CSS3 (border-radius)深度探析
border-radius
为元素添加圆角边框
<div class = "demo"></div>
.demo{
width:100px;
height:100px;
background-color:red;
border-radius:50%;
}

50%???设置的是哪???
还记得在css中margin属性,如下:
margin:10px;
展开来:margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;
相似的还有padding\border等
Border-radius也是其中一类
50%--> border-top-left-radius:50%; /*上左角*/
border-top-right-radius:50%; /*上右角*/
border-bottom-right:50%; /*下右角*/
border-bottom-left:50%; /*下左角*/
/*要注意定义的顺序:上左、上右、下右、下左,我们习惯于说左上右上右下坐下,但是border-radius属性表示的时候先说明上下,在说明左右*/
四类情况
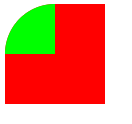
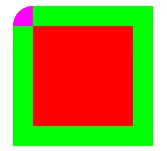
1.order-radius:50% 0 0 0 ;

还没有明白的话,下图:
左50px;竖直方向50px为圆心50px为半径画圆,与左上角的重叠部分

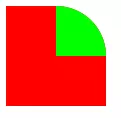
2.border-radius:0 50px 0 0;

3.border-radius: 0 0 50px 0;
4.border-radius: 0 0 0 50%;
以上实例就能说明50%设置的底层原理,以所在位置为起点,以水平50%/50px,垂直50%/50px的点为圆心,50%/50px为半径画圆。与原本div的起点的重叠部分。
那么这个圆是怎么画出来的呢?

当然不是直接在50%的位置以50%的长度画圆啦
是四个圆心画出来的四个圆与原来的div对应方向重叠成的圆
拓展问题
1.可以为负值吗?
圆的半径还有负值 ???
结论就是没有负值
2.boeder-radius的最大值是多少??? (width:100px;height:100px;backgeound-color:red;)
情况1> border-top-left-radius:100px ; /*100%*/

情况2> border-top-left-radius:150px;

width=height时 值最大为宽高值
那如果是长方形呢????
假如(width:200px;height:100px;background-color:red;)
情况1> 根据上述结论我们直接设置
border-top-left-radius:200px;

嗯 ~~~ 貌似是选取了width与height的较小一个值呢
情况2> 大胆一点两个值都设置
border-top-left-radius:200px 100px;

这个情况??补充一个小知识点:border-top-left-radius:x y;
nanana也就是x轴平移200px,y轴平移100px(由左往右)
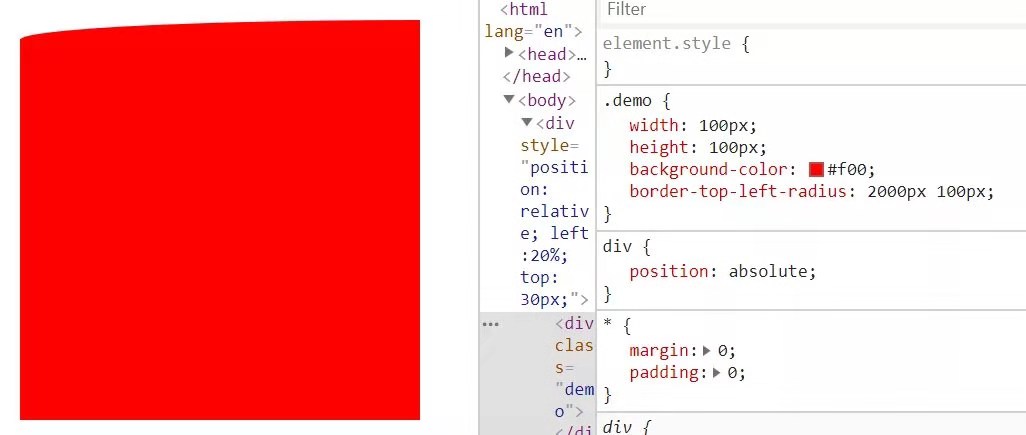
情况3>更大胆一点
border-top-left-
radius:2000px 100px

当分开写的时候,最大值超过宽高的最大值,会按照比例,宽高的最大等比进行缩放
(当图片过大GPU渲染会发生偏差,可能不一样)
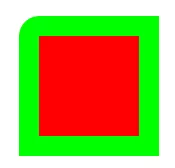
3.如果有border设置又是什么情况呢???
.demo{
width:100px;
height:100px;
border:20px solid blue;
background-color:red;
border-radius:20px 0 0 0 ;
}


idea来源于“渡一教育”
CSS3 (border-radius)深度探析的更多相关文章
- 中文分词工具探析(二):Jieba
1. 前言 Jieba是由fxsjy大神开源的一款中文分词工具,一款属于工业界的分词工具--模型易用简单.代码清晰可读,推荐有志学习NLP或Python的读一下源码.与采用分词模型Bigram + H ...
- 中文分词工具探析(一):ICTCLAS (NLPIR)
1. 前言 ICTCLAS是张华平在2000年推出的中文分词系统,于2009年更名为NLPIR.ICTCLAS是中文分词界元老级工具了,作者开放出了free版本的源代码(1.0整理版本在此). 作者在 ...
- 深入探析koa之中间件流程控制篇
koa被认为是第二代web后端开发框架,相比于前代express而言,其最大的特色无疑就是解决了回调金字塔的问题,让异步的写法更加的简洁.在使用koa的过程中,其实一直比较好奇koa内部的实现机理.最 ...
- Emmet 语法探析
Emmet 语法探析 Emmet(Zen Coding)是一个能大幅度提高前端开发效率的一个工具. 大多数编辑器都支持Snippet,即存储和重用一些代码块.但是前提是:你必须先定义 这些代码块. E ...
- 开源中文分词工具探析(三):Ansj
Ansj是由孙健(ansjsun)开源的一个中文分词器,为ICTLAS的Java版本,也采用了Bigram + HMM分词模型(可参考我之前写的文章):在Bigram分词的基础上,识别未登录词,以提高 ...
- 开源中文分词工具探析(四):THULAC
THULAC是一款相当不错的中文分词工具,准确率高.分词速度蛮快的:并且在工程上做了很多优化,比如:用DAT存储训练特征(压缩训练模型),加入了标点符号的特征(提高分词准确率)等. 1. 前言 THU ...
- 开源中文分词工具探析(五):FNLP
FNLP是由Fudan NLP实验室的邱锡鹏老师开源的一套Java写就的中文NLP工具包,提供诸如分词.词性标注.文本分类.依存句法分析等功能. [开源中文分词工具探析]系列: 中文分词工具探析(一) ...
- Erlang调度器细节探析
Erlang调度器细节探析 Erlang的很多基础特性使得它成为一个软实时的平台.其中包括垃圾回收机制,详细内容可以参见我的上一篇文章Erlang Garbage Collection Details ...
- 开源中文分词工具探析(五):Stanford CoreNLP
CoreNLP是由斯坦福大学开源的一套Java NLP工具,提供诸如:词性标注(part-of-speech (POS) tagger).命名实体识别(named entity recognizer ...
随机推荐
- 面试题常考&必考之--js中的call()和apply()
apply: 接受两个参数,第一个参数是要绑定给this的值,第二个参数是一个参数数组.当第一个参数为null.undefined的时候,默认指向window. call: 第一个参数是要绑定给thi ...
- mysql INSERT语句 语法
mysql INSERT语句 语法 作用:用于向表格中插入新的行. 语法:INSERT INTO 表名称 VALUES (值1, 值2,....)或者INSERT INTO table_name (列 ...
- 黑客代码HTML
Crash firefox, chrome, safari browsers, and also restart iPhone using this javascript code. #dos #0d ...
- sh_03_注释
sh_03_注释 # 这是第一个注释 print("hello hello") """ 这是一个多行注释 .... .... .... 注释结束了 & ...
- 基于Nginx的https服务
1.HTTPS协议的实现 1.为什么需要HTTPS? 原因:HTTP不安全 1.传输数据被中间人盗用.信息泄露 2.数据内容劫持.篡改 对传输内容进行加密以及身份验证 2.对称加密 非对称加密 3.H ...
- C# 创建临时文件(转帖)
1. 在临时文件只能够创建一个临时文件并返回该文件的完整路径 // 在临时文件只能够创建一个临时文件并返回该文件的完整路径: // C:\Documents and Settings\YourName ...
- 大数据笔记(十六)——Hive的客户端及自定义函数
一.Hive的Java客户端 JDBC工具类:JDBCUtils.java package demo.jdbc; import java.sql.DriverManager; import java. ...
- oracle各服务说明及cmd启动启动命令
成功安装Oracle 11g后,共有7个服务,一.这七个服务的含义分别为:1. Oracle ORCL VSS Writer Service:Oracle卷映射拷贝写入服务,VSS(Volume Sh ...
- 关闭Linux无用端口
关闭系统不必要的端口,增强系统安全,此处以关闭111端口为例进行说明. 1).查看本机正在监听的端口: [root@b ~]# netstat -tlnup Active Internet conne ...
- audit的日志
audit审计, audio 声音, 音频 audit的日志, 有两个可能的地方: 一是, /var/log/messages 文件中 二是, 如果开启了audit服务, 则 在/var/log/au ...
