vue-cli构建一个工程
使用前,必须要先按照 node:安装node
Vue CLI官方文档:https://cli.vuejs.org/zh/
安装node地址:https://nodejs.org/zh-cn/download/

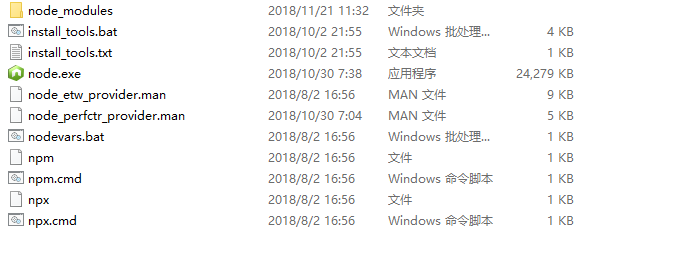
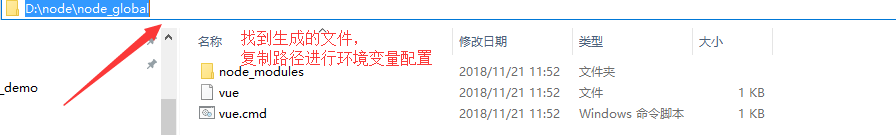
安装后node文件如下:

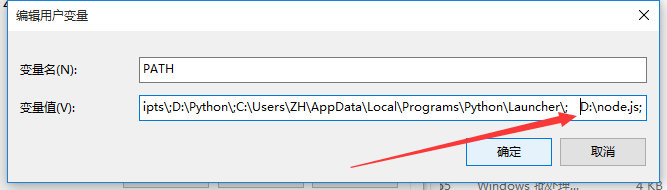
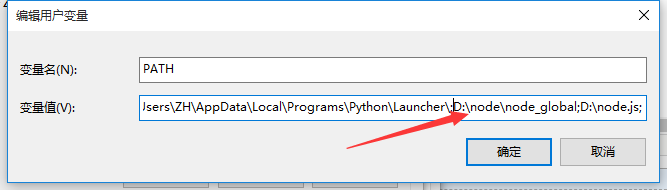
需要配置环境变量

然后,就可以使用 npm 命令安装了:
打开cdm命令行输入以下命令
npm install -g @vue/cli



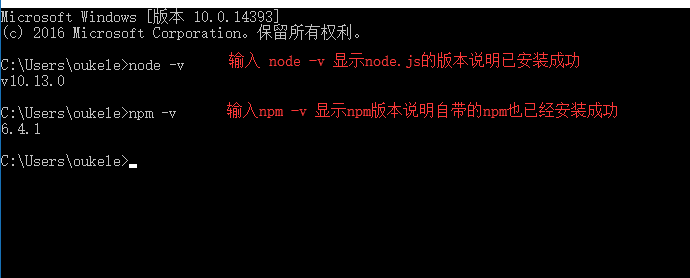
检测是否真的安装成功。打开cmd命令,查看一下node和自带的npm的版本信息

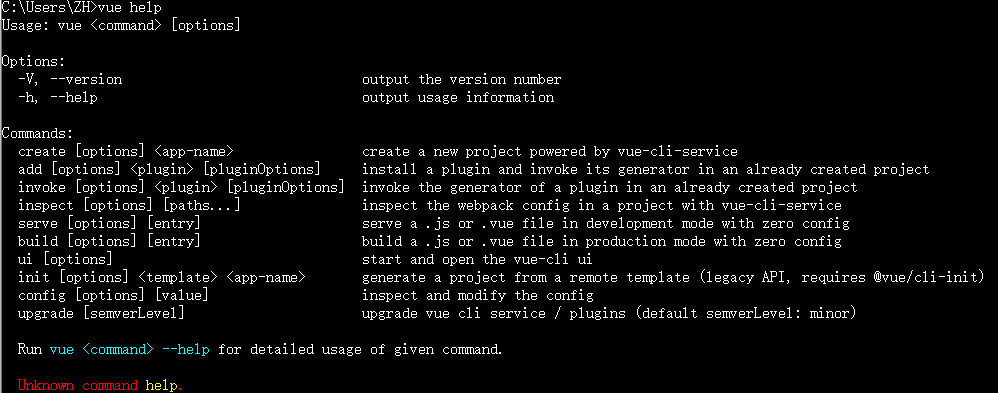
然后,就可以使用 vue 命令创建、管理项目了:
# 先切换到相应目录
e:
cd myhomework # 然后创建项目
vue create vue-hello-world # 创建完后,切换到项目目录
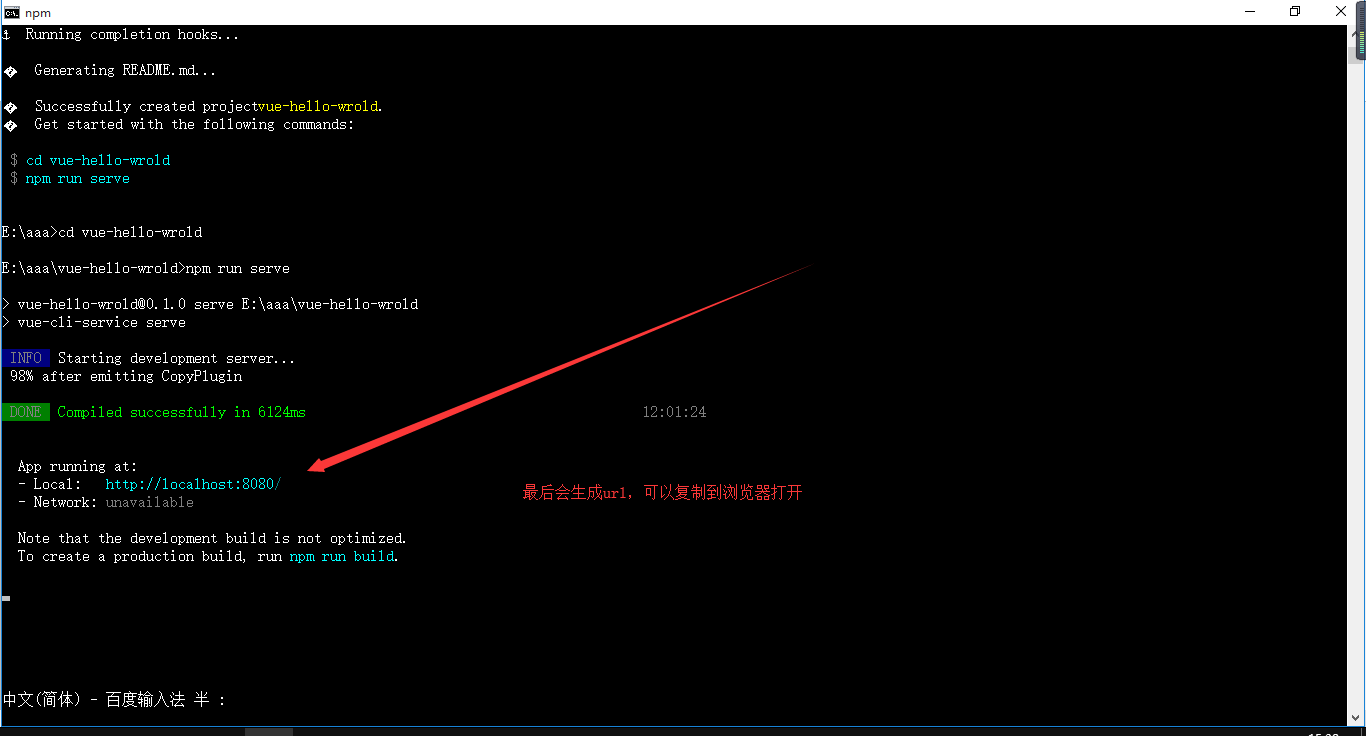
cd vue-hello-world # 接下来,启动项目服务器
# 服务器启动后,就可以使用 http://localhost:8080 访问到首页了
npm run serve # 然后就可以进行开发了
# - public 下面放一些全局静态文件
# - src 下面存在 main.js 跟相关 .vue 文件
# -- main.js 是入口 js 文件 # 开发完成后,就可以将工程打包、分发,运行在客户端了
# 执行完命令,打包的内容会在 dist 文件夹中
npm run build ## 另外,也可以使用图形化界面的形式进行(不推荐)
vue ui
效果展示:
vue-cli构建一个工程的更多相关文章
- Vue+webpack构建一个项目
1.安装CLI命令的工具 推荐用淘宝的镜像 npm install -g @vue/cli @vue/cli-init 2.使用命令构建一个名为myapp的项目 vue init webpack m ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
- 使用Vue CLI构建Vue项目
第一步:首先在控制台输入vue --version,如果出现版本号则进入第三步:否则进入第二步: 第二步:输入npm install cnpm -g --registry=https://regist ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
随机推荐
- JavaSSM框架精选50道面试题
JavaSSM框架精选50道面试题 2019年02月13日 19:04:43 EerhtSedah 阅读数 7760更多 分类专栏: 面试题 版权声明:本文为博主原创文章,遵循CC 4.0 BY- ...
- 分布式的几件小事(三)dubbo的通信协议与序列化
1.dubbo的通信协议 ①dubbo协议 Dubbo缺省协议采用单一长连接和NIO异步通讯,适合于小数据量大并发的服务调用,以及服务消费者机器数远大于服务提供者机器数的情况. 特点 : dubbo缺 ...
- 09 Python两种创建类的方式
第一种比较普遍的方式: class Work(): def __init__(self,name): self.name = name w = Work('well woker') 这样就简单创建了一 ...
- maven 依赖包找不到 (转)
1,手动添加jar包 例: maven在集成Oracle驱动的时候从远程仓库下载不下来ojdbc14 报missing artifact com.oracle:ojdbc14:jar:10.2.0.3 ...
- python、第七篇:ORM框架SQLAlchemy
一 介绍 SQLAlchemy是Python编程语言下的一款ORM框架,该框架建立在数据库API之上,使用关系对象映射进行数据库操作,简言之便是:将对象转换成SQL,然后使用数据API执行SQL并获取 ...
- dcoker_ubuntu中安装python2.7
1.apt-get update 2.apt-get install python2.7 或 1.sudo apt-get update 2.sudo apt-get install python2. ...
- 第二章 Vue快速入门-- 23 品牌案例-根据关键字实现数组的过滤
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- JS转为number的四种方法
// 1.Number() var num1 = Number(true); console.log(num1); var num2 = Number(" ") console.l ...
- UVA - 1649 Binomial coefficients (组合数+二分)
题意:求使得C(n,k)=m的所有的n,k 根据杨辉三角可以看出,当k固定时,C(n,k)是相对于n递增的:当n固定且k<=n/2时,C(n,k)是相对于k递增的,因此可以枚举其中的一个,然后二 ...
- VS开发框架DevExtreme v19.1全解析!Windows资源管理器UX值得拥有
行业领先的.NET界面控件DevExpress 正式发布了v19.1版本,本文将以系列文章的方式为大家介绍DevExtreme Complete Subscription v19.1中全新发布的文件管 ...