Html/CSS 初步介绍html和css部分重要标签
&初步介绍html和css部分重要标签&
注:开头书写:<!DOCTYPE html>表明对应标准html代码
先行总结重点 下方给出具体
CSS:
1. position 对标签位置进行定位布局----共5属性(其中主要 fixed、relative、absolute)
2. background 对标签背景 进行操作
3. hover 鼠标放置于标签上-会起到的反映
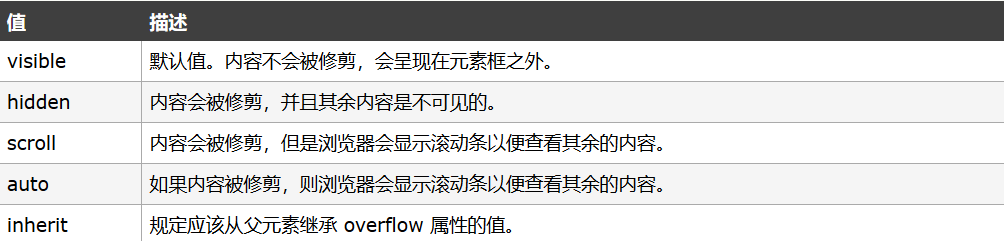
4. overflow 文本大小大于给定标签大小时-可选用滚动条或直接删除多余数据(多用hidden、auto)

5. z-index 为标签增加放置层级先后 (值越大-层级越优先)
6. opacity 为当前标签设置透明度 范围 0-1
=====================================================================================================================
html标签(仅有一个),内部可以写属性
- 自闭合标签 例:<meta />
- 主动闭合标签 大多都需主动闭合
head标签:
- -<meta > 编码,跳转/刷新(提及但不推荐在此书写),关键字,描述,IE兼容(主要避免IE6的乱码问题,现今无需考虑)
- -title 标签
- -Link 搞图标
- -style 界面样式(高宽 居中等)
- -script
body标签:
- -图标, -空格 >-大于号 <-小于号(具体搜索html特殊图标)
- -<p>段落内容</p> 段落书写 两个段落间有间距
- -h系列标签 用作控制字大小(加大加粗)
<h1>段落</h1> h1-h6 从大到小 - -<br/> 换行
- -<span>内容</span> 白板输出 自占多少占多少(行内标签)
- -<div>内容</div> 白板输出 自占一行(块级标签)
注:
- 所有标签分为:
块级标签:自占一行 例:H系列,p标签,div
行内标签:自占多少占多少 例:span标签 - 标签之间可以嵌套
- 标签存在意义-方便后期css,js操作
- 所有标签分为:
body大标签中常见小标签及其系列:
input系列
- <input type='text'/> name属性 value='默认值'
- <input type='password'/> name属性
- <input type='submit' value='提交按钮'/>
- <input type='button'/> 按钮
- <input type='radio' name='' value=''/> 实现单选框需要name与value(name必须相同达成互斥)
- <input type='checkbox' name='' value=''/>实现多选框需要name与value(name可相同to批量处理数据 value不同)
- <input type='file'/> 依赖form表单的一个属性 enctype="multipart/form-data"
- <input type='reset'/> 重置
- <textarea name="">默认值</textarea> 同text但多行
select标签
统一name 内部option-value 提交到后台
3.a标签
-跳转
-锚 (定位页面显示位置) href='#+标签id' 标签id不能重复
4.img标签
<img src="1.jpg" title="pictur"style="height:200px;width:200px;" alt="ok">
1. src-文件地址
2. title-鼠标放于图片显示
3. style-图片像素大小设定
4. alt-图片不显示时的默认值
5.下拉列表(不常用 带过)
ul
li
ol
li
dl
dt
dd
6.表格table (border="1"边框)
- thead
- tr
- th
- tbody
- tr
- td
- 让列合并 td colspan=“number”
- 让行合并 tr rowspan="number"
7.label
##点击用户名后方text输入则需让id对应
<label for="usename">用户名</label>
<input id="usename" type="text"/>
8.fieldset
边框插文字
legend
CSS重点
1)在标签上设置style
2)写在head里面,style标签中写样式
-id选择器 (不推荐少使用)
#i1{
background-color 背景色
height 高度
}
<标签 id="i1"></标签>
-class选择器
.名称{
style
}
<标签 class='名称'></标签>
-标签选择器
div{
style
}
所有div都用此style
-层级选择器(空格隔开))
div .c1 .c2{
style
}
仅在div下.c1下的.c2才使用
-组合选择器(逗号)
div,.c1,.c2{
style
}
-属性选择器
对选择后的标签再通过属性进行删选
.c1[id="1"]{
style
}
=======注意:若有重复则调用最近的style==========
3).css样式可写在单独文件中(此处卸载Xxx.css)用以下方法调用
<link rel="stylesheet" href="Xxx.css"/>
4)边框
-宽度 样式 颜色
border:4px dotted red;
-选择边框作用边
border-left
-其他
height,
width
text-align:center水平方向居中
line-height 根据标签高度居中
color 字体颜色
font-size 字体大小
font-weight 字体加粗
5)float 重点
使标签浮起来,块级标签将不占一行可并列
当外界标签容不下内部时 可让外部增大到正好容纳
<div style="clear:both;"></div>
6)display
display:none; 标签消失
display:inline; 标签设为行内
display:block; 标签设为块状
display:inline-block;
具有inline,默认占自己本身长度
具有block,可以设置高度、宽度、padding、margin
****
行内标签:无法设置高度、宽度、padding、margin
块级标签:高度、宽度、padding、margin
7) padding margin(0,auto)
边距
margin: 外边距 增加后 标签上边与父框上边框增加距离
padding: 内边距 增加后 标签上边与下边框增加距离
8)position:
fixed=>固定在页面某个位置
relative+absolute
//在父类标签中放置子标签
<div style="position">
<div style="absolute;top:0;left:0;"></div>
</div>
9)opcity:0.5 透明度
z-index:层级顺序(从大到小)
10)overflow:
hidden 使多余隐藏
auto 使多余增加滚动条
11)hover
<!-- 当鼠标移到目标下时会触发(变色)-->
.pg-header .menu:hover{
background-color:blue;
}
12)background-image添加背景图片
background-image:url('URL'); 默认父类div大图片重复
若要使其不重复 增加background-repeat:no-repeat
横向重复 增加background-repeat:repeat-x
背景图片位置 增加background-position-x:
background-position-y:
注意:
将background综合到一起(颜色 图片链接 背景图片位置 是否重复)
background:color url() background-position-x background-position-y background-repeat;
Html/CSS 初步介绍html和css部分重要标签的更多相关文章
- 二、CSS 基本介绍
[ 显示目录 ] [ 隐藏 ] 目录 基本概念 CSS组成部分 CSS的规则 引入CSS样式的方法 颜色的表示 CSS Reset 选择器分类 浮动 盒子模型 box-sizing属性 实例:实现“田 ...
- 关于CSS初步入门简述1
关于CSS的简介可以自行百度,本篇只考虑内容 首先关于CSS会由浅入深,写在前面的有很多不严谨,只是为了引出后文所写.不过如果谬误较大,敬请指正! 1.大部分的代码要写在之中 简单的例子: <b ...
- CSS基础介绍
CSS介绍 CSS是指层叠样式表,CSS样式表极大的提高了工作效率 CSS基础语法 1. 首先选择一个属性 2. 选择了属性以后,用大括号括起来 3. 括号里面是对应的属性和属性值,如: select ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- HTML/CSS初步了解
一.CSS是什么? 它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示 ...
- 前端部分-CSS基础介绍
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素.也就是定义相应的标签语言来定制显示样式达到一定的显示效果. 每个CSS样式由两个组成部分:选择器和 ...
- CSS 的介绍
第一章 的介绍 1.CSS:“层叠样式表”,它是cascading style sheets的缩写,作用就是给HTML标签加表现形式(样式-显示),如:字体,图片,列表,位置等. 在浏览器中可以看到部 ...
- 3、CSS基本介绍
1.1 CSS基本介绍一.web 标准所谓的web标准指的就是一系列规范网页书写的要求,它是由W3C组织制定,在它里面要求网页的结构.样式.行为三者相分离.二.名词解释1.结构:就是通过HTML标签搭 ...
- 常用前端布局,CSS技巧介绍
常用前端布局,CSS技巧介绍 对前端常用布局的整理总结,并对其性能优劣,兼容等情况进行介绍 css常用技巧之可变大小正方形的绘制 1:若通过设置width为百分比的方式,则高度不能通过百分比来控制. ...
随机推荐
- iconv - 字符集转换
总览 (SYNOPSIS) iconv [-f encoding] [-t encoding] [inputfile ...] 描述 (DESCRIPTION) iconv 程序 把 文本 从 一种 ...
- 脚本_查看当前系统每个IP的连接数
#!bin/bash#作者:liusingbon#功能:查看当前系统每个IP的连接数netstat -n | awk '/^tcp/ {print $5}'| awk -F: '{print $1}' ...
- Python线程学习
Python3 通过两个标准库 _thread 和 threading 提供对线程的支持. _thread 提供了低级别的.原始的线程以及一个简单的锁,它相比于 threading 模块的功能还是比较 ...
- node模块管理
淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
- Ubuntu 16.04 编译ORB_SLAM2_modified
编译g2o_with_orbslam2 1.修改g2o/types/slam2d/edge_se2_pointxy_bearing.cpp t.setRotation(t.rotation().ang ...
- springcloud 高可用的服务注册中心
https://blog.csdn.net/forezp/article/details/81041101 上面是方老师的博客,看liuyan也有好多同学不是很清楚,这里自己也记录一下具体的做法. 1 ...
- zabbix命令之:zabbix_sender命令
zabbix server除了可以从客户端主动获取数据,客户端也可以主动将数据推送给服务端,客户端通过zabbix_sender指令来实现向服务端主动推送数据. 在zabbix客户端安装 配置yum源 ...
- 数据可视化--> numpy
一.NumPy 1.简介: 官网链接:http://www.numpy.org/ NumPy是Python语言的一个扩充程序库.支持高级大量的维度数组与矩阵运算,此外也针对数组运算提供大量的数学函数库 ...
- mysql的视图、索引、触发器、存储过程
USE school; SELECT * FROM sc; SELECT * FROM course; SELECT * FROM student; SELECT * FROM teacher; -- ...
- 【NOIP2016提高A组模拟8.17】(雅礼联考day1)Matrix
题目 分析 假设,我们从\(F_{i,2}\)出发,那么对\(F_{n,n}\)的贡献就是\(某个系数乘以a^{n-i}b^{n-1}r_i\): 同理,如果从\(F_{2,i}\)出发,那么对\(F ...
