前端js之BOM和DOM操作
引入
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
BOM操作
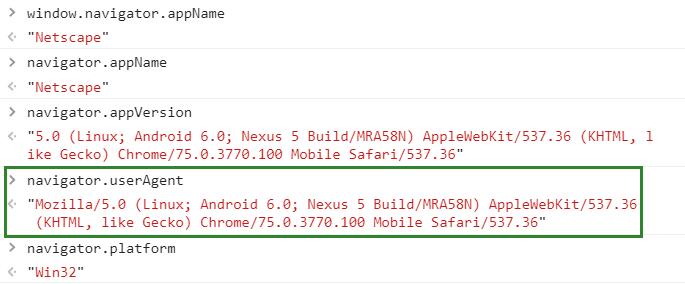
window对象
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
所有浏览器都支持 window 对象。它表示浏览器窗口。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.opener() 在子页面打开父页面(父子页面通信)
- window.close() - 关闭当前窗口


history对象
history.back() #回退,类似于浏览器左上角的左箭头;history.forWord() # 前进,类似于浏览器左上角的右箭头;
location对象(重点)
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URLlocation.href="URL" // 跳转到指定页面location.reload() 重新加载页面

弹出框
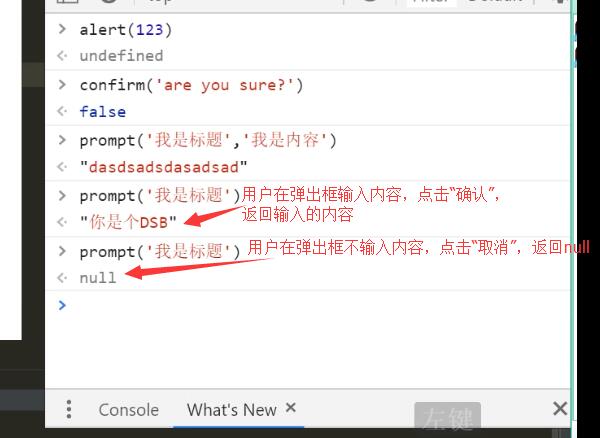
可以在 JavaScript 中创建三种消息框:警告框(alert)、确认框(confirm)、提示框(prompt)。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")

定时器
setTimeout()
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
clearTimeout()
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><script>function func() {alert('都是废话!!')}function show() {let t = setTimeout(func,3000); // 设置定时器,每个3s执行一次func函数function inner() {clearTimeout(t) // 清除定时器}setTimeout(inner,9000) // 设置9s后执行inner函数(内层函数)}show()</script></body></html>
计时器相关
setInterval() # 每隔一段时间弹出一次
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。 setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><script>function func() {alert(123)}function show() {var t=setInterval(func,3000); // 设置定时器每隔3s触发一次func函数function inner() {clearInterval(t)}setTimeout(inner,9000)}show()</script></body></html>
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找标签
直接查找
document.getElementById 根据ID获取一个标签document.getElementsByClassName 根据class属性获取document.getElementsByTagName 根据标签名获取标签合集
<!--浏览器运行该HTML文件,在console内查找标签--><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><span>div上面的span</span><div>我是div<span>div里面的第一个span</span><p>div里面的span下面的p标签<span>div里面的p里面的span标签</span></p><span>div里面的p下面的span标签</span></div><span>div下面的span标签</span></body></html>

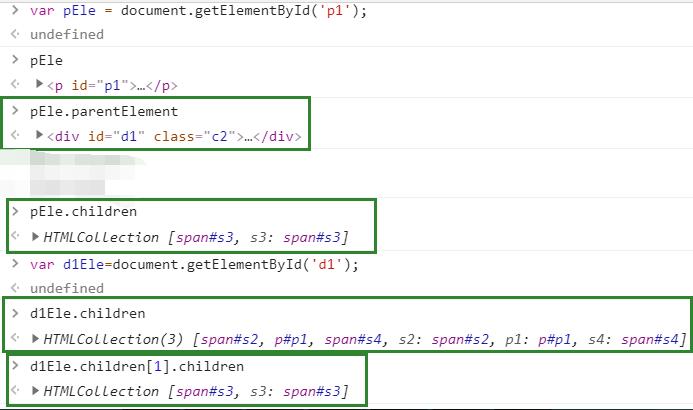
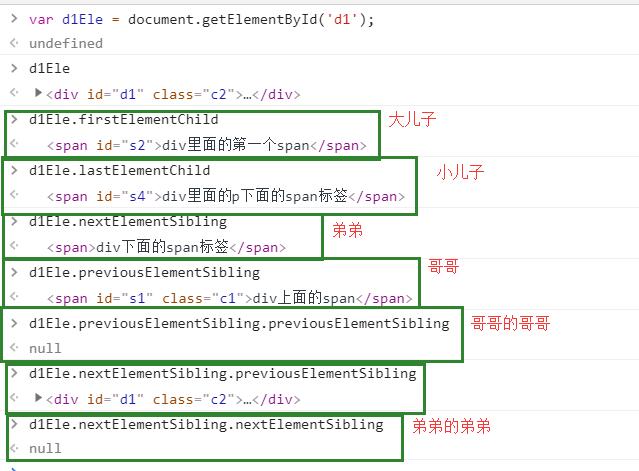
间接查找
parentElement 父节点标签元素children 所有子标签firstElementChild 第一个子标签元素lastElementChild 最后一个子标签元素nextElementSibling 下一个兄弟标签元素previousElementSibling 上一个兄弟标签元素


节点操作
<!--图片文件-->1.png<!--HTML文件--><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><span id="s1" class="c1">div上面的span</span><div id="d1" class="c2">我是div<p>div>p</p><span>div>span</span><p id="p1">div>p:<span id ="s3">div>p>span</span></p></div><span>div+span</span></body></html>
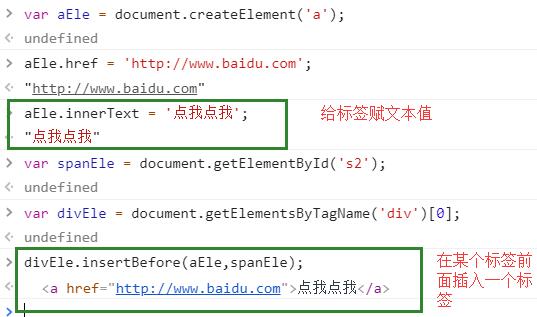
创建节点及添加节点


在指定位置插入标签

删除节点
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
替换节点
语法:
somenode.replaceChild(newnode, 某个节点);
属性节点及文本节点
获取文本节点的值:
var divEle = document.getElementById("d1")divEle.innerTextdivEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1")divEle.innerText="1"divEle.innerHTML="<p>2</p>"

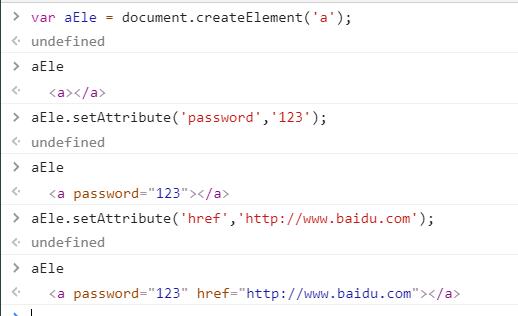
setattribute
既可以创建自带的标签,也可以创建自定义的属性
var divEle = document.getElementById("d1");divEle.setAttribute("age","18")divEle.getAttribute("age")divEle.removeAttribute("age")// 自带的属性还可以直接.属性名来获取和设置imgEle.srcimgEle.src="..."

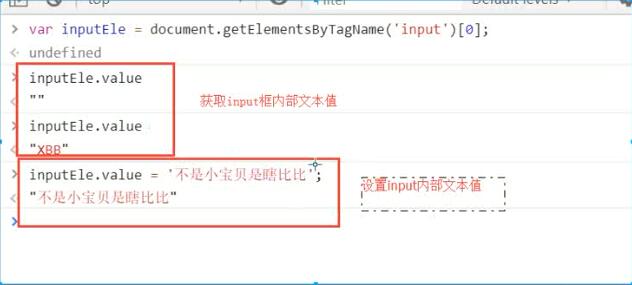
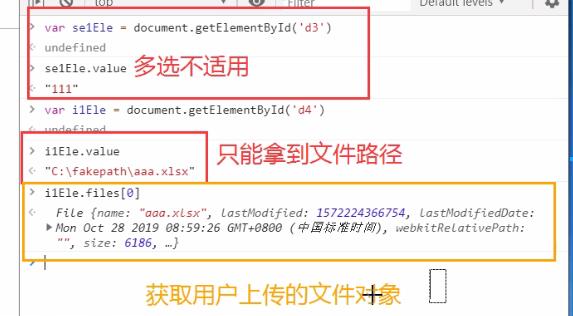
获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
var iEle = document.getElementById("i1");console.log(iEle.value);var sEle = document.getElementById("s1");console.log(sEle.value);var tEle = document.getElementById("t1");console.log(tEle.value);
示例:
1)input
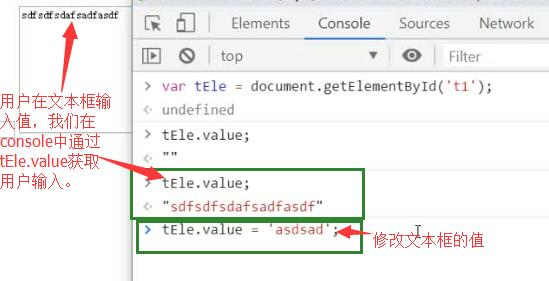
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><input type="text"><textarea name="" id="t1" cols="30" rows="10"></textarea></body></html>


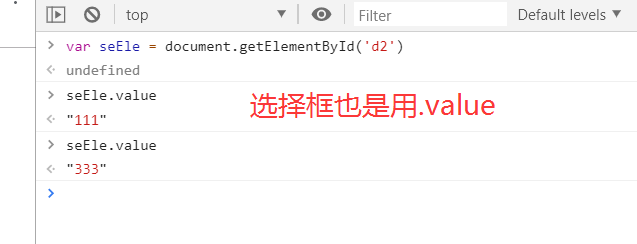
2)select

3)textarea

标签类(class)属性
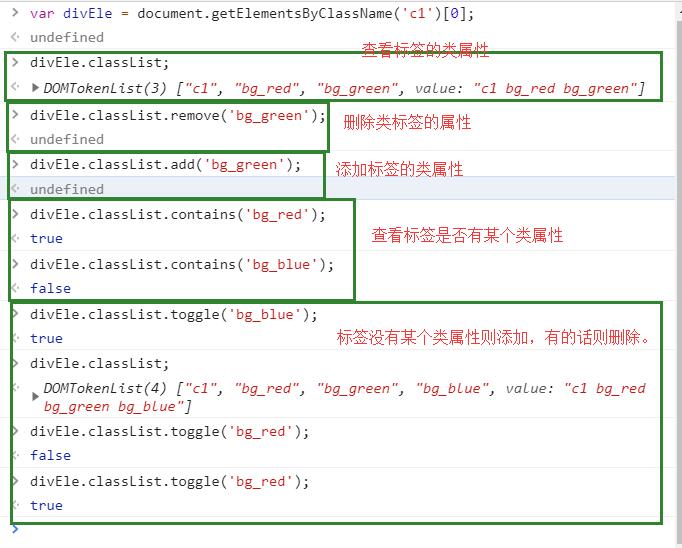
className 获取所有样式类名(字符串)classList.remove(cls) 删除指定类classList.add(cls) 添加类classList.contains(cls) 存在返回true,否则返回falseclassList.toggle(cls) 存在就删除,否则添加
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.c1 {width: 200px;height: 200px;border-radius:50%;border: 3px solid black;}.bg_red {background-color: red;}.bg_green {background-color: green;}</style></head><body><div class="c1 bg_red bg_green"></div></body></html>

标签样式操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.marginobj.style.widthobj.style.leftobj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTopobj.style.borderLeftWidthobj.style.zIndexobj.style.fontFamily

事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件
onclick 当用户点击某个对象时调用的事件句柄。ondblclick 当用户双击某个对象时调用的事件句柄。onfocus 元素获得焦点。 // 练习:输入框onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.onkeypress 某个键盘按键被按下并松开。onkeyup 某个键盘按键被松开。onload 一张页面或一幅图像完成加载。onmousedown 鼠标按钮被按下。onmousemove 鼠标被移动。onmouseout 鼠标从某元素移开。onmouseover 鼠标移到某元素之上。onselect 在文本框中的文本被选中时发生。onsubmit 确认按钮被点击,使用的对象是form。
绑定事件方式
用户点击某个按钮,会触发HTML页面的某个动作的产生,这个就是给这个按钮绑定了事件。
绑定事件的两种方式:
1.标签内部直接写函数名加括号 不推荐使用
2.先利用js查找标签,然后动态绑定 推荐使用
js代码的书写位置:
js代码在书写时,一定要保证在页面html文件全部加载完毕后才能正常执行,否则报错。两种解决方式。
1.window.onload = function(里面写js代码)title标签内部
比如:
window.onload = function () {
var bEle = document.getElementById('b');
};
*2.js代码放在HTML文档body内部的最下方的script内部
1)点击事件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><button onclick="func()">按钮</button><input type="button" value="按钮2" id="d1"><p>1</p><p>2</p><p>3</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>9</p><p>10</p><script>function func() {alert ('我被点击了!')}var inEle = document.getElementById('d1');inEle.onclick = function(){// inEle标签被点击之后我们能在这里添加的功能func()};var pEle = document.getElementsByTagName('p')[0];pEle.onclick = function () {alert('p标签被点击了!')}</script></body></html>
2)开关灯示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.c1 {height: 200px;width: 200px;border-radius: 50%;}// 背景色顺序要多多留意,如果没效果,要上下调换一下;.bg_green {background-color: green;}.bg_red {background-color: red;}</style></head><body><div class="c1 bg_red bg_green"></div><button id="d1">变色</button><script>var bEle = document.getElementById('d1');bEle.onclick = function() {// 找到div标签var divEle = document.getElementsByClassName('c1')[0];// 修改类属性 有则删除,无则添加;divEle.classList.toggle('bg_red')}</script></body></html>
3)input框获取焦点示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><input type="text" value="精品按摩198一位" id="d1"><!--// placeholder 是设置input框里的默认文本,当从新输入时,默认文本会清除。--><!--<input type="text" placeholder="全套服务仅需888" id="d1">--><script>var iEle = document.getElementById('d1');// input获取焦点iEle.onfocus = function () {// 将input框中的文本值清除iEle.value = ''};// input框失去焦点iEle.onblur = function () {iEle.value = '欢迎老板下次光临~'}</script></body></html>
4)展示当前事件时间
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><input type="text" id="d1"><button id="b1">开始</button><button id="b2">结束</button><script>// 先定义一个全局变量 用来存储定时器var t = null;var b1Ele = document.getElementById('b1');var b2Ele = document.getElementById('b2');var iEle = document.getElementById('d1');function showTime() {var currentTime = new Date();var ctime = currentTime.toLocaleString();iEle.value = ctime}// 开始按钮b1Ele.onclick = function () {if(!t){t = setInterval(showTime,1000)}};// 结束b2Ele.onclick = function () {clearInterval(t);// 手动将t清空t = null}</script></body></html>
5)省市联动
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><select name="" id="d1">省:</select><select name="" id="d2">市:</select><script>var s1Ele = document.getElementById('d1');var s2Ele = document.getElementById('d2');var data = {"河北省": ["廊坊", "邯郸",'石家庄'],"北京": ["朝阳区", "海淀区",'昌平区'],"山东": ["威海市", "烟台市",'青岛'],"上海":["静安区",'黄浦区','徐汇区']};// 循环自定义对象中的key 动态创建option标签 添加到第一个选择框中for (let province in data){// 创建一个个的option标签var optEle = document.createElement('option');// 给创建的option标签设置文本和属性optEle.innerText = province;optEle.value = province;// 将创建好的option标签添加到select框中s1Ele.appendChild(optEle)}s1Ele.onchange = function () {// console.log(this.value) // this指代的就是当前操作对象本身 有点类似于你python后端的self// 获取用户选择的省 根据省 取到对应的市var currentPro = this.value;var cityList = data[currentPro];// 先将第二个select框中的所有内容清空s2Ele.innerHTML = '';// 循环市的数组 创建option标签 操作属性 添加到第二个select框中for (let i=0;i<cityList.length;i++){var optEle = document.createElement('option');optEle.innerText = cityList[i];optEle.value = cityList[i];s2Ele.appendChild(optEle)}}</script></body></html>
前端js之BOM和DOM操作的更多相关文章
- 前端javascript之BOM、DOM操作、事件
BOM与DOM操作 BOM 浏览器对象模型>>>:使用js操作浏览器 DOM 文档对象模型>>>:使用js操作前端页面 window对象 所有浏览器都支持 wind ...
- 前端基础之BOM和DOM操作
目录 BOM和DOM定义 windows对象 windows的子对象 navigator对象 screen对象 history对象 location对象 弹出框 警告框 确认框 提示框 计时相关 se ...
- 前端基础之BOM与DOM操作
目录 BOM操作 navigator对象 screen对象 history对象 localtion对象 弹出框 计时 setTimeout() clearTimeout() setInterval() ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- 前端基础之BOM和DOM day52
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互 ...
- day 47 前端基础之BOM和DOM
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些 ...
- day35前端基础之BOM和DOM
day35前端基础之BOM和DOM BOM操作 简介 BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行"对话". ...
- 前端知识之BOM和DOM
前端基础之BOM和DOM windw对象 指浏览器窗口,所有的浏览器都支持window对象 常用的window方法 window.innerHeight 浏览器窗口的内部高度 window.inner ...
- 前端JavaScript(3)-关于DOM操作的相关案例,JS中的面向对象、定时器、BOM、位置信息
小例子: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉,就可以 ...
随机推荐
- "在指定的 DSN 中,驱动程序和应用程序之间的体系结构不匹配" 问题总结
最近C#连接ODBC数据源时,总是提示"[Microsoft][ODBC 驱动程序管理器] 在指定的 DSN 中,驱动程序和应用程序之间的体系结构不匹配",百度查询之后才知道原来是 ...
- 我理解的CLH
学而时习之,不亦说乎! --<论语> 原创,转载请附原文链接,谢谢. CLH 思路 保持时序的锁基本思路就是将等待获取锁的线程放入 ...
- 强大的项目管理工具maven
大概功能:构建项目,管理jar包,编译代码,自动运行单元测试.打包.生成报表,部署项目,生成web站点. 重要功能:依赖管理(maven对jar包的管理过程,能够大大的节约磁盘空间).项目的一键构建. ...
- 第四周课程总结&实验报告(二)
Java实验报告(二) 实验二 Java简单类与对象 一. 实验目的 (1) 掌握类的定义,熟悉属性.构造函数.方法的作用,掌握用类作为类型声明变量和方法返回值: (2) 理解类和对象的区别,掌握构造 ...
- Interval List Intersections
Given two lists of closed intervals, each list of intervals is pairwise disjoint and in sorted order ...
- Windows文件共享配置与遇到的问题
一.Windows 7 访问共享文件权限不足 问题 最近在 Windows 10 上共享了一个文件夹,并创建了一个用户,用于在别人访问该共享文件夹时进行认证,但是在一个同事的电脑(Windows7,当 ...
- splite与join
Python split() 通过指定分隔符对字符串进行切片 切片之后为list数据类型. sentence = 'I can because I think I can ' s_1 = senten ...
- 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
今天使用npm安装插件时出现了以下错误: 经查,原因:现用执行策略是 Restricted(默认设置) 解决办法: 1.win+X键,使用管理员身份运行power shell 2.输入命令:set-e ...
- [转载]static in Java
来源:https://www.cnblogs.com/chenssy/p/3386721.html 一. static代表着什么 在Java中并不存在全局变量的概念,但是我们可以通过static来实现 ...
- Django框架——基础之模板系统(template文件夹)
---恢复内容开始--- 1. 常用语法 需要记住两组特殊符号:{{ }} 和 {% %}. 在运用到变量的时候使用{{ }},如果是跟逻辑相关的话就使用{% %}. 在Django模板(t ...
