JS点击img图片放大再次点击缩小JS实现 简单实用Ctrl+C+V就可以用
业务需要,从后台获取的图片列表,用img标签展示,用户需要查看大图。记录下来以便学习和参考.示例图如下:
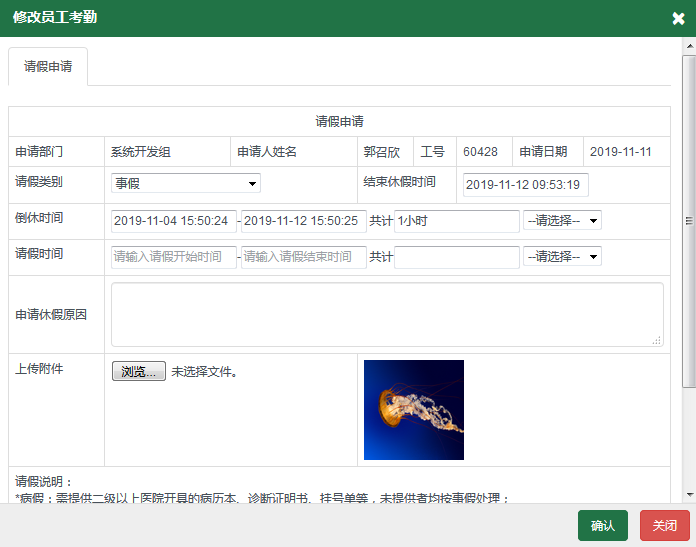
放大之前:

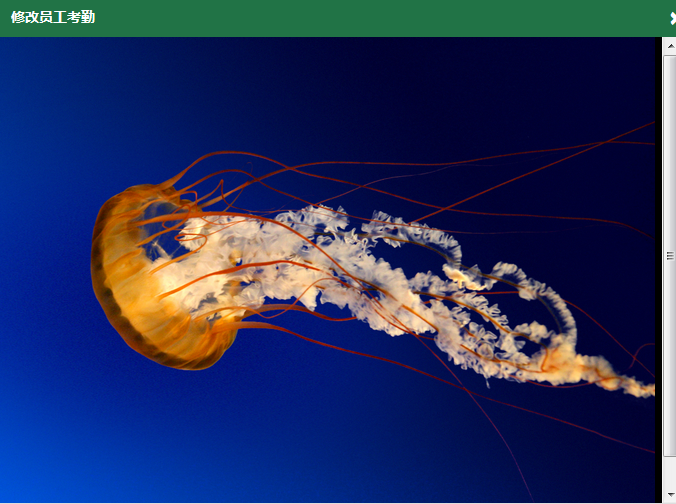
放大之后:

点击后放大(由于图片高度超出了页面,需要通过overflow:auto;设置滚动条,点击放大图片回到列表界面)
附代码(js实现):
1、获取所有img标签,添加展开功能,该方法在图片列表加载完成以后执行:
function addExpand() {
var imgs = document.getElementsByTagName("img");
imgs[0].focus();
for(var i = 0;i<imgs.length;i++){
imgs[i].onclick = expandPhoto;
imgs[i].onkeydown = expandPhoto;
}
}
2、方法1种循环给图片的onclick和onckeydown指定了expandPhoto方法,该方法实现了点击图片放大的功能:
function expandPhoto(){
var overlay = document.createElement("div");
overlay.setAttribute("id","overlay");
overlay.setAttribute("class","overlay");
document.body.appendChild(overlay);
var img = document.createElement("img");
img.setAttribute("id","expand")
img.setAttribute("class","overlayimg");
img.src = this.getAttribute("src");
document.getElementById("overlay").appendChild(img);
img.onclick = restore;
}
3、(style样式)方法2中,expndPhoto创建了一个id="overlay",class="overlay"的div,再给div创建了一个id="expand",class="overlayimg"的img标签,overlay和overlayimg类选择器定义如下:
<style>
.overlay{
background-color:#000; //背景色
opacity: 1.0; //不透明度
filter:alpha(opacity=100); //透明度
position: fixed;
top:0;
left:0;
width:100%;
height:100%;
z-index: 10;
overflow:auto; //滚动条
}
.overlayimg{
position: absolute;
z-index: 11;
width:99%; //宽度
height:auto; //高度自动
}
</style>
4、方法2中,给创建的img标签的onclick指定了restore方法,该方法实现了点击大图回到图片列表的功能,定义如下:
function restore(){
document.body.removeChild(document.getElementById("overlay"));
document.body.removeChild(document.getElementById("expand"));
}
5、复制粘贴即可
原文链接:https://blog.csdn.net/weixin_33890526/article/details/94694759
JS点击img图片放大再次点击缩小JS实现 简单实用Ctrl+C+V就可以用的更多相关文章
- 网页mp3语音展示,点击图片放大,点击图片跳转链接,调表格
查看mp3语音 <td class="value"><embed src="${sounds.soundName}" type="a ...
- 手把手教小白如何用css+js实现页面中图片放大展示效果
1.前言 很多童鞋会在项目中遇到一些上传图片,展示图片的操作,但是图片呢有大有小,为了页面的美观,有时候我们需要将图片展示成固定宽高度,但是呢,领导就会说,我想看大图片,怎么办?想看就看呀, ...
- 实现类似于QQ空间相册的点击图片放大,再点后缩小回原来位置
前几天看到了有人在android5.0上实现了如下图一样的效果,我自己就去搜了下.参考了国外一篇文章和国内的一篇文章,最终实现了想要的效果.具体参考的网址我已经贴到文章末尾,大家可以去英文的那个网站看 ...
- Android 实现类似于QQ空间相册的点击图片放大,再点后缩小回原来位置
前几天看到了有人在android5.0上实现了如下图一样的效果,我自己就去搜了下.参考了国外一篇文章和国内的一篇文章,最终实现了想要的效果.具体参考的网址我已经贴到文章末尾,大家可以去英文的那个网站看 ...
- 初学ToggleButton 点击button,更换button背景图片;再次点击,恢复之前背景图
上方的图标,R.drawable.register_checked 是选中图片 下方的图标, R.drawable.register_unchecked 是未选中图片 默认是上方的选中效果.点击 ...
- 2018.7.2 如何用js实现点击图片切换为另一图片,再次点击恢复到原图片
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- jquery点击添加样式,再次点击移除样式
$("#divSetting").on("click", function () { $(this).toggleClass("open") ...
- vue项目 一行js代码搞定点击图片放大缩小
一行js代码搞定xue项目需要点击图片放大缩小,其实主要用的是用到了vue:class的动态切换,内容比较简单.一开始我把维护的需求想得太复杂了,和测试小姐姐聊了一下才反应过来. 两个月不到跟了四个项 ...
- js实现图片点击弹出放大效果
点击图片,显示蒙板,放大图片的简单案例 HTML代码: <div> <img height=" src="https://img-blog.csdn.net/20 ...
随机推荐
- 构建一个highcharts
示例:http://www.helloweba.com/demo/highcharts/line.html <!doctype html> <html lang="en&q ...
- Spring-data-jpa操作数据库环境配置
application.xml文件 <?xml version="1.0" encoding="UTF-8"?><beans xmlns=&q ...
- 第五章Java
2 [单选题] 已知MyInterface是一个接口,ClassA是实现该接口的一个类,ClassB是ClassA的子类,则下面说法哪个正确? A. ClassB obj = new ClassA ...
- Java Arrays.asList注意事项
https://blog.csdn.net/kusedexingfu/article/details/77824189
- 集合(一)Collection、List、ArrayList和Vector
一.Collection 集合存放在java.util包中,可以看作是集成好的数据结构,供你调用,十分方便,集合经常拿来和数组对比,其实我觉得没啥可比性,不过还是简单来看看它们的区别: 1.数组长度固 ...
- 前端之HTML初识
目录 手写服务端,启用浏览器(客户端连接服务端) Web服务的本质: HTTP协议(HyperText Transfer Protocol) HMTL(HyperText Mark Language) ...
- SQL Server自动备份
1.打开SQL Server Management Studio 数据库-管理-维护计划,右键,维护计划向导 2.在弹出页面右下方点击[更改],修改计划执行方案 根据需要,修改执行时间 3.修改完毕后 ...
- Junit 4测试框架使用
断言是编写测试用例的核心实现方式,即期望值是多少,测试的结果是多少,以此来判断测试是否通过. 断言核心方法 assertArrayEquals(expecteds, actuals) 查看两个数组是否 ...
- win服务器安装sftp服务端
工作环境中常常会用要下载数据或者是让对端推送数据到本地服务器上,当传输的数据比较重要时,可以使用基于安全文件传输协议(sftp)来实现需求. 本人在工作环境中就遇到这样的情况,局方给我们推送数据,要求 ...
- JavaScript 输出的四种方法
JavaScript 没有任何打印或者输出的函数. ㈠JavaScript 显示数据 ⑴使用 window.alert() 弹出警告框. ⑵使用 document.write() 方法将内容写到 HT ...
