SpringMVC POJO传参方式
有两POJO类
Address.java
package com.proc;
public class Address {
private String province;
private String city;
public String getProvince() {
return province;
}
public void setProvince(String province) {
this.province = province;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
@Override
public String toString() {
return "Address [province=" + province + ", city=" + city + "]";
}
}
User.java
package com.proc;
public class User {
private String username;
private String password;
private String gender;
private String hobby;
private Address address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getHobby() {
return hobby;
}
public void setHobby(String hobby) {
this.hobby = hobby;
}
public Address getAddress() {
return address;
}
public void setAddress(Address address) {
this.address = address;
}
@Override
public String toString() {
return "User [username=" + username + ", password=" + password
+ ", gender=" + gender + ", hobby=" + hobby + ", address="
+ address + "]";
}
}
JSP页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8" contentType="text/html; charset=utf-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head> </head> <body>
<form action="testPOJO" method="post">
<table>
<tr>
<td>用户名:</td><td><input type="text" name="username"/></td>
</tr>
<tr>
<td>密码:</td><td><input type="password" name="password"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" checked="checked" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="hobby" value="tv">看电视
<input type="checkbox" name="hobby" value="ball">打球
<input type="checkbox" name="hobby" value="swimming">游泳
</td>
</tr>
<tr>
<td>省:</td><td><input type="text" name="address.province"/></td>
</tr>
<tr>
<td>市:</td><td><input type="text" name="address.city"/></td>
</tr>
<tr>
<td></td><td><input type="submit" value="提交"></td>
</tr> </table>
</form>
</body>
</html>
控制器类:
package com.proc; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping; @Controller
public class Test { @RequestMapping("/testPOJO")
public String testPOJO(User user){
System.out.println(user);
return "hello";
} }
测试:
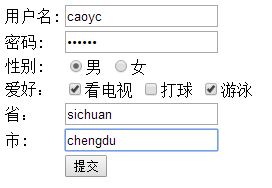
1、进入jsp页面:

2、点击提交后,控制台输出
User [username=caoyc, password=123456, gender=male, hobby=tv,swimming, address=Address [province=sichuan, city=chengdu]]
【总结】:这里对应address属性使用的是级联属性
POJO注入数组属性
上面我们看到hobby是一个多选项。那么可以将hobby设为一个String[]类型的数组。设置后我们再次
@RequestMapping("/testPOJO")
public String testPOJO(User user){
System.out.println(user);
System.out.println(Arrays.toString(user.getHobby()));
return "hello";
}
输出结果:
1 User [username=caoyc, password=123456, gender=male, hobby=[Ljava.lang.String;@c3d34, address=Address [province=sichuan, city=chengdu]]
2 [tv, swimming]
上面如果输入中文。会出现中文乱码情况
本文转自:http://www.cnblogs.com/caoyc/p/5635640.html
SpringMVC POJO传参方式的更多相关文章
- Spring MVC POJO传参方式
有两POJO类 Address.java package com.proc; public class Address { private String province; private Strin ...
- @ModelAttribute注解和POJO传参过程
1.@ModelAttribute注解 @ModelAttribute主要有三个用途,对方法进行注解,对参数进行注解,还有@ModelAttribute和@RequestMapping一起对方法进行注 ...
- springMVC常用传参总结
本文介绍了springMVC常用的传参方式和一些注意的事项,页面表单主要以ajax的形式提交. 本帅是个菜鸡,水平有限,若有什么讲得不对或有补充的地方欢迎各位提意见. 一.传递String类型 1 ...
- angularjs简单实现$http.post(CORS)跨域及$http.post传参方式模拟jQuery.post
1.开启angularjs的CORS支持 .config(function($httpProvider) { // CORS post跨域配置 $httpProvider.defaults.useXD ...
- react中的传参方式
react是一个SPA模式,即组件嵌套租,在一个单页面的应用中组件间的数值传递是必不可少的,主要的传参方式大致有一下几种: 1,在挂载的地方给组件传参 ReactDOM.rander(<a na ...
- Web API中的传参方式
在Restful风格的WebApi的里面,API服务的增删改查,分别对应着Http Method的Get / Post / Delete /Put,下面简单总结了Get / Post /Delete ...
- jQuery对象初始化的传参方式
jQuery对象初始化的传参方式包括: 1.$(DOMElement) 2.$(' ... '), $('#id'), $('.class') 传入字符串, 这是最常见的形式, 这种传参数经常也传入第 ...
- Python函数定义及传参方式
主要内容: 1.函数初识 2.函数传参方式 (1)位置参数 (2)默认参数 (3)关键参数 (4)非固定传参 一.函数初识 1. ...
- java 传参方式--值传递还是引用传递
java 传参方式--值传递还是引用传递 参数是按值而不是按引用传递的说明 Java 应用程序有且仅有的一种参数传递机制,即按值传递.写它是为了揭穿普遍存在的一种神话,即认为 Java 应用程序按引用 ...
随机推荐
- nodejs之路由
声明:在写nodejs代码的时候,很多模块可以封装保存起来,以后的项目都会用到. 1.路由模块 var url=require('url'); //封装方法改变res 绑定res.send() fun ...
- resultMap的使用总结
Mybatis:resultMap的使用总结 resultMap是Mybatis最强大的元素,它可以将查询到的复杂数据(比如查询到几个表中数据)映射到一个结果集当中. resultMap包含的元素 ...
- CSS 易混淆属性
1. div中 height和line-height的区别 <div style="height:120px;">是用来规定整个div的高度,文字还是默认会在顶端开始向 ...
- PPT鼠绘必须掌握的PPT绘图三大核心功能
在PPT制作教程栏目中,陆陆续续的分享了一系列通过合并形状功能来绘图的教程,绘制安卓机器人.绘制西瓜.绘制鸡蛋.其实,合并形状功能只是PPT绘图的一部分,而真正想要掌握PPT鼠绘,仅仅是会使用合并形状 ...
- 安装kafka 记录
sudo ./zoo /zoo /bin/zkServer.sh start sudo ./kafkacluster/kafka1/bin/kafka-server-start.sh ./kafkac ...
- 自定义Spring-Boot @Enable注解
Spring-Boot中有很多Enable开头的注解,通过添加注解来开启一项功能,如 其原理是什么?如何开发自己的Enable注解? 1.原理 以@EnableScheduling为例,查看其源码,发 ...
- 容易忽略的javascript知识点的总结
/** 对代码行进行折行 **/您可以在文本字符串中使用反斜杠对代码行进行换行.下面的例子会正确地显示:document.write("Hello \World!"); 不过,您不 ...
- Pytorch笔记 (1) 初始神经网络
一.人工神经元 上方人工神经元中: 输入 * 权重 ——> 相当于 人神经元中 树突的功能 各输入 相加 ,再做非线性变化f ——> 相当于胞体的功能 将非线性变化的结果输出 ——& ...
- LayUI 多选框动态加载、启用、禁用、赋值、取值等js实现
例如多选框如下: <div class="layui-form"> <select xm-select="city"> </sel ...
- C++ day01 预备知识、C++综述、教材、推荐阅读。
C++ day01: 1.预备知识? 1)什么是编程 编程,即编订程序. 程序 = 数据 + 算法(蛋糕 = 糖.鸡蛋.奶油 + 打鸡蛋.加糖.烤) 2)编程语言 最初的编程是用二进制代码(即“机器码 ...
