Vue 实战项目: 硅谷外卖(1)
第 1 章: 准备
1.1. 项目描述
1) 此项目为外卖 WebApp(SPA)
2) 包括商家, 商品, 购物车, 用户等多个子模块
3) 使用 Vue 全家桶+ES6+Webpack 等前端最新最热的技术
4) 采用模块化、组件化、工程化的模式开发
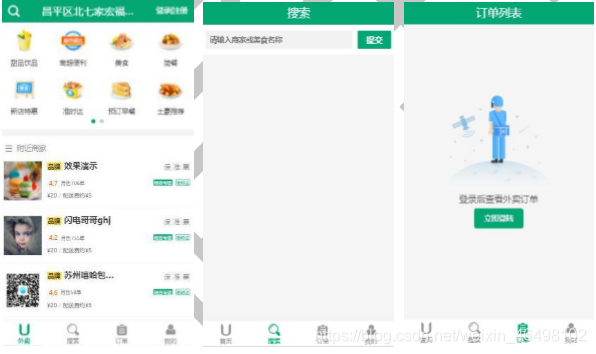
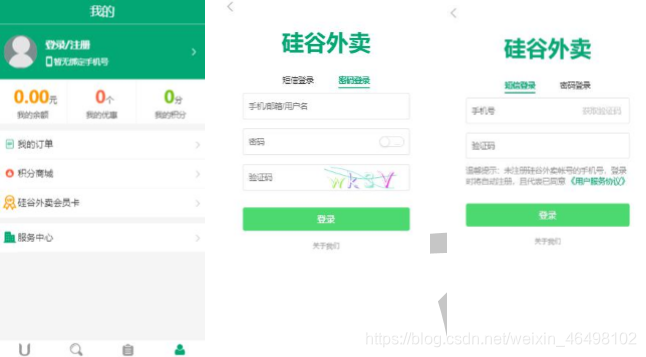
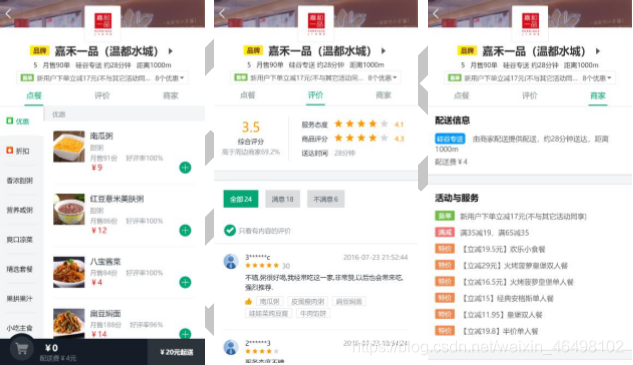
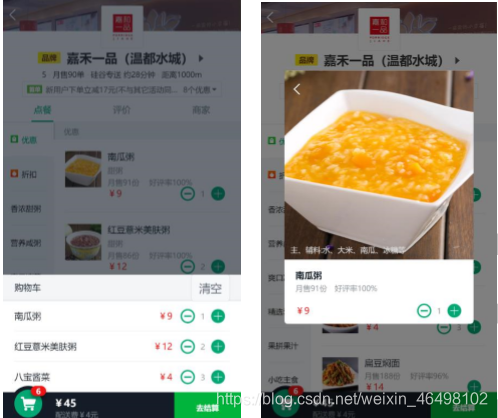
1.2. 项目功能界面




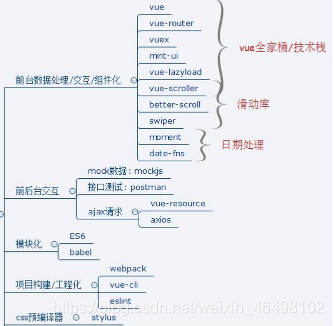
1.3. 技术选型

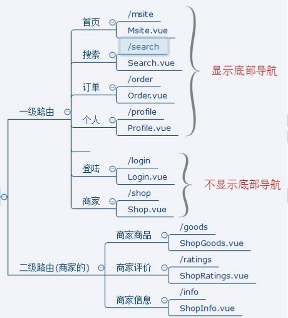
1.4. 前端路由

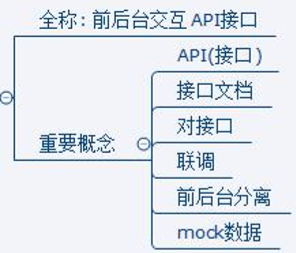
1.5. API 接口

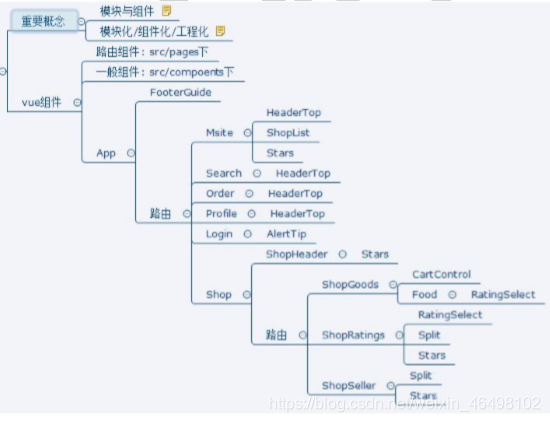
1.6. 项目 vue 组件

1.7. 你能从此项目中学到什么?
1) 熟悉一个项目的开发流程
2) 学会组件化、模块化、工程化的开发模式
3) 掌握使用 vue-cli 脚手架初始化 Vue.js 项目
4) 学会模拟 json 后端数据,实现前后端分离开发
5) 学会 ES6+eslint 的开发方式
6) 掌握一些项目优化技巧
1.7.2. Vue 插件或第三方库
1) 学会使用 vue-router 开发单页应用
2) 学会使用 axios/vue-resource 与后端进行数据交互
3) 学会使用 vuex 管理应用组件状态
4) 学会使用 better-scroll/vue-scroller 实现页面滑动效果
5) 学会使用 mint-ui 组件库构建界面
6) 学会使用 vue-lazyload 实现图片惰加载
7) 学会使用 mockjs 模拟后台数据接口
1.7.3. 样式/布局/效果相关
1) 学会使用 stylus 编写模块化的 CSS
2) 学会使用 Vue.js 的过渡编写酷炫的交互动画
3) 学会制作并使用图标字体
4) 学会解决移动端 1px 边框问题
5) 学会移动端经典的 cssstickyfooter 布局
6) 学会 flex 弹性布局
Vue 实战项目: 硅谷外卖(1)的更多相关文章
- Vue 实战项目开发流程
一 基础配备 ## 一.环境搭建 #### 1.安装node - 去[官网](https://nodejs.org/zh-cn/)下载node安装包 - 傻瓜式安装 - 万一安装后终端没有node环境 ...
- VUE实战项目-数据转换之道
前言 公司的这个项目从去年底启动.至今经历winform版本与当前的VUE两个版本,前后经历不足3个月的时间.从纯技术角度来看,推进速度都很优异.究其原因,大抵我们都是喜欢“偷懒”的程序员,把能封装. ...
- 从无到有构建vue实战项目(一)
vue的安装 首先下载nodehttp://nodejs.cn/download/ 有两种安装方式安装包安装和二进制文件安装 输入以下命令,出现版本提示表示安装成功: node -v 10.15.3 ...
- 从无到有构建vue实战项目(二)
二.vue项目的初步搭建 该项目我采用了当下最流行的vue ui框架---element-ui,首先用vue-cli构建一个vue项目: vue create education 然后会出现一系列配置 ...
- 从无到有构建vue实战项目(四)
六.webpack的安装和配置 为了快速构建vue项目,webpack是一个必不可少的工具,我们先来安装它,附上官网地址:https://www.webpackjs.com/ 要安装最新版本或特定版本 ...
- 从无到有构建vue实战项目(五)
八.错误总结(一) webpack打包项目识别子组件路径问题 之所以出现了这样的问题是因为在webpack打包项目时,未将此处的子组件路径正确识别: 将此处的carousel改为carousel.vu ...
- 从无到有构建vue实战项目(六)
十.徒手撸一个vue下拉左侧二级导航 先附上最终效果图: vue代码: <div class="dropdown-menu-explore" v-on:mouseover=& ...
- 从无到有构建vue实战项目(七)
十四.Vuex的使用 Vuex是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vu ...
- 从无到有构建vue实战项目(八)
十六.vue-lazyload的使用 首先,我们需要下载vue-lazyload包: npm i vue-lazyload -S 下载好之后,我们将它引入到自己的项目: //main.js //引入图 ...
随机推荐
- Nodejs:md5入门介绍及crypto模块的应用
简介 MD5(Message-Digest Algorithm)是计算机安全领域广泛使用的散列函数(又称哈希算法.摘要算法),主要用来确保消息的完整和一致性.常见的应用场景有密码保护.下载文件校验等. ...
- Oracle数据库使用sysdba登陆时出现ORA-01031: insufficient privileges问题
今天在自己本本上装上了oracle数据库,然而在命令框登录时 用 sqlplus / as sysdba 时却出现了: insufficient privileges问题 原因就是没有加入ora_ ...
- fatal: I don't handle protocol 'git@http' 解决
新建的git,在git push的时候遇到了报错“fatal: I don't handle protocol 'git@http'” 网上搜这个错误基本都是“fatal: I don't handl ...
- NeurIPS 2019 | 基于Co-Attention和Co-Excitation的少样本目标检测
论文提出CoAE少样本目标检测算法,该算法使用non-local block来提取目标图片与查询图片间的对应特征,使得RPN网络能够准确的获取对应类别对象的位置,另外使用类似SE block的sque ...
- Gogs
Deploy Gogs(node2) 1 create gogs account sudo adduser git su git cd /home/git mkdir /home/git/.ssh 2 ...
- shell脚本的函数介绍和使用案例
#前言:今天我们来聊聊shell脚本中的函数知识,看一下函数的优势,执行过程和相关的使用案例,我们也来看一下shell和python的函数书写方式有什么不同 #简介 .函数也具有别名类似的功能 .函数 ...
- MySQL优化之避免索引失效的方法
在上一篇文章中,通过分析执行计划的字段说明,大体说了一下索引优化过程中的一些注意点,那么如何才能避免索引失效呢?本篇文章将来讨论这个问题. 避免索引失效的常见方法 1.对于复合索引的使用,应按照索引建 ...
- Nature重磅:华裔科学家成功解码脑电波,AI直接从大脑中合成语音
[导读]Nature发表华裔作者论文:通过解码大脑活动提升语音的清晰度,使用深度学习方法直接从大脑信号中产生口语句子,达到150个单词,接近正常人水平. 大脑活动能够解码成语音了. 说话似乎是一项毫不 ...
- iOS 性能优化点
用 ARC 管理内存 在正确的地方使用 reuseIdentifier 尽量把 views 设置为完全不透明 如果你有透明的 Views 你应该设置它们的 opaque(不透明)属性为 YES.例如一 ...
- [noip2012]国王游戏<贪心+高精度>
题目链接: https://vijos.org/p/1779 https://www.luogu.org/problem/show?pid=1080 http://codevs.cn/problem/ ...
