用html标签+css写出旋转的正方体
有一段时间没写代码了,刚写有点手生,无从下手,为了能快速进入状态,就写了这一个小东西,纯用标签和样式表写。下面看一下我写的。
这一段是样式表:
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- ul,li{
- list-style: none;
- }
- ul{
- position: relative;
- top: 200px;
- left: 200px;
- width: 200px;
- height: 200px;
- transform-style: preserve-3d;
- transition: all 5s;
transform:rotateX(-45deg) rotateY(-45deg);- }
- ul:hover{
- transform: rotateX(360deg) rotateY(360deg);
- }
- li{
- position: absolute;
- width: 200px;
- height: 200px;
- border-radius: 20px;
- background-color: #222;
- }
- li:nth-child(1){
- transform: translateZ(100px);
- background-color: red;
- }
- li:nth-child(2){
- background-color: green;
- transform: translateZ(-100px);
- }
- li:nth-child(3){
- background-color: silver;
- transform: rotateY(90deg) translateZ(-100px);
- }
- li:nth-child(4){
- background-color: pink;
- transform: rotateY(90deg) translateZ(100px);
- }
- li:nth-child(5){
- background-color: brown;
- transform: rotateX(90deg) translateZ(-100px);
- }
- li:nth-child(6){
- background-color: yellow;
- transform: rotateX(90deg) translateZ(100px);
- }
- </style>
这一段是HTML:
- <ul>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ul>
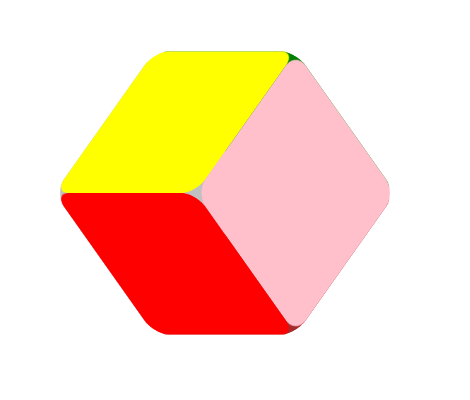
对于这种毫无技术含量的,实在没脸。看一下效果:
鼠标放在上面就会旋转,感兴趣的可以试一下,觉得low的多提意见,脸皮厚。
用html标签+css写出旋转的正方体的更多相关文章
- css写出0.5px边框(一)
在移动端会出现线条太粗的现象,简单来说,是因为手机端的像素单位和ui的图比例是2:1,所以ui图的1px边框对我们来说就是0.5px,但是浏览器渲染的最小单位就是1px,下面给几种方法用css写出0. ...
- css写出三角形(兼容IE)
css写出三角形 利用css写三角形,兼容IE7 .arrow-up { width:0px; height:0px; border-left:10px solid transparent; bo ...
- 纯HTML+CSS写出一颗会飘动的树,有没有惊艳到你呢?
前言 使用HTML+CSS能写出什么惊人的效果呢? 针对这个问题,我总会看到类似的回答,比如没有JS,前端永远都是静态的:HTML5要搭配JS,要不然一文不值. JS固然强大,但CSS也并非一文不值, ...
- html+css写出类似word目录样式的内容
word目录的格式里这种很常见,要用html+css写出来刚开始还有点懵. 左右两边都是内容撑开宽度,中间内容的宽度也不是确定的,也是随着左右两边的内容动态变化的. 最终解决思路是,给右边内容加上白色 ...
- 不用任何图片,只用简单的css写出唯美的钟表,就问你行吗?
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAGHCAIAAABJR31QAAAgAElEQVR4nOy9aXhc1ZUurPvcH7f73n ...
- 用纯css写出三角形
1.新建一个元素,随便什么元素,不过我习惯性的会用块元素来做.如果行内元素就display:block它.<div class="triangle"></div& ...
- 何使用CSS写出一个下拉菜单。
导航菜单是每个网站所必备的功能,也是每个学习制作网站的朋友所必须接触的,如何用css样式制作一个简单漂亮的二级下拉菜单呢? 下面为大家分享一下我的经验 方法步骤: 第一步 : 首页我们打开Subli ...
- 用css写出下拉框(代码转自wq群)
做网易云音乐首页时遇到的问题,鼠标指在右上角头像时出现下拉框. <style>/* css*/ #body{ float: left; } #xialakuang{ background- ...
- html+css写出响应式侧边导航栏
html部分:先写用div画好六个导航的卡片,再利用css添加响应效果 <div class='card-holder'> <div class='card-wrapper'> ...
随机推荐
- 工作中常用的linux命令大全
文章内容参考:https://www.cnblogs.com/yjd_hycf_space/p/7730690.html 谢谢大佬的分享 系统信息 date 显示系统日期 cal + 年份 显示 ...
- JVM内存组成
JVM的内存区域模型 1.方法区 也称永久代.非堆. 用于存储虚拟机加载的类信息.常量.静态变量,是各个线程共享的内存区域. 默认最小值为16MB,最大值为64MB,可以通过-XX:PermSize和 ...
- [CodeForces - 1225E]Rock Is Push 【dp】【前缀和】
[CodeForces - 1225E]Rock Is Push [dp][前缀和] 标签:题解 codeforces题解 dp 前缀和 题目描述 Time limit 2000 ms Memory ...
- hadoop集群常见问题解决
1:namenode启动 datanode未启动 解决: /hadoop/tmp/dfs/name/current VERSION 查看截取id 与 data/current VERSION集群ID ...
- 190行代码实现mvvm模式
前言 网上讲 vue 原理,mvvm 模式的实现,数据双向绑定的文章一搜一大堆,不管写的谁好谁坏,都是写的自己的理解,我也发一篇文章记录自己的理解,如果对看官有帮助,那也是我莫大的荣幸,不过看完之后, ...
- 谷歌开发人员在现代Web浏览器中发现严重跨域漏洞
Google谷歌研究人员在现代网络浏览器中发现了一个严重漏洞,该漏洞可能允许您访问的网站从您登录同一浏览器的其他网站窃取您的在线帐户的敏感内容. 由Google谷歌Chrome的开发者支持者Jake发 ...
- python 爬取<a>标签内href的方法及遇到的问题
原博客地址: https://www.cnblogs.com/dengyg200891/p/6060010.html # -*- coding:utf-8 -*- #python 2.7 #XiaoD ...
- 【QUIC】Quick UDP Internet Connections
QUIC(Quick UDP Internet Connections,快速UDP互联网连接)是Google提出的一种基于UDP改进的通信协议,其目的是降低网络通信的延迟,提供更好的用户互动体验. Q ...
- keil c51 不能使用:Go to Definition of....的解决方法 STC51
keil c51 不能使用:Go to Definition of....的解决方法 达到的目标如下图所示: 解决方法为 :在工程栏右键单击进入Manage Components ,然后点确定,前提是 ...
- TestComplete 14 百度网盘下载
TestComplete 14 百度网盘下载 链接:https://pan.baidu.com/s/1g3imm9zFOCKnx5qqtUMl4g 二维码:
