初探gitlab & gitlab-runner & asp.net core持续集成
文章简介
gitlab & gitlab-runner 简介
基于gitlab & gitlab-runner 的asp.net core webapi 极简持续集成实践
gitlab & gitlab-runner 简介
写在最前面,文中示例使用到了docker & docker-compose 相关知识,文中的gitlab server 以及 gitlab-runner都是使用docker容器,以及gitlab-runner的执行方式也是docker模式,相关内容不再赘述,但是注意点会在文中标注。
gitlab是一款基于git的代码管理平台, 可以基于此做代码管理,以及相关CI-CD操作。gitlab-runner是一个代码持续集成工具,将其注册至gitlab后可以基于此做相关的CI-CD。
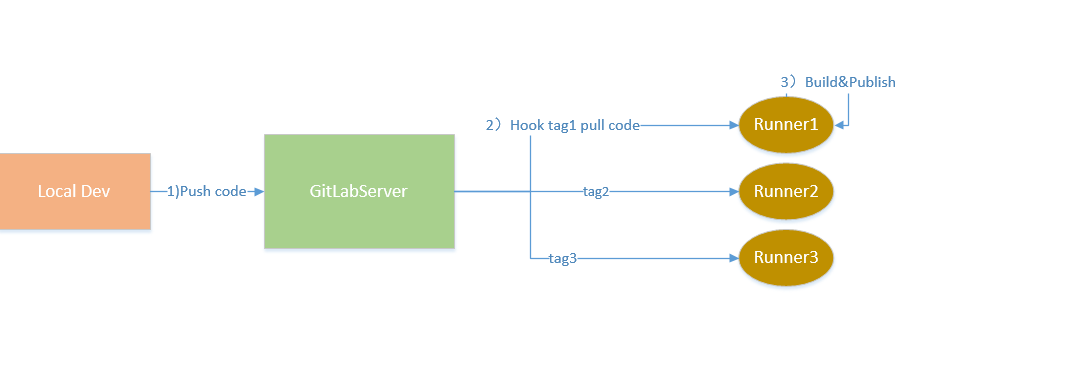
持续集成流程大致分为三步,1)本地用户将代码上传至gitlab仓库 2)gitlab-runner接收代码推送事件,从gitlab拉取相关代码(需要将runner注册至gitlab&将创建项目委托给runner) 3)runner执行自动集成脚本(.gitlab.ci.yml),编译发布服务。如图所示=》

文档传送门=>gitlab https://docs.gitlab.com/ee/README.html gitlab-runner https://docs.gitlab.com/runner/
极简实践
- 从dockerhub下载gitlab & gitlab-runner 镜像
- docker pull gitlab/gitlab-ce & docker pull gitlab/gitlab-runner
- 创建gitlab & gitlab-runner容器
- docker run -d --hostname localhost -p 10080:80 -p 10443:443 --name gitlab -v /var/run/docker.sock:/var/run/docker.sock gitlab/gitlab-ce:latest
docker run -d --name gitlab-runner --link gitlab -v /var/run/docker.sock:/var/run/docker.sock --restart always gitlab/gitlab-runner:latest -- 这里注意下,runner启动容器时候需要-v
/var/run/docker.sock:/var/run/docker.sock命令将本地的docker服务套接在runner容器上(直白点就是runner容器可以使用本机docker服务) ;--link将runner容器链接到gitlab容器
- docker run -d --hostname localhost -p 10080:80 -p 10443:443 --name gitlab -v /var/run/docker.sock:/var/run/docker.sock gitlab/gitlab-ce:latest
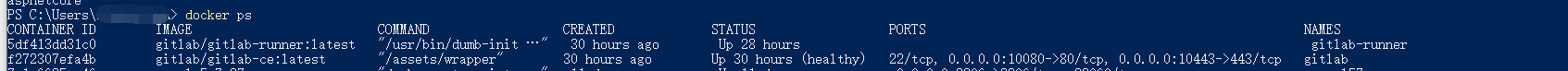
- 等gitlab启动几分钟,此时我们可以看到现在有两个正在运行的容器

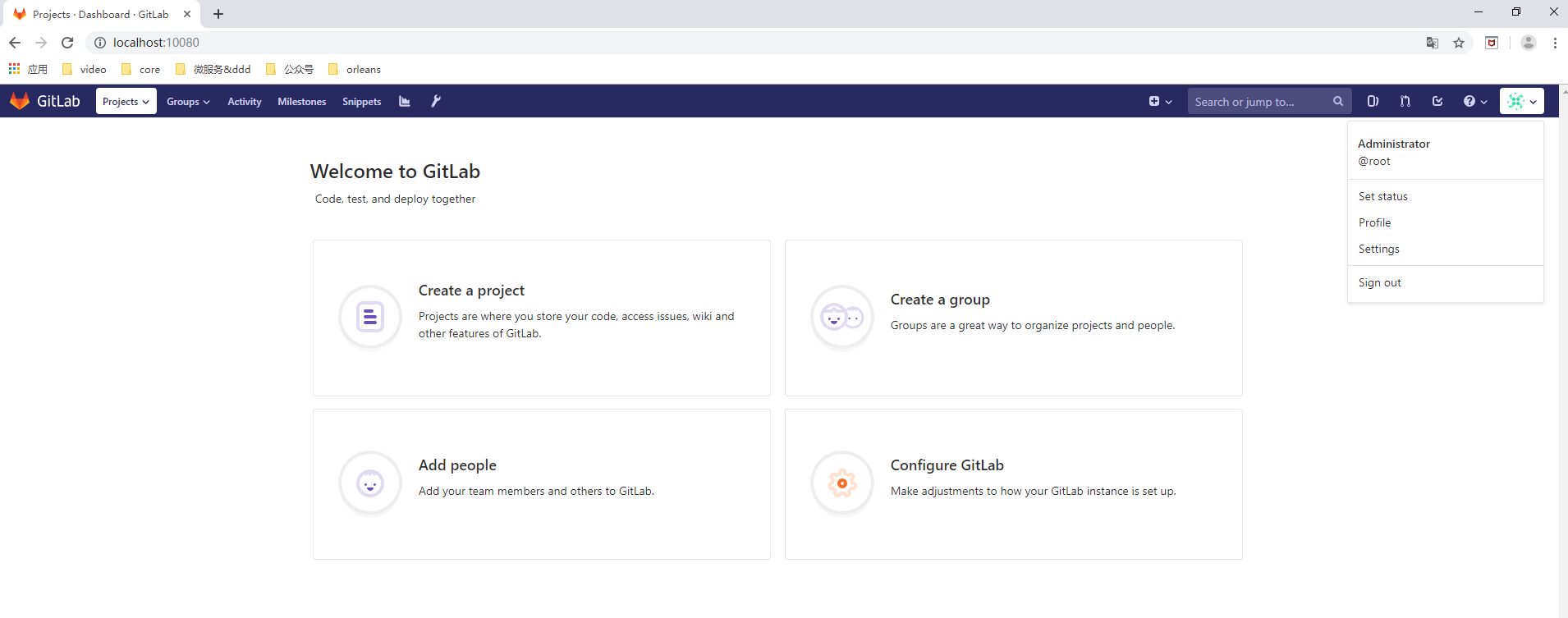
- 接下来访问我们本机的10080端口就可以访问到我们的gitlab了,第一次进入需要初始化密码。顺便我们现在再创建一个叫做tony的用户。登录后,是这样的一个界面=》

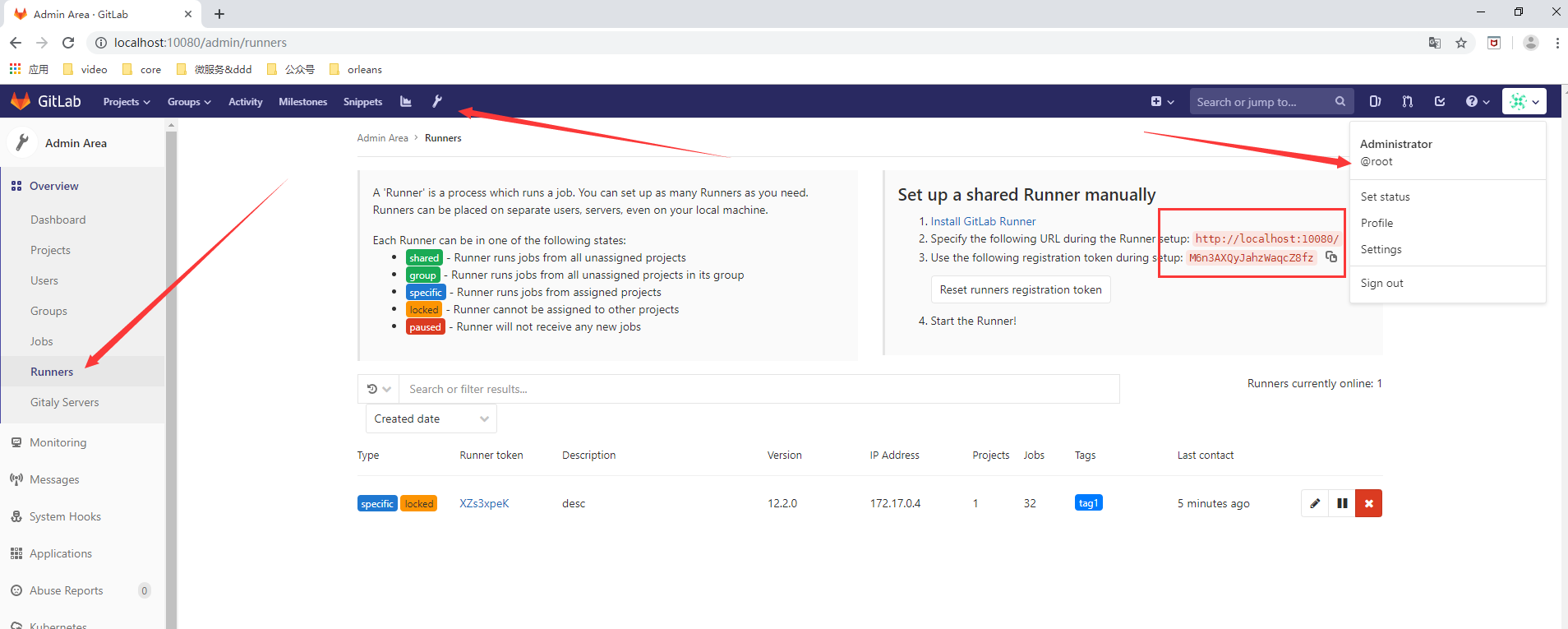
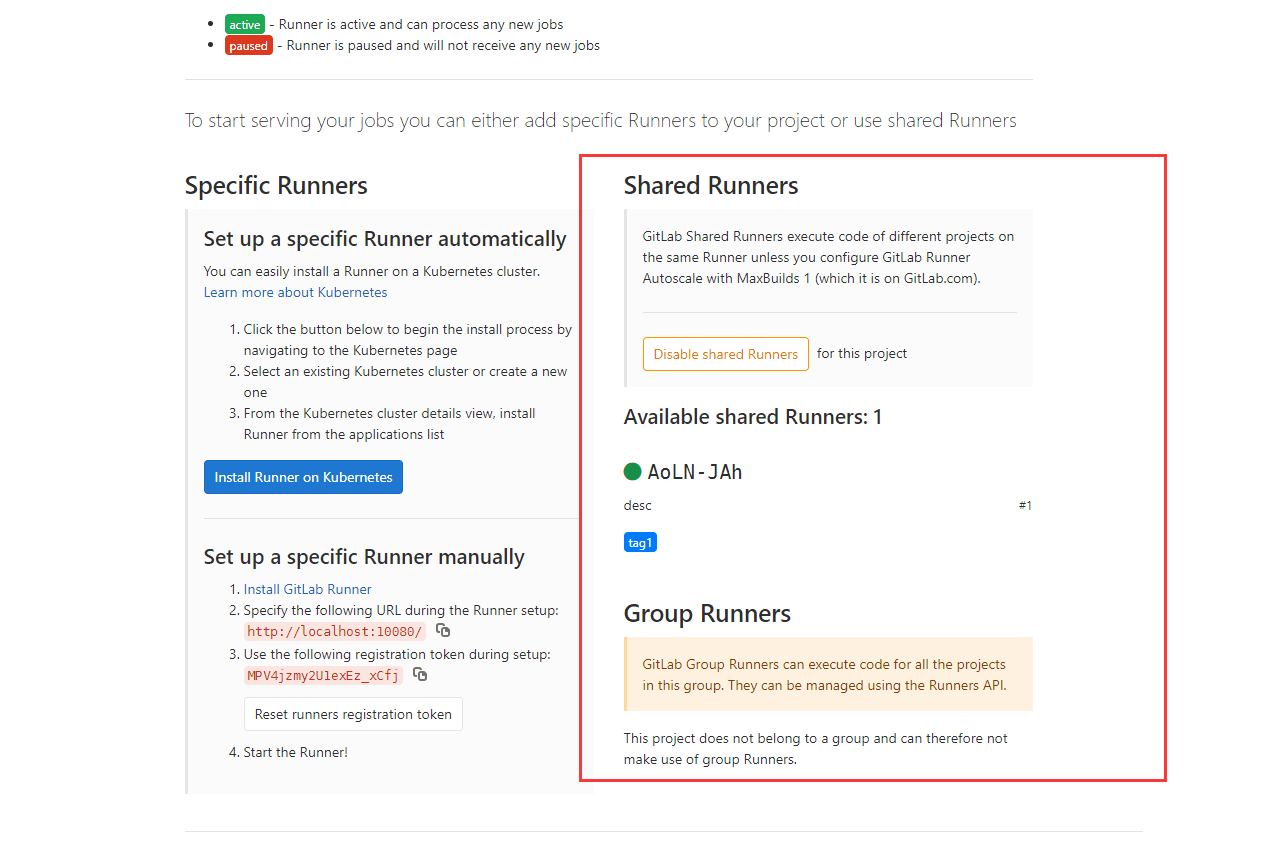
接下来,我们注册gitlab-runner。 注册的目的是将gitlab-runner 与 gitlab绑定起来。回到我们的powershell(命令行)界面,执行命令。我们依次需要填写我们的gitlab地址,服务token,描述信息,tag标签(runner会根据tag标签来决定自动编译项目的推送也可以修改runner配置执行所有推送),runner执行模式(这里我们选docker),以及默认镜像。gitlab地址和token我们需要以管理员身份进入gitlab服务,选择Overview的Runners菜单查看。这里注意,gitlab地址不可以写localhost,会导致runner找不到gitlab(每一个docker容器相当于独立的服务器)
- docker exec -it gitlab-runner gitlab-runner register


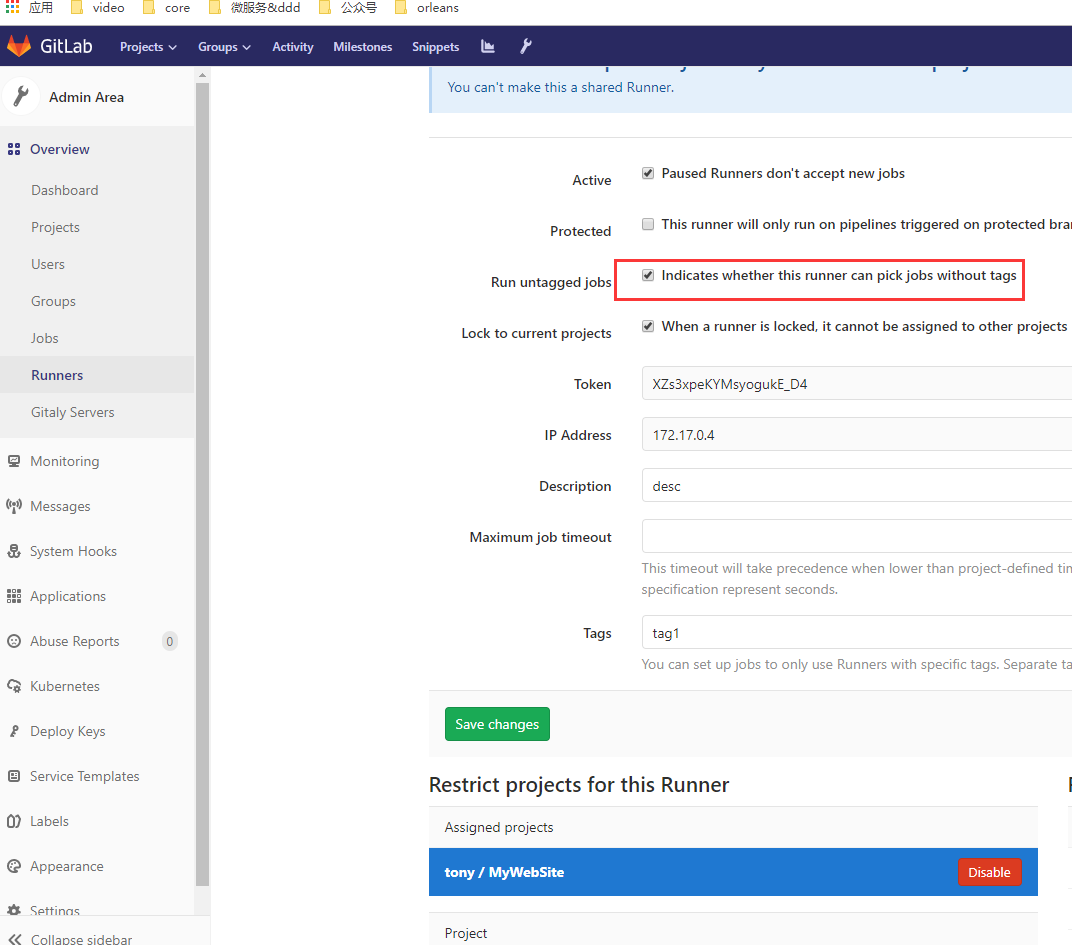
runner注册成功后,我们进入gitlab的的runner页面会出现我们注册的runner;此时我们切换tony用户,创建一个项目(我这里的mywebsite);回到root用户,将runner分配给这个项目(同时把不需要tag就可以执行编译的选项选上);这时候,我们的mywebsite项目就托管在了注册的runner上了。



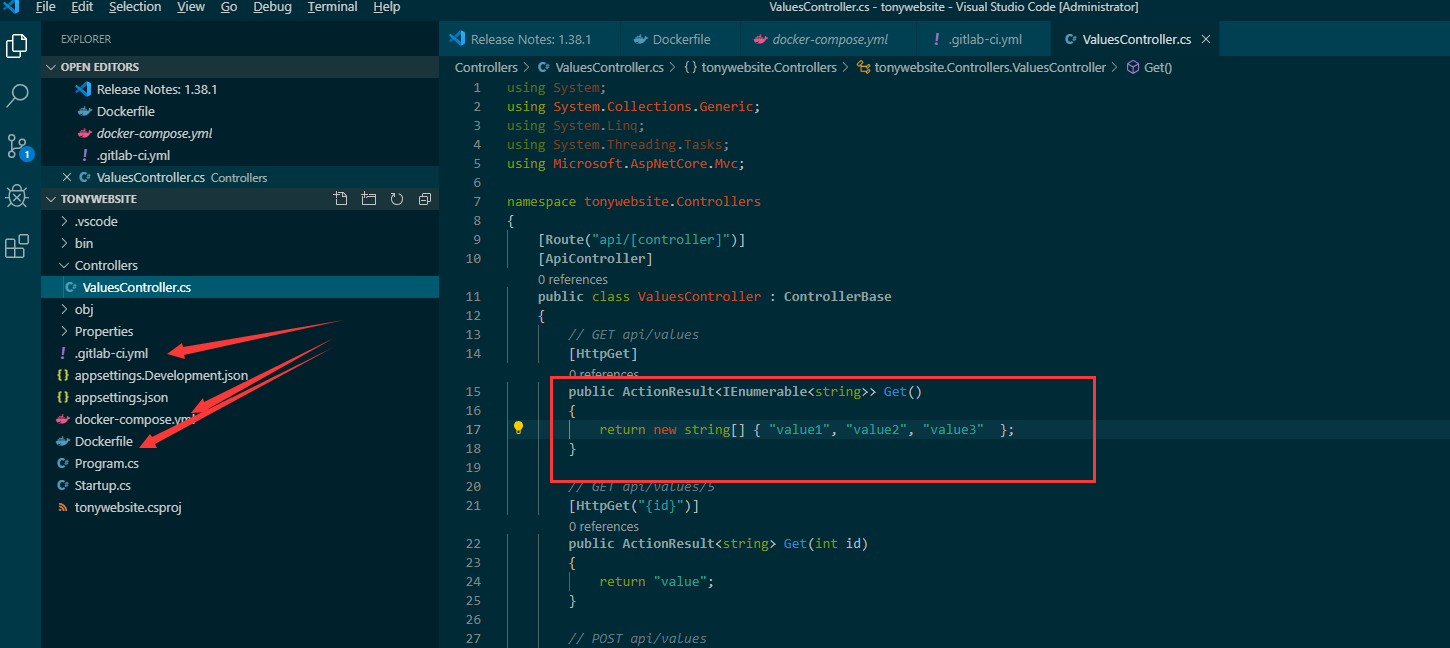
然后我们创建一个asp.net core v2.2的webapi项目,并为其编写dockerfile ,容器编排我们使用docker-compose的方式。主要文件内容
- FROM mcr.microsoft.com/dotnet/core/sdk:2.2 as build-env
- # code目录
- WORKDIR /code
- #项目拷贝至code
- COPY *.csproj ./
- RUN dotnet restore
- # #代码拷贝至code
- COPY . ./
- # #发布文件在code/out文件夹
- RUN dotnet publish -c Release -o out
- # #找到runtime
- FROM mcr.microsoft.com/dotnet/core/aspnet:2.2
- # #新建一个目录app
- WORKDIR /app
- # #code目录发布的代码文件放到app
- COPY --from=build-env /code/out ./
- # 输出到80端口
- EXPOSE 80
- ENTRYPOINT [ "dotnet","tonywebsite.dll" ]
DockerFile
- version: '3'
- services:
- web:
- build: .
- container_name: 'aspnetcore'
- ports:
- - '8003:80'
docker-compose.yml
- FROM mcr.microsoft.com/dotnet/core/sdk:2.2 as build-env
然后编写自动集成脚本
- build-master:
- image: docker:19.03.2
- stage: build
- script:
- - docker --version
- image:
- name: docker/compose:1.24.1 #添加docker-compose,使用docker-compose编排镜像
- entrypoint: ["/bin/sh", "-c"]
- rtest:
- script:
- - docker-compose --version
- - docker-compose up -d --build --force-recreate
.gitlab.ci.yml
- build-master:

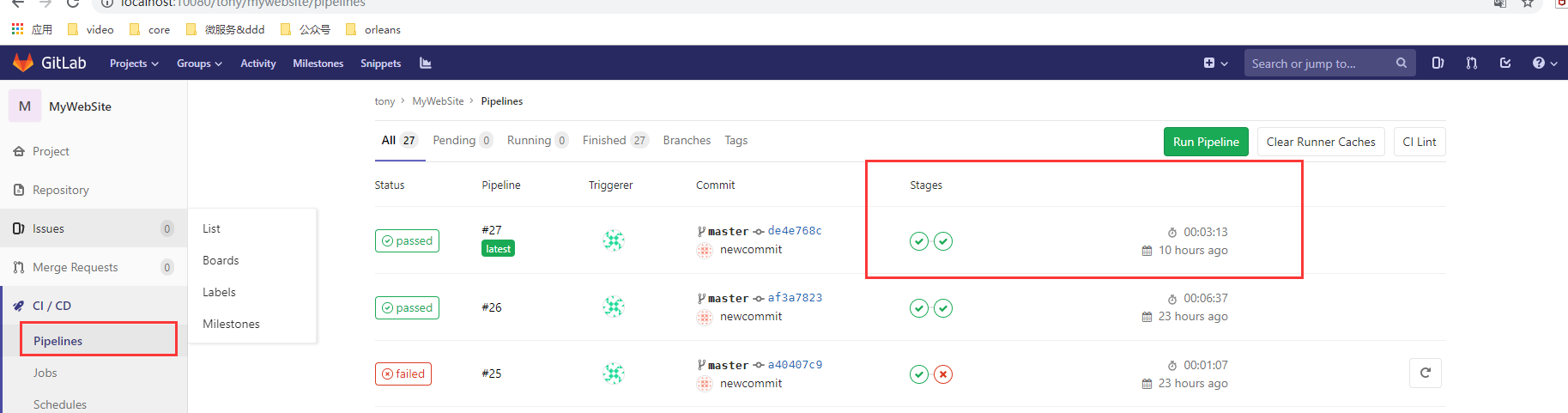
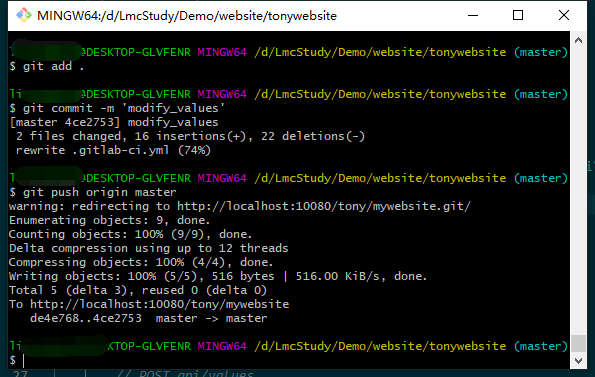
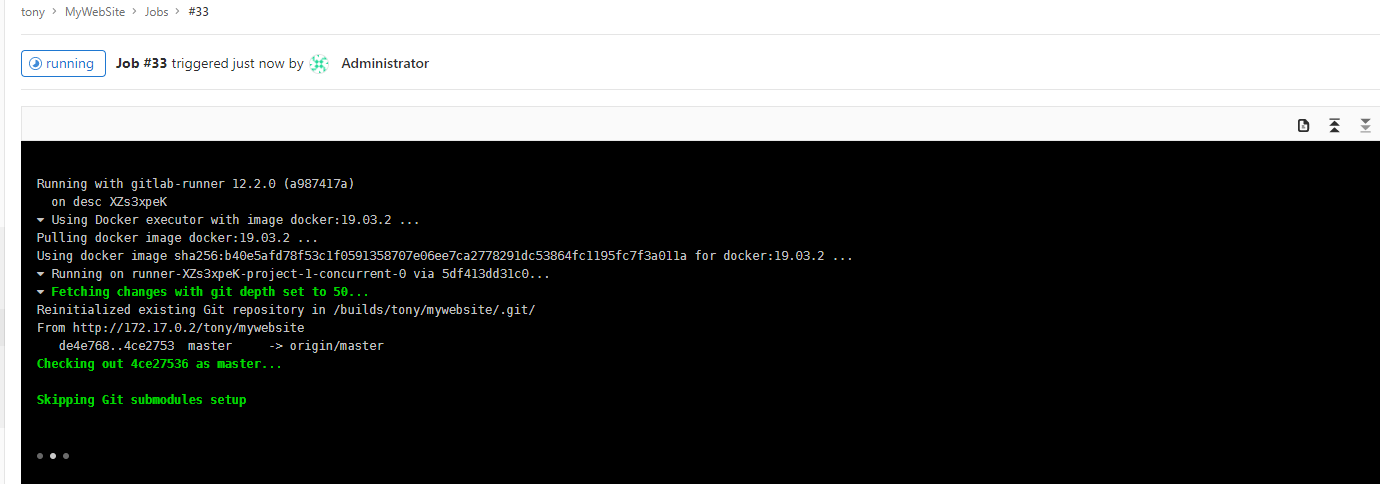
此时我们把我们的项目推送至我们的gitlab服务器,就会开始自动构建了;jobs可以看到相关日志


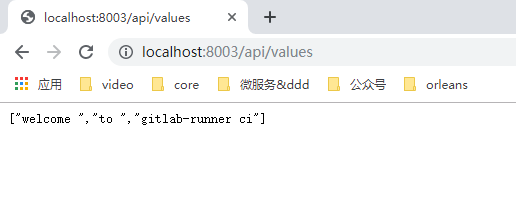
我们访问到我们的8003端口,可以看到控制器返回的内容

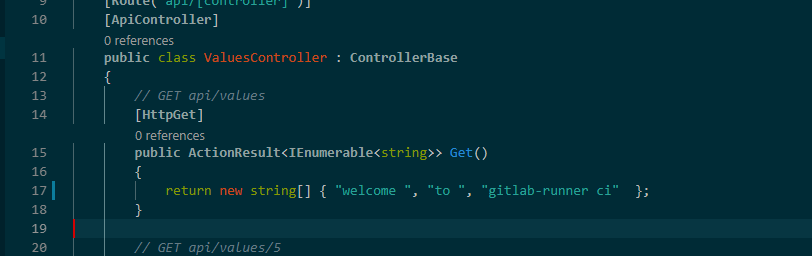
接下来,我们修改下返回内容,提交至git服务器





此时,我们再次访问我们的8003端口可以看到,我们的修改已生效=》

最后写下注意事项:
- 我们的一整套操作都是基于Docker容器,包括服务的打包,以及交互,大家生产环境使用时候,
- 注意挂载下资料卷;runner是根据tag来编辑提交的代码,假如想让runner编译所有的提交,注意在runner配置中选择不设置tag也编译
- runner注册至gitlab时候,输入地址注意
也是刚开始了解Gitlab & gitlab-runner的ci 以及pipeline解决方案,假如文中有写错的地方欢迎大家批评指正。第一篇仅限极简的把CI服务搭建起来,并没有涉及优化点,以及原理性的知识,敬请期待。。
~Z)[ESC(@NLJI6SV7)0UC.png)
初探gitlab & gitlab-runner & asp.net core持续集成的更多相关文章
- 基于Jenkins Pipeline的ASP.NET Core持续集成实践
最近在公司实践持续集成,使用到了Jenkins的Pipeline来提高团队基于ASP.NET Core API服务的集成与部署效率,因此这里总结一下. 一.关于持续集成与Jenkins Pipelin ...
- Gitlab+Jenkins+Docker实现net core持续集成
前言 在项目中使用这一套自动集成的体系之后,一直想找个时间总结出来,用于自己记录也打算将自己的所得分享给园友们,不经常写文章,可能会有错误的地方,希望各位不吝指正,我会及时的改正并表示感谢,希望大家能 ...
- Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(2)
上一篇:Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(1) 服务器版本 Ubuntu 16.04 LTS. 本 ...
- 构建gitlab+Jenkins+harbor+kubernetes的DevOps持续集成持续部署环境
构建gitlab+Jenkins+harbor+kubernetes的DevOps持续集成持续部署环境 整个环境的结构图. 一.准备工作 gitlab和harbor我是安装在kubernetes集群外 ...
- 在 ASP.NET Core 中集成 Skywalking APM
前言 大家好,今天给大家介绍一下如何在 ASP.NET Core 项目中集成 Skywalking,Skywalking 是 Apache 基金会下面的一个开源 APM 项目,有些同学可能会 APM ...
- 如何简单的在 ASP.NET Core 中集成 JWT 认证?
前情提要:ASP.NET Core 使用 JWT 搭建分布式无状态身份验证系统 文章超长预警(1万字以上),不想看全部实现过程的同学可以直接跳转到末尾查看成果或者一键安装相关的 nuget 包 自上一 ...
- asp.net core mvc 集成miniprofiler
原文:asp.net core mvc 集成miniprofiler asp.net core mvc 集成miniprofiler 一.环境介绍 二.监控asp.net 页面 三.监控执行的sql语 ...
- ASP.NET Core 简单集成签发 JWT (JSON Web Tokens)
什么是 JWT ? 从 https://jwt.io/ 可以了解到对 JWT 的描述:JSON Web Tokens are an open, industry standard RFC 7519 m ...
- Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(1)
相关博文: Ubuntu 简单安装和配置 GitLab Ubuntu 简单安装 Docker Ubuntu Docker 简单安装 GitLab Ubuntu Docker 安装和配置 GitLab ...
随机推荐
- Appium+python自动化-查看app元素属性
本文转自:https://www.cnblogs.com/yoyoketang/p/7581831.html 前言 学UI自动化首先就是定位页面元素,玩过android版的appium小伙伴应该都知道 ...
- Django 模型中的CRUD
一.通过 ORM 向 DB 中增加数据 1.Entry.objects.create(属性=值,属性=值) Entry:具体要操作的Model类 ex: Author.objects.create(n ...
- Apache和Tomcat的区别是什么?
Apache 和 Tomcat 都是web网络服务器,两者既有联系又有区别,在进行HTML.PHP.JSP.Perl等开发过程中,需要准确掌握其各自特点,选择最佳的服务器配置. Apache是web服 ...
- 一步一步学Vue(六)https://www.cnblogs.com/Johnzhang/p/7242640.html
一步一步学Vue(六):https://www.cnblogs.com/Johnzhang/p/7237065.html 路由 一步一步学Vue(七):https://www.cnblogs.com ...
- 如何在有scoped不影响elementUI 的其他页面组件,进行单页面修改的几种方法。
方式一:内联式css 内联式css , 优点:修改其他方便.缺点:造成页面臃肿,不利于后期维护. 方式二:外链css 外链css ,优点:对其他文件无影响,但会造成多个文件css (缺点) @imp ...
- Linux设置chrome缓存至内存,及开关机同步
默认chrome缓存位置在~/.cache/google-chrome中,磁盘io很多.为减少磁盘io,保护磁盘同时加快chrome速度,可设置缓存使用内存盘,缺点是重启后缓存丢失,所以这里可以使用脚 ...
- linux调用本地镜像
首先先让系统显示出来 iso 已经挂载 然后#mkdir /mnt/cdrom #mount /dev/cdrom /mnt/cdrom #df -H 查看是否已经挂载上 #cd /etc/ ...
- mongodb的学习 (3)
聚合函数 - 添加基础数据:db.local.save({contry:'中国',name:'小明',score:77});db.local.save({contry:'中国',name:'小红',s ...
- express 路由能力
demo var express=require("express"); var app=express(); app.get("/",function(req ...
- spring.xml及注解
spring.xml配置文件中配置注解: 开启注解(及自动扫描包中bean): 1:<context:component-scan base-package="com.bzu" ...
