CSS的相关知识——背景,超链接,列表,表格,奇偶选择器
接着上一篇总结一些css的相关知识
㈠背景
背景属性
1.background-color 背景颜色 rgb函数设置
2.background-image 背景图片 url(“logo.jpg”)
添加一个url函数,这个函数括号括起来,参数双引号之内带有的是添加成背景图片的这个图片的完整路径(相对路径)和文件名。
3.background-repeat 背景填充方式 (棋盘格的填充)
⑴取值为repeat,作为背景图片填充整个页面。
⑵取值为repeat-x,单向填充,横向填充一行。
⑶取值为repeat-y,单向填充,纵向填充一列。
⑷取值为no-repeat,把上面所有的分量都用background属性统一设置。顺序:背景颜色,背景图片,重复填充方式
㈡超链接
链接的四种状态
1.a:link 普通的,未被访问的链接
2.a:visited 用户已访问的链接
3.a:hover 鼠标指针位于链接的上方悬停
4.a:active 链接被点击的时刻(被点击时处于被激活状态)
这四种链接方式叫做伪类选择器
1,次序:⑴.a:hover:必须位于a:link 和.a:visited之后
⑵a:active:必须位于a:hover 之后
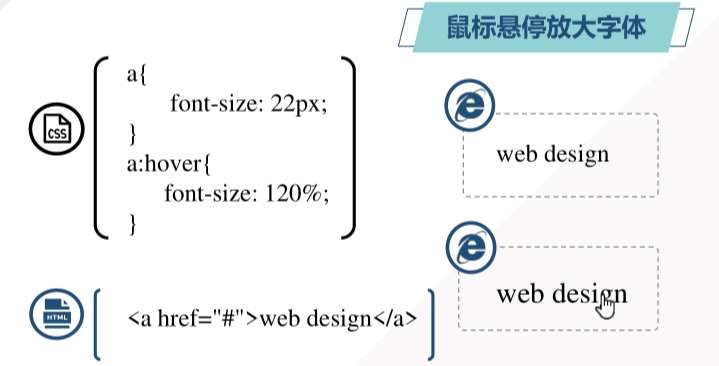
2.css超链接,鼠标悬停放大字体

㈢列表 list
无序列表ul和有序列表ol共用样式
属性 描述
1.list-style 所有用于列表的属性设置于一个声明中
2.list-style-image 为列表项标志设置图像
3.list-style-position 标志的位置
4.list-style-type 标志的类型
*list-style-type 的相关属性值

㈣表格 table
1.表格大小:width(宽),height(高)
2.表格边框:border属性,table,td,th,border-collapse属性
3.border-collapse属性
例如:table{border-collapse:collapse;} 为叠加或坍缩的意思,这样表格边框和单元格边框就重叠成一个了。
4.奇偶选择器: :nth-child(odd/even) odd:奇数个元素 even:偶数个元素
例如:tr:nth-child(odd){background-color:#EAF2D3;}
奇偶选择器常在下面表格样式隔行设置不同颜色中应用

注意:⑴奇数个是从第一行开始设置的(tr父元素table的第一个子元素开始,奇数个元素)
⑵第一行为表头单元格,加入th标签来进行设计。
希望有所帮助。
CSS的相关知识——背景,超链接,列表,表格,奇偶选择器的更多相关文章
- 介绍CSS的相关知识
以下是我跟大家分享的有关CSS的相关知识点: ①什么是CSS? css(Cascading Style Sheets)是层叠样式表 ②css的三种样式使用方法: 1,内联样式表:直接在html标签属性 ...
- CSS属性相关知识
Css选择器 选择器的权重 在css中,哪个选择器的权重高,就走谁的样式. 标签选择器的权重是 1 Class选择器的权重是10 Id选择器的权重是100 行间样式的权重是1000 带有关键字 !im ...
- HTML基础标签图片文本超链接列表表格介绍
1.HTML基础标签图片常见代码形式<img src="图片路径地址" alt="属性名" title="占位符">常见的图片格 ...
- css基础-盒子模型+背景和列表
border-style的值: none 无 dotted 点状 dashed 虚线 solid 实线 double 双实线 margin: 垂直方向两个相邻元素都设置了外边距,那么外边距会发生合并 ...
- CSS Hack相关知识
CSS Hack 1.由于不同厂商的浏览器,比如Internet Explorer,Safari,Chrome,Mozila Firefox等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对C ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS 笔记——列表表格
6. 列表表格 -> 列表 (1)list-style 基本语法 list-style : list-style-image || list-style-position || list-sty ...
- HTML入门基础教程相关知识
HTML入门基础教程 html是什么,什么是html通俗解答: html是hypertext markup language的缩写,即超文本标记语言.html是用于创建可从一个平台移植到另一平台的超文 ...
- 前端三件套 HTML+CSS+JS基础知识内容笔记
HTML基础 目录 HTML基础 HTML5标签 doctype 标签 html标签 head标签 meta标签 title标签 body标签 文本和超链接标签 标题标签 段落标签 换行标签 水平标签 ...
随机推荐
- Reactor系列(十二)window嵌套
#java#reactor#flux#window# Flux嵌套 视频解说: https://www.bilibili.com/video/av80458406/ FluxMonoTestCase. ...
- MSF魔鬼训练营-3.4.2网络漏洞扫描-OpenVAS(待补完)PS:在虚拟机里面运行OpenVAS扫描的进度真的是超慢啊...
由于新版的kali中没有预装OpenVAS.所以在虚拟机中安装花了非常多的时间. 安装过程参考:http://www.cnblogs.com/zlslch/p/6872559.html过程写的非常详 ...
- 【数据库】Redis/MongoDB/MySQL/Oracle随笔索引
数据库体系 [思维导图]数据库体系 密码: a8ni Redis JPA
- 【Linux-驱动】printk的打印级别
级别: 日志级别用宏表示,日志级别宏展开为一个字符串,在编译是由预处理器将它和消息本文拼接成一个字符串,因此printk函数中日志级别宏和格式字符串间不能有逗号.printk的日志级别定义在 /inc ...
- [转帖]微软公布2019 Q2财报 几大部门均实现增长
微软公布2019 Q2财报 几大部门均实现增长 https://baijiahao.baidu.com/s?id=1624179330159140676&wfr=spider&for= ...
- LOJ576 「LibreOJ NOI Round #2」签到游戏
题目 先进行一个转化: 每次花费\(\gcd\limits_{i=l+1}^rB_i\)的代价,可以连\((l,r)\)这一条边. 然后我们需要求\(0\sim n\)的最小生成树. 根据Kruska ...
- 使用python的selenium库刷超星网课
网课很多看不完呀 所以动手做了一个基础的自动答题和下一节的程序 用到了python 3 selenium Chrome 如何自动化Chrome?https://www.cnblogs.com/eter ...
- VS2017 VS2019 无法进入安装界面闪退问题(windows7SP1)
如果离线安装 Visual Studio 2017/2019出现“即将完成…一切即将准备就绪.”的画面后,等几秒安装程序没有任何错误提示就关闭了,无法继续安装. 解决方法: 将vs_enterpris ...
- python 利用已有Ner模型进行数据清洗合并
# -*- coding: utf-8 -*- from kashgari.corpus import DataReader import re from tqdm import tqdm def c ...
- Java构造二叉树、树形结构先序遍历、中序遍历、后序遍历
package com.example.demo; public class BTree { public int data; public BTree left; public BTree rigt ...
