Chrome设置--disable-web-security解决跨域问题
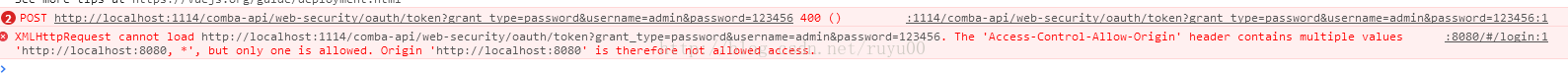
这里介绍的是--disable-web-security参数。这个参数可以降低chrome浏览器的安全性,禁用同源策略,利于开发人员本地调试。

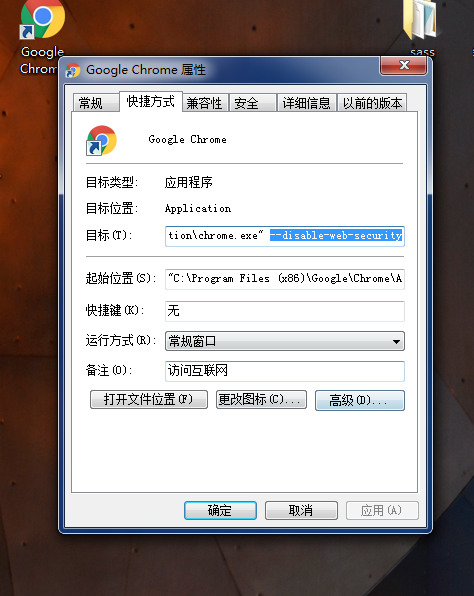
(1)新建一个chrome快捷方式,右键“属性”,“快捷方式”选项卡里选择“目标”,添加 --disable-web-security(1图)
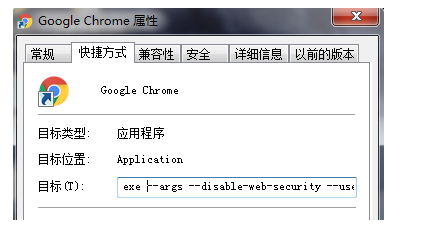
(2)新建一个chrome快捷方式,右键“属性”,“快捷方式”选项卡里选择“目标”,添加 --args --disable-web-security --user-data-dir(2图)


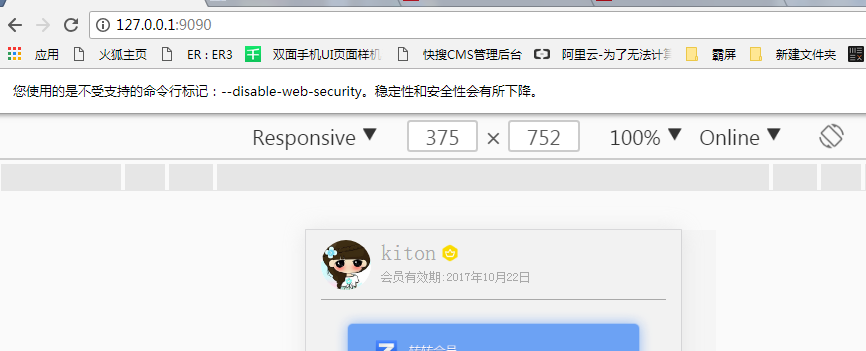
3.启动chrome

Chrome设置--disable-web-security解决跨域问题的更多相关文章
- Web API 解决跨域问题
一.跨域问题的由来 同源策略:出于安全考虑,浏览器会限制脚本中发起的跨站请求,浏览器要求JavaScript或Cookie只能访问同域下的内容. 正是由于这个原因,我们不同项目之间的调用就会被浏览器阻 ...
- web api 解决跨域的问题
web api 总是会遇到跨域的问题,今天我找到了如下方法解决跨域: 1: a:在配置文件中的 加上如下代码 <system.webServer> <httpProtocol> ...
- Maven Web项目解决跨域问题
跨域问题目前笔者所用到的方案大致有三种:jsonp,SpringMVC 4以上注解方式和cros三方过滤器. Jsonp JSONP(JSON with Padding)是一个非官方的协议,它允许在服 ...
- [web笔记]解决跨域问题以及axios每次提交session变化的问题
- 在django中解决跨域AJAX
由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取另一个源加载的文档的属性. 特别的:由于同源策略是浏览器的限制,所以请求的发送和响应是可以进行,只不过浏览器不接收罢了. 浏览器同源 ...
- 通过设置chrome浏览器解决跨域问题,在本地进行开发工作
后端跨域权限无法打开,于是去网上找了下我这边能不能解决 现在的浏览器出于安全策略的限制,都是不允许跨域的,但是开发的时候经常需要一些别的域的接口,特别是一些接口不是自己能控制的时候,往往会造成开发困难 ...
- 设置chrome解决跨域问题
开发中遇到跨域问题, 解决方法一 以关闭安全验证模式启动chrome,就不会报跨域了 开发阶段,用这个方式是可以的,不然他需要后台配置成 * , 发布会有风险 设置方法: --disable-w ...
- 基于.Net Framework 4.0 Web API开发(5):ASP.NET Web APIs AJAX 跨域请求解决办法(CORS实现)
概述: ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特 ...
- Web API中使用CORS解决跨域
Web API中使用Cros解决跨域 如果两个页面的协议,端口和域名都相同,则两个页面具有相同的源,注:IE不考虑端口,同源策略不会阻止浏览器发送请求,但是它会阻止应用程序看到响应.如下图所示 COR ...
- web添加第三方应用,前端解决跨域问题的8种方案
应用场景 web应用通过QQ登录授权实现第三方登录. 操作步骤 1. 注册成为QQ互联平台开发者,http://connect.qq.com/ 2. 准备一个可访问的域名,如dev.foo.com 3 ...
随机推荐
- docker中 devicemapper驱动挂载容器镜像文件
详解docker中容器devicemapper设备的挂载流程
- redis--迁库操作
如果碰到redis库要迁移(之前的redis用作他用)或者备份用,就需要操作redis迁移 import redis def qianyi(k=None,v=None,name=None): r1 = ...
- 阶段3 1.Mybatis_06.使用Mybatis完成DAO层的开发_3 Mybatis中编写dao实现类的使用-修改删除等其他操作
update和上面的Insert代码基本是一样的,只需要修改这里, 测试Update的方法 删除 findById 测试方法 findByName 测试方法 findTotal
- Tomcat使用介绍
一.tomcat介绍 Tomcat服务器是一个免费的开放源代码的轻量级Web 应用服务器,如apache处理静态HTML能力突出不同,tomcat处理动态HTML能力相当强大,因此一般项目都是部署ap ...
- 如何比较两个txt文件内容的细微差别
如何比较两个txt文件内容的细微差别 https://jingyan.baidu.com/article/19020a0a1dd04a529c284272.html 听语音 | 浏览:3500 | 更 ...
- Java面试题集(71-85)
Java程序员面试题集(71-85) 摘要:这一部分主要包括了UML(统一建模语言).面向对象的设计原则(六原则一法则).GoF设计模式.企业级设计模式.JDBC(Java数据库连接).XML(可扩展 ...
- 【ABAP系列】SAP ABAP DOI展示EXCEL或WORD
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP DOI展示EX ...
- EFI系统分区如何删除
U盘或者硬盘被做了系统安装盘. 结果在格式化都是失败,分区也不行. 有了新招 EFI分区是您的系统启动引导的分区,存放引导启动的文件的,因此它是一个操作系统独立的分区,实际上它是UEFI加载的固件和应 ...
- Ubuntu 16.04 设置静态IP 注意事项
目录 查看动态ip下的网络信息 查看默认网关 设置静态网络 查看动态ip下的网络信息 1 ifconifg # 查看网卡信息: 可以看出网口名称为 eno1, 以及子网掩码(mask) 查看默认网关 ...
- 关于Goroutine与Channel
关于Goroutine的原理 原理上的内容比较多,比如goroutine启动的时候要执行哪些相关的操作,一点一点的补充一下. channel的基本原理 channel是go语言中的特殊的机制,既可以同 ...
