easyUi-datagrid 真分页 + 工具栏添加控件
1、 新建Pager.js
/**
*
* @param {any} el 元素
*/ function showDataGrid1(el) {
$(el).datagrid({
title: '分页的gridview',
url: '/Home/GetPagerUserInfo', //一个用以从远程站点请求数据的超链接地址。
method: 'get', //请求远程数据的方法类型 默认 post
loadMsg: '数据正在加载,请稍等...',//当从远程站点载入数据时,显示的一条快捷信息。
pagination: true, //开启分页
pageSize: 10, //分页大小
pageNumber: 1, //第几页显示(默认第一页,可以省略)
pageList: [10, 20, 30, 50], //设置每页记录条数的列表
width:1000,
columns: [[
{
field: '',
title: '',
checkbox: true
},
{
field: 'Name',
title: '姓名',
width: 100,
sortable: true, //设置为true允许对该列排序。
},
{ field: 'Age', title: '年龄', width: 100 },
{ field: 'Work', title: '工作', width: 100 },
]],
fitColumns: true,
}); // 工具栏 加控件
var pager = $(el).datagrid().datagrid('getPager'); // get the pager of datagrid
pager.pagination({
buttons: [{
iconCls: 'icon-search',
handler: function () {
$.messager.alert('这是标题', 'search')
}
}, {
iconCls: 'icon-add',
handler: function () {
alert('add');
}
}, {
iconCls: 'icon-edit',
handler: function () {
alert('edit');
}
}]
}); }
2 前端
<!--真分页-->
<div>
<table id="dgv2" ></table>
</div> <script src="~/Scripts/EasyUI/Pager.js"></script> $(document).ready((function () { // 这个地方必须要放在这个里面,否则会导致有边框不显示
// showDataGrid("#dgv");
showDataGrid1("#dgv2"); }));
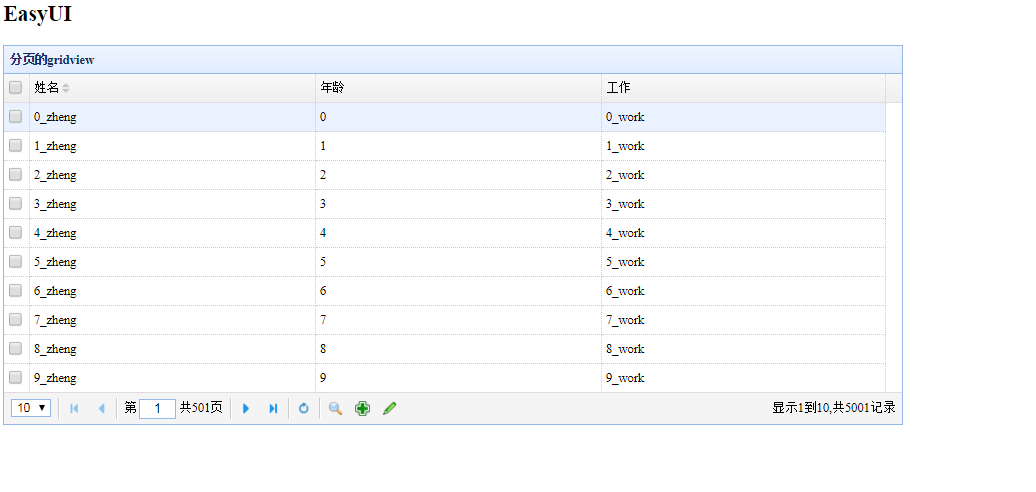
3 展示

easyUi-datagrid 真分页 + 工具栏添加控件的更多相关文章
- vs2015 工具栏添加控件
就是“添加”——“组件(N)”,然后把需要的代码写进去,但是工具栏里面却显示不出来. 结果是得重启系统才行,重启之后的确显示在工具栏显示出来了,但是拖到设计界面的时候还会出现“未能加载工具箱项xxx, ...
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
- easyui datagrid关于分页的问题
easyui框架中datagrid可以很好的来展示大量的列表数组,但是由于datagrid一般都是从控件本身传递一个页码给后台,后台进行处理. 但是,最近项目跟webgis有关,数据查询直接是从服务中 ...
- iOS: 工具栏控件UIToolBar和工具栏按钮控件UIBarButtonItem的使用
一.工具栏控件:UIToolBar:UIView 介绍: ToolBar工具栏是视图View的属性,可以在工具栏上添加工具栏按钮Bar Button Item(可以是自定义的Custom.也可以是系统 ...
- 给jquery-validation插件添加控件的验证回调方法
jquery-validation.js在前端验证中使用起来非常方便,提供的功能基本上能满足大部分验证需求,例如:1.内置了很多常用的验证方法:2.可以自定义错误显示信息:3.可以自定义错误显示位置: ...
- winform 用户控件、 动态创建添加控件、timer控件、控件联动
用户控件: 相当于自定义的一个panel 里面可以放各种其他控件,并可以在后台一下调用整个此自定义控件. 使用方法:在项目上右键.添加.用户控件,之后用户控件的编辑与普通容器控件类似.如果要在后台往窗 ...
- WinForm用户控件、动态创建添加控件、timer控件--2016年12月12日
好文要顶 关注我 收藏该文 徐淳 关注 - 1 粉丝 - 3 0 0 用户控件: 通过布局将多个控件整合为一个控件,根据自己的需要进行修改,可对用户控件内的所有控件及控件属性进行修 ...
- Pyqt 动态的添加控件
Pyqt 动态的添加控件 # -*- coding: utf-8 -*- from PyQt4.QtCore import * from PyQt4.QtGui import * import sys ...
- winform用户控件、动态创建添加控件、timer控件、控件联动
用户控件: 相当于自定义的一个panel 里面可以放各种其他控件,并可以在后台一下调用整个此自定义控件. 使用方法:在项目上右键.添加.用户控件,之后用户控件的编辑与普通容器控件类似.如果要在后台往窗 ...
随机推荐
- npm和gem
https://blog.csdn.net/u011099640/article/details/53083845
- 09-排序2 Insert or Merge(25 分)
According to Wikipedia: Insertion sort iterates, consuming one input element each repetition, and gr ...
- Vue使用的扩展
1.Bus(总线)实现非父子组件通信 Vue2.0提供了Vuex进行非父子组件之间的通信,但在简单的场景下,可以使用一个空的Vue实例作为中央事件总线. 实现代码示例: <div id=&quo ...
- Linux0.11内核源码——内核态进程切换的改进
本来想自己写的,但是发现了一篇十分优秀的博客 https://www.cnblogs.com/tradoff/p/5734582.html system_call的源码解析:https://blog. ...
- (60)c# com com+ dcom
一.创建COM组件 1.创建项目 2.设置使程序集可见 AssemblyInfo.cs中flase改为ture 或者 项目属性 设置可见 3.Guid生成器 在开始程序下能够找到Guid生成器 每次都 ...
- h5调用微信支付功能
支付按钮的点击事件 $(´.Save_Patient_Msg´).click(function(){ $(´.Save_Patient_Msg´).off(´click´); var hrdfId = ...
- Protocol协议分发器
1. 用途: 能够制定多个对象实现<Protocol>, 同一个代理方法,可以在多个对象中同时实现 2.原理: 利用消息转发机制,将方法分发到多个对象中 使用方式: self.tableV ...
- left、pixelLeft、posLeft的区别
yexj00.style.pixelLeft=50yexj00.style.left=50pxyexj00.style.posLeft=50he.style.pixelLeft=39he.style. ...
- Centos7 安装配置Apache+Mysql5.7+PHP7.0+phpmyadmin
Centos7 下安装配置Apache+Mysql5.7+PHP7.0+phpmyadmin 搭建LAMP =========================================Apach ...
- 小程序中封装base64
function Base64() { // private property var _keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmn ...
