js中使用Timer来计时程序执行时 - [javascript] - [开发]
在我们开发过程中,我们也在不断的学习,以及优化自己的代码质量。
我们时常需要一个计时器,来对代码某段或者某些段执行进行计时,以评估代码运行质量,考虑是否优化。 以及优化后的直观对比。
JavaScript中,console已经向我们提供了方便的计时方法。 - Timer
为了计算特定操作的时耗,console对象中引入了对计时器的支持。
用法很简单:
开始计时:
console.time()方法,我们只需要给定一个string作为唯一参数即可,该字符串也就是我们计时器的名字。
停止计时,并打印出执行时耗:
console.timeEnd()方法,只需要把计时器的名字传入作为参数即可。
“暂停”
你可能会需要在中间打“断点”,例如,点击按钮调用一个方法的耗时。
console.timeLog方法,同样只需要传如计时器名称。
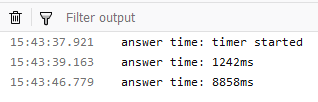
示例
console.time("answer time");alert("Click to continue");console.timeLog("answer time");alert("Do a bunch of other stuff...");console.timeEnd("answer time");
将记录用户解除警报框所需的时间,将时间记录到控制台,等待用户解除第二个警报,然后将结束时间记录到控制台:

特别需要注意的是,time,timeEnd,timeLog 都需要同一个字符串作为参数,来构造同一个计时器。 而页面上最多可以同时运行10,000个计时器。
我们用到的最多的console.time()和console.timeEnd()方法,打在执行代码段的两头
js中使用Timer来计时程序执行时 - [javascript] - [开发]的更多相关文章
- 在Angular.js中的H5页面调用Web api时跨域问题处理
/// <summary> /// 被请求时 /// 在Angular.js中的H5页面调用Web api时跨域问题处理 /// </summary> /// <para ...
- js中一个标签在按顺序执行没有被读取到时可以用window.onload
<%@LANGUAGE="JAVASCRIPT" CODEPAGE="65001"%> <!DOCTYPE html PUBLIC " ...
- 链接脚本在编程中的高级运用之二——执行时库和C++特性支持
我们在链接脚本在编程中的高级运用之中的一个可变长数组中已经讲述了编译链接的原理,并且以uboot命令为例具体介绍链接脚本怎样实现可变长数组. 本章在前者的基础上继续讲述链接脚本在执行时库中的高级应用技 ...
- springMVC框架在js中使用window.location.href请求url时IE不兼容问题解决
是使用springMVC框架时,有时候需要在js中使用window.location.href来请求url,比如下面的路径: window.location.href = 'forecast/down ...
- js中页面加载完成后执行的几种方式及执行顺序
1:使用jQuery的$(function){}; 2:使用jquery的$(document).ready(function(){});前两者本质上没有区别,第1种是第2种的简写方式.两个是docu ...
- js中页面加载完成后执行的几种方法及执行顺序
在js和jquery使用中,经常使用到页面加载完成后执行某一方法.通过整理,大概是五种方式(其中有的只是书写方式不一样). 1:使用jQuery的$(function){}; 2:使用jquery的$ ...
- os.popen('python hello_out.py')中Python程序执行时默认的当前路径为MS-DOS CMD的默认路径
>>> import os >>> os.getcwd() 'D:\\pythonCode\\pp4e' >>> os.chdir('Stream ...
- crontab 中 python(cx_Oracle)脚本执行时需要用户环境变量,怎么办??
import cx_Oracle Traceback (most recent call last): File "", line 1, in ? ImportError: lib ...
- Python程序执行时的不同电脑路径不同问题
原因:因代码转移时项目路径发生了变化,导致解释器无法找到对应路径,是的程序无法正常执行 需求: 1.我希望代码能在不同的电脑下,不必修改源代码就能正常执行(所需模块已安装的前提下) 2.我希望代码在命 ...
随机推荐
- 浅谈Spring框架
一.Spring简介 Spring 是一个开源框架,是为了解决企业应用程序开发复杂性而创建的.框架的主要优势之一就是其分层架构, 分层架构允许您选择使用哪一个组件,同时为 J2EE 应用程序开发提供集 ...
- Python数据科学手册(1) IPython:超越Python
1.1 shell还是Notebook Jupyter Notebook 是 IPython shell 基于浏览器的图形界面,提供了一系列丰富的动态展示功能.Jupyter Notebook 不仅可 ...
- 网页中三角型的CSS实现
我们在使用CSS框架的时候,经常会用到下拉框组件,一般该组件里面有个下三角.很多网上用到三角形,如图所示,这个三角形是如何实现的呢? 1.使用CSS可以实现,先来复习一CSS盒子模型相关知识.给出如下 ...
- call、apply和bind的学习
相似之处:1.都是用来改变函数的this对象的指向的.2.第一个参数都是this要指向的对象.3.都可以利用后续参数传参. var xw = { name : "小王",gend ...
- Axure 文本框去掉边框 富文本 粘贴文字图标
在今天做原型的过程中,碰到两个问题: 1 文本框该如何去掉边框 2 富文本粘贴文字图标 第一个问题:首先是思路错了,又跑到元件上面找边框,跑到style里面去border的线,结果是不成功. 正解:属 ...
- vue相关的前端UI库
1,element-ui 这个笔者用的最多,但是官网不知道咋回事.打不开,难道被黑了?! 地址(http://element-ui.cn/#/zh-CN/component/installation) ...
- vs2017 dlib19.3 opencv3.41 C++ 环境配置 人脸特征点识别
身为一个.net程序员经过两天的采坑终于把人脸特征检测的项目跑通了,然后本文将以dlib项目中人脸特征检测工程为例,讲解dlib与opencv 在vs2017 C++ 项目中的编译与运行路径配置. 1 ...
- java常用日期类总结
java 常用的日期类有三个Date.SimpleDateFormat.Calendar
- Python第二周作业
绘制五角星 import turtle turtle.color('black','red') turtle.pensize(10) turtle.begin_fill() for i in rang ...
- Natas27 Writeup(mysql溢出截断漏洞)
Natas27: 一个登录节界面,查看源码. <html> <head> <!-- This stuff in the header has nothing to do ...
