iOS之开发支付功能概述
前言:本随笔将对IOS开发的支付功能进行一个概述。
内容大纲:
一、常见的支付方案简介
二、第三方支付SDK
三、苹果官方支付方案
四、Web支付方案
正文:
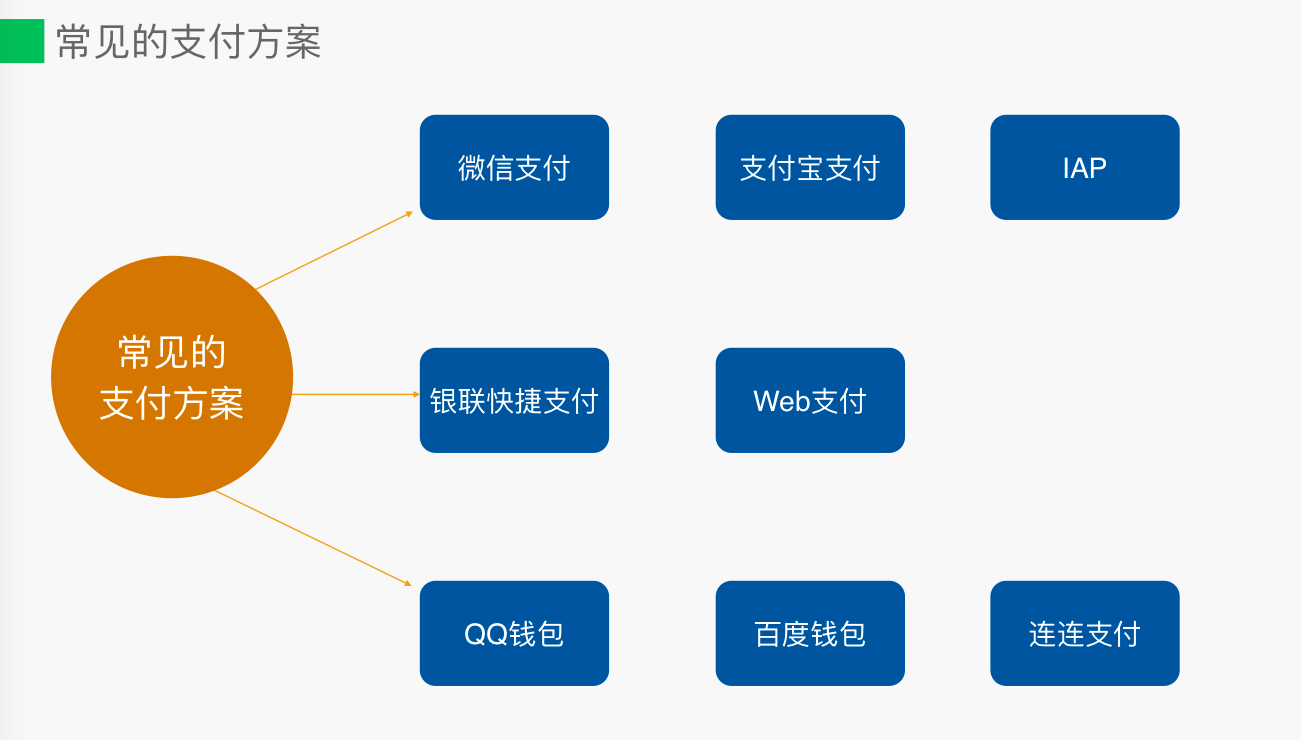
一、常见的支付方案简介

在微信支付中
微信支付的网址是: https://pay.weixin.qq.com/wiki/doc/api/index.html
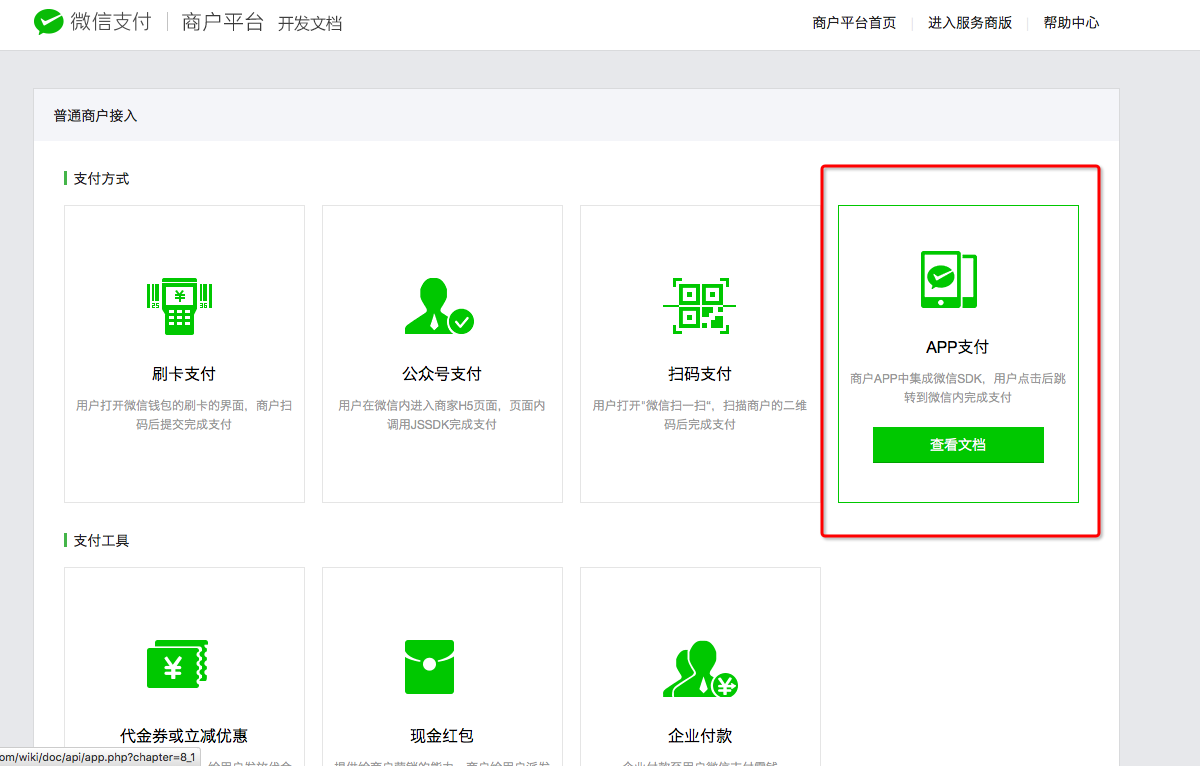
进去之后,我们可以看到网页,但我接下来主要讲的是app支付

app支付的过程:商业app通过集成微信SDK,用户解析后跳转到微信内软件支付的过程。
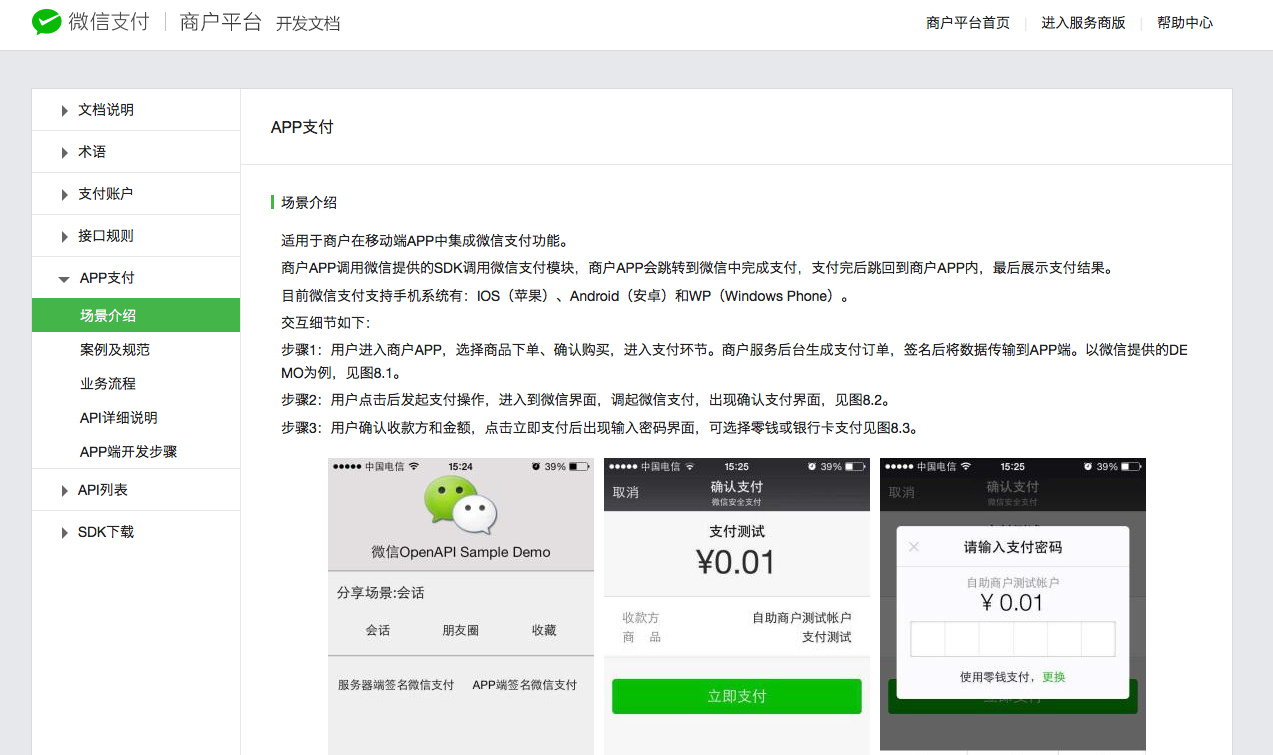
点进去app支付:

我们可以看到APP支付的"场景介绍","案例及规范","业务流程","API详细说明","APP端开发步骤"等等,所有相关的资料我们都可以在这里找到。
在支付宝支付中
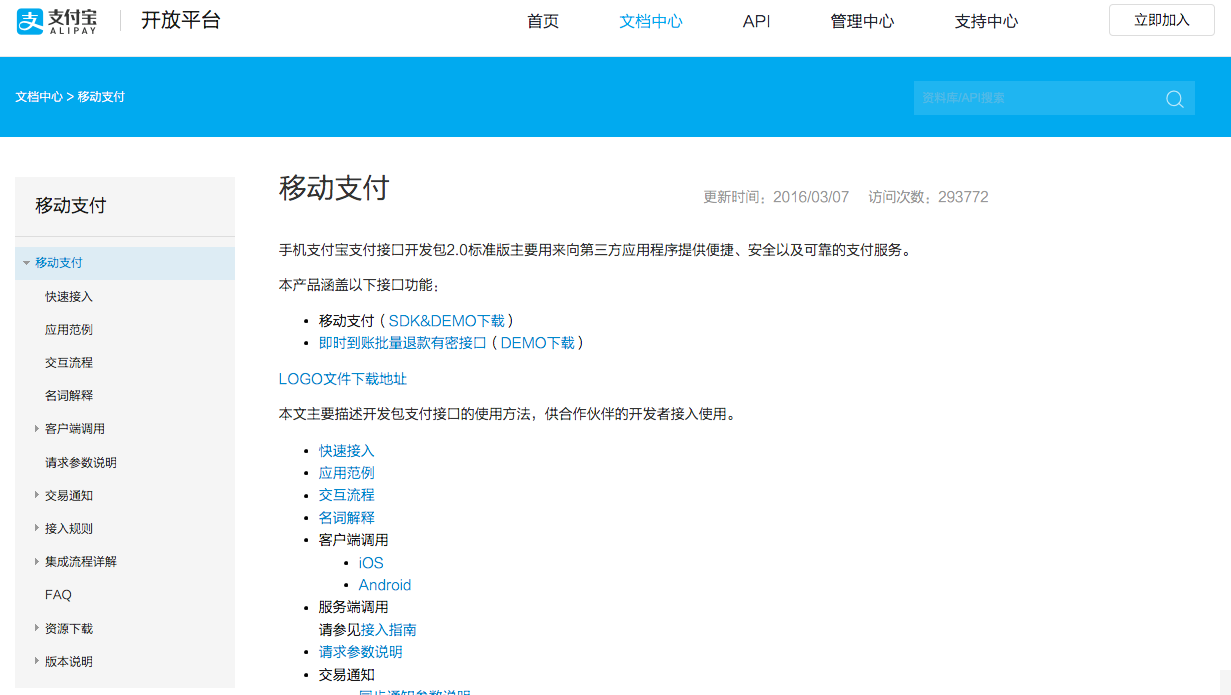
进入网址,我们可以看到产品简介、用户使用场景等信息
我们通过在支付宝开放平台的文档中心>移动支付 网址:https://doc.open.alipay.com/doc2/detail?treeId=59&articleId=103563&docType=1

这里面主要介绍了客户端如何调用,以及请求参数。实名机制以及注意事项,以及处理返回的错误值错误码都可以在这里查阅。
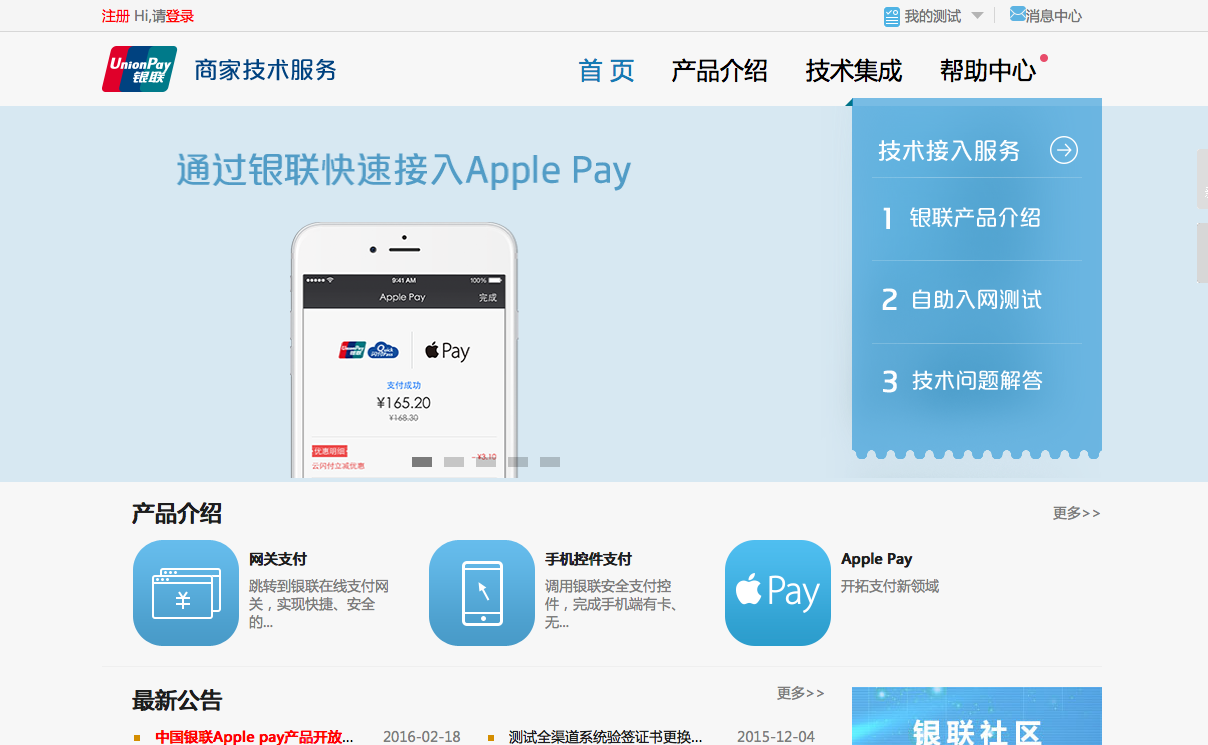
在银联支付中
银联的网址: https://open.unionpay.com/ajweb/index
接下来我主要讲解是手机控件支付

我们点击这个手机控件支付,进入"手机控件支付":

我们可以找到: 上图“用户使用场景\产品特点...等等”
百度钱包支付
百度钱包支付介绍的网址: http://apistore.baidu.com/astore/serviceinfo/1479.html
百度钱包主要使用在游戏支付,另外你可以看到使用帮助中介绍的企业商户开通账户需要经过简单三步即可开通的描述。

QQ钱包支付
QQ钱包支付的网址: http://qpay.qq.com/

连连支付
连连支付网址; https://apple.lianlianpay.com/OpenPlatform/

我们可以在这个网上可以找到"业务流程","结算流程"
IAP
IAP的网址: https://developer.apple.com/in-app-purchase/

Apple Pay
Apple Pay的网址: https://developer.apple.com/apple-pay/
二、第三方支付SDK
- 微信支付SDK
- 支付宝支付SDK
- 银联支付SDK
1、微信支付SDK
我们首先需要了解一下什么是微信支付SDK

如何申请微信支付,http://kf.qq.com/faq/120911VrYVrA150906F3qqY3.html,点击进去可以看到申请微信支付分为三个阶段:

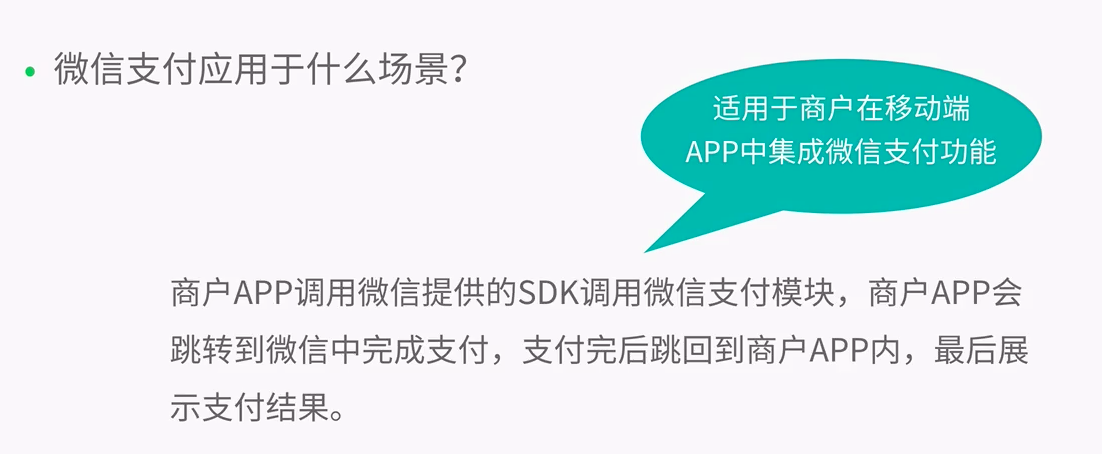
然后微信支付应用于什么场景呢?

接下来总结一下,微信支付的步骤:

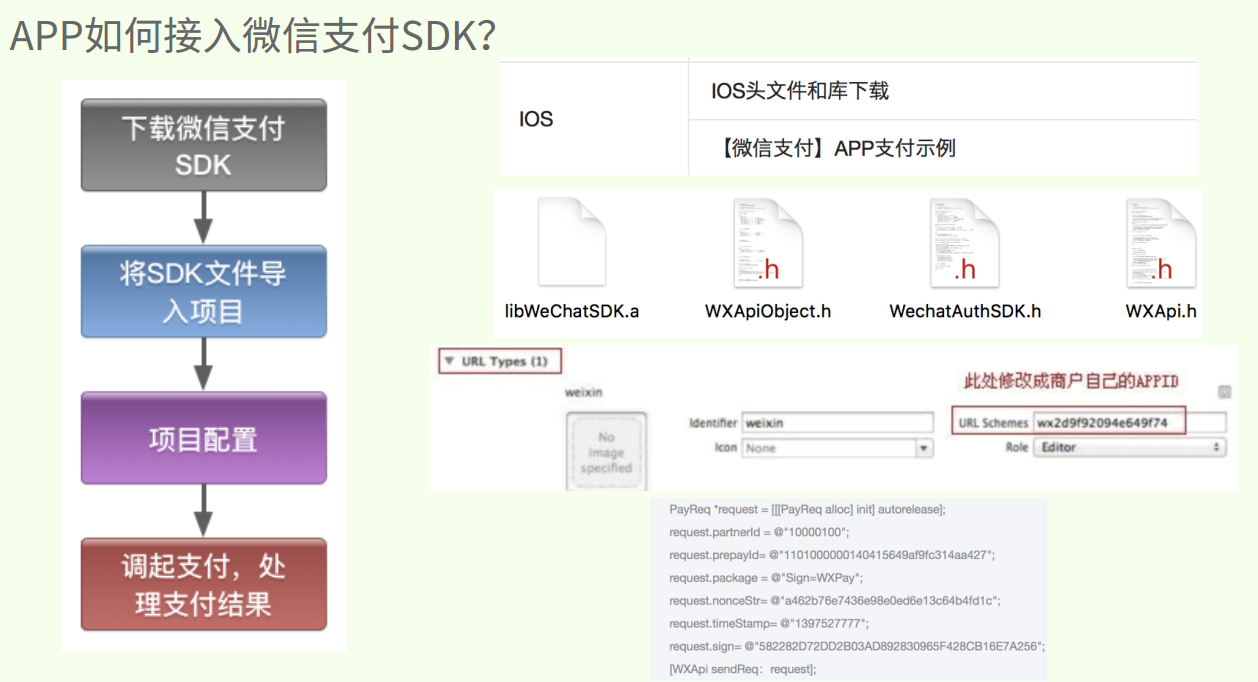
下面介绍一下APP如何接入微信支付SDK:

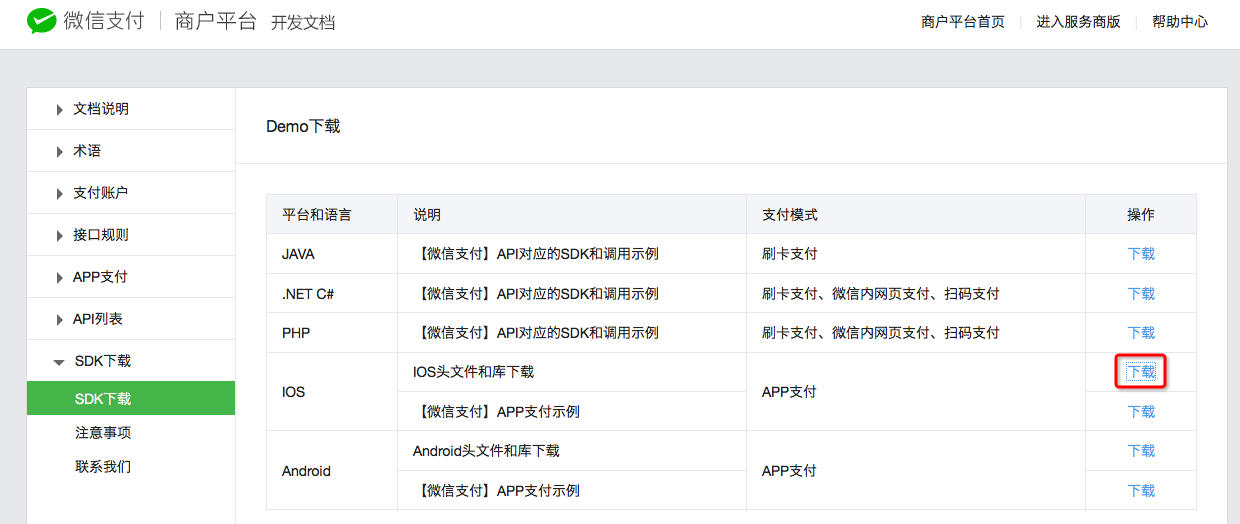
下面我们需要到 https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=11_1# 下载微信支付SDK,


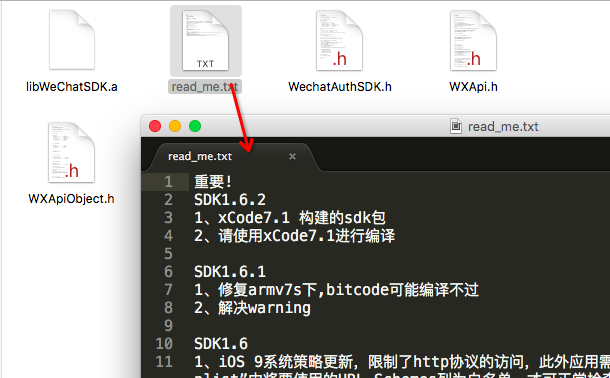
下载解压之后,有三个头文件,静态库,还有一个提示文件read_me.txt:

2、支付宝支付SDK


关于支付宝移动支付的流程,大家可以点击下面的连接进行查看:
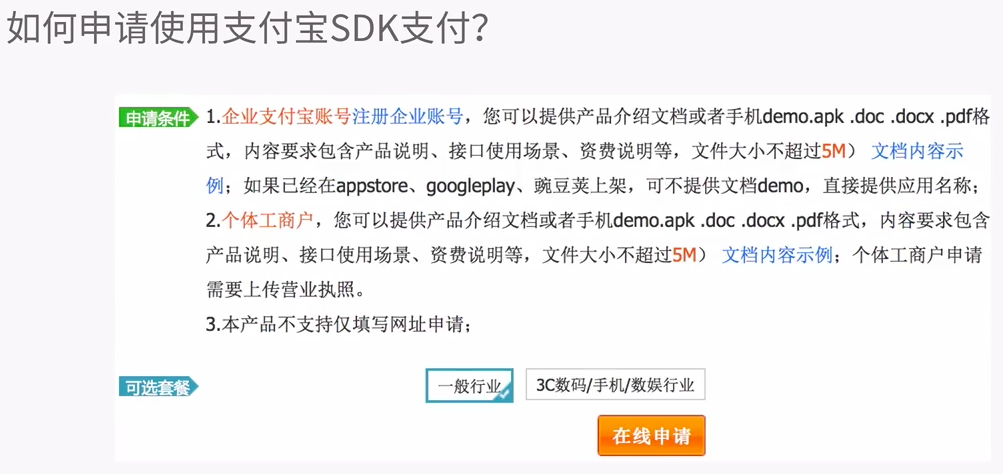
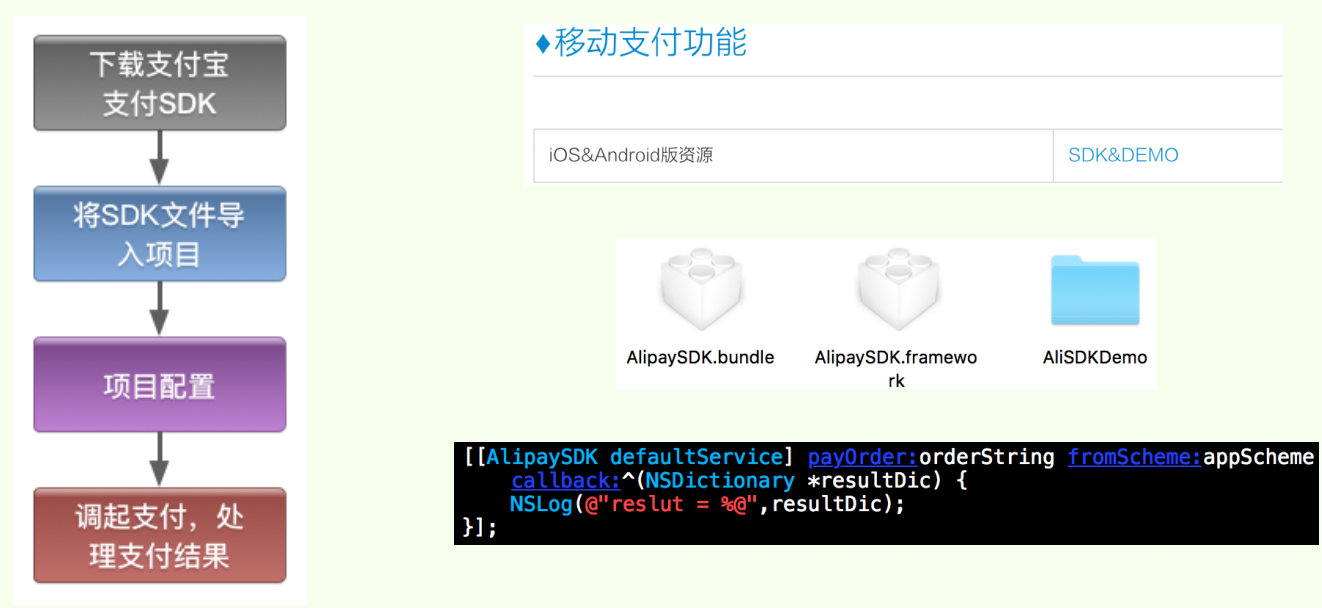
APP如何介入SDK呢?这个和前面微信差不多:

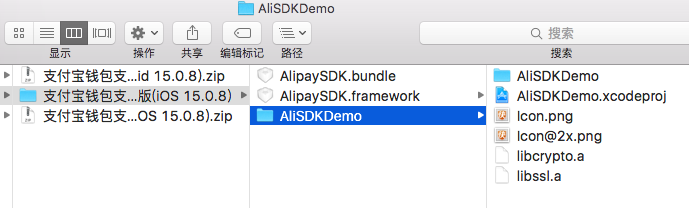
我们可以直接进入https://doc.open.alipay.com/doc2/detail?treeId=59&articleId=103563&docType=1去下载SDK:


下载好解压之后:


3、银联支付SDK

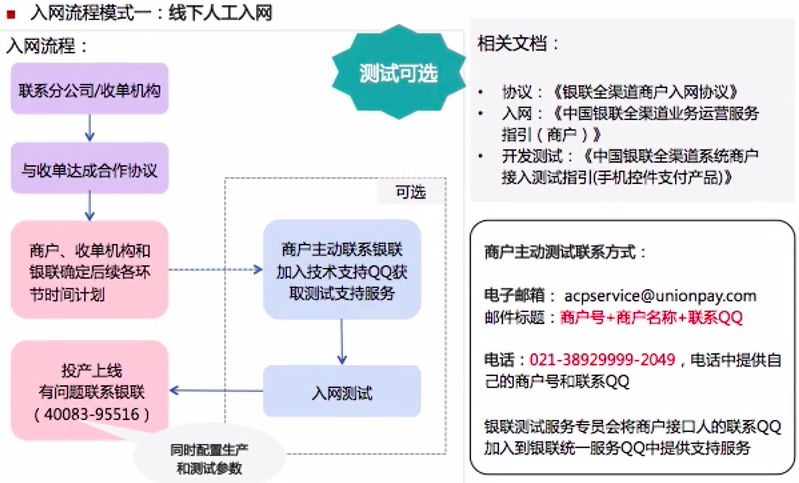
如何申请入网呢?入网流程模式有两种:


银联交易流程:
1、首先客户端浏览商品,点击下单,请求到达商户后台。
2、商户后台再提交订单信息到银联后台。
3、银联后台返回交易流水号。
4、商户后台将交易流水号返回给客户端。
5、客户端再通过交易流水号启动手机控件开始支付。
6、支付控件收集支付信息并请求银联后台,完成支付后银联后台通知商户后台支付结果。
7、银联后台通知支付控件支付结果。
8、支付控件通知客户端支付结果。
9、最后客户端将支付结果展示给用户。

下载SDK包的网址:https://open.unionpay.com/ajweb/help/file/techFile?productId=3

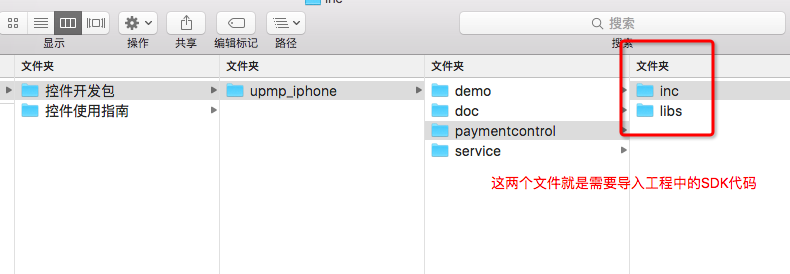
下载解压之后:

三、苹果官方支付方案
- IAP
- Apple Pay
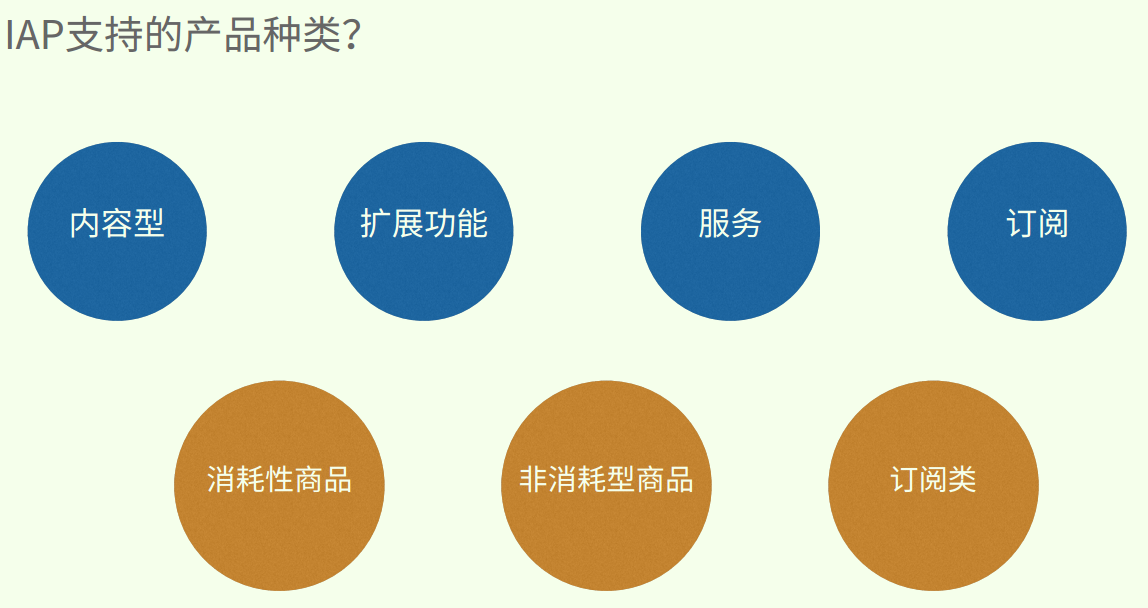
什么是IAP?
In App Purchase属于iPhone SDK3.0的新特性,用于在应用程序中购买付费道具,增加新功能,订阅杂志。是应用程序除了移植广告外的另一种取得利益的方式。

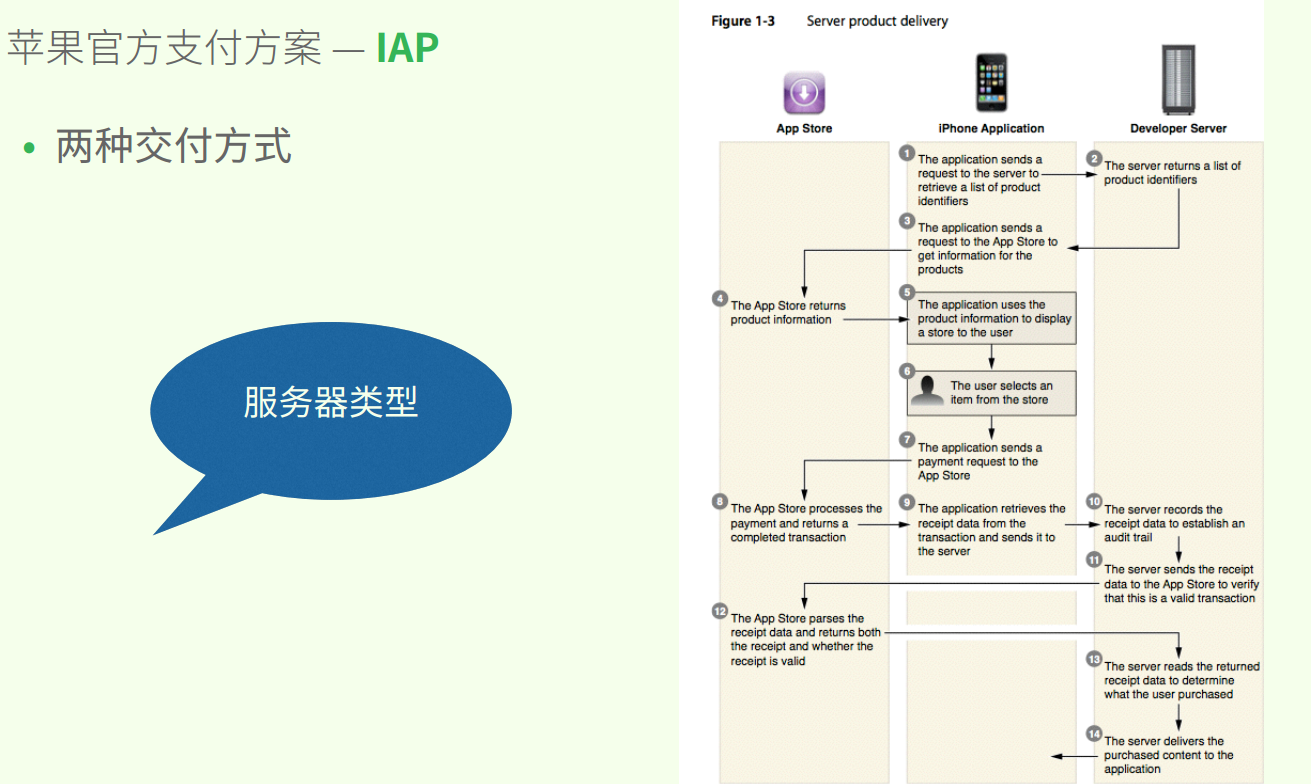
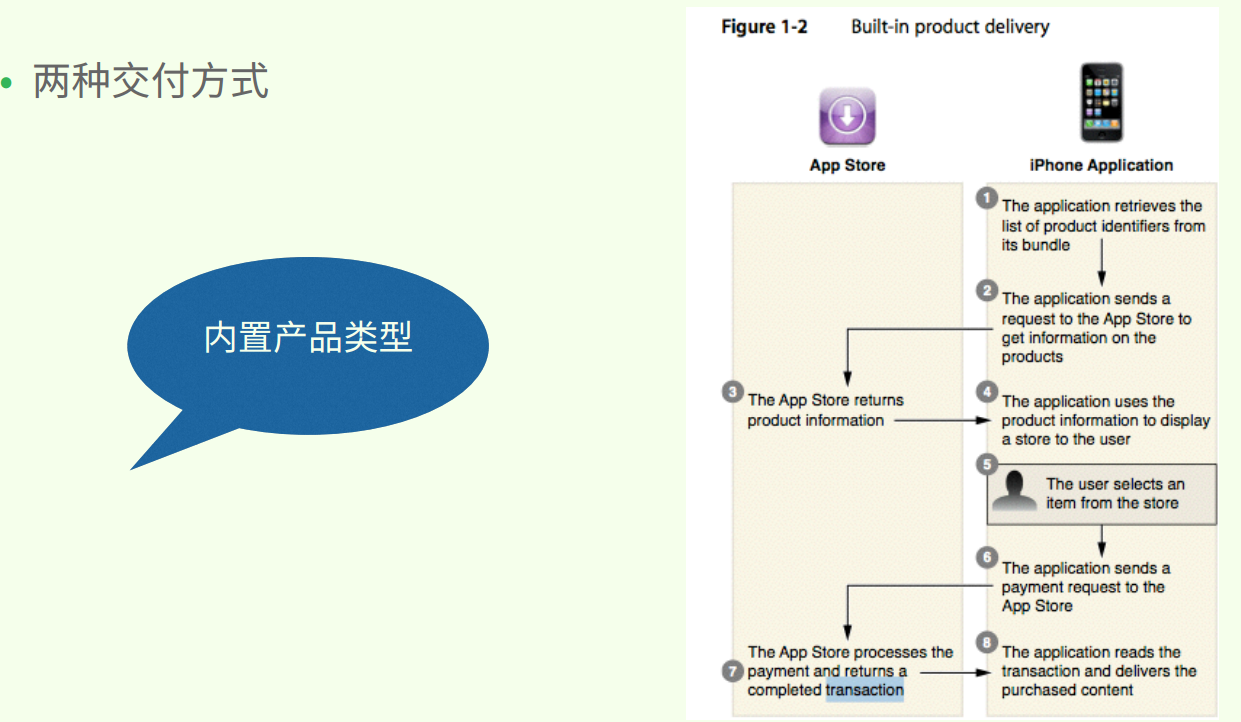
下面展示苹果IAP的两种交互方式


注意事项;

关于Apple Pay:

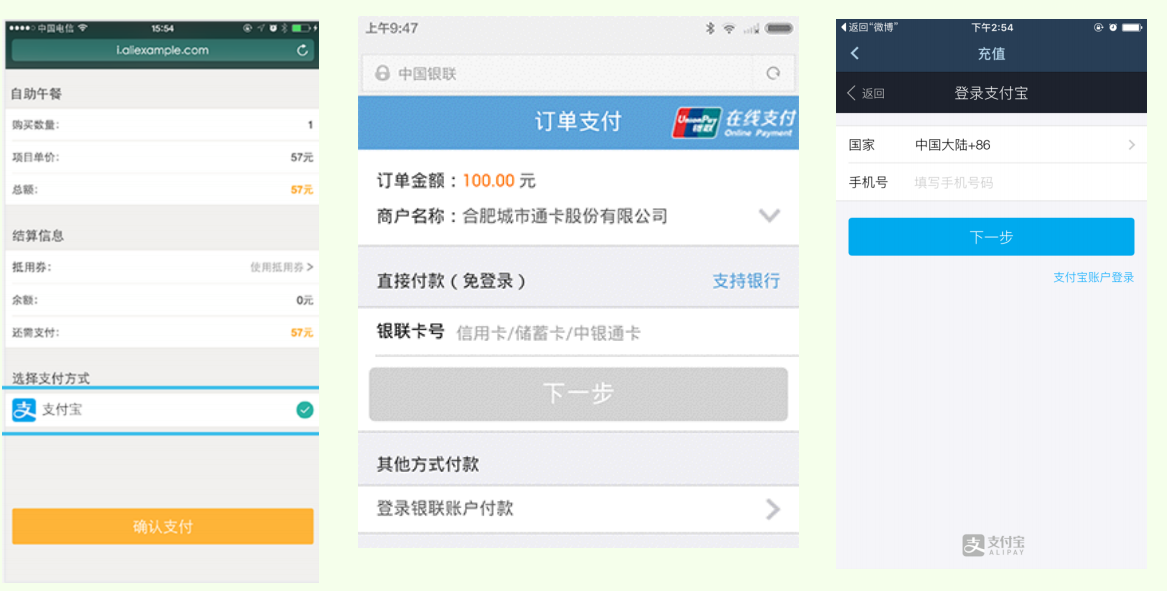
四、Web支付方案

web支付最简单了,因为web支付只要调用起支付网页的URL即可。

转载注明出处:http://www.cnblogs.com/goodboy-heyang/p/5252159.html,尊重劳动成果。
iOS之开发支付功能概述的更多相关文章
- iOS项目开发常用功能静态库
YHDeveloperTools iOS项目开发常用功能静态库 查看源码 功能方法: 1.字符检查 [NSString checkStringWithType:Email andTargetStrin ...
- IOS开发之支付功能概述
前言:本随笔将对IOS开发的支付功能进行一个概述. 内容大纲: 一.常见的支付方案简介 二.第三方支付SDK 三.苹果官方支付方案 四.Web支付方案 正文: 一.常见的支付方案简介 在微信支付中 微 ...
- 关于IOS中使用支付功能(以支付宝为例)
支付宝是第三方支付平台,简单来说就是协调客户,商户,银行三者关系的方便平台 使用支付宝进行一个完整的支付功能,大致有以下步骤: a 与支付宝进行签约,获得商户ID(partner)和账号ID(sell ...
- 微信小程序开发入门教程(三)---小程序云开发支付功能
支付(shoukuan)功能真的很重要!由于我还没有商户号,以下代码未实际验证 1.服务端 进入云开发,新建云函数pay(应该也可以在开发者工具编写后上传) 编写后端代码index.js这里用到第三方 ...
- 【零售小程序】—— webview嵌套web端项目(原生开发支付功能)
index → index.wxml 套webwiew // url 活动url bindmessage 接收信息 <web-view src='{{url}}' bindmessage='m ...
- [5] 微信公众号开发 - 微信支付功能开发(网页JSAPI调用)
1.微信支付的流程 如下三张手机截图,我们在微信网页端看到的支付,表面上看到的是 "点击支付按钮 - 弹出支付框 - 支付成功后出现提示页面",实际上的核心处理过程是: 点击支付按 ...
- 微信公众号开发 [05] 微信支付功能开发(网页JSAPI调用)
1.微信支付的流程 如下三张手机截图,我们在微信网页端看到的支付,表面上看到的是 "点击支付按钮 - 弹出支付框 - 支付成功后出现提示页面",实际上的核心处理过程是: 点击支付按 ...
- C#开发微信门户及应用(40)--使用微信JSAPI实现微信支付功能
在我前面的几篇博客,有介绍了微信支付.微信红包.企业付款等各种和支付相关的操作,不过上面都是基于微信普通API的封装,本篇随笔继续微信支付这一主题,继续介绍基于微信网页JSAPI的方式发起的微信支付功 ...
- 李洪强iOS开发支付集成之银联支付
iOS开发支付集成之银联支付 银联官网在这里,这里能下载SDK或者是看文档.最新的版本写的简单了很多,看文档一直做下去基本上就没问题了. 首先,SDK在这里下载,里面包含需要的库文件和详细的文档. 银 ...
随机推荐
- A Simple OpenCASCADE Qt Demo-occQt
A Simple OpenCASCADE Qt Demo-occQt eryar@163.com Abstract. OpenCASCADE have provided the Qt samples ...
- Lua 学习笔记(八)错误(error)
Lua所遇到的任何未预期条件都会引发一个错误.因此在发生错误时不能简单的崩溃或着退出,而是结束当前程序块并返回应用程序.当错误引发时进行恰当的处理是最合适的,然而这个阶段伴随着错误的捕获.错误的处理. ...
- php广告图片循环播放 幻灯片效果
<!DOCTYPE> <html> <head> <meta http-equiv="content-type" content=&quo ...
- hibernate笔记--单(双)向的多对多映射关系
在讲单向的多对多的映射关系的案例时,我们假设我们有两张表,一张角色表Role,一张权限表Function,我们知道一个角色或者说一个用户,可能有多个操作权限,而一种操作权限同时被多个用户所拥有,假如我 ...
- 重温JSP学习笔记--El函数库
EL函数库(由JSTL提供的) * 导入标签库:<%@ tablib prefix="fn" uri="http://java.sun.com/jsp/jstl/f ...
- 移动端用js与jquery实时监听输入框值的改动
背景: 在一次移动端H5开发中,需要监听输入框值的实时变动. onchange事件肯定抛弃,因为只能失去焦点才触发. 而keyPress在Android可以触发,iOS不可以. 又不想用Android ...
- 原创:从零开始,微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习:一:微信小程序的特点张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使用的 ...
- VS2013预览版安装 体验截图
支持与msdn帐号链接: 不一样的团队管理: 新建项目:
- 20款jQuery 的音频和视频插件
分享 20 款jQuery的音频和视频插件 Blueimp Gallery: DEMO || DOWNLOAD Blueimp gallery 主要为移动设备而设计,同时也支持桌面浏览器.可定制视频和 ...
- js用户管理中心tab切换界面模板
效果体验:http://hovertree.com/texiao/js/27/ 效果图如下: 代码如下: <!DOCTYPE html> <html> <head> ...
