promise函数
一、promise函数是干什么的
promise函数是解决异步编程调用代码逻辑编写过于复杂的问题的,当网络请求非常复杂时,就会出现回调地狱,这样如果将这些代码写在一起就会看起来很复杂,且不利于阅读,如果用promise的话就会让代码看起来更加美观优雅
二、Promise三种状态
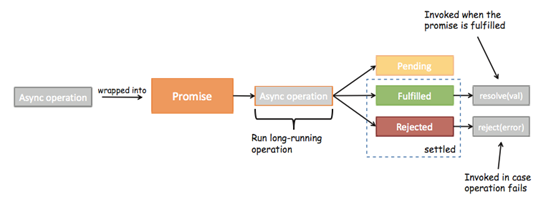
首先, 当我们开发中有异步操作时, 就可以给异步操作包装一个Promise
异步操作之后会有三种状态
pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。
fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()
reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()
三、实现方法
//参数 函数(resolve,reject)
new Promise((resolve, reject) => {
setTimeout(() => {
//请求成功的时候调用resolve
resolve('22222')
//请求失败的时候调用reject
reject('error message')
}, 1000)
}).then((data) => { //请求成功处理函数
console.log(data)
}).catch((err) => { //请求失败处理函数
console.log(err)
})
四、链式调用
new Promise ((resolve,reject) => {
setTimeout(() => {
resolve('aaa')
},1000)
}).then (res => {
//自己处理代码
console.log(res)
//对结果进行第一次处理
return new Promise((resole) => {
resole(res + '111')
})
}).then (res => {
//第二层代码
console.log(res)
//对结果进行第二次处理
return Promise.resolve(res + '222') //可以这样简写
}).then(res => {
console.log(res)
})
五、promise all方法
有时候我们需要等待两个或者多个请求都成功返回了再进行下一步操作,promise 的all方法是等所有的异步请求完成之后在进行下一步回调
Promise.all([
new Promise((resolve,reject) => {
$ajax({
url: 'url1',
success: function (data) {
resolve(data)
}
})
}),
new Promise((resolve,reject) => {
$ajax({
url: 'url2',
success: function (data) {
resolve(data)
}
})
})
]).then(results => {
console.log(results) //返回得results是一个数组
})
promise函数的更多相关文章
- ES6的promise函数用法讲解
总结:Promise函数的出现极大的解决了Js中的异步调用代码逻辑编写太过复杂的问题,Promise对象让异步调用函数的流程显得更加的优雅,也更容易编写. 举例: 1. 异步调用: 假设现在我的一个页 ...
- 封装原生promise函数
阿里面试题: 手动封装promise函数 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- Promise函数的使用
最近在做批量打印并监控显示打印进度的功能,用到了很多异步函数,很多异步函数嵌套在回调函数里面,层层嵌套,导致代码可阅读性与可维护性变得十分糟糕,而且由于都是异步执行的函数,无法知道什么时候能回调结束, ...
- 为Promise添加finally方法支持,把小程序函数变成promise函数
// 为Promise添加finally方法支持 Promise.prototype.finally = function (callback) { let P = this.constructo ...
- C++Promise函数
Promise内部会建立一个shared state是用来放一个相应的类型的值或是一个异常,并可被future object 取其数据当线程结果 promise是在形成成果后才将结果放进shared ...
- 【学习笔记】浅析Promise函数
一.Promise是什么? 在JavaScript中,所有的代码都是单线程执行,所以javaScript的所有网络操作(“GET”/"POST"/"PUT"/& ...
- 阿里前端测试题--关于ES6中Promise函数的理解与应用
今天做了阿里前端的笔试题目,原题目是这样的 //实现mergePromise函数,把传进去的数组顺序先后执行,//并且把返回的数据先后放到数组data中 const timeout = ms => ...
- 如何手动封装Promise函数
第一步:Promise构造函数接受一个函数作为参数,该函数的两个参数分别是:resolve和reject; function Promise(task) { // 缓存this let that = ...
- 理解Promise函数中的resolve和reject
看了promise的用法,一直不明白里面的resolve和reject的用法: 运行了这两段代码之后彻底理解了promise的用法: var p = new Promise(function (res ...
随机推荐
- 牛客提高D4t1 麻将
分析 我们对于每一个点记录他所在的这一行以它为右端点向前最多有几个连续的1 之后我们考虑每一列 对每一列的点按照之前求出的值从小到大排序 一次考虑每一个宽度 而高度也可以很容易的求出 每次取最大值即可 ...
- python之环境变量(测试环境可配置)
想要实现的结果是: 执行脚本时,带一个参数,由这个参数来决定测试环境(开发or测试),比如: python test.py dev 实现代码: 方式1 不用__getitem__方式: import ...
- 队列问题非STL解决方案
队列问题非STL解决方案 常年使用STL解决队列问题,以至于严重生疏队列的根本原理... 直到今日 被老师被迫 使用算法原理解决问题,方才意识到我对队列一窍不通... ...直到 经过一系列的坑蒙拐骗 ...
- Convolutional Neural Networks(3):Convolution and Channels
在CNN(1)和CNN(2)两篇文章中,主要说明的是CNN的基本架构和权值共享(Weight Sharing),本文则重点介绍卷积的部分. 首先,在卷积之前,我们的数据是4D的tensor(width ...
- Rsync+inotify搭建使用
## Rsync搭建 ### 1.1 环境准备 ``` Rsync-Server 192.168.1.174 Client-Rsync 192.168.1.173 服务启动用户都是root,客户端的用 ...
- python之----------字符编码的原理
1.内存和硬盘都是用来存储的. CPU:速度快 硬盘:永久保存 2.文本编辑器存取文件的原理(nodepad++,pycharm,word) 打开编辑器就可以启动一个进程,是在内存中的,所以在编辑器编 ...
- ubuntu离线安装mysql
一:ubuntu离线安装mysql 转载来源:https://blog.csdn.net/liuhuoxingkong/article/details/80696574 参考文章:https://ww ...
- [HDU 1529]Cashier Employment(差分约束系统)
[HDU 1529]Cashier Employment(差分约束系统) 题面 有一个超市,在24小时对员工都有一定需求量,表示为\(r_i\),意思为在i这个时间至少要有i个员工,现在有n个员工来应 ...
- Anaconda Jupyter WinError2:The system cannot find the file specified
Traceback (most recent call last): File "C:\Users\builder\Miniconda3\Scripts\conda-build-script ...
- linux误用rm删除文件后恢复
linux 系统:ubuntu16.04 误把/usr/local local文件删除了,要疯 步骤: 1.对于文件系统为ext3文件系统 sudo apt-get install ext3grep ...
