vue组件通信之父子组件通信
准备工作:
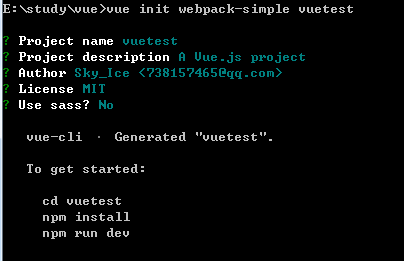
首先,新建一个项目,如果这里有不会的同学,可以参考我转载过的文章 http://www.cnblogs.com/Sky-Ice/p/8875958.html vue 脚手架安装及新建项目。

项目建好了,下面,我们进入项目目录,并安装依赖的模块,稍等 几分钟。。
__________________________________________________________________________________________________________________________________________

好了,依赖的模块安装好了,启动项目。
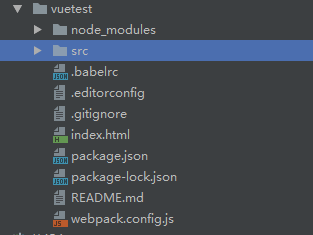
我们先来看一下项目目录

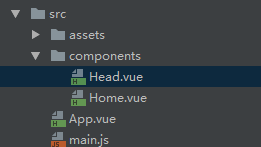
在src 下新建一个目录 components , 将我们将要编写的组件存放进去

这里我新建了两个文件,Home 和 Head ,Home为父组件,Head为子组件。
正文:
我们先来看,父子组件之间是如何通信的:
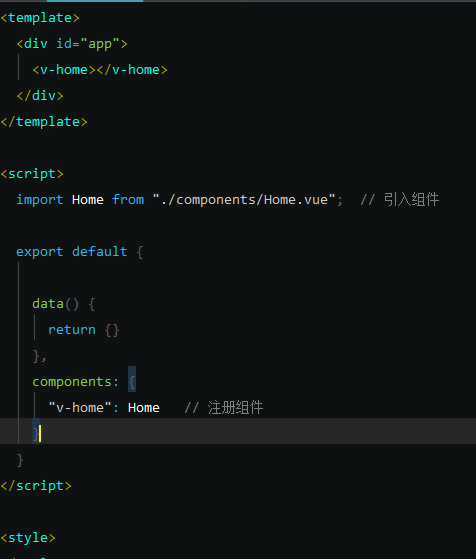
这里,我们是使用单文件组件来实现的,在App.vue 中,如下图所示

使用组件分为两步:
1.使用 import 自定义名称 from "./文件路径" 来引入到当前文件,不引入是不能使用的
2. components:{}中注册组件,v-home 为组件名, Home 要与引入时的自定义名称一致
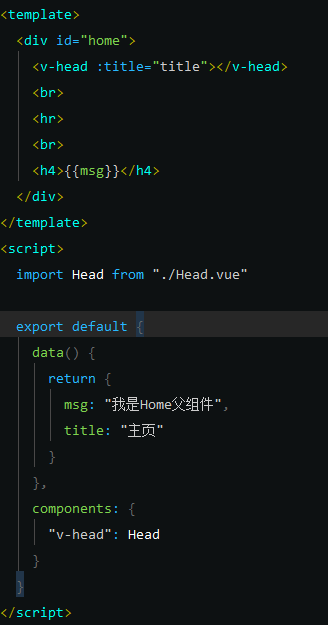
Home 组件 中代码如图所示

这里,我们是想要将Home组件中的title数据,传递给子组件Head,我们再来看Head组件中的代码,然后一起总结
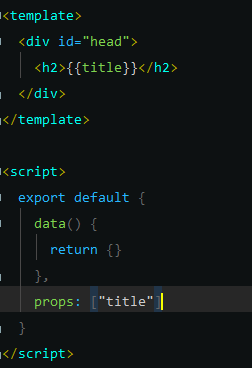
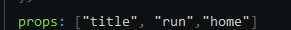
Head 组件 中代码如图所示

总结: 父子组件通信:
1. 将想要传递给子组件的数据定义在data中,在使用子组件时,动态绑定该数据名
2. 在子组件中,使用 props 接收父组件传递过来的数据
这样就实现了父子组件之间的通信。

如上图所示,我们可以看到,在Home中定义的title,被子组件接收并使用了。
_____________________________________________________________________________________
数据可以传递,那么方法呢?是否可以在子组件中调用父组件定义的方法呢?
当然可以!
我们可以像传递数据一样,将方法也传递给子组件,甚至,我们可以传递父组件本身过去。
比如,在父组件中定义了一个run方法,同样动态绑定以传递给子组件,子组件通过props接收,并使用
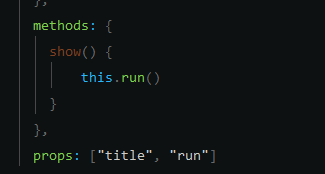
代码如图所示
Home 组件


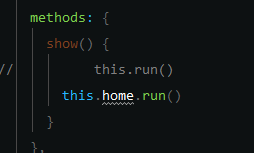
Head 组件


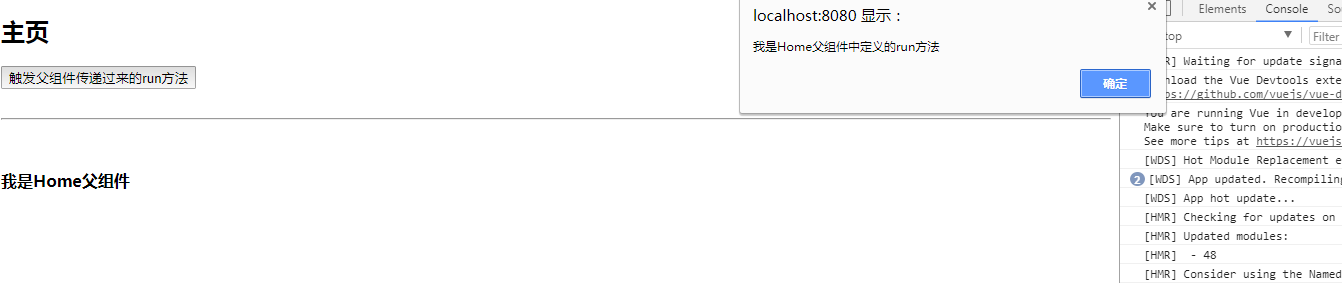
结果:
还可以将父组件本身传递给子组件:

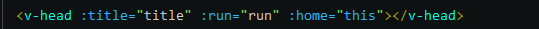
在home组件中,动态绑定this

head组件中,props 接收

通过this.home.run()方法,触发绑定在父组件中的方法,当然,也可以使用this.home.title获取到父组件中定义的属性值
注意:
在定义组件模板时,一定要有一个根元素包裹组件,否则,vue会报出警告。
先写到这里,未完,待续,下篇文章是子父组件间通信的实现。不再创建新项目,会直接贴出实现的过程
vue组件通信之父子组件通信的更多相关文章
- vue父子组件及非父子组件通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- Vue父子组件及非父子组件如何通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: 子组件通过props来接收数据: 方式1: 方式2 : 方式3: 这样呢,就实现了父组件向子组件传递数 ...
- vue2.0父子组件以及非父子组件如何通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- vue2.0父子组件以及非父子组件通信传参详解
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- vue小故事之父子(上下级)通信之父传子props
vue小故事之父子(上下级)通信之父传子props vue 父子(上下级)通信 props 或许你对父子通信有点迷糊,为什么这样那样父子之间就可以通信了,以下通过一个小故事来进行解说,故事模型或许有 ...
- vue项目中的父子组件之间的传值。
首先说一下父子组件就是在一个vue文件中引入另一个vue文件,被引入vue文件就是子组件,引入vue文件的vue文件就是父组件.而在父组件中是不能直接调用子组件中的变量值的.下面详细说一下,父子组件之 ...
- 三大前端框架(react、vue、angular2+)父子组件通信总结
公司业务需要,react.vue.angular都有接触[\无奈脸].虽然说可以拓展知识广度,但是在深度上很让人头疼.最近没事的时候回忆各框架父子组件通信,发现很模糊,于是乎稍微做了一下功课,记录于此 ...
- vue组件之间的通信, 父子组件通信,兄弟组件通信
组件通讯包括:父子组件间的通信和兄弟组件间的通信.在组件化系统构建中,组件间通信必不可少的. 父组件--> 子组件 1. 属性设置 父组件关键代码如下: <template> < ...
随机推荐
- python小实例
一.跳动的心 love = '\n'.join([''.join([('love'[(x-y) % len('Love')] if ((x*0.05)**2+(y*0.1)**2-1)**3-(x*0 ...
- Django中利用type动态操作数据库表
场景分析: 后台MySql数据库保存了一大批按股票代码命名的数据表,每张表保存的是每只股票的日线数据. stock_000002 stock_600030 stock_600020 ...一共3000 ...
- vue2.0 之 slot 内容分发
前提:父组件模板的内容在父组件作用域内编译:子组件模板的内容在子组件作用域内编译.被分发的内容会在父作用域内编译. 一.单个插槽 // 子组件模板 child-component <div> ...
- mybatis查询出字段为null,但是sql查出来有值
mybati 查出字段值为null, 然而相同的sql查出字段确实有值 原因: 在接受对象中使用了继承 :也就是说继承类与父类都定义了这个属性 ,字段重复,删除子类属性即可
- AC电源品字插座和空开接线图
- springboot中常用注解总结
1.@RestController(组合注解):标注在类上,等价于@Controller和@Responsebody @Controller:将该类标记为Controller层的类,并且注入到Spri ...
- expect实现远程主机自动执行命令脚本
2014年第一个脚本,哈哈!!! expect实现远程主机自动执行命令脚本: #!/usr/bin/expect -- if { [llength $argv] < 4 } { puts &qu ...
- 【SaltStack官方版】—— Events&Reactor系统—EVENT SYSTEM
Events&Reactor系统 EVENT SYSTEM The Salt Event System is used to fire off events enabling third pa ...
- (js)粘贴时去掉HTML格式
一.IE能够触发onbeforepaste事件,因此可以在该事件中直接改变剪贴板中的内容实现过滤效果 二.谷歌由于不能触发onbeforepaste,先阻止默认行为,通过window.getSelec ...
- Java——JDK1.5新增强的for循环
<1>JDK1.5新增的for循环对于遍历array或collection非常便利. <2>缺陷: 数组:不能方便地访问下标值. 集合:与使用Int ...
