比Redux更容易上手的状态管理库
前言
当项目越发复杂时,我们发现仅仅是提升状态已经无法适应如此复杂的状态管理了,程序状态变得比较难同步,操作,到处是回调,发布,订阅,这意味着我们需要更好的状态管理方式,于是就引入了状态管理库,如Redux,Mobx,Jumpsuit,Alt.js等。
Mobx是什么
对于我来说Mobx几乎和Vue一样,通过监听数据的属性变化,可以通过直接在数据上更改就能触发UI的渲染,从而做到MVVM、响应式、上手快,Api简单等等。
- 安装 npm install mobx --save
- 原则

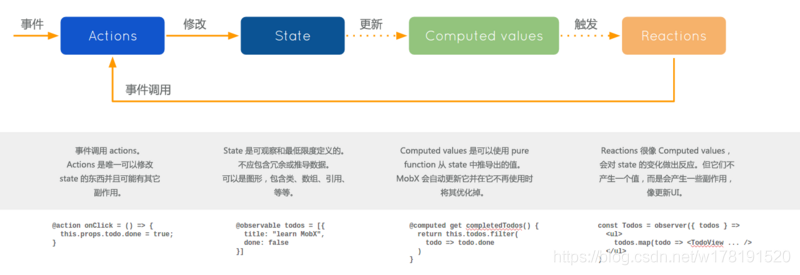
mobx支持单向数据流也就是动作改变状态,而状态的改变会更新所有受影响的视图。如下图

一个简单的react+mobx的计算实例
npm install mobx-react --save // 下载mobx
import { observable, action } c // 应用mobx
const counter = {
state: observable({
count: 0
}),
add: action(function() {
this.state.count ++
})
}
export default counter
// 这时候 counter的结构是这样的
{
state: { count: 0 }
add: function
}
// 现在我们将mobx和react联系起来;
import { observer } from 'mobx-react'
import counter from './counter'
const CouterView = () => {
return (
<div>
<span>{ counter.state.count }</span> //这里的count时计数器里的数据
<button onClick={() => counter.add()} > + </button> // 点击按钮会把数字加1
</div>
)
}
export default observer(CouterView);
// 这样就实现了一个简单的mobx的数据管理库
小结
在mobx中没有reducer这一层,所以不需要为了action和reducer之间的通信而使代码高度抽象。
mobx里state的更新是很直观的,通过赋值行为即可,而不需要dispatch或者setState这样的方法。
写的不详细,如有需要者,请前往官方文档
来源:https://segmentfault.com/a/1190000017026373
比Redux更容易上手的状态管理库的更多相关文章
- vue组件化开发-vuex状态管理库
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- 轻量级状态管理库Pinia试吃
最近连续看了几个GitHub上的开源项目,里面都用到了 Pinia 这个状态管理库,于是研究了一下,发现确实是个好东西!那么,Pinia 的特点: 轻量化 -- Pinia 体积约1KB,十分轻巧 ...
- 记前端状态管理库Akita中的一个坑
记状态管理库Akita中的一个坑 Akita是什么 Akita是一种基于RxJS的状态管理模式,它采用Flux中的多个数据存储和Redux中的不可变更新的思想,以及流数据的概念,来创建可观察的数据存储 ...
- 借鉴redux,实现一个react状态管理方案
react状态管理方案有很多,其中最简单的最常用的是redux. redux实现 redux做状态管理,是利用reducer和action实现的state的更新. 如果想要用redux,需要几个步骤 ...
- 网页前端状态管理库Redux学习笔记(一)
最近在博客园上看到关于redux的博文,于是去了解了一下. 这个Js库的思路还是很好的,禁止随意修改状态,只能通过触发事件来修改.中文文档在这里. 前面都很顺利,但是看到异步章节,感觉关于异步说得很乱 ...
- 24 Flutter官方推荐的状态管理库provider的深入使用、初始化修改状态、父子组件同步状态
加群452892873 下载对应24课文件,运行方法,建好项目,直接替换lib目录,在往pubspec.yaml添加上一下扩展. cupertino_icons: ^0.1.2 flutter_swi ...
- 23 Flutter官方推荐的状态管理库provider的使用
加群452892873 下载对应21可文件,运行方法,建好项目,直接替换lib目录,在往pubspec.yaml添加上一下扩展. cupertino_icons: ^ flutter_swiper: ...
- 你再也不用使用 Redux、Mobx、Flux 等状态管理了
Unstated Next readme 的中文翻译 前言 这个库的作者希望使用 React 内置 API ,直接实现状态管理的功能.看完这个库的说明后,没有想到代码可以这个玩.短短几行代码,仅仅使用 ...
- 状态管理(Vuex、 Flux、Redux、The Elm Architecture)
1.https://vuex.vuejs.org/zh-cn/intro.html (vuex) 这就是 Vuex 背后的基本思想,借鉴了 Flux.Redux.和 The Elm Architect ...
随机推荐
- Java课后作业04
一.古罗马皇帝凯撒在打仗时曾经加密军事情报: 1.设计思想: 加密原理是abc等全部后移3位xyz分别等于abc,根据ascii码表的转化,将其利用charat()取单个字符进行转化,再利用Strin ...
- pyqt5-QAbstractScrollArea滚动条
继承 QObject-->QWidget-->QFrame-->QAbstractScrollArea 是抽象类 import sys from PyQt5.QtWidgets i ...
- man diff
DIFF(1) GNU Tools DIFF(1) NAME/名称 diff - ...
- 6362. 【NOIP2019模拟2019.9.18】数星星
题目描述 题解 一种好想/好写/跑得比**记者还快的做法: 对所有询问排序,按照R递增的顺序来处理 维护每个点最后一次被覆盖的时间,显然当前右端点为R时的答案为所有时间≥L的点的权值之和 LCT随便覆 ...
- linux运维、架构之路-redis集群
一.介绍 redis cluster 3.0之后的功能,至少需要3(Master)+3(Slave)才能建立集群,是无中心的分布式存储架构,可以在多个节点之间进行数据共享,解决了 ...
- 使用mongodb
1.安装 yarn add moogose 2.启动 在命令行 mongod --dbpath D:\data//这是最后出现 waiting for connections on port 2701 ...
- luogu【P1024 一元三次方程求解】题解
题目描述 有形如:ax3+bx2+cx+d=0 这样的一个一元三次方程.给出该方程中各项的系数(a,b,c,d 均为实数),并约定该方程存在三个不同实根(根的范围在-100至100之间),且根与根之差 ...
- [洛谷P5106]dkw的lcm:欧拉函数+容斥原理+扩展欧拉定理
分析 考虑使用欧拉函数的计算公式化简原式,因为有: \[lcm(i_1,i_2,...,i_k)=p_1^{q_{1\ max}} \times p_2^{q_{2\ max}} \times ... ...
- sqlserver高版本往低版本迁移
本例为sql2012 还原到sql2008. 要实现的功能是把sql2012的数据库备份到sql2008,数据库名字为Test,并且这两个数据库在不同的电脑中. 微软的软件设计方案基本上都是新版本兼容 ...
- JavaScript method overload
https://stackoverflow.com/questions/2187666/help-with-js-and-functions-parameters JavaScript doesn' ...
