:蛋糕(区间DP)
题目传送门(内部题34) 输入格式 第一行,一个正整数$n$.第二行,$n$个正整数$a_i$,保证$a_i$互不相等. 输出格式 一行一个整数表示间宫卓司得到的蛋糕大小总和的最大值. 样例 样例输入 ...
