React-Native 之 GD (二)自定义共用导航栏样式
1.自定义导航栏样式
步骤一:从效果图中可以看出,导航栏的样式都差不多,因为我们前面已经设置了 Navigator ,这边的话我们还需要自定义 Navigator 的样式,可以看到所有的 Navigator 样式都是相近的,所以这边我们就抽出来,让所有的 Navigator 共用一个组件就可以了。
步骤二:那么首先我们在 main 文件夹中创建 GDCommunalNavBar 文件并初始化一下里面基本的内容
步骤三:接着,我们来看下首页的导航栏,首页导航栏分别有左中右三个按钮,左边为半小时热门,中间为点击下拉显示支持筛选的平台的列表,右边则是商品搜索,通常 Navigator 也只有这3个组件,为了使用者高度地自定义,这边我们只在 currencyNavBar 中设置3个组件的布局,然后提供接口,获取外部传入的值,并在内部判断是否需要创建相应的组件。
GDCommunalNavBar.js
- /**
- * 自定义导航栏
- */
- import React, { Component, PropTypes } from 'react';
- import {
- StyleSheet,
- Text,
- View,
- Dimensions,
- Platform,
- } from 'react-native';
- // 获取屏幕宽高
- const {width, height} = Dimensions.get('window');
- export default class GDCommunalNavBar extends Component {
- // 创建成员属性 ES6统一用static管理
- static propTypes = {
- leftItem:PropTypes.func, // 外部传入方法,内部接收
- titleItem:PropTypes.func,
- rightItem:PropTypes.func,
- };
- // 左边
- renderLeftItem() {
- // 判断是否传入值
- if (this.props.leftItem === undefined) return;
- // 有值,调用方法,进行初始化
- return this.props.leftItem();
- }
- // 中间
- renderTitleItem() {
- if (this.props.titleItem === undefined) return;
- return this.props.titleItem();
- }
- // 右边
- renderRightItem() {
- if (this.props.rightItem === undefined) return;
- return this.props.rightItem();
- }
- render() {
- return (
- <View style={styles.container}>
- {/* 左边 */}
- <View>
- {this.renderLeftItem()}
- </View>
- {/* 中间 */}
- <View>
- {this.renderTitleItem()}
- </View>
- {/* 右边 */}
- <View>
- {this.renderRightItem()}
- </View>
- </View>
- );
- }
- }
- const styles = StyleSheet.create({
- container: {
- width:width,
- height:Platform.OS === 'ios' ? 64 : 44,
- backgroundColor:'white',
- flexDirection:'row', // 设置主轴的方向
- justifyContent:'space-between', // 设置主轴的对齐方式
- alignItems:'center', // 设置侧轴内容居中
- borderBottomWidth:0.5,
- borderBottomColor:'gray',
- paddingTop:Platform.OS === 'ios' ? 15 : 0,
- },
- });
2.引用 自定义导航栏组件
GDHome.js
- /**
- * 首页
- */
- import React, { Component } from 'react';
- import {
- StyleSheet,
- Text,
- View,
- TouchableOpacity,
- Image,
- } from 'react-native';
- // 引入自定义导航栏组件
- import CommunalNavBar from '../main/GDCommunalNavBar';
- export default class GDHome extends Component {
- // 返回左边按钮
- renderLeftItem() {
- // 将组件返回出去
- return(
- <TouchableOpacity>
- <Image source={{uri:'hot_icon_20x20'}} style={styles.navbarLeftItemStyle} />
- </TouchableOpacity>
- );
- }
- // 返回中间按钮
- renderTitleItem() {
- return(
- <TouchableOpacity>
- <Image source={{uri:'navtitle_home_down_66x20'}} style={styles.navbarTitleItemStyle} />
- </TouchableOpacity>
- );
- }
- // 返回右边按钮
- renderRightItem() {
- return(
- <TouchableOpacity>
- <Image source={{uri:'search_icon_20x20'}} style={styles.navbarRightItemStyle} />
- </TouchableOpacity>
- );
- }
- render() {
- return (
- <View style={styles.container}>
- {/* 导航栏样式 */}
- <CommunalNavBar
- leftItem = {() => this.renderLeftItem()}
- titleItem = {() => this.renderTitleItem()}
- rightItem = {() => this.renderRightItem()}
- />
- </View>
- );
- }
- }
- const styles = StyleSheet.create({
- container: {
- flex: 1,
- alignItems: 'center',
- backgroundColor: '#F5FCFF',
- },
- navbarLeftItemStyle: {
- width:20,
- height:20,
- marginLeft:15,
- },
- navbarTitleItemStyle: {
- width:66,
- height:20,
- },
- navbarRightItemStyle: {
- width:20,
- height:20,
- marginRight:15,
- },
- });
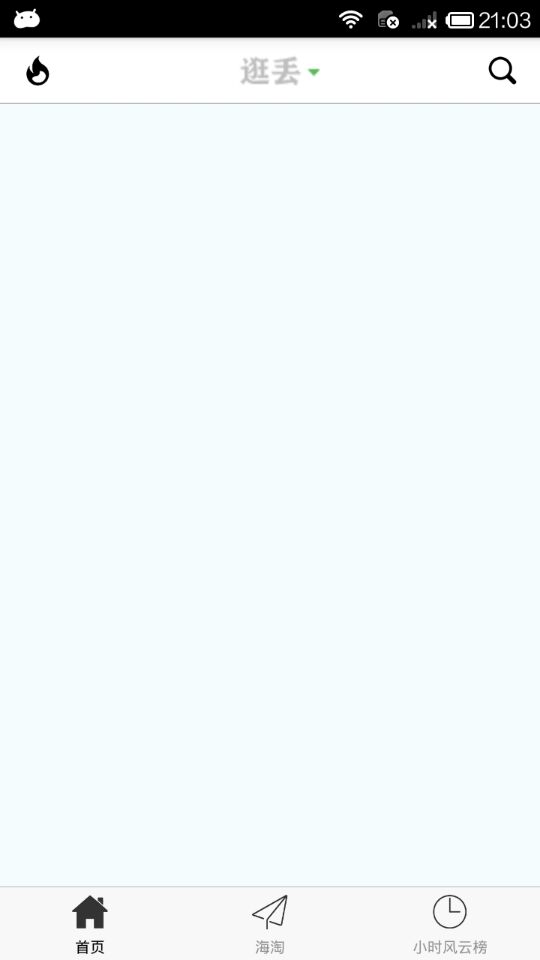
3.效果图

.
React-Native 之 GD (二)自定义共用导航栏样式的更多相关文章
- 【React Native 实战】二维码扫描
1.前言今天介绍React Native来实现二维码扫描的功能.首先我们要借助第三方插件react-native-barcode-scanner-universal来实现跨平台二维码扫描. 2.介绍 ...
- React Native组件解析(二)之Text
React Native组件解析(二)之Text 1. 概述 Text组件对应于iOS的UILabel,Android的TextView,用来显示文本.但是Text组件的内部使用的并不是flexbox ...
- 微信小程序自定义底部导航栏组件+跳转
微信小程序本来封装有底部导航栏,但对于想自定义样式和方法的开发者来说,这并不是很好. 参考链接:https://github.com/ljybill/miniprogram-utils/tree/ma ...
- React Navigation 导航栏样式调整+底部角标消息提示
五一佳节匆匆而过,有人选择在外面看人山人海,有人选择宅在家中度过五一,也有人依然坚守在第一线,致敬! 这是坚持学习react-native的第二篇文章,可能会迟到,但是绝不会缺席,这篇要涉及到的是re ...
- 微信小程序------导航栏样式、tabBar导航栏
一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { "pages":[ " ...
- 微信小程序入门四: 导航栏样式、tabBar导航栏
实例内容 导航栏样式设置 tabBar导航栏 实例一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { & ...
- Bootstrap -- 导航栏样式、分页样式、标签样式、徽章样式
Bootstrap -- 导航栏样式.分页样式.标签样式.徽章样式 1. 使用图标的导航栏 使用导航栏样式: <!DOCTYPE html> <html> <head&g ...
- 【React Native开发】React Native控件之DrawerLayoutAndroid抽屉导航切换组件解说(13)
),请不要反复加群! 欢迎各位大牛,React Native技术爱好者增加交流!同一时候博客左側欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送! 该DrawerLayoutAndroid组件封 ...
- React Native学习(二)—— 开始一个项目
本文基于React Native 0.52 一.创建一个项目 1.初始化一个RN项目 react-native init RNDemo 2.连接一个设备或是打开模拟器 可以通过 adb devices ...
随机推荐
- python学习第五十四天hashlib模块的使用
hash算法 hash也做散列,也称为哈希,主要用于信息安全领域中加密算法,hash就是找一种数据内容和数据存放地址直接的映射关系. md5算法 md5讯息算法,广泛使用密码函数 md5算法的特点 1 ...
- Markdown在线编辑及预览
推荐一款不错的Markdown语法手册,最可贵的是支持在线编辑预览: Cmd Markdown简介 Cmd Markdown语法手册及在线编辑 补充一些使用技巧: MarkDown实现段首缩进:「Ma ...
- 绝对定位left:50% 隐式设置了宽度
绝对定位left:50% 隐式设置了宽度 不定宽高的盒子如何在父盒子中垂直居中,我们常做的一种方式便是 left: 50%; top: 50%; transform: translate(-50%, ...
- 缓存字节流-写coppy方法
package ba; import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import java.io. ...
- Java8 将List转变为逗号分隔的字符串
import java.util.Arrays; import java.util.List; import java.util.stream.Collectors; public class Tes ...
- Huawei交换机路由器远程Telnet配置
<huawei>system-view Enter system view, return user view with Ctrl+Z.[huawei]interface g0/0/0[h ...
- Spring基础03——Spring IOC和DI概述
1.什么是IOC与DI IOC(Inversion of Control):其思想是反转资源获取方向,传统的资源查找方式要求组件想容器发起请求查找资源,作为回应,容器适时的返回资源,而应用了IOC之后 ...
- Codeforces Round #426 (Div. 2) - D
题目链接:http://codeforces.com/contest/834/problem/D 题意:给定一个长度为n的序列和一个k,现在让你把这个序列分成刚好k段,并且k段的贡献之和最大.对于每一 ...
- java 工具包
https://www.cnblogs.com/aligege/p/8521934.html https://gitee.com/loolly/hutool https://blog.csdn.net ...
- js去重的es6做法和es5做法
1.es5做法var array=[1,3,4,5,2,3,4,5,5,5];var ob={};var result=[];array.forEach(function (a) { var key= ...
