webpack第一节(3)
模块化加载 上一节进行了一个简单的模块化加载,复杂点
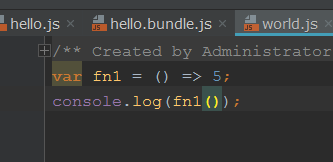
新建一个js文件 名为 world.js 依旧在根目录下

在hello.js中引入world.js 模块化加载,world.js是一个模块 引入的方式是commonJS(require)在Node经常使用这种方法

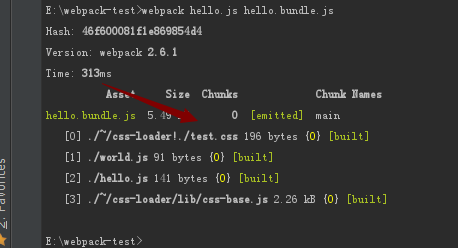
再次打包 打包完成 箭头所指打包了两个文件

打开打包后的文件 hello.bundle.js
webpack用自己的方式引入了模块 模块1是hello.js 模块0是world.js

除了js还可以添加图片、css模块等 例如添加css模块
依旧在根目录下建立一个.css文件 例如test.css
css中写一些CSS代码

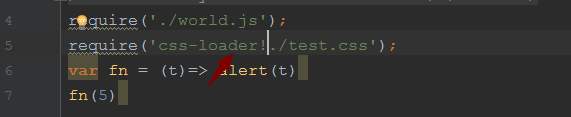
在hello.js 用require 引入css

重新运行打包

会发现报错 报错的原因是没有css加载的loader 所以我们必须得下载css加载的loader模块 它的作用是 可以在js中打包css模块
通过npm下载css-loader

下载完成

修改引用的css方式

重新打包

会发现打包成功
在打包后的js中可以看到

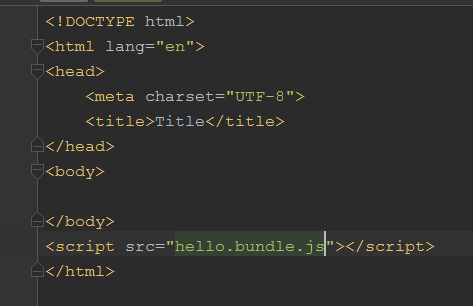
然后把我们的打包文件引入页面 看看效果 首先根目录下 建一个test.html

打开test.html js有效果 css没有效果 因为我们设置了 它的背景色是红色


会发现我们的页面中样式没有引入

而引入css需要另一个模块 style-loader 依旧npm下载

下载成功后 修改引入的css

再次打包 打包成功

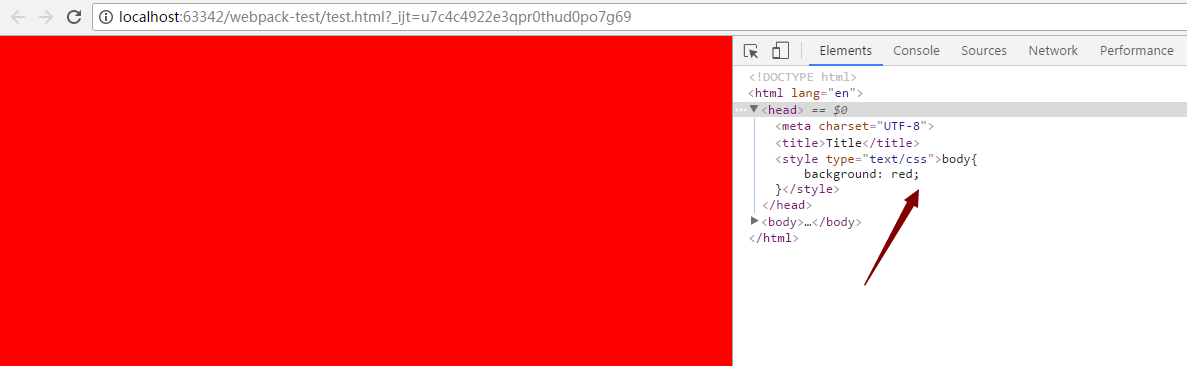
刷新页面 查看页面

成功了
这里的css-loader的作用是让css可以打包 style-loader作用是页面创建style标签 加入打包的css
webpack第一节(3)的更多相关文章
- webpack第一节(1)
跟着慕课网的老师做了下笔记 webpack是一个前端打包工具 它可以优化网页.例如 页面模块化加载.图片优化.css.js压缩等等. 模块化加载也就是懒加载,按需加载,以前的模式是所以得css写在一起 ...
- webpack第一节(2)
安装webpack在文件夹中 安装完成如图所示 牛刀小试 在webpack-test根目录下新建一个hello.js (不新建在node-modules文件夹下面的目的是,该文件夹是webpack的依 ...
- webpack第一节(4)
每次修改了代码都需要重新手动打包,这样很麻烦,不符合webpack的初衷,我们查看webpack帮助看看有没有可以自动运行的方法 输入 webpack -help 可以发现有个 --watch方法 它 ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- android内部培训视频_第一节
声明:本视频为公司内部做android培训时录制的,无任何商业目的.同时鉴于水平有限,可能不符合您的需求,放在这里的目的是提供给公司同事下载,作为培训的一个记录,也作为一个系列教程的自我督促完成的理由 ...
- 我的第一节Android课
我的第一节安卓课程,今天非比寻常的一天,我开始了我程序猿之路的第一节安卓课程,安卓课程只是我的一个兴趣班,我的本专业是java开发,因为喜欢做一个属于自己的一个手机APP,就选多个一样技能,毕竟十八般 ...
- 第四章 跨平台图像显示库——SDL 第一节 与SDL第一次亲密接触
http://blog.csdn.net/visioncat/article/details/1596576 GCC for Win32 开发环境介绍(5) 第四章 跨平台图像显示库——SDL 第一节 ...
- Centos7 Openstack - (第一节)基本环境配置
Centos7 install Openstack - (第一节)基本环境配置 我的blog地址:http://www.cnblogs.com/caoguo 根据openstack官方文档配置 官方文 ...
- seajs第一节,seajs基本使用
什么是seajs,它是干什么使用的,可以去网上搜索一下, 官网:http://seajs.org/docs/ 基本使用seajs <!DOCTYPE html> <html> ...
随机推荐
- react-jsx和数组
JSX: 1.全称:JavaScriptXML, 2.react定义的一种类似于XML的JS扩展语法:XML+JS 3.作用:用来创建react虚拟DOM(元素)对象 var ele=<h1&g ...
- 【leetcode】905. Sort Array By Parity
题目如下: 解题思路:本题和[leetcode]75. Sort Colors类似,但是没有要求在输入数组本身修改,所以难度降低了.引入一个新的数组,然后遍历输入数组,如果数组元素是是偶数,插入到新数 ...
- linux内核源码——内存管理:段页式内存及swap
os的内存管理大概可以分成两块:1.段页式管理(虚存)2.swap in 和 swap out 段页式管理 段式管理的图像:运行时重定位 多级页表的管理图像 块表加速 用户(程序员)希望用段,物理内 ...
- paper 162:卷积神经网络(CNN)解析
卷积神经网络(CNN)解析: 卷积神经网络CNN解析 概揽 Layers used to build ConvNets 卷积层Convolutional layer 池化层Pooling Layer ...
- vue中的文件上传和下载
文件上传 vue中的文件上传主要分为两步:前台获取到文件和提交到后台 获取文件 前台获取文件,主要是采用input框来实现 <el-dialog :title="addName&quo ...
- Ubuntu配置jdk环境变量
下载jdk,解压到你想要的目录 在/etc/profile里最后添加 export JAVA_HOME=/home/zzs0/Programs/jdk1.8.0_102export JRE_HOME= ...
- Java牛角尖【007】:Java中的Error能不能被Catch
Java牛角尖[007]:Java中的Error能不能被Catch 网上看到很多朋友说Java中Error是无法Catch到的,而Java中定义的Error类型又很难测试到,那就估且以为确是如此吧 ...
- error C2065: ‘__in’ : undeclared identifier
转自VC错误:http://www.vcerror.com/?p=1307 问题描述: 编译时出现: error C2065: '__in' : undeclared identifier error ...
- Workflow:Workflow 目录
ylbtech-Workflow:Workflow 目录 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:ht ...
- 聊聊 API 签名方式
前言 现在越来越多的公司以 API 的形式对外提供服务,这些 API 接口大多暴露在公网上,所以安全性就变的很重要了.最直接的风险如下: 非法使用 API 服务.(收费接口非法调用) 恶意攻击和破坏. ...
