【css】常用的几种水平垂直居中方式与盒子模型,面试经常问到!
div水平垂直居中
假设结构为此,2个div嵌套
<div class="box">
<div class="content"></div>
</div>

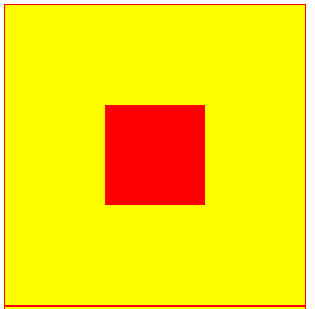
实现方式1:
absolute绝对定位+margin位移实现
这种方式适用于内外2个div的宽高是已知时使用。外层使用相对定位,内层使用绝对定位50%,并使用位移宽高的一半使之居中
.box{
background-color: yellow;
width: 300px;
height: 300px;
position: relative;
border: 1px solid red;
}
.content{
background-color: red;
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin: -50px 0 0 -50px;
}
实现方式2:
transform实现
这种方式,几乎和上一直一样。但是如果子div宽高不定时,也可以实现居中。比第一种好点。
.box{
background-color: yellow;
width: 300px;
height: 300px;
position: relative;
border: 1px solid red;
}
.content{
background-color: red;
position: absolute;
width: 100px;
height: 100px;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
实现方式3:
flex布局实现,使用justify-content和align-items实现
.box{
background-color: yellow;
width: 300px;
height: 300px;
display: flex;/*flex布局*/
justify-content: center;/*水平居中*/
align-items: center;/*垂直居中*/
border: 1px solid red;
}
.content{
background-color: red;
width: 100px;
height: 100px;
}
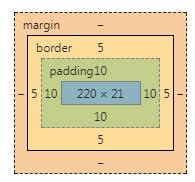
盒子模型
盒子模型由内容、内边距、边框、外边距组成。

上方是一张图,下方是盒子模型
<img src="https://www.runoob.com/try/demo_source/250x250px.gif" width="250" height="250">
<div class="ex">一个盒子</div>
.ex{
width: 220px;
padding: 10px;
border: 5px solid red;
margin:;
}
这是盒子结构:

这是内容:

这是内边距:

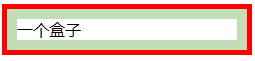
这是边框:

外边距为0:

【css】常用的几种水平垂直居中方式与盒子模型,面试经常问到!的更多相关文章
- css 常用的绝对定位元素水平垂直居中的方法
两种方法都能够实现: 1. div { height:80%; /*一定要设置高度*/ overflow:hidden;/*建议设置*/ margin: auto; position: absolut ...
- 【转】浅谈常用的几种web攻击方式
浅谈常用的几种web攻击方式 一.Dos攻击(Denial of Service attack) 是一种针对服务器的能够让服务器呈现静止状态的攻击方式.有时候也加服务停止攻击或拒绝服务攻击.其原理就是 ...
- CSS实现水平垂直居中方式
1.定位 核心代码实现请看示例代码中的注释: <!DOCTYPE html> <html lang="zh"> <head> <meta ...
- css 常用的几种垂直居中(包括图片)
我知道现在有非常多的水平垂直居中的写法,我就写一些我自己常用的方法,同时说明一下优缺点 <div class="wrapper"> <div class=&quo ...
- css之水平垂直居中方式
布局中常用到的水平垂直居中问题 作为一个前端开发人员,布局是我们日常工作中解除最多的,而水平垂直居中也必不可少的出现,面试中也经常遇到噢- 一.position:absolute(固定宽高) widt ...
- CSS(3)多种方法实现水平垂直居中效果
CSS实现水平垂直居中对齐 在CSS中实现水平居中,会比较简单.常见的,如果想实现inline元素或者inline-block元素水平居中,可以在其父级块级元素上设置text-align: cente ...
- CSS中怎么设置元素水平垂直居中?
记录怎么使用text-align与vertical-align属性设置元素在容器中垂直居中对齐.text-align与vertical-align虽然都是设置元素内部对齐方式的,但两者的用法还是有略微 ...
- css 文字和子元素水平垂直居中
关于水平垂直居中,这是一个很简单的问题,但是很多时候,往往简单的东西,反而做不出来.这就是基础不扎实的缘故吧,我参照一些资料,总结了水平垂直居中的几种方法如下: 1 .文字水平垂直居中 这个比较简单, ...
- CSS3/CSS之居中解析(水平+垂直居中、水平居中,垂直居中)
首先,我们来看下垂直居中: (1).如果是单行文本,则可以设置的line-height的数值,让其等于父级元素的高度! <!DOCTYPE html> <html lang=&quo ...
随机推荐
- windows静态路由
本机:192.168.1.10 本机网关:192.168.1.254 目的IP:188.1.1.10 指定网关:192.168.1.107 最多跳数:10跳 route -p add 188.1 ...
- arm开发板make编译时遇到 make[2]:*** [s-attrtab] 已杀死 问题的解决方案
未验证 出现“make[2]: *** [s-attrtab] 已杀死”log 是由于内存不足 解决方案 增加swapfile 步骤如下: 1. 查看当前swapfile状态 root@ubuntu: ...
- ZOJ3471Most Powerful(状态压缩)
问题 Recently, researchers on Mars have discovered N powerful atoms. All of them are different. These ...
- Centos7——docker持久化存储和卷间状态共享(笔记)
docker持久化存储和卷间状态共享(笔记) 本章介绍 存储卷的介绍 存储卷的两种类型 宿主机好额容器之间如何共享数据 容器之间如何共享数据 存储卷的声明周期 存储卷之间的数据管理和控制模式 就像在 ...
- Java架构师面试题——JVM性能调优
JVM内存调优 对JVM内存的系统级的调优主要的目的是减少GC的频率和Full GC的次数. 1.Full GC 会对整个堆进行整理,包括Young.Tenured和Perm.Full GC因为需要对 ...
- jmeter-响应有中文时,显示乱码
Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
- jquery grid 显示隐藏列
colModel: [ { label: '列名称', name: 'columnName', width: 100, align: 'left' } ] function showData() { ...
- Centos 下硬盘分区的最佳方案
Centos7从零开始]Centos 下硬盘分区的最佳方案 2016年12月25日 10:09:02 浮華的滄桑 阅读数 41971 在对硬盘进行分区前,应该先弄清楚计算机担负的工作及硬盘的容量有 ...
- auth 认证组件的补充
Django自带的用户认证 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的事情呢. Djang ...
- C++入门经典-例2.1-利用实数精度进行实数比较
1:代码如下: // 2.1.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" void main() { float eps = 0.000 ...
