Python GUI教程(六):使用Qt设计师进行窗口布局
本篇介绍使用qt设计师进行GUI窗口的布局管理,主要包含以下内容:
- 使用Qt设计师布局我们的窗口部件;
- 垂直布局;
- 水平布局;
- 网格布局;
- 使用间隔;
- 使用“伙伴”将label标签与窗口部件进行连接。
下面开始!
在Qt中,我们可以直接从左侧的窗口部件栏中拖拽一个布局部件到GUI窗口中,然后再将具体的窗口部件拖拽到布局部件中,这样窗口部件就会自动进行相应方式的布局。
垂直布局
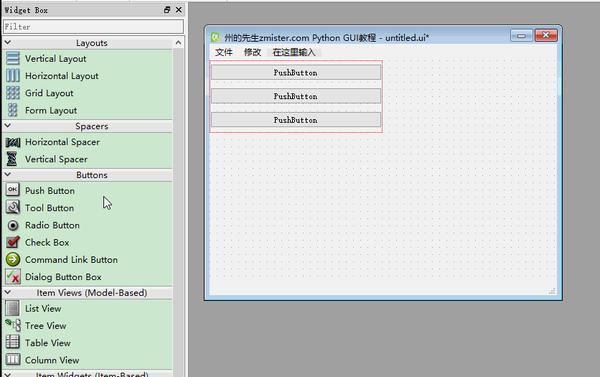
从左侧面板的“Layouts”栏中拖拽“Vertical Layout”到GUI窗口中,设置好布局大小,再在“Buttons”栏中拖拽3个“Push Button”到设置好大小的“Vertical Layout”中:

水平布局
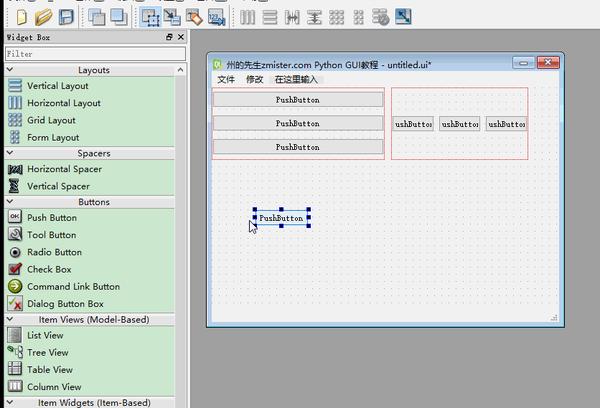
从左侧面板的“Layouts”栏中拖拽“Horizontal Layout”到GUI窗口中,设置好布局大小,再在“Buttons”栏中拖拽3个“Push Button”到设置好大小的“Horizontal Layout”中:

使用水平布局、垂直布局的另一种方式
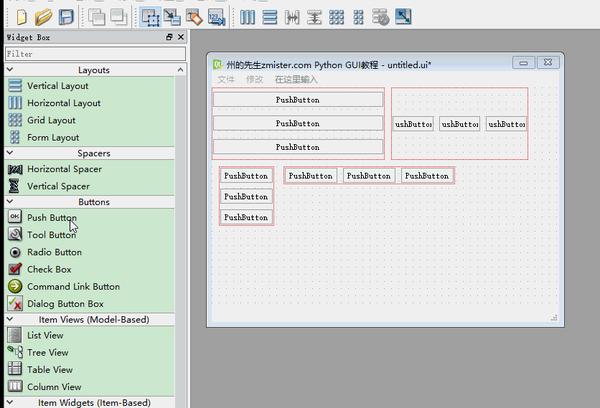
上面我们使用的是先设置一个布局部件,再将窗口部件放入布局部件之中布局方式。除此之外,我们还可以先在GUI窗口中放置窗口部件,框选需要进行布局的部件,再使用工具栏中的“水平布局”、“垂直布局”按钮对窗口部件进行布局管理:

网格布局
与垂直布局和水平布局一样,网格布局也可以使用上述的两种方法来对窗口部件进行布局管理:

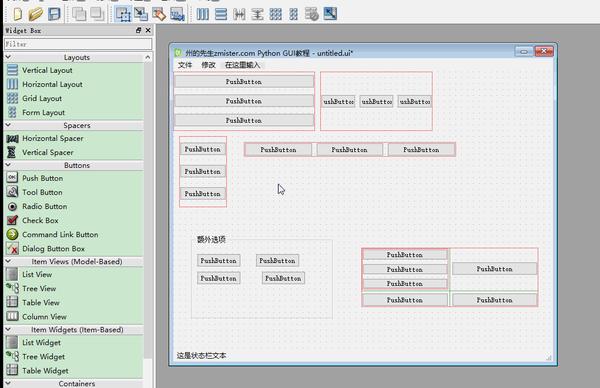
除了对部件进行布局之外,我们还可以在网格中再进行嵌套布局:

容器布局
除了使用布局控件之外,我们还能使用容器进行粗略的布局,下面以groupBox容器作为演示:

使用“Spacer”间隔
我们在布局部件中放置的窗口部件都是等距离的,如果我们需要对其中某个部件的距离设置远一点呢,可以使用“Spacer”间隔部件。
“Spacer”部件分为两种:
- Horizontal Spacer:垂直间隔;
- Vertical Spacer:水平间隔。
间隔部件在左侧部件的“Spacer”栏中,下面我们演示一下:

为标签设置“伙伴”
Pyqt中有一个好用的基本功能就是“伙伴”部件,当用户键入标签的快捷键时,光标的焦点会出现在标签的伙伴上。例如:我们有一个用户名的标签和一个用户名的输入框,设置用户名标签与用户名输入框为“伙伴”,设置用户名标签的文本为"用户名(&2)",表示用户名标签的快捷键为Alt+2,如果我们按快捷键Alt+2,那么光标的输入符就会移动到用户名的输入框中。
qt设计师中,“伙伴”功能,在工具栏的“编辑伙伴”按钮中:

Python GUI教程(六):使用Qt设计师进行窗口布局的更多相关文章
- Python GUI之tkinter窗口视窗教程大集合(看这篇就够了) JAVA日志的前世今生 .NET MVC采用SignalR更新在线用户数 C#多线程编程系列(五)- 使用任务并行库 C#多线程编程系列(三)- 线程同步 C#多线程编程系列(二)- 线程基础 C#多线程编程系列(一)- 简介
Python GUI之tkinter窗口视窗教程大集合(看这篇就够了) 一.前言 由于本篇文章较长,所以下面给出内容目录方便跳转阅读,当然也可以用博客页面最右侧的文章目录导航栏进行跳转查阅. 一.前言 ...
- PySide——Python图形化界面入门教程(六)
PySide——Python图形化界面入门教程(六) ——QListView和QStandardItemModel 翻译自:http://pythoncentral.io/pyside-pyqt-tu ...
- Python GUI之tkinter窗口视窗教程大集合(看这篇就够了)
一.前言 由于本篇文章较长,所以下面给出内容目录方便跳转阅读,当然也可以用博客页面最右侧的文章目录导航栏进行跳转查阅. 一.前言 二.Tkinter 是什么 三.Tkinter 控件详细介绍 1. T ...
- Python -- Gui编程 -- Qt库的使用 -- 配置资源文件
1.源文件(qtRes.py) import sys from PyQt4 import QtCore, QtGui, uic class MyDialog(QtGui.QDialog): def _ ...
- 史上最全的Python电子书教程资源下载(转)
网上搜集的,点击即可下载,希望提供给有需要的人^_^ O'Reilly.Python.And.XML.pdf 2.02 MB OReilly - Programming Python 2nd. ...
- python 入门教程
转载自:http://www.crifan.com/files/doc/docbook/python_beginner_tutorial/release/html/python_beginner_tu ...
- 使用PyQt来编写第一个Python GUI程序
原文:使用PyQt来编写第一个Python GUI程序 本文由 伯乐在线 - Lane 翻译,Daetalus 校稿.未经许可,禁止转载!英文出处:pythonforengineers.com.欢迎加 ...
- 【分享】史上最全的Python电子书教程资源下载
网上搜集的,点击即可下载,希望提供给有需要的人^_^ O'Reilly.Python.And.XML.pdf 2.02 MB OReilly - Programming Python 2nd. ...
- python快速教程-vamei
2016年10月26日 12:00:53 今天开始着手python的学习,希望能高效快速的学完! Python基础(上)... 7 实验简介... 7 一.实验说明... 8 1. 环境登录... 8 ...
随机推荐
- 记java的那些编辑器的故事之凌嘉文+李晓彤-结对编程
[写在前面]这次是复用个人项目进行结对编程,其实主要复用的就是凌老板的出题部分和我的文件读写部分,其余部分都是新学的.在这次编程中也涨了很多知识,其中最最最让人哭笑不得的就是:两个人用了不一样的编辑器 ...
- mweb发布文章为什么默认TinyMCE编辑器?
如果是通过 metaweblog api 发布的,需要在网站分类中添加 [Markdown] 标记
- Fiddler--手机端抓包
1.打开fiddler,点击Tools--options 2.勾选 3.确保手机与电脑连接同一个WIFI 4.打开手机无线网络,选择连接的WiFi,然后在代理选择手动,输入ip和端口号,查看本机ip
- xargs、chattr命令
一.xargs:将标准输入转化成命令行参数 用法:xargs [OPTION] ... COMMAND INITIAL-ARGS ...使用参数INITIAL-ARGS运行COMMAND,并从输入中读 ...
- python网络爬虫(5)BeautifulSoup的使用示范
创建并显示原始内容 其中的lxml第三方解释器加快解析速度 import bs4 from bs4 import BeautifulSoup html_str = """ ...
- Linux查看修改文件句柄数
SuSE 11SP3 默认句柄数是1024 1.查看linux的文件句柄数 ulimit -a 2.修改文件句柄数 ①ulimit -n 65535②修改linux系统参数.vi /etc/secur ...
- SVM处理多分类问题
"one-against-one" approach from sklearn import svm X = [[0], [1], [2], [3]] Y = [0, 1, 2, ...
- mongodb的简单操作记录
由于项目上需要对mongodb进行监控,所以需要先熟悉下什么是mongobd以及mongodb的简单操作 mongodb的安装: curl -O https://fastdl.mongodb.org/ ...
- centso 7 Keepalived 配置脚本
#!/bin/bash #This is keepalived bashshell. #MASTER/BACKUP yum install -y openssl openssl-devel keepa ...
- QString与QByteArray互相转换的方法
本文转载自http://blog.csdn.net/daa20/article/details/51674753 // QString转QByteArray方法 //Qt5.3.2 QString s ...
