商城分类导航实现 (css)
代码实例:
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商城分类导航</title>
<link href="demo.css" rel="stylesheet" type="text/css" >
</head>
<body>
<ul class="topmenu">
<div class="toptitle">
全部商品分类
</div>
<li><a href="#">图书、音像、数字商品</a><span></span>
<div class="submenu">
<div class="leftdiv">
<dl>
<dt><a href="#">电子书</a></dt>
<dd>
<a href="#">免费</a> <a href="#">小说</a> <a href="#">励志与成功</a> <a href="#">婚恋/两性</a>
<a href="#">文学</a> <a href="#">经管</a> <a href="#">畅读VIP</a>
</dd>
</dl>
<dl>
<dt><a href="#">数字音乐</a></dt>
<dd>
<a href="#">通俗流行</a> <a href="#">古典音乐</a> <a href="#">摇滚说唱</a> <a href="#">爵士蓝调</a>
<a href="#">乡村民谣</a> <a href="#">有声读物</a>
</dd>
</dl>
<dl>
<dt><a href="#">音像</a></dt>
<dd>
<a href="#">音乐</a> <a href="#">影视</a> <a href="#">教育音像</a> <a href="#">游戏</a>
</dd>
</dl>
<dl>
<dt><a href="#">文艺</a></dt>
<dd>
<a href="#">小说</a> <a href="#">文学</a> <a href="#">青春文学</a> <a href="#">传记</a> <a
href="#">艺术</a>
</dd>
</dl>
<dl>
<dt><a href="#">人文社科</a></dt>
<dd>
<a href="#">历史</a> <a href="#">心理学</a> <a href="#">政治/军事</a> <a href="#">国学/古籍</a>
<a href="#">哲学/宗教</a> <a href="#">社会科学</a>
</dd>
</dl>
<dl>
<dt><a href="#">经管励志</a></dt>
<dd>
<a href="#">经济</a> <a href="#">金融与投资</a> <a href="#">管理</a> <a href="#">励志与成功</a>
</dd>
</dl>
<dl class="fore7">
<dt><a href="#">生活</a></dt>
<dd>
<a href="#">家教与育儿</a> <a href="#">旅游/地图</a> <a href="#">烹饪/美食</a> <a href="#">时尚/美妆</a>
<a href="#">家居</a> <a href="#">婚恋与两性</a> <a href="#">娱乐/休闲</a> <a href="#">健身与保健</a>
<a href="#">动漫/幽默</a> <a href="#">体育/运动</a>
</dd>
</dl>
<dl>
<dt><a href="#">科技</a></dt>
<dd>
<a href="#">科普</a> <a href="#">IT</a> <a href="#">建筑</a> <a href="#">医学</a> <a href="#">
工业技术</a> <a href="#">电子/通信</a> <a href="#">农林</a> <a href="#">科学与自然</a>
</dd>
</dl>
<dl>
<dt><a href="#">少儿</a></dt>
<dd>
<a href="#">少儿</a> <a href="#">-2岁</a> <a href="#">-6岁</a> <a href="#">-10岁</a>
<a href="#">-14岁</a>
</dd>
</dl>
<dl>
<dt><a href="#">教育</a></dt>
<dd>
<a href="#">教材</a> <a href="#">中小学教辅</a> <a href="#">考试</a> <a href="#">外语学习</a>
</dd>
</dl>
<dl>
<dt><a href="#">其它</a></dt>
<dd>
<a href="#">英文原版书</a> <a href="#">港台图书</a> <a href="#">工具书</a> <a href="#">套装书</a>
<a href="#">杂志/期刊</a>
</dd>
</dl>
</div>
<div class="rightdiv">
<dl>
<dd>
<a href="http://sale.jd.com/act/1XDZ6ShE5M7tTrl.html">
<img src="http://img30.360buyimg.com/erpVCAare/g16/M00/0B/1B/rBEbRlOCFcoIAAAAAAArMNB2tlkAACTlwDgVG8AACtI514.jpg"
width="" height="" title="\家电">
</a>
</dd>
<dd>
<a href="http://sale.jd.com/act/v8kJIaPmsMGuebpH.html">
<img src="http://img30.360buyimg.com/erpVCAare/g16/M00/0B/19/rBEbRlOAiHUIAAAAAAAx8X2c6oIAACTCAP56A4AADIJ112.jpg"
width="" height="" title="小家电--三请聚宝盆">
</a>
</dd>
</dl>
<dl>
<dt>推荐品牌</dt>
<dd>
<a href="#">美的官方旗舰店</a>
</dd>
<dd>
<a href="#">苏泊尔旗舰店</a>
</dd>
<dd>
<a href="#">九阳旗舰店</a>
</dd>
<dd>
<a href="#">东菱旗舰店</a>
</dd>
<dd>
<a href="#">海尔统帅旗舰店</a>
</dd>
<dd>
<a href="#">小熊旗舰店</a>
</dd>
</dl>
</div>
</div>
</li>
<li><a href="#">家用电器</a></li>
<li><a href="#">手机、数码</a></li>
<li><a href="#" >电脑、办公</a></li>
<li><a href="#" >家居、家具、家装、厨具</a></li>
<li><a href="#">服饰内衣、珠宝首饰</a></li>
<li><a href="#">鞋靴、箱包、钟表、奢侈品</a></li>
<li><a href="#">运动户外</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">食品饮料、酒类、生鲜</a></li>
<li><a href="#">营养保健</a></li>
</ul>
</body>
</html>
demo.css
body {
padding:;
font-size:10pt;
}
.topmenu {
display: block;
width:220px;
border:2px solid #e4393c;
margin:;
padding:;
}
.toptitle{
height: 40px;
line-height: 40px;
text-align: left;
font-size: 11pt;
font-weight: bold;
color:white;
background: #e4393c;
padding-left:20px;
}
.topmenu li{
height:30px ;
line-height: 30px;
font-size: 11pt;
list-style-type: none;
text-align:left;
padding-left:8px;
z-index: ;
background-image:url(.png);
background-repeat:no-repeat ;
background-position: right;
}
.topmenu li a {
text-decoration: none;
color: #;
}
.topmenu li a:hover {
text-decoration:underline ;
font-weight: bold;
color: #e4393c;
}
.topmenu li:hover{
border:1px solid #dddddd;
border-right: ;
box-shadow: 8px #dddddd;
-moz-box-shadow: 8px #dddddd;
-webkie-box-shadow: 8px #dddddd;
background-image: none;
}
.submenu {
display:none;
width:715px;
left: 220px;
position: absolute;
top:40px;
border:1px solid #dddddd;
z-index: ;
background: white;
box-shadow: 8px #dddddd;
-moz-box-shadow: 8px #dddddd;
-webkie-box-shadow: 8px #dddddd;
}
.leftdiv
{
float: left;
width: 490px;
margin: 5px;
}
.rightdiv
{
float: left;
width: 200px;
margin: 5px;
}
.topmenu li:hover .submenu
{
display: block;
}
.topmenu li:hover span
{
background: white;
display: inline-block;
z-index: ;
width: 20px;
height: 30px;
float: right;
position: relative;
}
.leftdiv dl
{
display: block;
border-bottom: 1px solid #EEE;
padding-bottom: 6px;
overflow: hidden;
}
.leftdiv dl dt
{
display: block;
float: left;
width: 60px;
text-align: right;
height: 22px;
line-height: 22px;
padding-right: 6px;
}
.leftdiv dl dt a
{
color: #e4393c;
font-weight: bold;
text-decoration: underline;
font-size: 10pt;
}
.leftdiv dl dd
{
display: block;
overflow: hidden;
}
.leftdiv dl dd a
{
display: block;
float: left;
border-left: 1px solid #CCC;
color: #;
font-size: 9pt;
padding: 8px;
height: 14px;
line-height: 14px;
margin: 4px ;
}
.rightdiv dl dd
{
margin: 3px ;
}
.rightdiv dl dt
{
color: #e4393c;
font-weight: bold;
font-size: 10pt;
}
.rightdiv dl dd a
{
font-size: 9pt;
color: #;
line-height: 22px;
}
.rightdiv dl dd a:hover
{
color: #;
font-weight: normal;
}
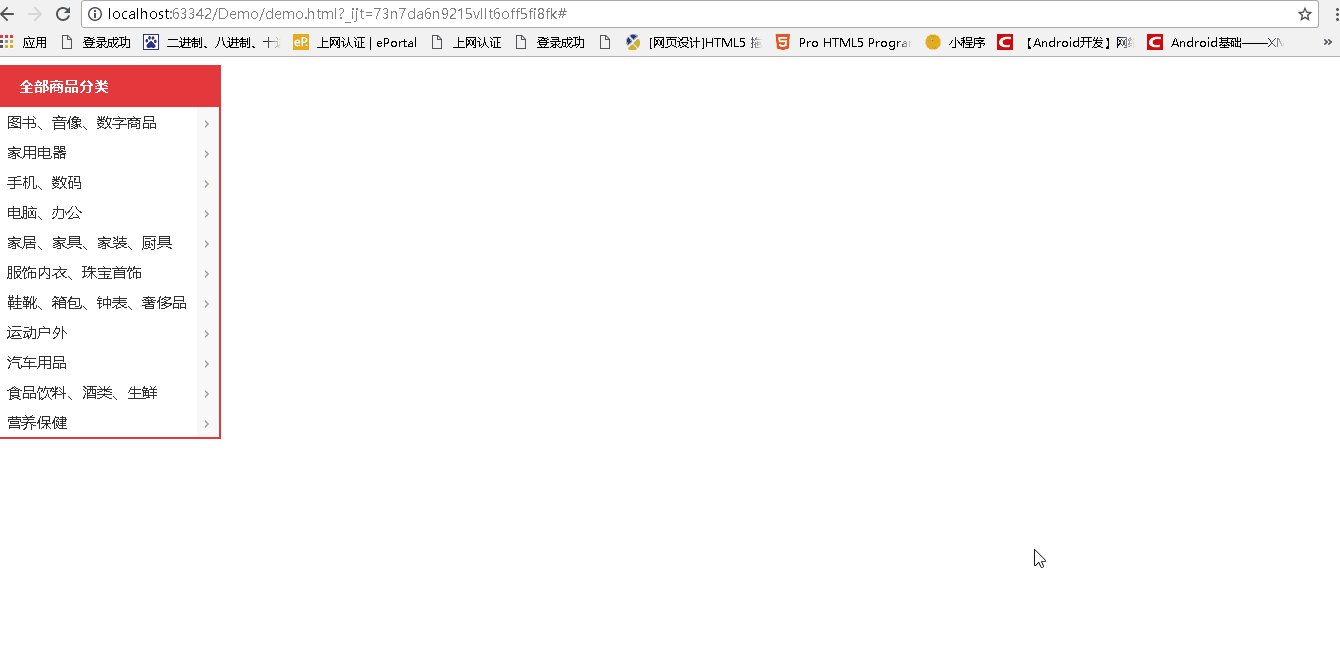
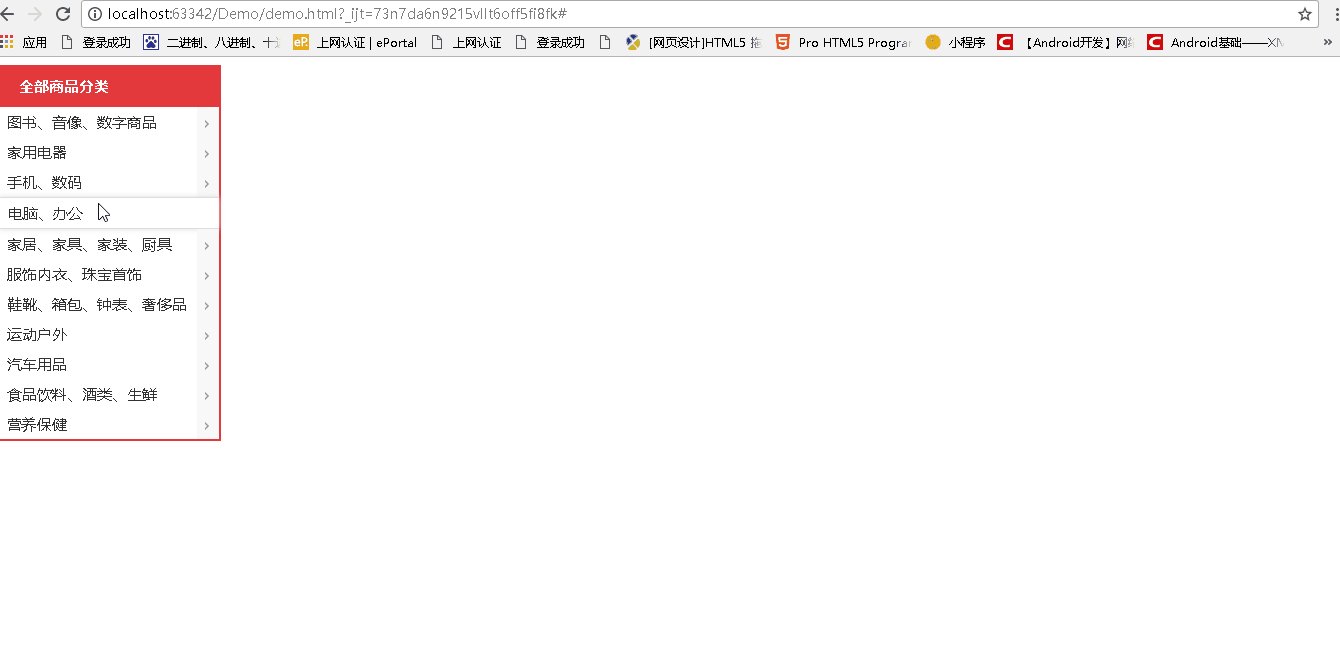
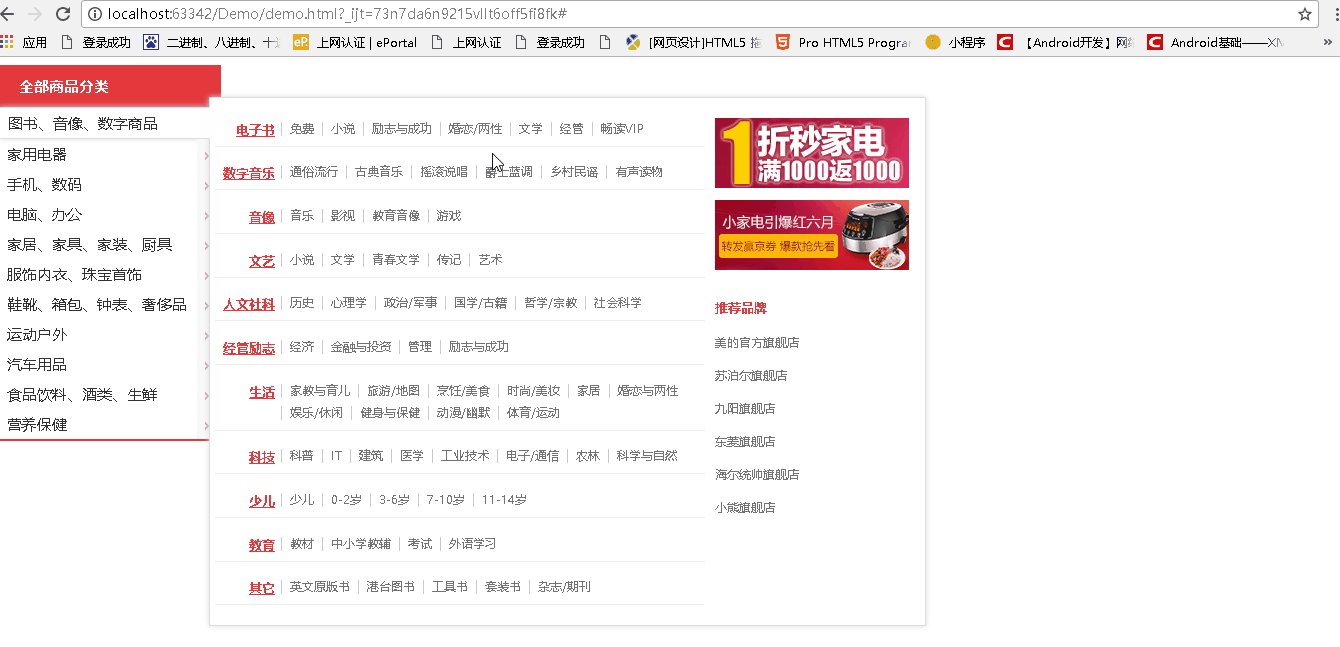
效果:

16:17:44 2017-09-05
商城分类导航实现 (css)的更多相关文章
- 二、JavaScript语言--JS实践--商城分类导航效果
商城类导航菜单制作(以京东为例--竖向列表横向伸缩) 可以用两种方式来实现:用CSS实现和用JS实现 方法一:用CSS实现(要点:使用hover) <!DOCTYPE html PUBLIC & ...
- CSS实现商城分类导航效果(hover选择器)
学完制作出这个导航效果之后,收获最多的是了解了hover选择器的功能,:hover 选择器用于选择鼠标指针浮动在上面的元素.在鼠标移到元素上时向此元素添加特殊的样式(CSS).例如:改变鼠标悬停处的元 ...
- jquery仿天猫商城左侧导航菜单
之前看到有博友写了一个仿天猫商城左侧导航菜单,可惜不提供免费下载,也没有代码.以前自己也写过类似的效果,只是都是一小块一小块的,现在重新拼凑.我将一步一步的实现拼凑过程,希望对你有所帮助. Demo在 ...
- 一款基于jQuery仿淘宝红色分类导航
今天给大家分享一款基于jQuery仿淘宝红色分类导航.这款分类导航适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- 分类导航菜单的制作(附源码)--HTML
不多说,直接贴代码哈!有疑问,可追加评论哈! demo.html: <!DOCTYPE html><html> <head> <title>分类导航菜单 ...
- (转)jquery仿天猫商城左侧导航菜单
原文地址:http://www.cnblogs.com/WinKi/p/3398824.html 之前看到有博友写了一个仿天猫商城左侧导航菜单,可惜不提供免费下载,也没有代码.以前自己也写过类似的效果 ...
- Android商城开发系列(三)——使用Fragment+RadioButton实现商城底部导航栏
在商城第一篇的开篇当中,我们看到商城的效果图里面有一个底部导航栏效果,如下图所示: 今天我们就来实现商城底部导航栏,最终效果图如下所示: 那么这种效果是如何实现,实现的方式有很多种,最常见的就是使 ...
- PHP无限分类分类导航LINK的代码实现
1. 代码数据库的结构: 2.要达到的效果 /** * @param php无限分类分类导航LINK的代码实现 */ include('db.inc.php'); function getCatePa ...
- 基于jquery仿天猫分类导航banner切换
分享一款基于jquery天猫分类导航banner切换.这是一款仿最新天猫商品分类导航控制banner图片切换代码.效果图如下: 在线预览 源码下载 部分代码: <div class=&quo ...
随机推荐
- Jenkins修改升级配置
更换升级配置如下: http://mirror.esuni.jp/jenkins/updates/update-center.json
- MyBatis 中的#和$的区别
#相当于对数据 加上 双引号,$相当于直接显示数据 #将传入的数据都当成一个字符串,会对自动传入的数据加一个双引号.如:order by #user_id#,如果传入的值是111,那么解析成sql时的 ...
- PB系统颜色值
Colour Red Green Blue 值黑色 Black 0 0 0 0白色 White 255 255 255 16777215灰色 Gray 192 192 192 12632256深灰色 ...
- php stripos()函数 语法
php stripos()函数 语法 作用:寻找字符串中某字符最先出现的位置,不区分大小写.直线电参数 语法:stripos(string,find,start) 参数: 参数 描述 string ...
- 编辑器直接word直接上传word里的图片
tinymce是很优秀的一款富文本编辑器,可以去官网下载.https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用. http ...
- B/S大文件断点续传
一. 功能性需求与非功能性需求 要求操作便利,一次选择多个文件和文件夹进行上传:支持PC端全平台操作系统,Windows,Linux,Mac 支持文件和文件夹的批量下载,断点续传.刷新页面后继续传输. ...
- web页面上传大文件有没有好的解决方案
本人在2010年时使用swfupload为核心进行文件的批量上传的解决方案.见文章:WEB版一次选择多个文件进行批量上传(swfupload)的解决方案. 本人在2013年时使用plupload为核心 ...
- asp.net文件断点上传
HTML部分 <%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx. ...
- 批量搞机(一):ansible简介、ansible安装
一.ansible简介 Ansible是2013年推出的一款IT自动化和DevOps软件,目前由Redhat已签署Ansible收购协议.其是基于Python研发,糅合了很多老运维工具的优点实现了批量 ...
- day02-Javascript之document.write()方法
转行学开发,代码100天.——2018-03-18 document.write()方法作为Javascript的常用输出方式,可输出字符串,标签元素,变量等. document.write(&quo ...
