使用Ueditor点击上传图片时显示延迟的问题
最近在做一个项目,需要用到Ueditor,但是在点击上传图片的时候,总是隔了4-5秒才显示文件框

查了一些资料,最后发现,只需在
修改:(1)
dialog/images/image.js 把image/*修改为:”image/jepg,image/png.image/jpg”
(2)
ueditor.all.js或ueditor.all.min.js中,找到accept=”image/*修改为:accept=”image/jepg,image/png.image/jpg”
修改上面两处即可。
修改上面两处后,但是多图上传却还是有延迟。
怎么解决里
在找不到答案的情况下,只能慢慢的debug单步调试查看代码执行情况。后来发现:点击“多图上传”按钮会调用“ueditor\third-party\webuploader”下的webuploader.js或webuploader.min.js。
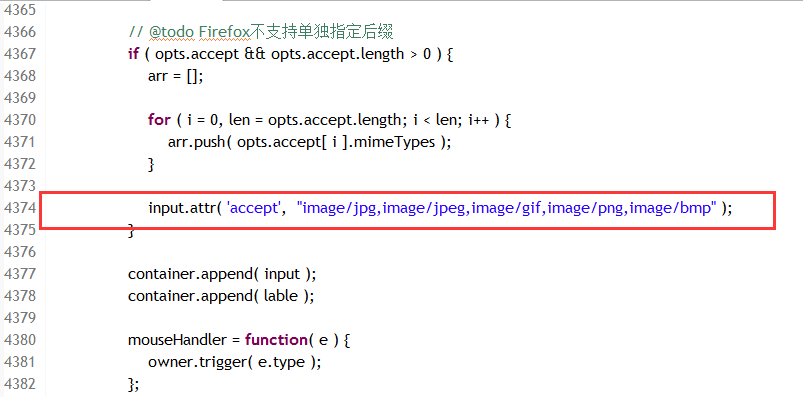
又结合通过审查元素发现,在“点击选择图片”按钮这里通过js动态生成了一个input type=file的标签,而且accept=”image/*”。然后,我在webuploader.js下找到了动态添加input type=file的代码。
把着试一试的心态,把这里的类型内容改为:image/jepg,image/png.image/jpg。属性浏览器,发现延迟问题解决了。
注意:一般情况下,ue都是引用的webuploader.min.js,所以需要修改webuploader.min.js中的accept

修改webuploader.js不知道会不会出现其他问题,至少在我当前的项目中还没有出现问题,大家有什么问题,欢迎沟通。
使用Ueditor点击上传图片时显示延迟的问题的更多相关文章
- js实现点击按钮时显示弹框,点击按钮及弹框以外的区域时隐藏弹框
转自https://blog.csdn.net/yimawujiang/article/details/86496936 问题:js实现点击按钮时显示弹框,点击按钮及弹框以外的区域时隐藏弹框? 方案一 ...
- Web Uploader初始化隐藏容器失败及点击上传图片时反应较慢的问题
问题1:在一个页面集成一个或者多个文件上传插件,初始化时有些DOM容器是隐藏的,这时候经常会出现初始化失败的情况,虽然按钮样式改变了,但是点击就是没反应(有时候不经意点了哪个地方,或许会出现文件选择框 ...
- 百度编辑器UEditor 点击上传图片选择框会延迟几秒才会显示 反应很慢(转)
转自:http://www.blogxuan.com/php/show/323.html UEditor 编辑器点击上传文件选择框会延迟几秒才会显示,反应很慢,上传图片选择框显示很慢. 1.uedit ...
- 百度编辑器 Ueditor 上传图片时打开文件夹的延迟问题,点击上传图片弹窗打开慢问题
在使用 ueditor 开发时, 作为一个web文本编辑器使用时. 当点击上传图片时, 文件夹要延迟好久才能打开. 解决: 针对多图片上传, 将/ueditor/dialogs/image/ima ...
- 关于 百度 Ueditor 上传图片时 打开文件夹的延迟问题
在使用 ueditor 开发时, 作为一个web文本编辑器使用时. 当点击上传图片时, 文件夹要延迟好久才能打开. 解决: 针对多图片上传, 将/ueditor/dialogs/image/image ...
- 关于 百度 Ueditor (在chrome浏览器) 上传图片时 打开文件夹的延迟问题
在使用 ueditor 开发时, 作为一个web文本编辑器使用时. 当点击上传图片时, 文件夹要延迟好久才能打开. 解决: 针对多图片上传, 将/ueditor/dialogs/image/image ...
- 百度ueditor上传图片时如何设置默认宽高度
百度ueditor上传图片时如何设置默认宽高度 一.总结 一句话总结:直接css或者js里面限制一下就好,可以用html全局限制一下图片的最大高度 直接css或者js里面限制一下就好,可以用html全 ...
- 点击input时,里面默认字体消失显示
点击input时,点击input里面默认字体消失显示: <input type="" name="" id="" value=&quo ...
- td默认文字超出后显示..,点击tr时td文字显示完整
做项目时,产品提的需求,table表格里面,每一列限制文字超出宽度后显示省略号,等点击td时,文字显示完整,今天整理了一下代码,积累一下 备注:1.邮箱和网址,在td里面不会自动换行,需要增加word ...
随机推荐
- Appium环境搭建(Appium库的安装)
Appium环境搭建 谷歌驱动和对照:注意:64位向下兼容,直接下载32位的就可以啦,亲测可用. https://blog.csdn.net/allthewayforward/article/deta ...
- JS 中的offset、scroll、client总结
经常碰到offset.scroll.client这几个关键字,每次都要各种实验,这里总结一下. 两张图镇楼,随时翻阅 1. offset offset 指偏移,包括这个元素在文档中占用的所有显示宽度, ...
- ROM、RAM、DRAM、SRAM、FLASH的区别?
在学习单片机的时候经常会被这些东西搞晕掉,什么ROM RAM FLASH EEPROM 等等......为了不被搞晕,做个笔记,不记得的时候过来看看. 下面是我在网上找的资料: ROM和RAM指的都是 ...
- vue 点击其他地方隐藏dom
document.addEventListener('click', function (e) { if (document.getElementsByClassName('keywordContai ...
- stl源码为什么要大量使用typedef?
SGI源码download,<stl源码剖析>里展示了vector的部分源码: template <class T, class Alloc = alloc> class ve ...
- androidmanifest.xml 解码工具又来一发
背景: 最近这几天在研究facebook的协议,但是facebook的采用 SSL Pinning 技术,正常通过fiddler是不能解开SSL观察协议. 听说facebook app在 manife ...
- 【Python—windows 下 virtualEnv 使用】
用pip安装virtualenv pip3 install virtualenv 在相应的文件夹中创建一个独立的Python运行环境,命名为env. 之后会自动创建一个 env 文件夹,有: Incl ...
- Vue 创建组件的两种方法
地址:https://blog.csdn.net/cofecode/article/details/74634301 创建组件的两种方法 1.全局注册 2.局部注册 var child=Vue.ext ...
- C++中初始化列表的使用
1,初始化列表是在 C++ 中才引入的: 2,以“类中是否可以定义 const 成员?”这个问题来引入初始化列表: 1,const 这个关键字可以定义真正意义上的常量,也可以在某些情况下定义只读变量: ...
- 金额格式化,例子:fmoney("12345.675910", 3),返回12,345.676
/** * 金额格式化 * 例子:fmoney("12345.675910", 3),返回12,345.676 * @data 备注lhh 2016-09-18 */ functi ...
